
Midjourneyを使ってUI画面をつくってみよう【海外記事メモ】
今日はこの記事をメモしていきたいと思います。なお、画像も以下から引用していきます。
AIツールが身近になり、多くの人が「試しに使ってみるか」とちょちょいと触ってみても、「実際これどうやって使うか」とごにょごにょと使いあぐねいているのが昨今な気がしています。私もそう。
なので最近はちょっとAIツール系の使い方の記事をよくメモしていますが、今日もAIツールの実践的な話を取り上げようと思います。
※その他の記事はこちらからどうぞ
本日もよろしくお願いいたします。
UI画面をMidjourneyでつくろう
テキストから画像を生成するMidjourneyやDalle-2、Stable Diffusionによって作られた画像がネット上を席巻しています。
しかし、これらをUIデザインで活用することはできますでしょうか?
このことを実証するために、架空の「フードデリバリーアプリ」を今回は作ってみようと思います。
注意:この記事はAIツールを使うことを勧めるものではありません。AIの可能性を探り、どんなUIが作成できるのかといったことを考える純粋な実験になります。
Midjourneyについて
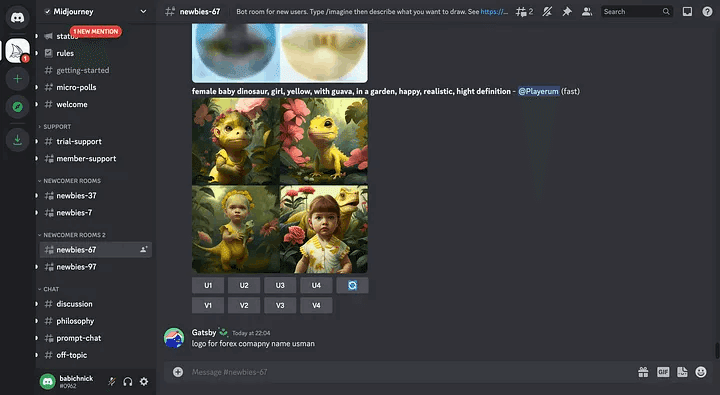
Midjourneyについて簡単に紹介します。Midjourneyはテキストをイメージに変換させてくれるツールです。Midjourneyを使うためにはDiscordへのサインアップが必要です。以下から参加してください。
完了したら、"newbies-"というチャンネルに参加して、Midjourneyを使い始めることが出来ます。

UIをつくろう
もっとも重要なことは、Midjourneyに対して明確な指示を出すことです。目的の画像を生成させるためには指示は具体的で明瞭である必要があります。
あなたの意図を明確にすればするほど、AIはあなたの要望に沿った結果を返してくれます。
Midjourneyへの指示文を記載しているとき、どのように自分が想像しているデザインをテキストに落とし込むのかを考えるはずです。
その際、文章はトークン(カンマで区切られた短いフレーズ)で作ります。
文章をトークン化することは、不要な情報の混在を避けることができるのと同時に、必要な情報のみをエッセンスとして明確に記載ができるため、Midjourneyを使う際には適しているのです。
例えば、フードデリバリーアプリ用のトークン化した文章は以下のようなものになります。
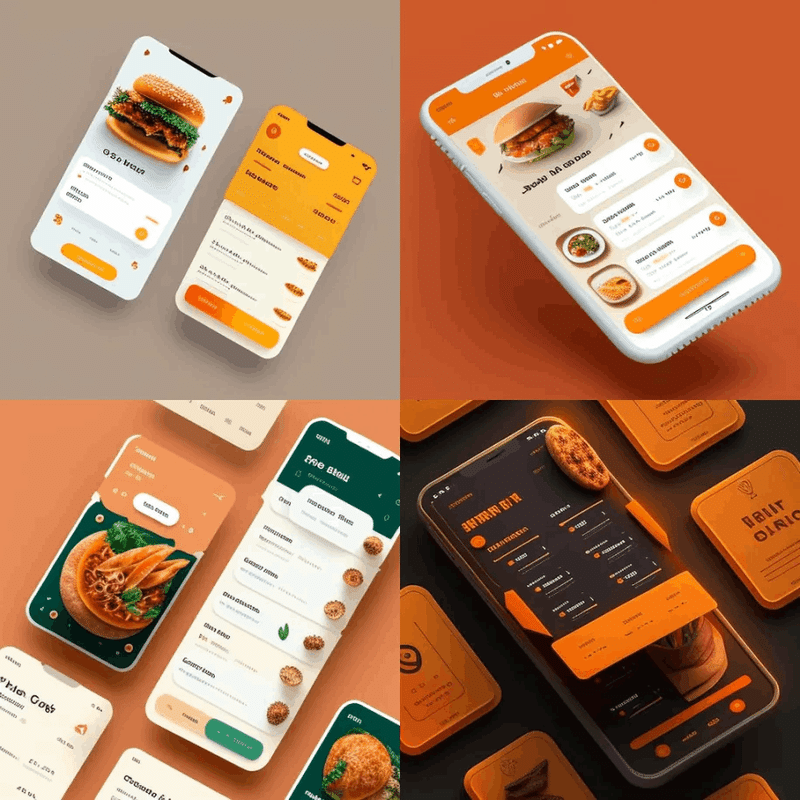
/imagine high-quality UI design, food delivery mobile app, trending
