
Lottie Creatorでアニメーションを作成するための総合ガイド
注:この記事はLottie Creatorベータ版1.2.0に基づいています。公開後、インターフェースや機能が進化している可能性があります。また、コア機能はそのままですが、記事に埋め込まれているビデオチュートリアルは最新のアップデートを反映していない可能性があります。
Lottie Creatorを使いこなすための包括的なガイドへようこそ!Lottie Creatorは、魅力的なLottieアニメーションを作成するためのウェブベースのアニメーションツールです。Lottie Creatorは、ユーザーフレンドリーなインターフェイスと、モーションデザインに最適な豊富な機能を備えています。
この記事では、Lottie Creatorのインターフェースの操作方法から、SVG画像のアニメーション作成、膨大なアニメーションプリセットのライブラリ活用など、Lottie Creatorの基本的な使い方をご紹介します。Lottie Creatorの機能とここで紹介するヒントを身につければ、魅力的なLottieアニメーションを作成する準備は万端です。
Lottie Creatorのインターフェースを見てみる

キャンバス: ワークスペースの中心で、オブジェクトを動かしたり、Lottieアニメーションをプレビューしたりします。
プライマリメニュー: メニュー、オブジェクト選択、プリセット形状、ハンドツール、ズームレベルが含まれます。
I/Oメニュー:アニメーションの開始、アップロード、新しいアニメーションの発見へアクセスします。
セカンダリメニュー:現在のバージョン、バグレポート、エクスポートオプション、ヘルプ機能を表示します。
右サイドバー:プロパティパネルとアニメーションプリセットパネルが含まれます。
プロパティパネル:シーン設定を変更したり、オブジェクトのプロパティを表示または編集することができます。
アニメーションプリセット:さまざまなイン、ハイライト、アウトのアニメーションプリセットで構成されています。
タイムライン: アニメーションをコントロールするのに重要な、全てのレイヤーとタイムラインがここにあります。
再生コントロール:再生、停止、ループ、プレビュー機能が含まれます。
Lottie Creatorキャンバスにアセットを追加する方法
LottieFilesエコシステムで利用可能なオプションを使用する
プライマリ図形: プロパティパネルから、長方形、楕円、星形などの図形を簡単に選択してカスタマイズできます。
アニメーションの発見: 100,000以上のカスタマイズ可能なLottieアニメーションライブラリから選択できます。
ワークスペースのプライベートアニメーション: プライベートライブラリにあるアニメーションを変更することで、自分好みにカスタマイズできます。

Lottie Creatorへのインポート方法
SVG画像やその他のファイル形式をLottie Creatorにインポートすることで、Lottieアニメーション作成の可能性が広がります。Figma、Adobe Illustrator、その他のデザインツールで作成されたデザインでも、Lottie Creatorはあなたのデザインワークフローにシームレスに統合できるように作られています。パソコンから直接、またはURL経由でデザインを読み込むことができるので、ローカルに保存されているファイルやオンラインでホストされているファイルを柔軟に扱うことができます。
対応しているファイル形式とアップロード方法は以下の通りです:
SVGファイル: Adobe IllustratorやFigmaなどのデザインツールで作成されたベクターグラフィックに最適です。Lottie CreatorのSVGサポートは、ロゴやアイコンなどのベクターベースのアートワークをアニメーション化したいデザイナーに特に便利です。
Lottie JSONファイル: LottieアニメーションやJSONファイルがあれば、Lottie Creatorでさらにカスタマイズしてアニメーション化できます。
dotLottieファイル: Lottieエコシステムの拡張機能であるdotLottieファイルは、Lottieアニメーションのためのコンパクトで自己完結型のフォーマットです。JSONファイルと同様に、dotLottieファイルもLottie Creatorにインポートして編集やカスタマイズが可能です。

Lottie Creatorでキーフレームを追加・編集する方法
キーフレームは、アニメーションの流れをコントロールするために、モーションの流れをマークするのに役立ちます。キーフレームの効果的な使い方を説明します:
再生ヘッドを配置する: 再生ヘッドをアニメーションの開始点に設定します。

