
グラフの「見た目」を改善!読み手の理解度をアップさせる3つのコツ
営業資料や会議資料といったプレゼン用の資料作成において、「グラフ」が必要になることは多いと思います。グラフを手軽に作成するには、Excel(エクセル)のグラフ作成機能が大変便利ですが、「もっと見やすいグラフにしたい」「スマートに見せたい」と感じることも多いのではないでしょうか。
「読み手に伝わるグラフ」というテーマでお届した第2話に続き、今回はグラフの見た目(ヴィジュアル)を良くする3つのコツを解説します。ぜひ、この新年度にマスターし、周囲よりも一歩先へ、差をつけていただけたらと思います!
1.情報量をあえて「減らす」
エクセルでグラフを作成すると、目盛り線やグラフの枠線など、色々な「線」が表示されます。この線が多過ぎることで読み手に与える情報量も多くなるため、伝えたいことが伝わりにくくなります。そんな時は、不要な線を削除し、シンプルに仕上げましょう。
また数表(※1)を作成する際も、線の色や形式を工夫するだけで、伝えたいことをシンプルに表現することができます。
タイトルやデータ、単位・凡例・回答者数などの必要な要素(※1)、主張しすぎている目盛り線やグラフの枠線などの不要な要素を整理して調整することで、読み手に伝わりやすいグラフに仕上げることができます。
(※1)数表、必要な要素は、第2話でご紹介しています。
目盛り線については、統計データを扱う研究結果レポートなどのグラフの場合、あえて細かく入れる方が良いケース(例:総務省統計局「国勢調査」、「人口推計」 )もあります。本コラムでは、営業資料や会議資料といったプレゼン資料のグラフとしてご紹介します。
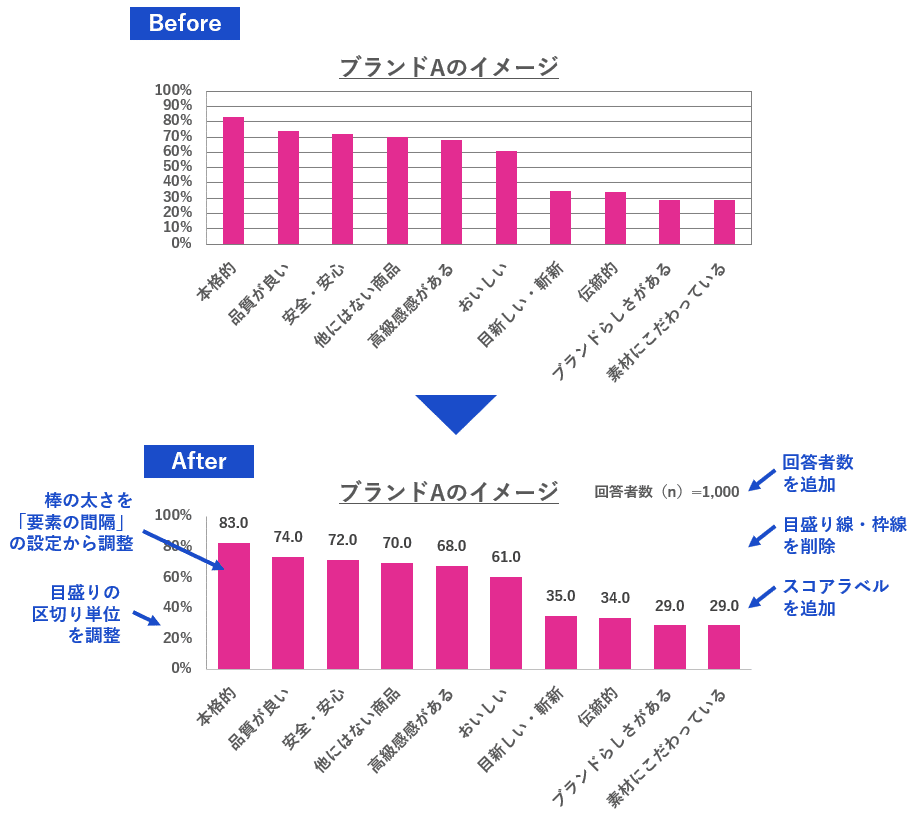
(1)目盛り線、グラフ枠線の削除
エクセルで作成したままのグラフと、不要な要素を削除して必要な要素を追記したグラフを、Before→Afterで比較してみました。見ておわかりの通り、目盛り線とグラフの枠線を削除するだけで、シンプルなデザインで伝えたいメッセージが明確なグラフに変化しました。

