
デザイン知識がなくてもOK!グラフの配色術
連載『基本をおさえたグラフ作成術』、最終回は「グラフの配色」について解説します。グラフ作成における色への意識について改めておさらいしつつ、実際に寄せらた配色に関するお悩み解決法をご紹介していき思います。
グラフ作成における色への意識
連載の第3回のおさらいです。ポイントは2つありましたね。
①「強調」させる
「このグラフで何を伝えたいか」という目的に合わせて色を設定します。
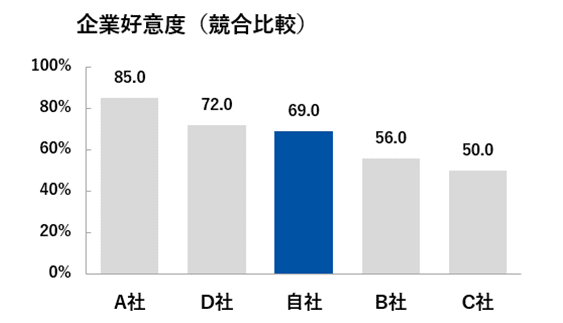
【例1】自社だけ色を変える(ブランドカラーなど)

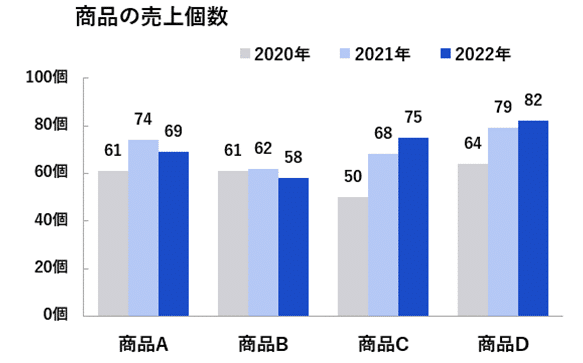
【 例2】最新データになるに連れて、濃い色にする

【例3】伝えたい部分の色を濃く&文字も大きく(他は控えめに)

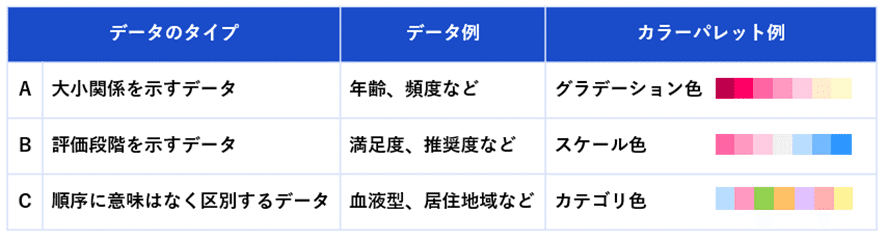
②データのタイプによって配色を使い分ける
データのタイプによって、「グラデーション色」「スケール色」「カテゴリ色」を使い分けます。

上記を参考に実際に配色してみたところ、「色数が足りない」というお悩み相談をいただきました。そこで、解決策をご紹介していきたいと思います。
大⇔小、高⇔低を示すデータの配色例
大⇔小や高⇔低関係を示すようなデータは項目数が多くなること多いですが、図表1のAのように1色を基準とするグラデーションでは数に限界があります。また、あまりにも近い色の差のグラデーションにしてしまうと、境目が分かり難くなってしまいます。
そんな時には、スケール色と同様に、赤⇔青など視覚的に別の色と認識できる色を反対側に設定しましょう。赤⇔青がポジティブ⇔ネガティブと連想され、データの内容的にマッチしない場合、赤⇔青の間にオレンジ・黄・緑を挟むことでイメージが軽減されます。

選択肢の意味に合わせた配色
グラフの配色で、何色を選択するべき?というご質問をいただきました。
グラフの配色の基本は、視覚的に伝わり分かりやすいグラフを作ることです。データのタイプ(アンケートの選択肢の意味など)に合わせ、適した色を設定しましょう。なお、さきほどの図表1のグラデーション、スケール、カテゴリ―色といった配色例は、絶対的なルールではなく推奨です。
例えば、利用頻度の割合を示す横帯グラフの場合、「週に1回以上」を赤系に、「月に1回以上~週1回未満」をオレンジ系にまとめます。赤系+オレンジ系で【月に1回以上の合計】ということを視覚的に分かりやすく表現することができます。(図表3)

