
モバイルアプリUIアニメーション
私のプロジェクト「Makafushigi / 摩訶不思議 」のデザインコンセプトからモバイルアプリを作成している時に感じたこと。モバイルUIアプリのアニメーションや使い心地については、実機プロトタイプで確認して作るのが最適だと実感した。業務ではソフトウェアのプロトタイプを作成しています。関わっているプロダクトでは、toB向けのサービスが多く、PCメインでのプロダクトとなるため、モバイルUIの概念があまりない。今回私が行うデザインコンセプトでは、toBやtoCに偏らないモバイルUIをベースに考案してみました。
しかしこれはプロダクトによっては、ユーザーにとってそこまで関係のない話なのかもしれない。表層が無駄にクールでも使い心地の悪いUIだと、ユーザーにって不快でしかない。また基盤の情報設計は出来ていないとそもそもの話にならないのと同じである。
あらかじめ一般的にはtoC向け(プロダクトとしてtoBコンテンツとして発信あり)のアプリ「note」のような記事コンテンツが主体のプロダクトにはモーションは必須ではないと思います。
余談ですが、「UI=ユーザーインターフェース」なんでもかんでもUIと私もこれまで呼んでいましたが、基本的な概念としてwebサイトはUIと呼ばないと定義しました。webデザインはブラウザー上のデザインであり、UIデザインはソフトウェアのコンテンツ設計に乗っ取ったデザイン。あくまでソフトウェアをデザインする上での話に使用される。
