
【海外記事】2024年版 UX/UIデザイントレンド2
本日もこちらの記事を読んでみます。なお、画像なども以下から引用しています。
前回はBentoデザインや、ついに来年きそうなAR/VRの話題が取り上げられていました。
今回はまた別のトピックが取り上げられていますので見ていきたいと思います。長い上に地味に英文が難しく読解に時間がかかってしまいますが、頑張って読み進めます。
本日もよろしくお願いいたします。
誰でもアニメが作れる!
新しいトレンドはたいてい新しい技術がより広く利用できるようになった時点で生まれます。
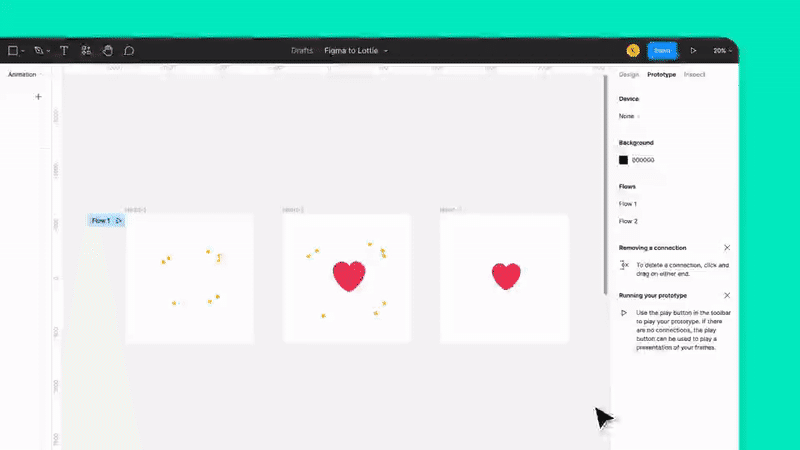
これはLottie Filesが持っている一つのミッションでした。私がエバンジェリストとしてその会社に入社した際、私はいつもUIの中のあらゆるツールで簡単にアニメーションが実装できることに驚いていました。アニメーションの需要に注目し、彼らはFigmaのアニメーションを出力可能なJsonファイルに変換できるFigmaのプラグインもリリースしました。

これによってAfter Effectなどのツールを使いこなすのに必要な膨大な学習コストがなくなるかもしれません。より多くのデザイナーが自分自身でアニメーションを作成できるようになることでしょう。
また、現在ではあらゆる企業のランディングページに素晴らしいインタラクションが実装されていることにも気づき始めるでしょう。
これらはすべてウェブサイトを訪れる人に多様な需要が生まれていることに起因するものであり、プロダクトやサービスを売るためのツールとしてストーリーテリングの重要性が大きくなっている証拠とも言えるでしょう。
ランディングページのインタラクションの例を挙げます。(Apple Watchシリーズ9のランディングページ)
配置されているスクロールアニメーションとともに、訪問者はサイトが提示している情報に夢中になって画面をスクロールすることでしょう。
WebflowやFramerのようなノーコードツールは、このようなアニメーションをデザイナーが長いコードを書く必要なく実現させるために、今後もずっと進化し続けていくことでしょう。
一方でこのような進化は頭打ちになるという考えもあるでしょう。アニメーションのピークは過ぎて、これ以上の期待が望まれていないかもしれません。ただ幸運なことに、テクノロジー業界の人々はつねに次の大きな波を探しています。また、ツールの可能性の拡大は終わることのない流れであり、あなたの想像するあらゆることが今後可能となることでしょう。
このような可能性の一つに、新しい「アニメーションボタン」というトレンドが存在しています。シンプルなボタンの上にアニメーションを加えるデザインです。これらはボタン周囲の単純なアニメーションから、マウスホバー時にボタン内で動く文字やアニメーションまで幅広く存在しています。

このようなトレンドはドミノのように派生されていきます。最初は一人のデザイナーのSNSポストが人気になり、その後他の著名なデザイナーがそれに追随していくのです。
フラットデザインは終わりか?
最近では多くのデザイナーが、業界内でフラットデザインから疑似的なリアル感のあるデザインスタイルへ移行している点を指摘しています。これらは3Dグラフィックや深いエフェクト、ニューモーフィズムやスキュモーフィズムなどを含んでいます。
最近では、数多の企業が3Dデザインを主要なスタイルとして取り入れているのを目にします。これらはWEBやアプリデザインにすぐには反映されないものではあるものの、ロゴデザインなどにおいてはこれは新しいトレンドとして広がりを見せています。