過去の連載でもお伝えした通り、グラフ作成の大事なポイントは「読み手に伝わる」という点です。悩んだ時には第三者が分かりやすい色になっているか?ミスリードはないか?という点で一歩引いた目線で改めてグラフを眺めてみると良いと思います。
配色以外にも工夫できる!グラフの演出
私たちグラフ作成チームが日々Excelでグラフを作成していると、同じような見た目のグラフが作成されてしまうことがあります。重要なポイントとなるような調査結果のグラフなどは視覚的にも印象に残るデザインになるように、Excelの機能を使って工夫しています。いくつか例をご紹介します。
(1)オブジェクトを使って、強調したい部分とそれ以外にメリハリを
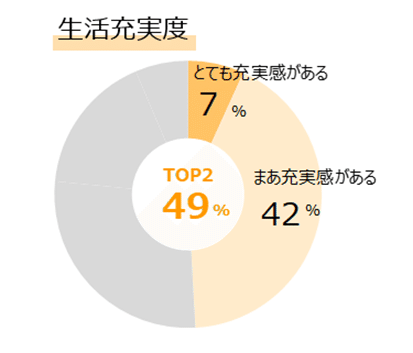
図表3は、アンケート調査のSA(単一回答形式)で、生活への充実感を5段階で尋ねた結果です。でてきた結果を5色の円グラフで単純に作ることも可能ですが、ここでは満足層であるトップ2ボックス(とても充実感がある、やや充実感がある)を強調させる工夫について紹介します。
Excelのグラフで吐き出されるラベル機能だけでなく、オブジェクト(挿入→図形)を組み合わせて使うと良いでしょう。
<円グラフ+オブジェクトで、トップ2ボックスを強調>
①トップ2をオレンジ系グラデーションに、それ以外はグレーでまとめる
②トップ2み、選択地とスコアを表示
③さらに、スコアを強調したいため、スコアのフォントサイズをアップ
④円グラフの中央に白丸のオブジェクトを追加しドーナツ型へ
⑤白丸の余白に、トップ2の合計スコアを追記

(2)雰囲気の異なるグラフ演出
以下2つのグラフは、同じデータを使って作ったグラフです。グラフの演出には以下の4点を使い分けること、雰囲気の違ったグラフを作成することができます。グラフ作成者の好みが出る部分ではありますが、ちょっとした調整でグラフを見た人の第一印象を変えることもグラフ作成の醍醐味です!
<グラフ演出で調整する4つのポイント>
1. 色
2. 線の太さ
3. プロットの有無(プロットの形やサイズ感)
4. フォントの種類(上:Meiryo UI/下:Arial)


見やすいグラフ、キレイなグラフを作るには、列幅、線の太さ、フォントサイズなど細部の設定も大きなポイントになります。もちろん、正しいデータをグラフ化することが最優先なので、まずは正しくグラフを作れるようになることが先決です。その次に「相手に見せる」という点を意識して、ぜひデザイナーになった気分でグラフ作成を楽しんでもらえたら嬉しいです。たかがグラフ、されどグラフで、読み手の印象を変える効果的な資料が作成できます。
また、ステキなグラフを作るには情報収集のアンテナを伸ばすことも重要です。提案先企業のIR資料のグラフからヒントを得る、メディア報道で使われているグラフをチェクするなど、さまざまなシーンで使われているグラフから工夫を盗み、ご自身の手で作成してみてくださいね。

【連載】今さら聞けない、でも大事。基本をおさえた「グラフ作成術」
#1:データの可視化はなぜ必要か?連載伝えたいこと
#2:ビジネス資料頻出グラフ4選と”伝わるグラフ”に欠かせない3要素
#3:グラフの「見た目」改善で、読み手の理解度をアップさせる3つのコツ
#4:グラフ作成の落とし穴!”ミスリード”を回避しよう
#5:一目瞭然!「アイコンチャート」の作り方
#6:グラフ作成に役立つExcel操作術。これだけはおさえておきたい!
#7:「データバー」で横棒グラフをパパっと作成!グラフ作成術
#8:デザイン知識がなくてもOK!グラフの配色術
