
AWS LightsailでAdminkitを動かす
こんにちはこぐまです。
お久しぶりです。
3月になりましたが、Noteでは新年1発目の記事となりました。
本年もよろしくお願いいたします。
本日はAWS LightSailを使ってみた記事を書きたいと思います。
1.AWS Lightsailとは?
AWSの用意するVPSサービスです。簡単にサーバとして利用できます。いくつかの利用タイプ(メニュー)から選ぶ形で、月額固定で利用できます。
利用タイプによっては最初の3か月無料プランがあります。

2.誰が使える?使い方は?
AWSアカウントがあればだれでも利用できます。
サービス検索で「Lightsail」と入れればページに飛びます。

オレンジ色の「インスタンスの作成」を押下することで、様々なタイプからサーバを作成することができます。
3.開始~作成まで
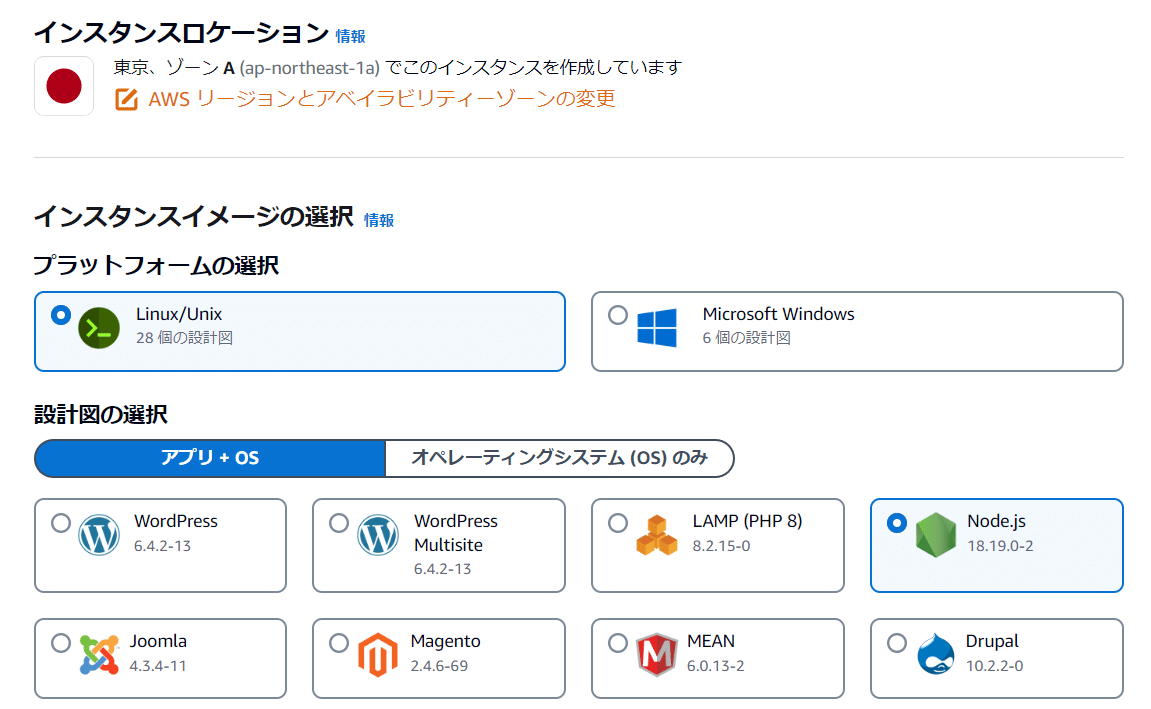
「インスタンスの作成」を押下すると、以下のように様々なタイプから作成するサーバを選ぶことができます。インスタンスロケーションはデフォルトでログインしたリージョンになっているかと思いますが、一応東京にしておきます。プラットフォームは「Linux/Unix」、 設計図は「アプリ+OS」のカテゴリから「Node.js」を選択してみました。

続いてオプションやネットワークタイプの選択がありますが、こちらは(とりあえず使ってみたいという場合は)特に気にせずデフォルトのままで構いません。


続いて「サイズの選択」のところで、適切なスペックを選択します。3か月の無料タイプがついているものを選ぶといいと思います。今回は$10(ただし最初の3か月間は無料)を選択しました。2VPCU,2GBメモリですね。