他のデザイントレンドと同様で、このスタイルを人々が導入するための重要な条件は、簡単に使えるSplineやVectaryのようなウェブベースの3Dツールの普及にあります。
これらはアニメーションを用いた3Dアセットを私達のデザイン制作にもたらし、しかもこれらは私が経験したこともないくらいに簡単に使えるものになっています。
基本的な線形グラデーションとシャドウがデザインやアセットに深みや3D感をもたらすことに私は非常に衝撃を受けました。
他にも常にデザインやトレンドを生み出している企業があります。それはAirbnbです。彼らのシンプルで機能的なアプリデザインやインタラクションは世の中に広く知られています。2023年に、彼らはアプリのいくつかの新しく重要な機能のアップデートを公表しました。
彼らは何をしたのでしょうか?彼らはより多くの3Dっぽいビジュアル要素を取り入れ、告知用のビデオでも3Dのデザインがふんだんに盛り込まれていました。
3Dキャラクターとアニメーション、そしてアプリの豊富なインタラクションは繰り返し見たくなるようなものでした。フラットから3Dデザインへの移行は非常にゆっくりで着実なものであるがゆえに、私はこの傾向がまだ続いていくだろうと考えています。
現在ではもはや誰がこのトレンドを生み出したのかは分からないのですが、リアルなデザインへの要求は高まり、UXに革新をもたらし、我々の創造性もかきたててくれるものとなります。
AIデザインツールの発展ー彼らは敵か味方か?
AIは過去10年の間にテクノロジー業界で最も使われ認知された言葉でしょう。一方デザイナーの中には将来的なキャリアへの不安を抱える人もいますが、私達の多くがこのテクノロジーをベストなデザインを素早く生み出すために使用しています。

多くのデザインツールは「AI搭載」ということを謳い文句にし、様々なレベルでOpen A.I.のAPIを実装させ、また同時に彼ら自身のAIモデルを動かそうとしています。しかしこのようなAIの機能の多くは単なるギミックにすぎません。ランダムにUIをデザインし、アセットをシャッフルし、難しい問題への基本的な解決策を提供するにすぎません。これらは私のちょっとした批判にすぎませんが、その背景には多くのコミュニティメンバーが存在しています。
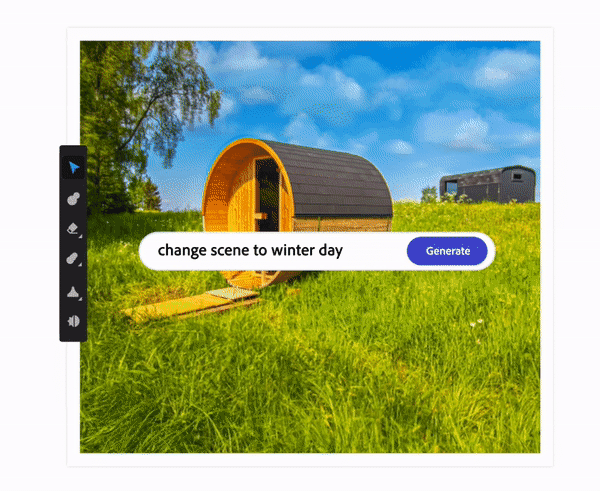
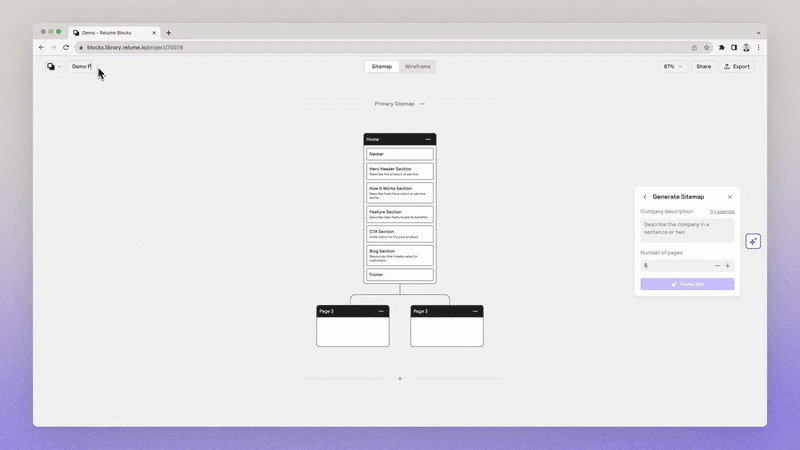
乱雑なこれらのギミックにおいて、何人かの優秀な有志がこの解決を行ってくれています。その一人がRelumeです。彼らはWebflowに特化した会社で、Relume A.I.と呼ばれる強力なワイヤーフレーミングやサイトマッピングツールを発表しました。

あなたのプロジェクトの説明をプロンプトで入力すれば、詳細なサイトマップやワイヤーフレームを作ってくれます。このワイヤーフレームは汎用的なデータですぐにFigmaやWebflowへコピーして使うことができます。
Chat-GPTが人間の創造性を破壊し、依存関係を生み出していると思うのは私だけでしょうか?
より注意深く、共感を呼ぶUX

