
MidjourneyでUIの部品をつくって本格的な画面をつくろう【海外記事メモ】
今日はこの記事をとりあげます。なお、画像も引用しています。
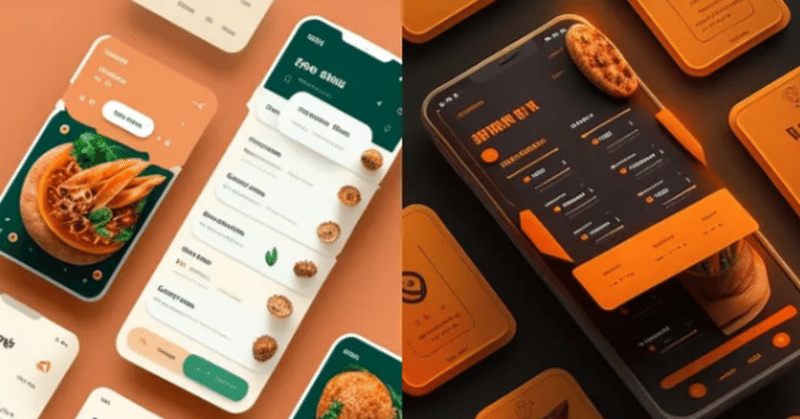
この記事は2回に分けてメモしており、前回は架空のフードデリバリーアプリのUI画面全体の構造をMidjourneyに描かせるまでを読んでみました。
なるべく前回のメモを読まなくても理解できるように配慮しながら書きますが、Midjourneyの使い方など基本的な部分に関しては前回の記事に丁寧にまとまってますので、そこから読みたい方はこちらも読んでみてください。
さて、前回の記事のMidjourneyに描いてもらったUI画面は一見すると良さそうなのですが、細かい部品などは画像が破損していたりそもそも意図するものでもなかったりなど、製作者側が手を加える必要がどうしても出てきてしまいます。
今日はそういった、UIにまつわる部品の部分の描き方についての記述を読んでみたいと思います。
本日もよろしくお願いいたします。
画像をつくろう
プロダクトの中では様々な写真やイラストが使用されています。
画像はユーザー体験にも深く関わる部分です。画像は必要な情報をユーザーに示すのと同時に、UI自体の明るい雰囲気も生み出します。
プロダクト開発の中で都度適切な画像を探すことは大変なことなので、Midjourneyでの作り方を見ていきましょう。
アプリアイコン
アプリアイコンはシンプルなものですが、プロダクト開発における非常に重要な要素です。ユーザーに対して、アプリがどんなことをしてくれるのかという第一印象を決定づけるものであるからです。