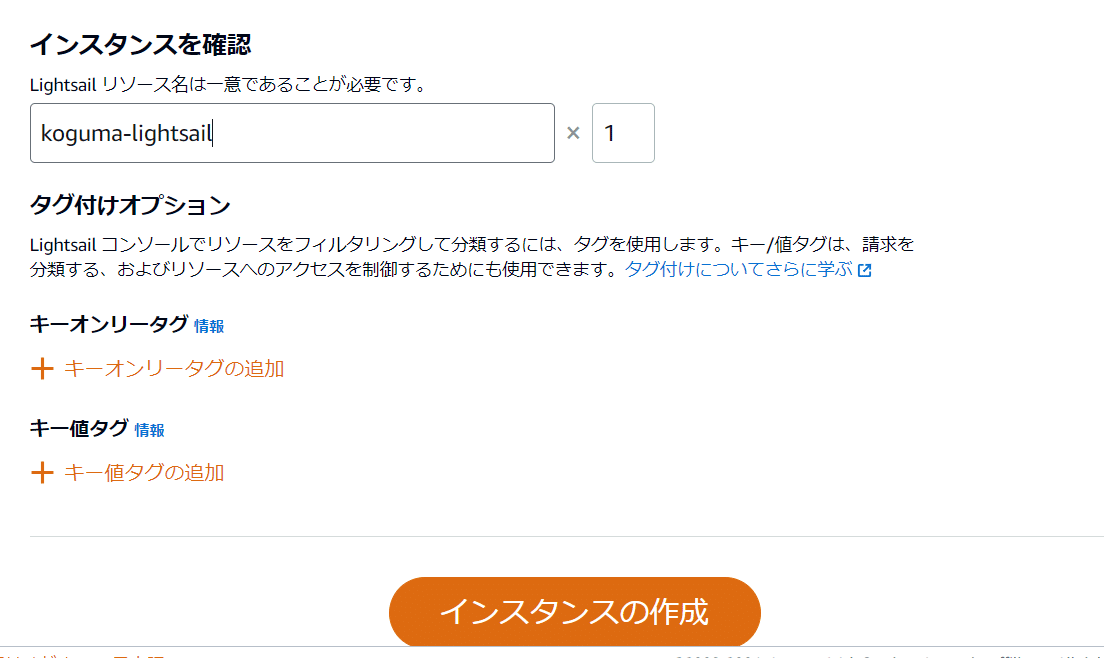
最後にインスタンスの名前を決めて、インスタンスの作成を押下して完了です。

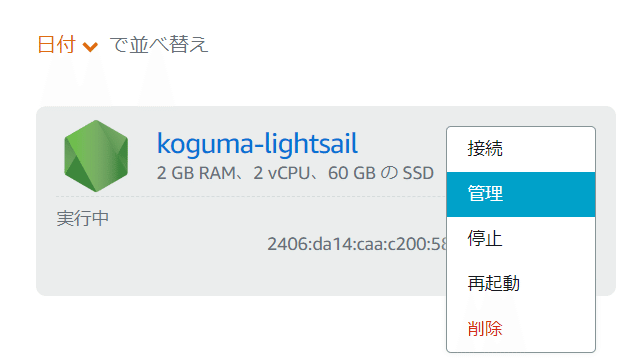
しばらくすると、作成したインスタンスが表示されます。

3.ログイン~Adminkit導入まで
無事にインスタンスが作成できましたので、ログインしてみます。ブラウザからログインできるので簡単です。ピンクの下線で示したアイコンをクリックするだけでログインできます。


今回はサービスとしてNode.jsのパターンを選んだので、Node.jsはもちろん、Gitもインストールされていました。このあたりは選んだタイプによって変わってくると思います。

このブラウザターミナルは、Teratermなどのクライアントターミナルに比べるとコピペがやりにくいとか、日本語のペーストは完全文字化けしてしまうとかいろいろ使いにくい部分もありますが、とりあえず試してみるぶんには十分かと思います。
ではこの作成したインスタンスにAdminKitを入れてみます。Adminkitについては私は詳しく知らないです(笑)しかし先日社内でちょっと話題になったので、せっかくだからLightsailで試してみようとなったのがこの記事のきっかけです。モダンなUIデザインのテンプレート集といったところですかね。
GitでDLできるようになっているので、以下のページの「Quick start」の通りやれば確認できます。
一応主要コマンドだけ下記に載せておきます。
(1)ソースをDL
$ git clone https://github.com/adminkit/adminkit.git
(2)ディレクトリ移動&パッケージをインストール
$ cd adminkit
$ npm install
(3)起動
$ npm startこれでAdminKitが立ち上がるはずです。確認してみます。
ローカルで実施している場合は、ログに出る通りブラウザのURLに「http://localhost:8080/」と入力すればよいのですが、今はAWSのLightsail上で実施ているので、このインスタンスの「パブリックIPアドレス:8080」でアクセスする必要があります。下記の黒い部分がパブリックIPアドレスです。(まあすぐ消すんで別に伏せなくてもよいカモなのですが一応)