UXは控えめに言っても進化しており、UXリサーチャーやデザイナーが注視している分野によって正当化されるものです。これはデザインをアクセスしやすく包括的なものにするためにプロセスを簡素化することを意味します。
多くのデザイナーがビジュアルのデザインを超えてユーザビリティの沼へ足を突っ込んでいます。これはよりシンプルで実用的なデザインがプロジェクトの中心に据えられることになりました。デザイナーは過去数年間での業界の変化の中で、タイヤの再発明ではなく機能性へのこだわりを持ち続けました。

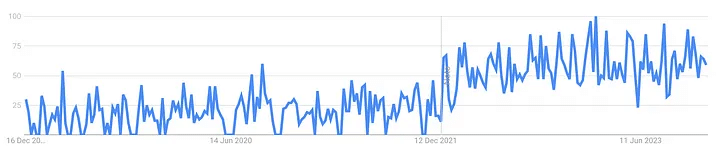
上の図のGoogleトレンドのグラフはいかにアクセシブルなデザインが業界内で求められているのかを示しています。
これらのアクセシビリティのテクニックは色のコントラストからフォントの可読性、記憶しやすいアクション要素など、アクセシビリティに重点をおいた機能を実装するためにさまざまな障害を持つ人を観察して生み出されてきました。
なぜアクセシビリティが求められているのか?
アクセシビリティはまた、身体障害のある人を含むあらゆる世代の人々からの要望によって注目を集めています。企業は様々な人口統計を活用して利益をあげたいと考え、あらゆる側面から包括的にそれらを押し進めようとしています。少しずつ人々にデジタル化が浸透し、デザイナーがアクセシブルデザインに注力する必要性が高まってきました。
このような背景からそれ向けの研修やセミナーなどが多く準備され、そこで学んだアクセシブルデザインに対しての知見を持つデザイナーが業界内に入ってくることでしょう。
パーソナライゼーション(個別最適化)
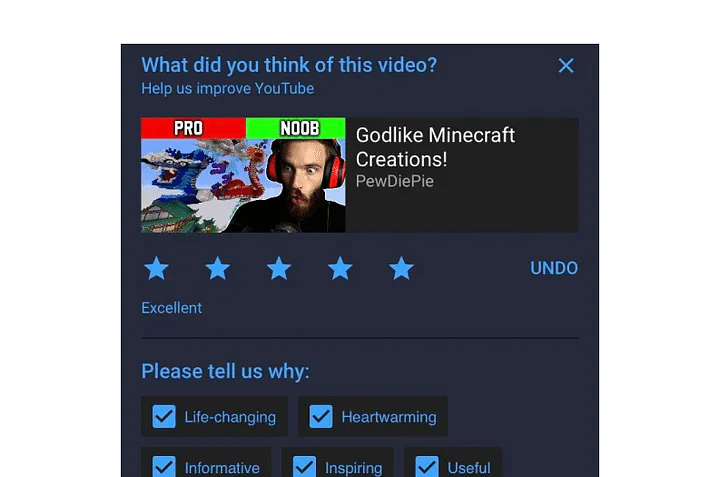
アクセシビリティとは別に、パーソナライゼーションは人々をアプリやWEBに釘付けにする手法として存在しています。あなたはかつてこの小さなメッセージをYouTubeで見たことがあるはずです。

あなたもまた様々なアプリの新しい試みを目にしてきたでしょう。しかしその多くがユーザーの支持を得られずに撤退しています。これはUXデザイナーがプロダクトやサービスの将来に関してどのように主導権を握っているのかを直接反映させています。
感想:3D設計の技術をUIでいかに取り入れるべきか
今回の中で特に興味深かったのが3Dの技術をデザインに取り入れる動きでした。3DのデザインというとVR空間のデザインなどでのみ使うイメージで我々が扱うアプリやWEBサービスの画面設計においては縁が遠いものと思っていました。
しかしこの記事を読むと3Dでのデザインが容易になってきたことで、平面のデザインにおいても3D的にデザインを作ることで新しい体験設計ができるという可能性を示唆していました。
思えばゲームであれアニメであれ、元々は「平面的な設計を用いながらいかに絵の中に奥行き感を出していくか」という技術を磨いてきたクリエイターたちが3D技術の発展から、今度はデジタル空間の中に実際の空間や動きを再現できるようになったことで全く別の手段で世界観を設計する必要が出てきた時期と似た流れがUIデザインの世界にも来たような感覚を得ました。
このような時代の移り変わりを早めにキャッチして、それに対応するための準備や心構えを持っておくのは大事だなぁと考えさせられました。
そんな感じで2023年最後のnoteとなりましたが、来年も懲りずに投稿を続けようと思いますので引き続きよろしくお願いいたします。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
ポートフォリオ
X(お気軽にDMください)
https://twitter.com/yamashita_3
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
この記事が参加している募集
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
