
#018 Lステップ回答フォームのCSS講座を受講
本日は、Lステップを導入してる方が無料で申込出来るCSS講座を受講しました。
CSSを簡単に説明すると「回答フォームをきれいに装飾出来る」方法です。
CSSを上手に活用すれば、応募フォームも見栄えが良くなりますし、ちょっとした記事作成にも応用可能です。
Lステップ構築という本丸の作業ではありませんが、CSS活用を知っているだけで一気にプロフェッショナル感を出すことが出来ます。
学べて良かった内容なので、少しでもCSSに興味があるなら、ぜひ最後までご覧ください。
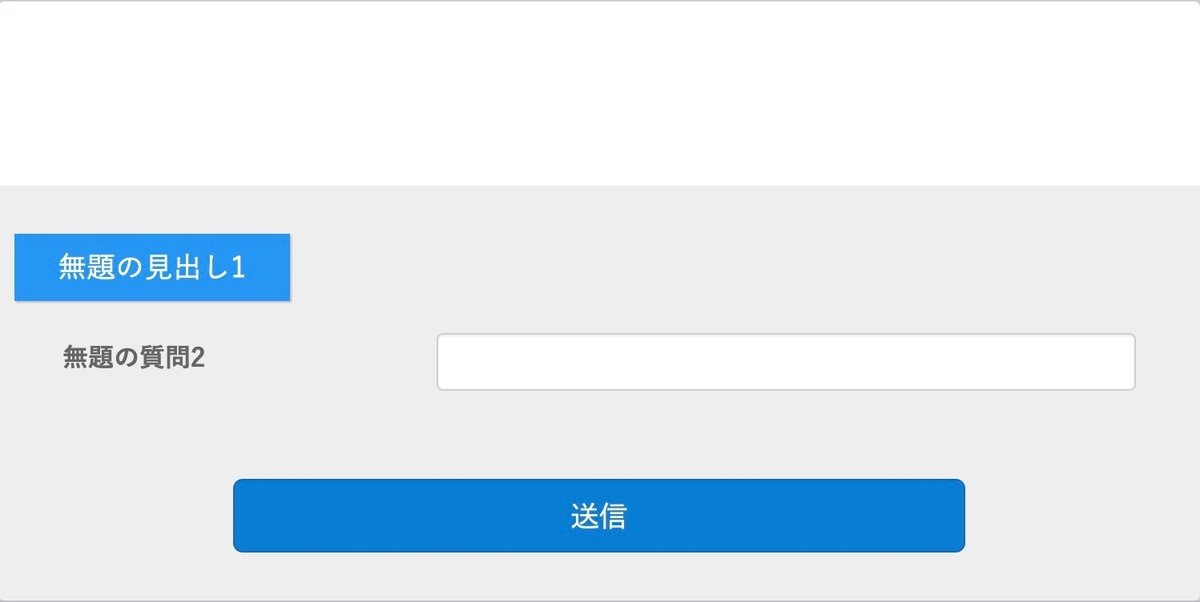
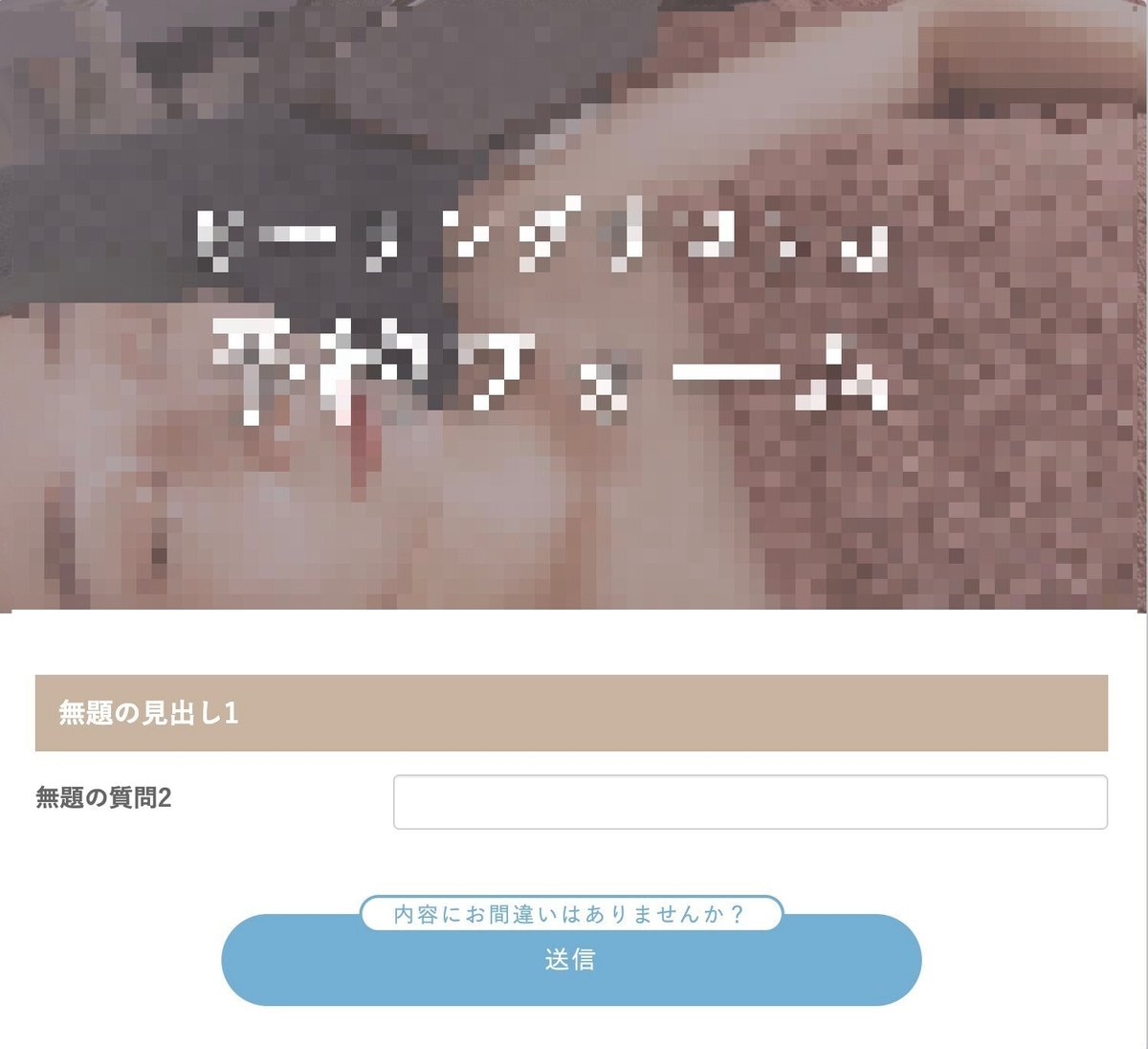
CSSのビフォーアフター
まずはCSSを使う前と使った後のビフォーアフターを写真でお見せします。