グラフの目盛り線については、全て消すことでかえってデータが読み解き難くなる場合、目盛り線の区切り(刻み)を10%から20%・50%へ変更したり、目盛り線の色を薄めのグレーや点線にしたりするだけでも、スッキリとした印象に変化します。
(2)罫線の編集
「数表」を例に挙げると、表の行数が3行程度と少ない場合は、間の罫線を無くすことで数字が着目されやすくなります。しかし、行数がもっと多い場合は、罫線を無くすことで、スコアを目で追わなければならず読み手の負担が高くなってしまいます。そういった場合は、罫線は残し、線の色を薄くする、実線を点線に変えるといった工夫でシンプルなデザインになり、伝えるべき情報が伝わり易くなります。

2.色への意識
2つ目のコツは、グラフの「色」の工夫です。伝えたいメッセージやデータの意味に合わせて色を変更するだけで、より読み手に伝わりやすいグラフを作ることができます。今回は、「強調」と「色のルール」の2点についてご紹介します。
(1)強調
例えば、企業の好意度に関するアンケート結果について、社内の皆さんに自社の状況を共有するとします。下記の図1のように、自社の部分だけ色を変えることによって、自社に注目が集まります。
また、時系列で推移を示すグラフの場合には、最新データになるに連れて濃くなるようにすると、年々どのように変化しているのかが伝わりやすくなります。
また、ここまでは棒グラフの紹介でしたが、円グラフや帯グラフも同じ考え方で、「何を伝えたいか」という目的に合わせて色を設定することで、伝わりやすいグラフに変化します。
例1:自社だけ色を変える

例2:最新データになるに連れ、濃い色に

例3:伝えたい部分の色を濃く&文字も大きく(他は控えめに)

(2)配色
グラフの色設定に迷ったことがある人も多いのではないでしょうか。データのタイプによって「グラデーション色」「スケール色」「カテゴリ色」を使い分けることで、より伝わりやすいグラフに変化します。

大小関係を示すAタイプのデータは「グラデーション色」、満足度のような評価段階を示すBタイプは「スケール色」、順序に意味がないCタイプのデータは「カテゴリ色」が使われることが一般的です。ルールというわけではありませんが、多くのビジネスパーソンの中で視覚的な常識として根付いています。カラーパレットの選びを間違えると読み手に誤った印象を与える可能性があり、注意が必要です。必ず「何を示すデータか」を理解した上で、適切な色設定をしましょう。
※上記のカラーパレットはあくまで一例です。国旗を元にしたナショナルカラーや、企業ロゴを共にした「コーポレートカラー」などとマッチさせたレポートを作成する場合、そのレポート内における“色の意味合い”を統一させておくと、読み手の混乱を避けることができます。
3.オブジェクトを使う
最後のコツは、グラフと「オブジェクト」を組み合わせた表現です。グラフの設定以外にも、オブジェクトをうまく挿入することで、ポイントが強調できます。
例1のように「11%UP」とオブジェクトを追加することで、口頭だけで伝えるよりも、視覚的にもインパクトがあり強調されます。聞き手自身に「何%アップしたかな」と算出させるよりも、オブジェクトで情報を与えたほうが一目瞭然!情報がすんなりと入ってきます。

また、例2の円グラフのように、TOP2ボックスの「とても満足」と「やや満足」のスコアを足し上げて「満足度」として伝えたい場合は、線で範囲を囲み、足し上げたスコアをオブジェクトで追記すると、非常に伝わりやすいグラフに変貌させることができます。

いかがでしたでしょうか。どれも簡単な工夫ですが、読み手に伝えたいメッセージをしっかりと整理できました。スマートに伝わりやすいグラフ作成のための3つのコツ、ぜひ参考にしてみてください。
【連載】今さら聞けない、でも大事。基本をおさえた「グラフ作成術」
#1:データの可視化はなぜ必要か?連載伝えたいこと
#2:ビジネス資料頻出グラフ4選と”伝わるグラフ”に欠かせない3要素
#3:グラフの「見た目」改善で、読み手の理解度をアップさせる3つのコツ#4:グラフ作成の落とし穴!”ミスリード”を回避しよう
#5:一目瞭然!「アイコンチャート」の作り方
#6:グラフ作成に役立つExcel操作術。これだけはおさえておきたい!
#7:「データバー」で横棒グラフをパパっと作成!グラフ作成術
#8:デザイン知識がなくてもOK!グラフの配色術