on Dribbble, Behance
標準設定では、Midjourneyは指示に対して4つの選択肢を提示してくれます。そこから"コマンドU[ナンバー]"を使って自分のイメージに近い一つを選択して拡大させることが出来ます。

拡大したイメージ前のイメージとを比較すると、Midjourneyはただ画像サイズが大きくなっただけではなく、微妙にレイアウトなども変わっていることに気づくでしょう。
例えば、上の新しい画像では画面の左上に会った赤いボタンがなくなっていたりします。
ただ、ぐちゃぐちゃなテキストや破損したハンバーガーの画像など明らかな欠陥が依然として残っています。
残念ながらこれらの問題はUIのイメージを制作する際に限った話ではなく、Midjourneyで画像を作る場合に必ず発生してしまう課題になります。
この画像ではまだ完璧ではないので、どのように修正をしていけば完成形になるかという部分が気になってくるでしょう。しかし、これらを指示文の修正で補正することはできません。あなたは別の文章で最適な解決策を探す実験をする必要があります。
さあ、私が提示する指示文にMidjourneyがどう返してくるかを見てみてください。デザインツールでアセットを制作することになると考えられるため、今回は”Figma”というワードを入れてみたいと思います。
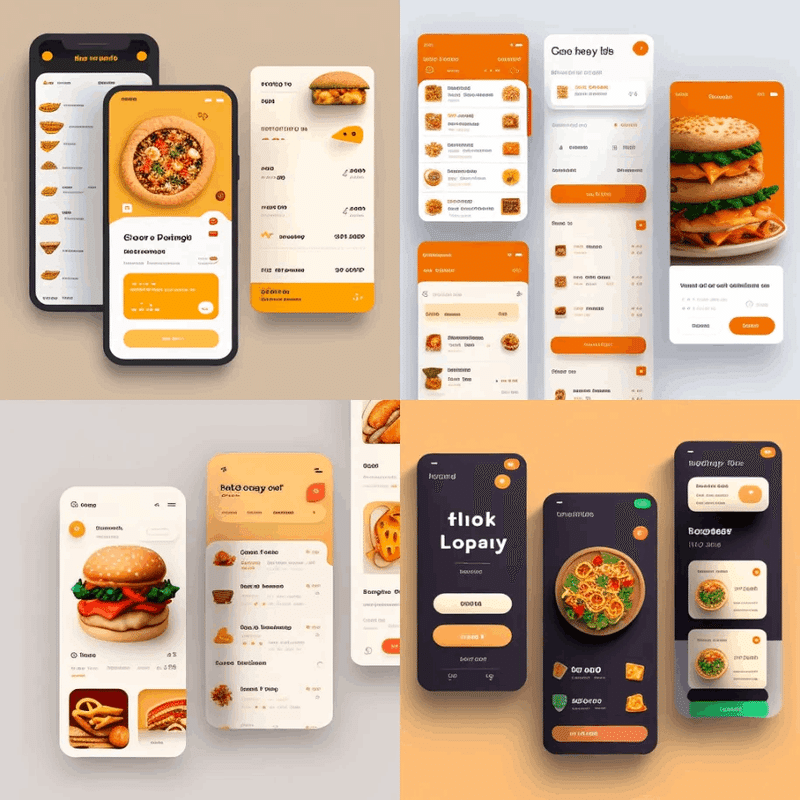
/imagine food delivery app, user interface, Figma, Behance, HQ, 4K, clean UI
さあ、最初のデザインから何がよくなったのかを比較してみていきましょう。

このイメージはより我々が普段使っているデザインに近いものになっているかと思います。レイアウト内の要素ごとの階層関係も明確です。
Midjourneyを使ってさらにUIデザインを作ってみましょう。今回私たちは”Dribbble”と”Behance”というトークンを消し、Figmaのみを残しました。そして”ーq2”という画像の品質を高めるためのパラメータを追加しました。
/imagine [what you want to generate] -- q <number>ここに我々の指示文を記載します。
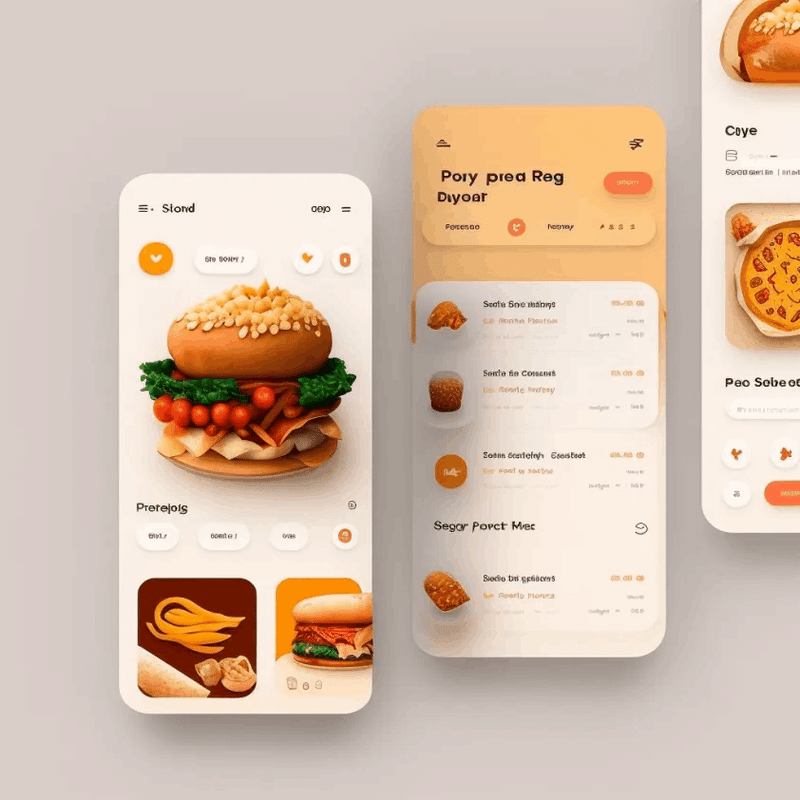
/imagine Food delivery app, mobile app,
user interface, Figma, HQ, 4K, clean UI -- q 2
3次デザインはかなり良さそうに見えます。もっとディティールの調整をしていきましょう。