ユーザーがプロダクトを実際使う前であっても、アイコンは彼らにとって最初に目に入るものであり、そのアイコンの品質からは制作者のセンスがダイレクトにユーザーへ届いていきます。
モバイルアプリアイコンを描かせるには、"iOS app"というMidjourneyへの指示単語(トークン)の他にも、高画質な画像を得るために"high resolution"や"high quality"などのトークンも加えましょう。
また、我々のアプリはフードデリバリーアプリなので、特定の食べ物(今回は"burger")のトークンも加えてMidjourneyへ入力しましょう。
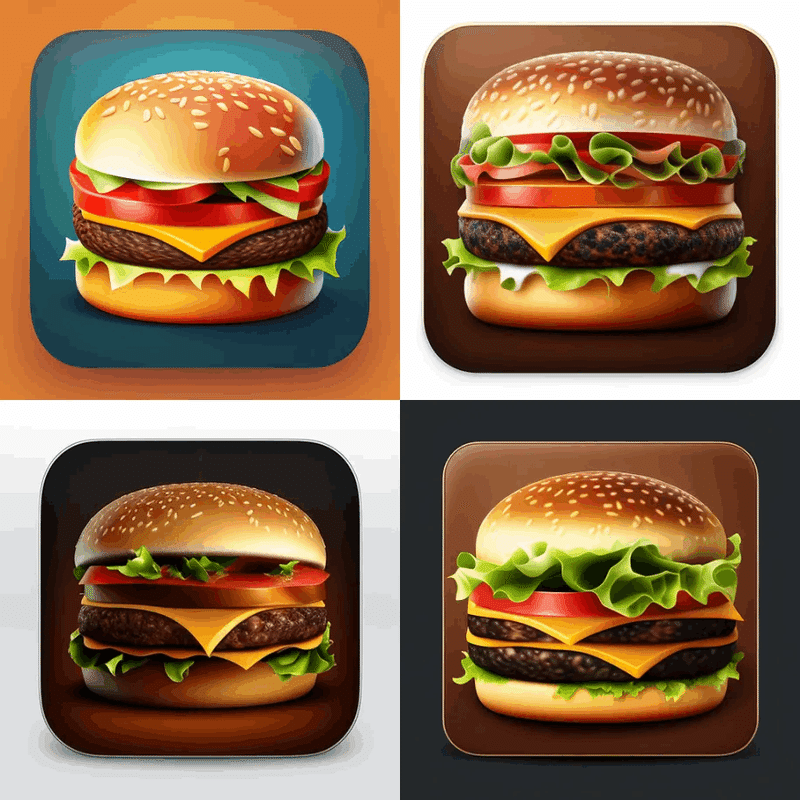
/imagine icon for iOS app in high resolution, burger, high quality, HQ -- q 2
見ての通り、Midjourneyは非常にリアルなアイコンを生成してきました。さあ、ここからさらにアイコンを作り込んで行きましょう。

Midjourneyが作り出した画像は非常に良いものでしたが、デザイナーはもっとミニマルなアイコンを好んで使うためあまりアイコンには適していません。
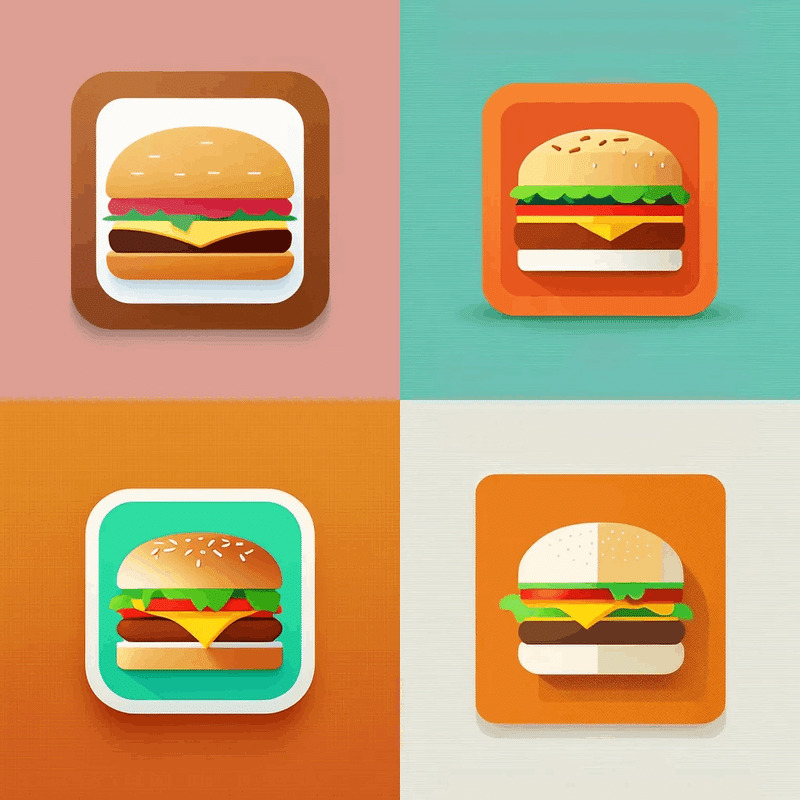
ではちょっと違った指示文を使って2次デザイン案を作ってみましょう。我々は"minimalism"や"flat design"という言葉を使って、我々が求めているスタイルをAIに理解させてみました。
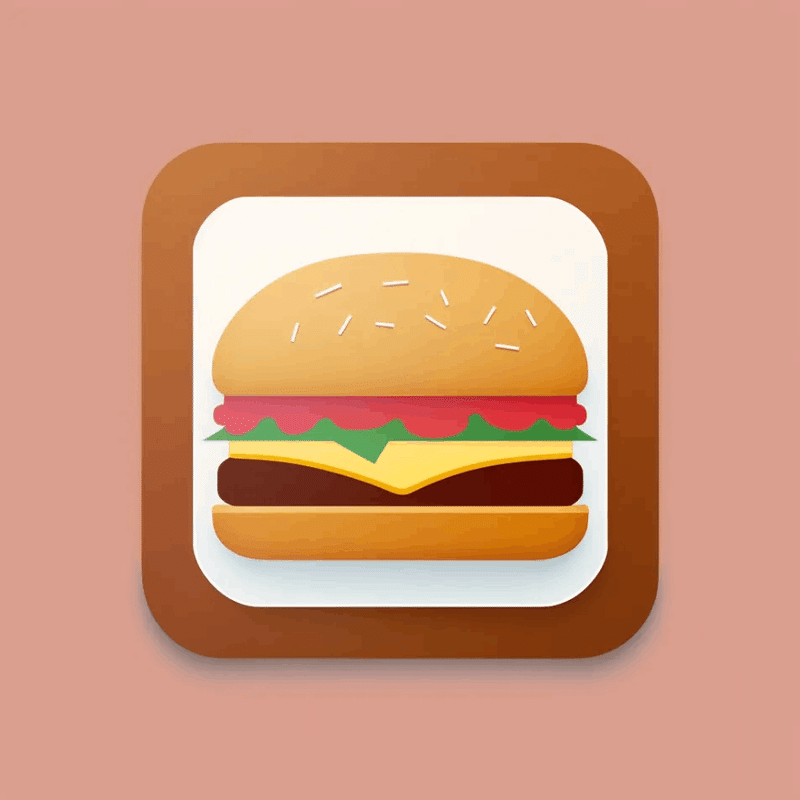
/imagine icon for iOS app in high resolution, burger,
high quality, minimalism, flat design -- q 2