テスト段階ではあるが、いくつかの発見や感じたことがあるので書いていきたい。
スマホデバイスのUIは手触りが大事
PC仕様であればGUIの構造としてオブジェクトにアクションを起こす場合、ユーザーはマウスを使用してカーソルを合わせてオブジェクトを触ったり、クリックをしてシステム側に何らかのアクションを起こし操作をする構造。
スマホに関しては、私たちの指や手を使用してアクションを行い、システム側のオブジェクトに触れて行動を起こしていきます。
今回はFigmaを使用して作成に挑みます。
基本のモバイルアニメーション
とはいえ、基本のモバイルアニメーションは重要です。事前によくまとまっている記事を見つけたので共有。
どれも見たことのあるアニメーションで親近感がわきますね。
少し前ならプロトタイプのモーション実装にはAfter effectを使用したり、Flashで動きを確認していたのでしょう。(※Flashとか古い?)
プロトタイプでのモーション実装
今回のアプリコンセプトは「NAGARA / 流」。下記のようにすでにあるコンポーネントを利用して実際の動きの流れを作ってみました。
「NAGARA」のアプリコンセプトは、ユーザーがスプリット画面などを使用して同じアプリをモバイル用に同時で1画面で見れるアプリです。
ipadとかだとスプリッドビューがあるのですが、あれに近しい感じ。
縦画面で音楽を聴きながらメモを書いたり、Safariを見ながらYoutubeを見たりするアプリになります。iPhoneを横画面にするとスプリッドビューで閲覧できたりしますが、アプリによっては見づらい。(実体験)こんなアプリがあれば良いなあという所から少し作ってみよという流れです。


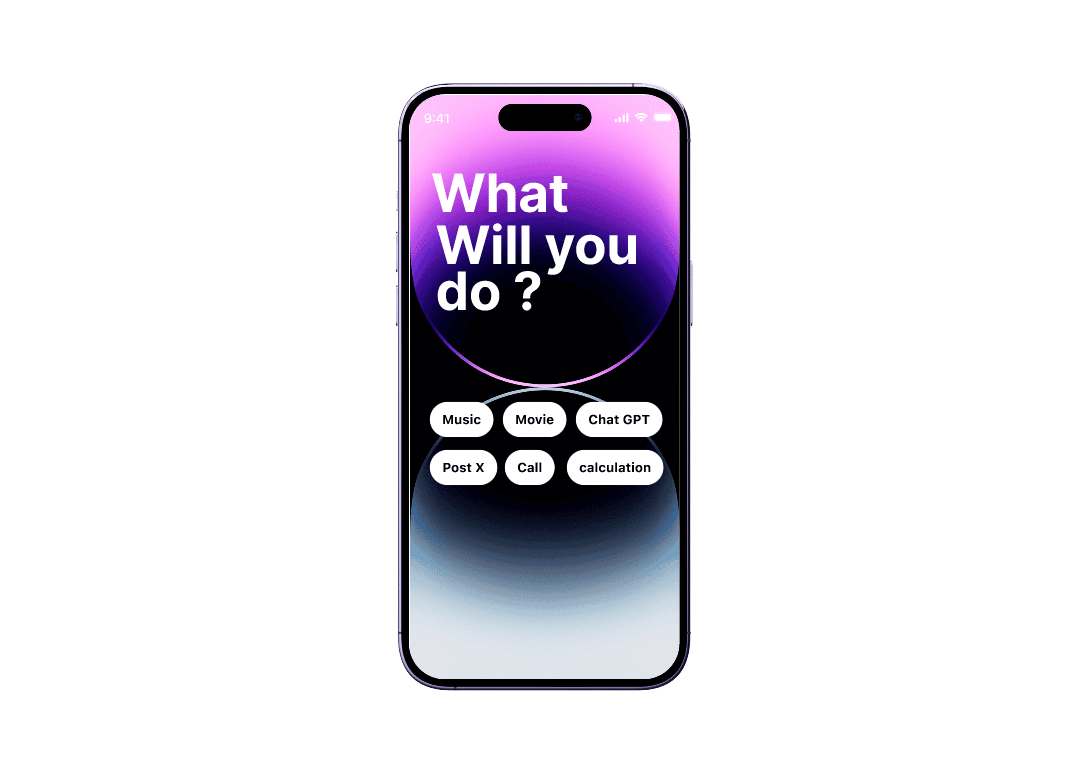
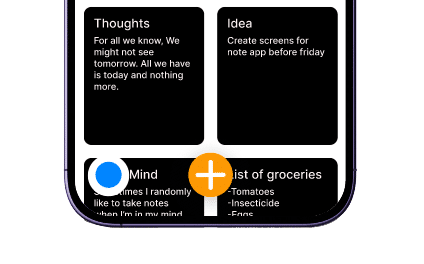
アプリを立ち上げるとこのように「何をしますか?」と表示されます。
ボタン位置については、指の親指が真っすぐにした時を想定しているのでよくあるボタン位置(下部に近い)よりも押しやすくしています。

一連の流れにユーザーに不信感を与えないように、トグルスイッチを基本に構成してみました。「音楽」のアプリを選ぶと「while listening to music」音楽を聴きながら何しよっか?と表示されます。
過去記事で投稿した「トグルボタンとトグルスイッチの使い分け」にあったのですが、本来はここをトグルボタンにしないといけないです。トグルスイッチでのデザイン再考案も必要かもしれません。

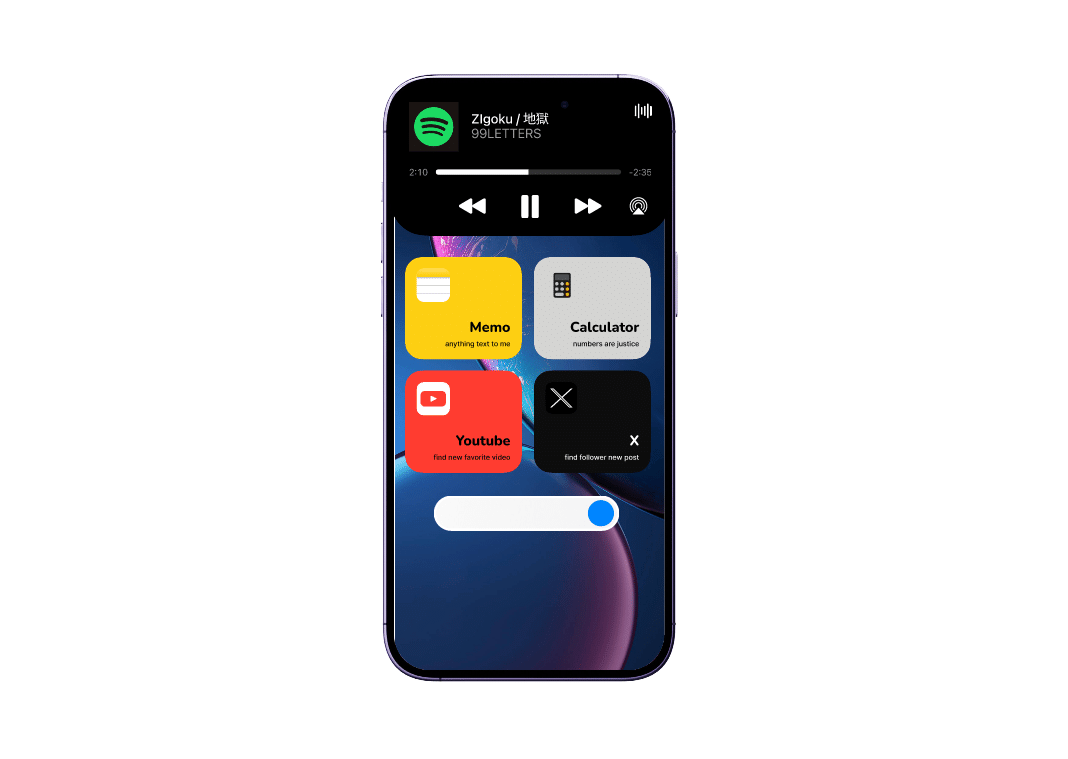
