
【Design Activity】入社して3ヶ月のデザイナーが新入社員向けオンボーディングを作ってみた話
はじめに
こんにちは。
株式会社GA technologies デザイン組織に所属中のくま子です。
今回は、
デザイン組織も内包したPMD(Product Management)組織全体で使用する新入社員に向けたオンボーディング資料を
転職して3ヶ月のわたしが作成することになった話をしたいと思います。
何卒よろしくお願いします🧸✨
資料を作るきっかけ
PMD組織が創設されてまもなく半年ほどが経ち
ジョインするメンバーも日々増えています。
しかしながら、入社対応にあたり、主に5点の課題がありました。
【社員側】
💡 受け入れまでに必要な対応の漏れ
💡 各社員によって受け入れ時の案内にレベル感が生じる
【新入社員側】
💡 分かりやすい組織図がなく、他のチームやメンバーの事が把握しづらい
💡 見たい資料に簡単にたどりつくことができない
💡 申請類含めて、上記を新入社員1人で行うことができず、都度社員の説明リソースを要す
そこで、両者の課題や不安を取り除きかつ楽しく見てもらえる資料ものを、
「PMDオンボーディング資料」として新たに作成することにしました🌱
ワイヤー作成、スケジュール、参考デザインの探索
まずは上長と以下を精査しワイヤーを作成。
・資料に入れる内容の整理
・見せ方の検討
・新たに必要となる説明資料があるか否か など
次いでスケジュールを以下のように立てました。
8/4〜8/10:諸々確認事項の昇華、全体をザっと仮作成
8/10〜8/17:マネージャーFBを受けて修正、
事業部/プロダクト説明部分を作り込み
8/17〜8/24:マネージャーFBを受けて修正、作り込み
8/25〜8/31:最終調整
9/1:展開
ただ、企業における楽しげなオンボーディング資料の参考は中々見つからず、目指すデザインの方向性はしばらく決めあぐねていました。
(表立って展開していないのか、固い説明資料しか見つからず。。💦 笑)
そんな中で今回は、PMDのマネージャーさんから共有いただいた、
10Xさんのバーチャルオフィスツアー記事を参考に作成を始めていきました。

資料作成
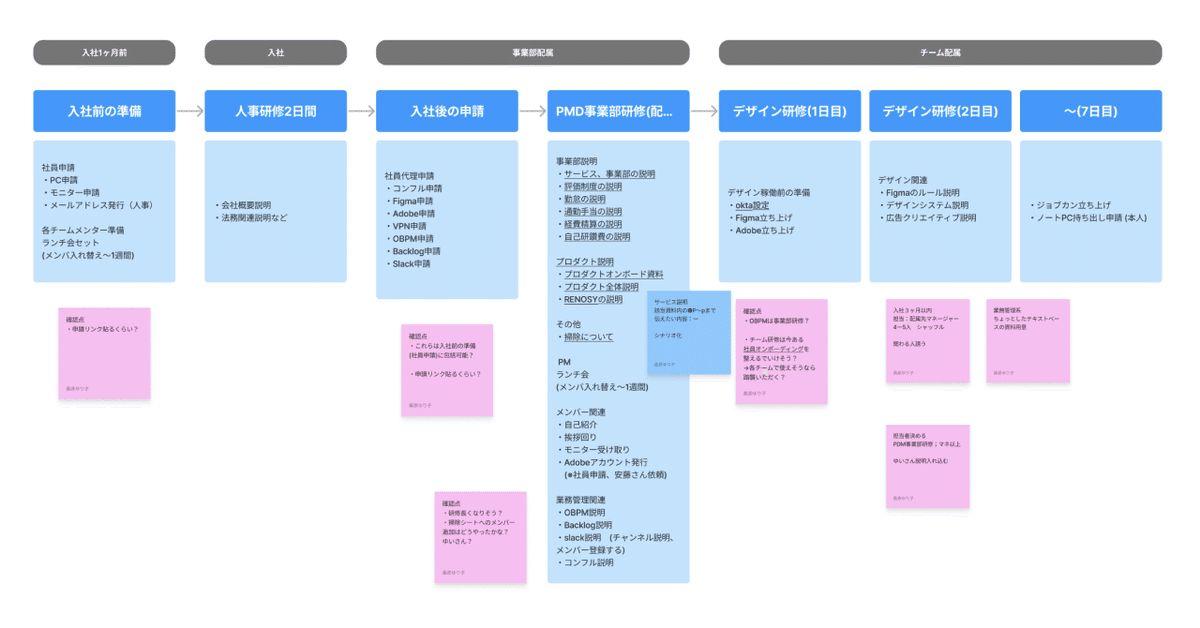
そして、上長やマネージャー陣の力をかり2週間ほどかけて、
資料は下記添付の形に至りました。
また、チーム全体で呼びやすいよう、
名称に「PMDオンボーディングマップ」とも名付けました🎉🎉🎉





今後の想定
ということで、一旦資料自体は作成しましたが、
実は現在進行形でどんどんブラッシュアップしています。
(究極体になるまで終わりはねぇ、、!的な🐻笑)
下記添付のように、
Figmaを通して、実際に使っていただいたPMDメンバーから
💬「このあたりの説明がもう少し欲しいかも」
💬「流れ的にこの部分はこっちに持ってきたらどう?」
💬「新入社員さん用にTo Doリスト作る?」
などアドバイスや教示をいただくことで、全体としてもっと使いやすくなるよう、これからもブラッシュアップしていく計画です。
そのため、もし記事を見ている皆さんとも、
縁がありこちらのマップを使っていただく機会があれば
ぜひ、屈託のない感想・コメントなど寄せていただきたいです!
並行して、PMDではまだまだ新しくジョインするメンバーや社員1人1人の過ごしやすい環境作りを進めていっていますので、
そちらの取り組みも随時共有予定。引き続きご期待ください〜!✨✨✨

おわりに
そんな入社3ヶ月の新参者にもバンバン新しいことを任せてくれる
株式会社GA technologiesでは
内定直結型の25卒サマーインターンの募集を行っています🌻✨
上場企業で働く現役のスペシャリスト達から
【事業開発】【エンジニアリング】【M&A】を学べる貴重な機会です。
ぜひ、少しでも興味のある学生さんは、応募をポチッとしてみてください▼
また、現在わたしの所属するデザイン組織では、
新卒 / 中途メンバー募集をしているため良ければのぞいてみてください*🧸▼
以上、くま子でした。
また次回。