より現実的にプロジェクトで使えそうなアイコンが出てきました。

商品イメージ
商品イメージは商品ページに使われる画像です。フードオーダーアプリのため、画像は写真やイラストが良いでしょう。
さあMidjourneyに画像を生成させてみましょう。
/imagine burger, high quality picture, high resolution, HQ, 4K -- q 2
Midjourneyは明確なイメージを生成してきましたが、背景に色がついてしまっています。この場合背景を消すなどの余分な処理が必要となってしまうためちょっとしたトリックを使ってみます。
Midjourneyに”transparent background”というトークンを使って透明、もしくは白背景の画像を生成させるのです。
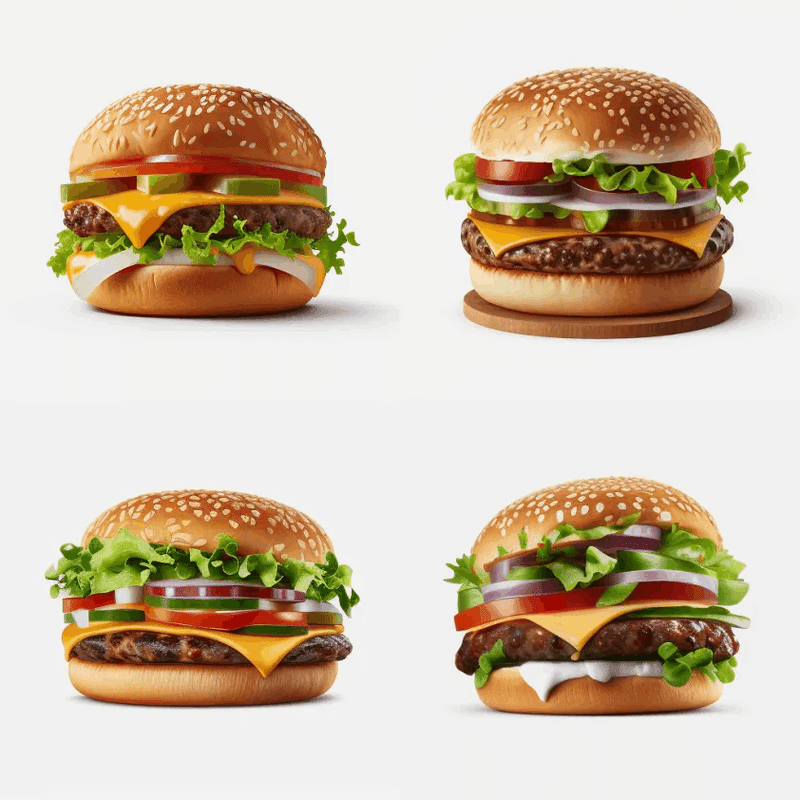
/imagine burger on a transparent background, high quality,
high resolution, 4K -- q 2
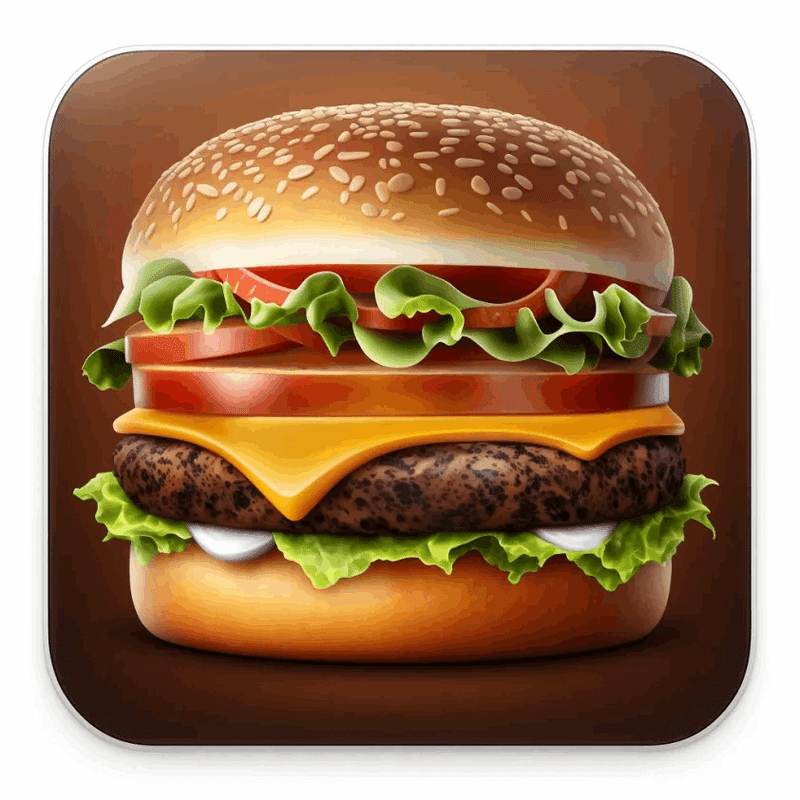
1つめのイメージがいい感じです。こちらを拡大してみましょう。

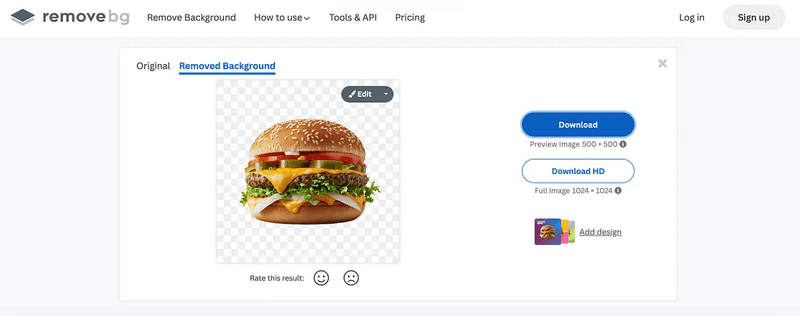
あとは背景を消すだけです。これにはRemove.bgのようなオンラインサービスを使いましょう。
Remove.bgに画像をアップして、ダウンロードすればアセットを使う準備はできました。

広告用のイラスト
広告用のイラストはアプリの中やウェブサイトなどに使えます。ではMidjourneyでそれらも作ってみましょう。