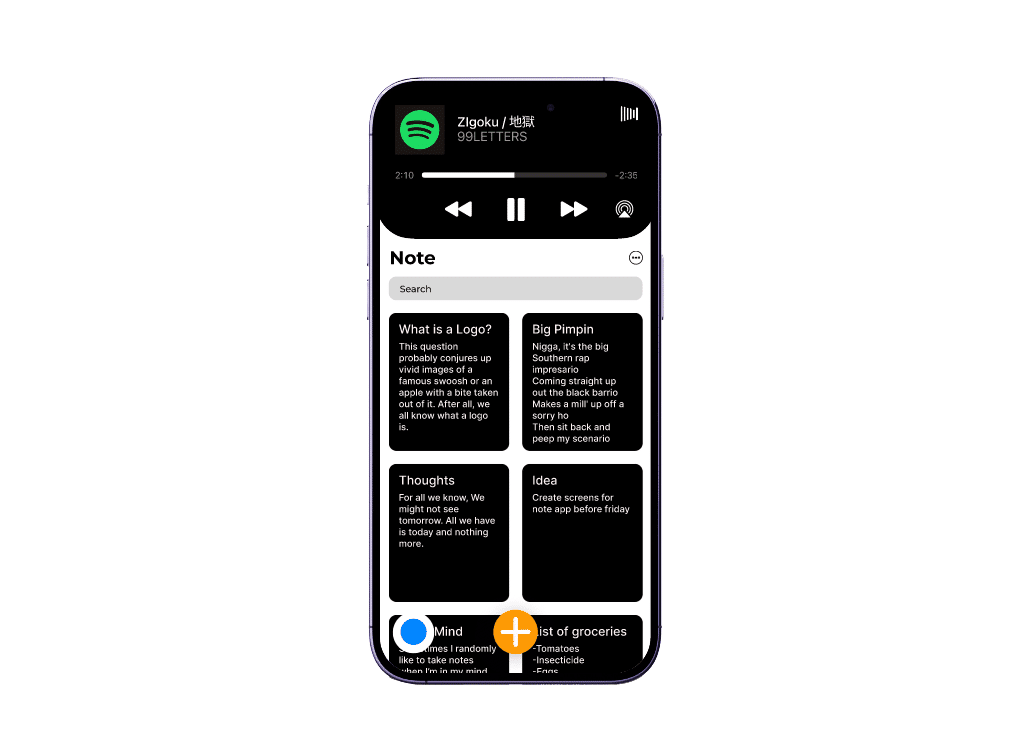
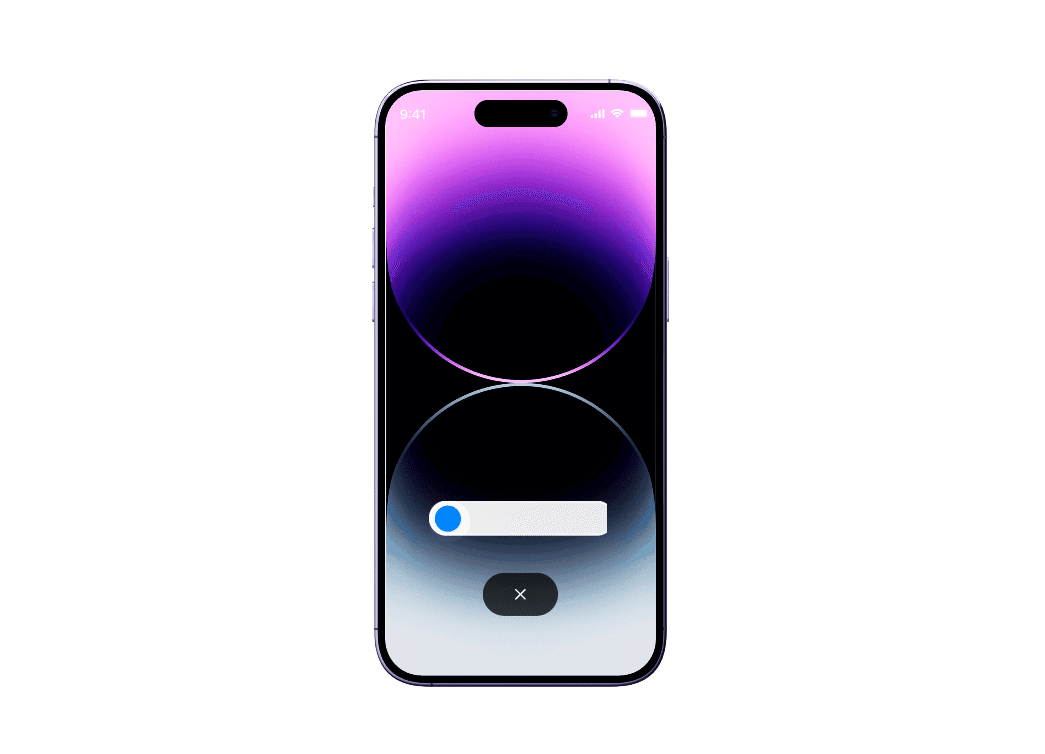
トグルスイッチによりONOFFの切り替えをユーザーに意識させ、音楽(Spotify)を上部に滞在させます。下部には音楽を聴きながら何をしたいのか?のアプリを表示。iPhoneの公式の画像を背景に置くとイメージが付きやすいのでユーザーにとっては見慣れた画面のように感じるのではないでしょうか?

音楽を聴きながらアプリを起動していても違和感をなくすようにしたい。



意識しているのはトグルスイッチを表示させたままだけではなく、ユーザーに丸くて青いボタンは行動を起こすものであるという認識をさせることです。この場合だとアクションとしては「ひとつ前に戻る」です。

プロトタイプにはなりますが、一連の流れを作るとスムーズで気持ち良いです。今回のプロトタイプに関しては下記urlより確認ができます。
スムースな操作がユーザーへの不信感やアプリを触りたくなくなるという思いがなくなるのは、どのプロダクトでも同じかと思います。
前提として情報設計や詳細画面のワイヤーは必要にはなりますが、モバイルアプリUIを作成する上で指の動きを主軸に考えるのはひとつの設計ではないかと感じました。
この記事が気に入ったらサポートをしてみませんか?