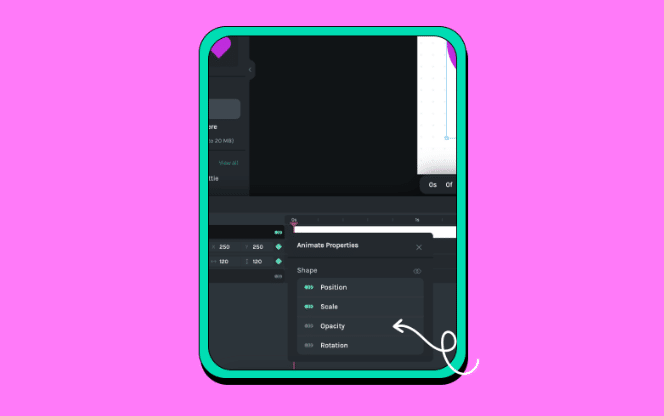
キーフレームを追加する: プロパティパネルのプロパティの横にあるボタンをクリックするか、もしくは...

アニメーショントグルボタンを使用して、移動(位置)、サイズ(スケール)、可視性(不透明度)、方向(回転)などのプロパティを選択し、アニメートします。

また、異なるキーフレームのフィルカラーを調整することで、タイムライン内でオブジェクトの外観を変更することもできます。

キーフレーム値を調整する: タイムライン上で値を直接入力するか、シーン内のオブジェクトを動かして調整することができます。値を調整すると、自動的にタイムラインにキーフレームが作成されます。
アクションの終了: 再生ヘッドを終了フレームに移動し、最後のキーフレームの値を調整します。タイムライン上のキーフレーム間の距離を変えて、アニメーションのペースを速くしたり遅くしたりしましょう。
複雑さを高める: より複雑なアニメーションを作るには、キーフレームを追加したり、プロパティをアニメーション化したりして、アニメーション要素を強化しましょう。シーケンスやタイミングを試して、思い通りの動きを実現しましょう。
キーフレームをコピー&ペースト: コピー&ペースト機能を活用して、異なるオブジェクトやプロパティ間でアニメーションを複製し、効率性と一貫性を高めましょう。

Lottie Creatorのレイヤー機能を理解する
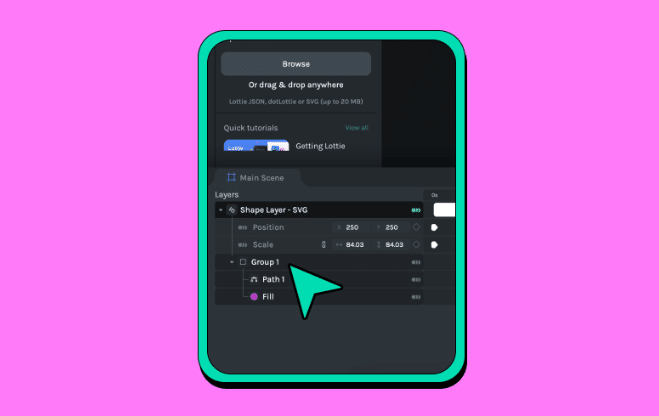
Lottie Creatorでは、レイヤーが階層的に整理されており、親の形状レイヤーが1つ以上の子レイヤーを包含しています。この構造により、親レイヤーに加えられた変更が自動的にすべてのネストされた子レイヤーに適用されるため、アニメーションプロセスを合理化し、手動での調整の必要性を最小限に抑えます。

レイヤーの構成要素
レイヤー階層の基底には、形状のパスと、色などの視覚属性を決定する外観レイヤーがあります。これらの外観の変化をアニメーションが正しく解釈するためには、レイヤースタック内で塗りつぶしと線のレイヤーが形状パスの下に配置されていることが重要です。この設定は、Adobe After Effectsで見られるレイヤー管理を反映したもので、従来のアニメーションソフトウェアからLottie Creatorに移行するユーザーにとって使い慣れたものとなっています。
実践的なアニメーションのヒント
形状レイヤーにおけるキーフレームアニメーション:効果的なアニメーション制御のために、形状レイヤーに直接キーフレームを追加します。このアプローチにより、適用される任意の変形やアニメーションが、レイヤー構造全体に均一に影響することが保証されます。
プロパティの検索:形状レイヤー上で特定のプロパティを見つけることができない場合は、パスレイヤーをより深く掘り下げてください。ほとんどの場合、アニメーション化しようとしているプロパティはそこにあるはずで、アニメーションにさらなる詳細レベルを提供します。
Lottie CreatorでSVGファイルをアニメーション化する方法
Lottie CreatorでSVGファイルをアニメーションさせると、ダイナミックで視覚に訴えるアニメーションを作成できる可能性が広がります。チュートリアルをご覧ください。
煙のアニメーション: 煙のアンカーポイントをロケットの下部に調整します。これにより、スモークのアニメーションが正しく固定され、リアルな発射エフェクトをシミュレートできます。ロケットが離陸するときの煙の膨張を模倣するために、縦横比を固定しながら煙を拡大縮小します。
ロケットのアニメーション化: 位置プロパティを使用して、キャンバスを横切るロケットの動きをアニメーション化します。炎レイヤーの位置アニメーションを繰り返して、炎がロケットと一緒に動くエフェクトを作りましょう。