私たちの提供するフードが美味しいということを伝えたいため、以下のような指示文をつくりました。
/imagine happy man eating a burger, high resolution, high quality illustration
ラッキーなことに水彩画から非常にリアルなイラストまで、異なるスタイルの画像が生成されました。
しかしMidjourneyが"幸福"と"食べる"という2つの要素をイラストへ入れ込むことに苦労していることも見受けられます。
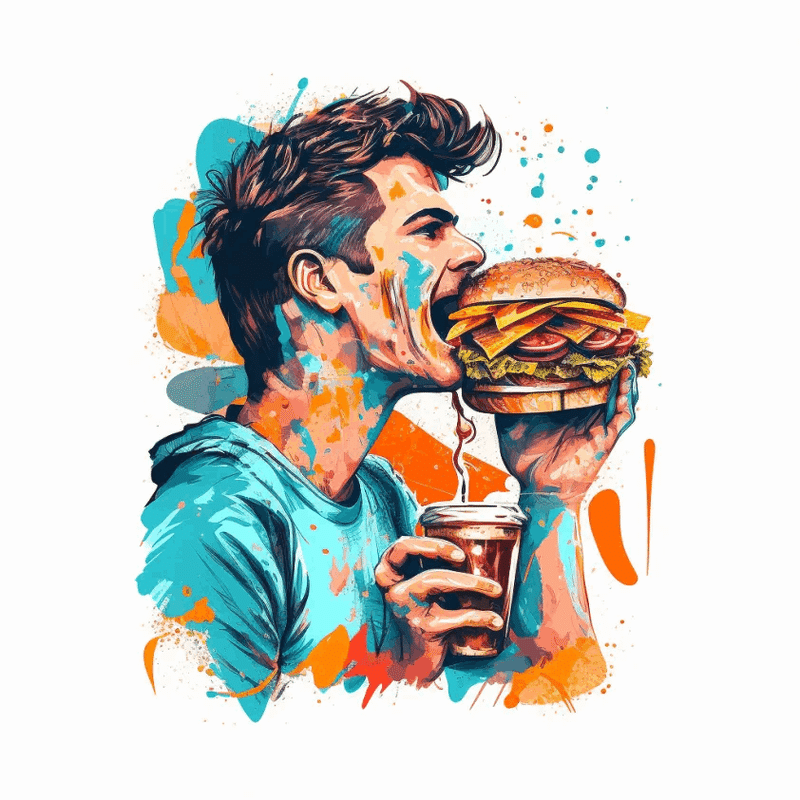
よく見えるように2番目の画像を拡大してみましょう。

Midjourneyが生成した画像の問題に気付けるでしょうか?
指と肘がおかしくなっています。
Midjourneyは人間を描くときにしばしば余計な指や肘をつけてしまうことがあります。この画像では、指を消してしまったり、手を爪に見えるような補正をしてしまっています。
ロゴ
ロゴはブランディングにおける中心になるものです。ロゴは顧客に対して明確なイメージを与えるものであり、かつロゴそれ自体が記憶に残るものでなければなりません。
Midjourneyの素晴らしいところは好きなスタイルで画像を生成できることです。例えば映画ポスターの制作などで著名なSaul Bassのようなデザイナーのテイストでロゴを作ることなども可能です。

ではMidjourneyに指示文を与えてみましょう。
/imagine minimal logo of a burger, graphic style of Saul Bass
Midjourneyは確かに書体や色などでいくらかSaul Bassの要素を取り入れていますが、彼の作品と似たものとは言えない仕上がりになりました。