Midjourneyによる3回の試行を行いましたが、これでもまだ人間のデザイナーによる手直しなしでは使えないことが分かるでしょう。
とは言え、初期段階のデザインプロセスの中ではこのようなアウトプットはインスピレーションを得られるという意味で非常に有益なものとなるでしょう。例えば、この画像にデザイナーがちゃんとしたテキストを組み入れれば、ムードボードなどはAI技術によって比較的簡単に作ることができるようになります。
このように、UIデザインを作る際にはこれまで使用してきたような一般的な言葉で指示を出すことが重要です。
もしレストランの検索ページのような特定の画面が欲しかったとしても、システムがちゃんとそれに関連する画像が生成できるように明確な指示文を作る必要があります。
>画像づくり編へつづく
感想:仕事の中にAIを組み込む前提で仕事を設計していく必要性
今日の記事は実例を交えながらも、Midjourneyの具体的な操作方法にまで言及している非常に読者フレンドリーな記事でした。※個人的にこの筆者の記事は英語も優しいため読みやすく何度も取り上げています。例えばこれ↓など
とは言えこれを読んでいるデザイナーの方のどれほどが実際にAIツールを仕事の中で活用できていらっしゃるでしょうか。
自分の周りに同業者が居ないのでまったくわからない中でのただの勘ですが、恐らくまだ1割もいないんじゃないかと思っていたりします。
こんだけAIツール関連の記事を書いている自分ですらそうだったりします。便利だとは分かりつつも、何となく手間でやろうとしない、、。
でも(自分に言い聞かせる意味でも書きますが)もはやAIツールを使って仕事をしていく未来は確実にくるもので、1日でも早くこの技術の恩恵にあやかり、格闘し、仲良くなっていく必要があると強く思います。
ひとまずデザイナーの方はこの記事の通りそのままで一旦UI画面のアイディア出しなどからチャレンジしてみてはいかがでしょうか。私もやってみたいと思います。
===============================
個人的に気になった海外記事を週数本メモしていますので、よければフォローしてください
__________________________________________________________
ポートフォリオ・お仕事依頼など: https://www.saito-t-design.com/
Twitter : https://twitter.com/yamashita_3
__________________________________________________________
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