色を使ったアニメーション:スポイトツールを使って、煙の色を炎のピンクに合わせ、アニメーションの視覚的な一貫性を高めます。こうすることで、炎が吹き出すときに色が変化しているように見えます。

アニメーションの持続時間を追加する:プロパティパネルでタイムラインを調整し、アニメーションの時間のニーズに合う持続時間に設定します。

ライブラリのアニメーションを使ったアニメーション
Lottie Creatorには、100,000以上のLottieアニメーションが内蔵されています。これらのアニメーションを使用するには...
検索と閲覧:検索バーにキーワードを入力して、デザインに取り入れたいアニメーションを探します。お好きなだけインポートできます。
ネストされたシーン: インポートされたLottieアニメーションは、ネストされたシーンとして挿入されます。特定のレイヤーを見つけたい場合は、タイムラインから別のシーンに切り替えてください。その後、アニメーションを調整し、望む見た目、感じ、動きにさらに微調整することができます。

Lottie Creatorでアニメーションプリセットを使う
Lottie Creatorは、あなたのプロジェクトを簡単に強化するために設計されたビルトインプリセットの配列でアニメーションプロセスを合理化します。プリセットの活用方法をご紹介します:
アニメーションプリセットの種類
Lottie Creatorは、アニメーションの様々なフェーズをカバーするために、アニメーションプリセットを3つの主要なグループに分類しています:
イン: キャンバスに要素をスムーズに導入するためのプリセットです。
ハイライト: 注目を集めるエフェクトで要素の存在感を高めます。
アウト: 終了アニメーションで、キャンバス上のエレメントの存在を優雅に終了します。

プリセットスピードの選択
アニメーションのプリセットを選択すると、プリセット設定メニューが表示されます。このメニューでは、プロジェクトのニーズに応じてアニメーションのスピードを柔軟に選択できます:
速い: 素早くキレのあるトランジション。
中速: ほとんどのアニメーションに適したバランスのとれたスピード。
遅い: より緩やかでゆっくりとしたトランジション。

LottieFilesエコシステムの一部としてのLottie Creator
Lottie Creatorが導入されたことで、LottieFilesのフルエコシステムが完成しました。これにより、ユーザーはLottie Creatorを使用して簡単にLottieアニメーションを作成し、LottieFilesプラットフォーム内でチームと協力し、最終的な目的地であるWebページやアプリなどに簡単に導入できるようになります。この一連のプロセスは、アニメーション制作から共有、実装までをシームレスにつなげ、デザイナーや開発者がより効率的に作業を進め、最終的なプロダクトの質を向上させることを可能にします。

アニメーションの旅を始めよう
さて、あなたのアニメーションプロジェクトでその全潜在力を最大限に引き出すためにカスタマイズされた、Lottie Creatorの包括的なウォークスルーを紹介しました。習得は練習と実験によって得られます。探求した機能を調整し、遊びながら深く潜り込んでください。もし何か課題に直面したり質問があれば、私たちの専門のサポートチームがお手伝いする準備ができています。Lottie Creatorは今後も進化を続け、より快適にご利用いただけるよう、皆様からのご意見・ご要望をお待ちしております。また、Lottie Creatorの最新の更新情報については、LottieFilesの変更ログをチェックするようにしてください。創造し続け、アニメーションを作り続け、Lottie Creatorでアニメーションスキルを向上させるためのさらなるチュートリアルにご期待ください。
ハッピークリエイティング!
https://note.com/lottiefiles_jp
引用元:https://lottiefiles.com/blog/working-with-lottie-animations/lottie-creator-guide
この記事が気に入ったらサポートをしてみませんか?