ぱっと見の印象が全く変わってきますよね?
今回は予約フォームという形式で教えてもらいましたが、内容によってカスタマイズ可能です。
会社や公式LINEのイメージカラーや雰囲気に合わせて作成していけば、回答率にも少しは影響しそうです。
どの部分を変えれるのか?
本日の講義では基本的な部分だけでしたが、実際には様々な箇所をCSSでカスタマイズ出来ます。
実際にカスタマイズ出来る部分についてお伝えします。
背景
フォーム部分
中見出し
小見出し
ヘッダー
ボタン
線で区切る
フォント
URLを画像に変更
送信ボタンの削除
色々出来すぎて、触りだしたらこだわりすぎていつまでも完成しない沼にはまりそうです。
実際にCSSを使って回答フォーム作成
せっかくCSSを学んだので、すぐに回答フォーム作成に取り掛かりました。
まだ学んだばかりにしては、自己採点は高めに出来ました。

初期設定の回答フォームに比べて、だいぶ雰囲気も良くなったと感じます。
もちろん初日なので、これからどんどん改善していきますが、これだけで他よりも1歩リード出来そうです。
CSSで記事作成も可能
本日学んだことを、活用すれば回答フォームを記事として表示させることも出来ます。
このあたりについてはコンテンツとして不動産会社向けに記事作成していきます。
私も早速、記事作成しました。

上記もLステップの回答フォームを使って作成しました。
他のサイトに飛ばさずに記事を読んでもらうことが出来るので、回遊率も上がります。
上手に活用して、公式LINEの魅力度をどんどん上げていきます。
まとめ
本日はLステップを導入してる方が無料で申込出来るCSS講座を受講した話をしました。
回答フォームを使うことで、公式LINEのレベルが1−2個は上がった気がします。
これからもどんどん知識やアイディアを蓄積してより良い回答フォームを作って行きます。
今回も最後まで読んでいただき本当にありがとうございます。
・この記事を見て話をしてみたい
・Lステップについて話を聞きたい
・Lステップの悩みを聞いてもらいたい
・Lステップの見積をしてほしい
・Lステップ構築を依頼したい
などありましたら、お気軽にお問い合わせください。
最後になりますが、励みになりますので、ぜひ「フォロー」「スキ」をお願いいたします。
この記事が参加している募集
サポートしたいなと思ったときに、ぜひ。 すごく喜びます。