実際やってみるとわかるのですが、この時うまくつながりません。
なぜかというと、Lightsailのデフォルトのセキュリティグループにおいて、ポート22,80,443しか開放していないからです。(8080が開いていない)
なので8080ポートを追加してあげればよいです。
やり方は簡単で、インスタンスの3本線から「管理」を選びます。

「ネットワーキング」タブを選択します。

画面を下に進めていくと表示される「IPv4ファイアウォール」の設定で、「ルールの追加」をクリックします。

ポートを8080にして「作成」を押下します。(細かい接続元IP制限もできますが、いったんはなしで大丈夫です)

ポート8080を許可するルールが追加されました。

これで、「パブリックIPアドレス:8080」でアクセスできます。

4.まとめ
Lightsail上でAdminkitを動かすということでやってみました。
よくある疑問として、LightSailとEC2は何が違うの?ということですが、
LightSailは今回見てわかった通り、決められたタイプから選ぶだけで数クリックでログインまで行きます。それはサーバを構成する各コンポーネント(AMIやCPU,メモリ,ディスク,OSなど)をある程度まとめてタイプ分けしているからです。
一方EC2インスタンス作成はより柔軟度が高く、細かい単位でカスタマイズできます。とにかく早く作って検証したいみたいな今回のパターンだとLightSailは適しているかもですね。
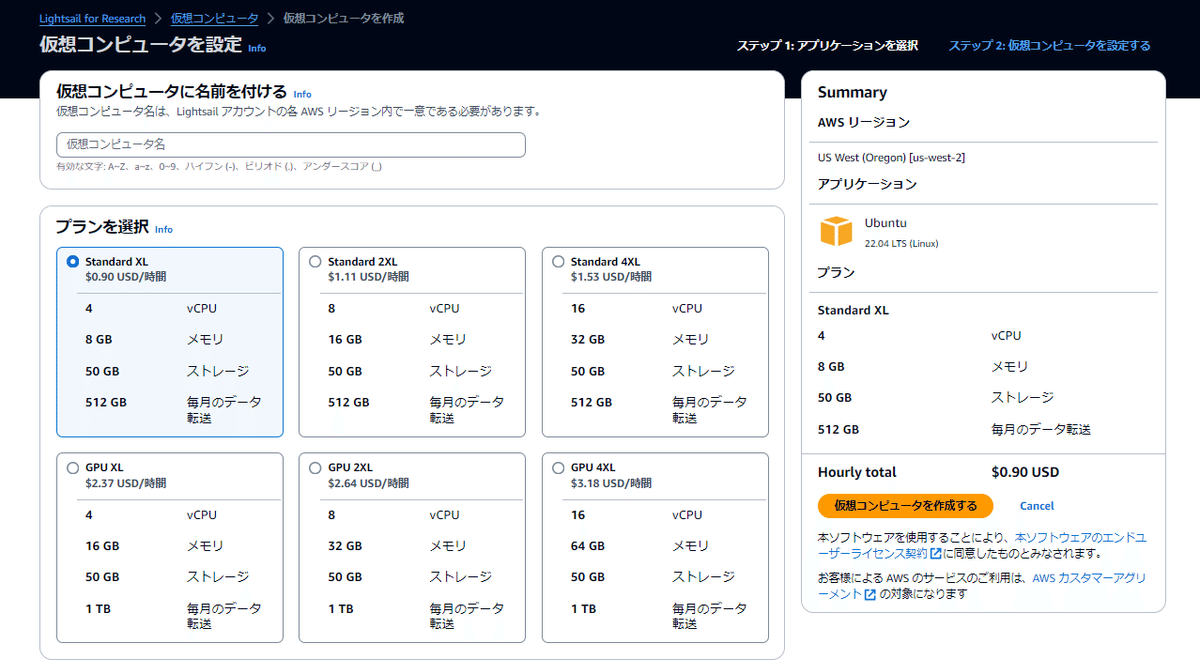
また課金の面では、Lightsailは月額固定料金、EC2は時間従量課金ですね。重要なポイントとして、Lightsailはサーバ停止時にも料金がかかるということです。EC2インスタンスの場合はEC2インスタンスを停止していればサーバ料金はかかりません(ただしEBSなどのストレージ料金はかかる)が、Lightsailはそうではないということです。一応、Lightsailにも「Lightsail for Research」という従量課金タイプもあるのですが、こちらはLightsailと違って最初の3か月は無料というキャンペーンは現時点ではないようです。

今なら無料!の嬉しいフキダシはない。
Lightsailはサーバ停止時にも料金がかかってしまうので、まったくいらない場合は削除、いつか利用する場合はスナップショットを取得して削除しましょう。
以上、Lightsailの検証でした。ローカル環境を汚さず、気軽にクラウドでサーバを立てて検証!こういったニーズに適しているかと思います。
読んで下さってありがとうございました!