マスコット
マスコットはビジネスを表現するためにしばしば用いられます。よく作られたマスコットは人々にブランドを想起させます。
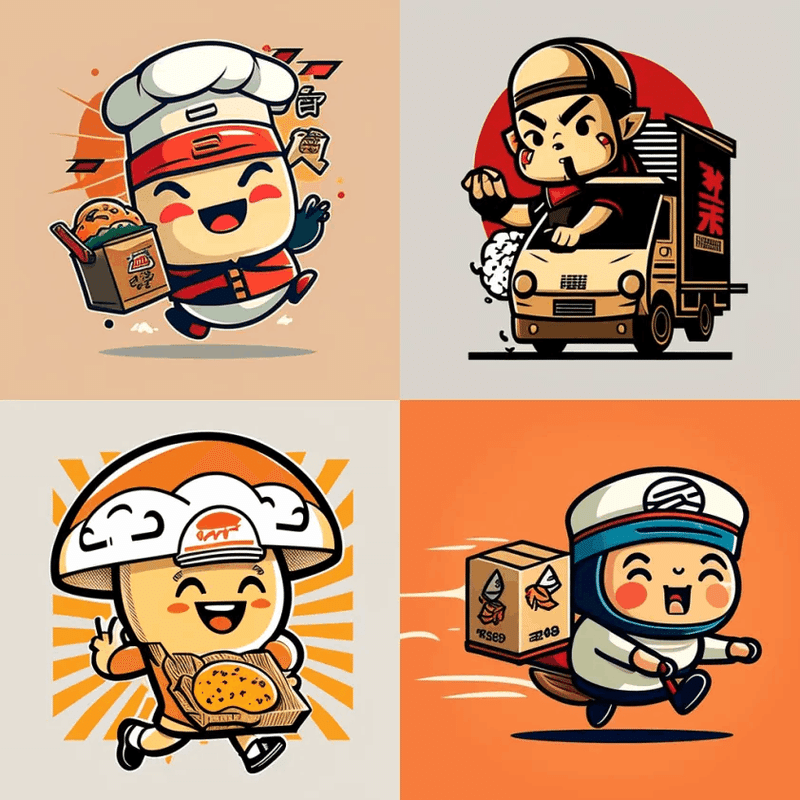
Midjourneyへジャパニーズスタイルなフードデリバリーカンパニーのマスコットを作ってもらいましょう。
/imagine simple mascot for a food delivery company, Japanese style
Midjourneyはいくつか良いマスコットのサンプルを作ってくれました。しかしある程度そのまま使えそうなのは4つ目の画像のみとなりそうです。
MidjourneyはUIデザイナーを駆逐してしまうのか
少なくとも現在においては"No"です。作り出されるアウトプットはいずれもラフなものであり、デザイナーによる手直しが必要です。また、Midjourneyへは適切な指示文を与えてあげる必要もあります。生成される画像のクオリティはあなたが入力した指示文の的確さによって大きく左右されます。
ではMidjourneyは全く使えないものでしょうか?これも違います。
このツールは特にアイディア出しやビジュアルの検討などのプロジェクトの初期段階において非常に有益です。Midjourneyは特にムードボードの制作の際などに効果を発揮するでしょう。
チームが特定のスタイルに凝り固まってしまう前に、多くのビジュアルのスタイルを比較検討する際に役立つと考えられます。
感想:デザイナーのレタッチ技術向上
筆者も述べていた通り、どうしてもMidjourneyはデザイナーによる手直しが必要となっています。
ただ見方を変えると、従来グラフィックやロゴなどを1からIllustratorでゴリゴリと職人的に作業していた我々デザイナーは、どちらかというと生成されたデザインをPhotoshopできれいに修正する技術を磨く必要が出てきているようにも感じます。
個人的にはこのあたりって意外と盲点のような気がしていて、デザイナーという仕事をしていると案外このようなPhotoshopによるできあがった画像の加工や編集ってやっていなかったりします。
やり方は何となく想像つくけど、実際に手を動かした経験値がそこまで多くないという人が多い印象です。
写真家の方でレタッチなどされている方はこのあたりにも精通しているかもしれませんが、とは言えAIが生成した画像の補正となると画像に文字を入れなおしたりイラストの雰囲気を調整したりとよりクリエイティブな「デザイナーとしてのレタッチ技術」が求められてくる気がします。
もしかしたらこのあたりの技術をデザイナーが極めることは今現在かなりブルーオーシャンなフィールドかもしれないとも思ったりしました。
===============================
個人的に気になった海外記事を週数本メモしていますので、よければフォローしてください
__________________________________________________________
ポートフォリオ・お仕事依頼など: https://www.saito-t-design.com/
Twitter : https://twitter.com/yamashita_3
__________________________________________________________
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
