
ITが苦手な方必見!今更聞けない【アプリがどうやって動くか】をクックパッド社の新卒教育資料を使用して解説!
こんにちは。
今日はアプリがどうやって動くかについて、解説します。
対象はITが苦手な方や、改めてアプリの基礎を勉強したいという方への基礎解説になります。
普段使っているLINEやインスタなどがどのように動くかなんて、気にされた方はそんなに多くないのではないでしょうか。
そんな中で、クックパッド社が面白い資料を無料公開しているんです。

クックパッドといえば全国の主婦の味方、レシピが集約されている日本最大のサイトですね。
2018年には世界で500万品を超えたということで、1日1食作っても約37年かかるという膨大な数のレシピが掲載されています。
ところが最近はクラシルなどの他サイトに追随を許し、昨年は上場以来初の赤字となるなど苦しい状況が続いています。
そんな中、新しい試みでクックパッドの開発者ブログで新卒の総合職・デザイナー向けに技術基礎研修を行い、その内容を無料公開しています。
新卒技術教育資料を公開
デザイナーなどの技術者向けの教育目的だけでなく、新卒総合職の日技術職の方も受講対象として、レシピ提供会社だけではなく「テクノロジー集団になること」を目的として本研修が3日間21時間で実施されたそうです。

対象としてはこれからプログラミングやIT人材になりたい人、改めて基礎を学び直したい人に対して、非常に優良な資料でありました。

「質問する奴は偉い」とあるように、ただ受け身で行うのではなく自ら主体的に学ぶこと、理解ではなく体験的確信を大切にしていることで研修としては浸透度が高いのではないかと、資料やこの会場を見ても感じますね。
内容としては、
●1日目「クックパッドを支える仕組み」※このテーマが一般公開
●2日目「コミュニケーションと情報共有」
●3日目「データ分析の第一歩」
となっています。それぞれ実際に使われている資料を転載しながら1日目を今回はフォーカスして見ていきましょう。
アプリが動く構造
自分たちのサービスがどのように動いているかを理解するテーマですが、クックパッドといえば、まずはHPから自分が探したいレシピを検索して、あるいは表示されているレシピから見たいものをみるといったサービスですね。

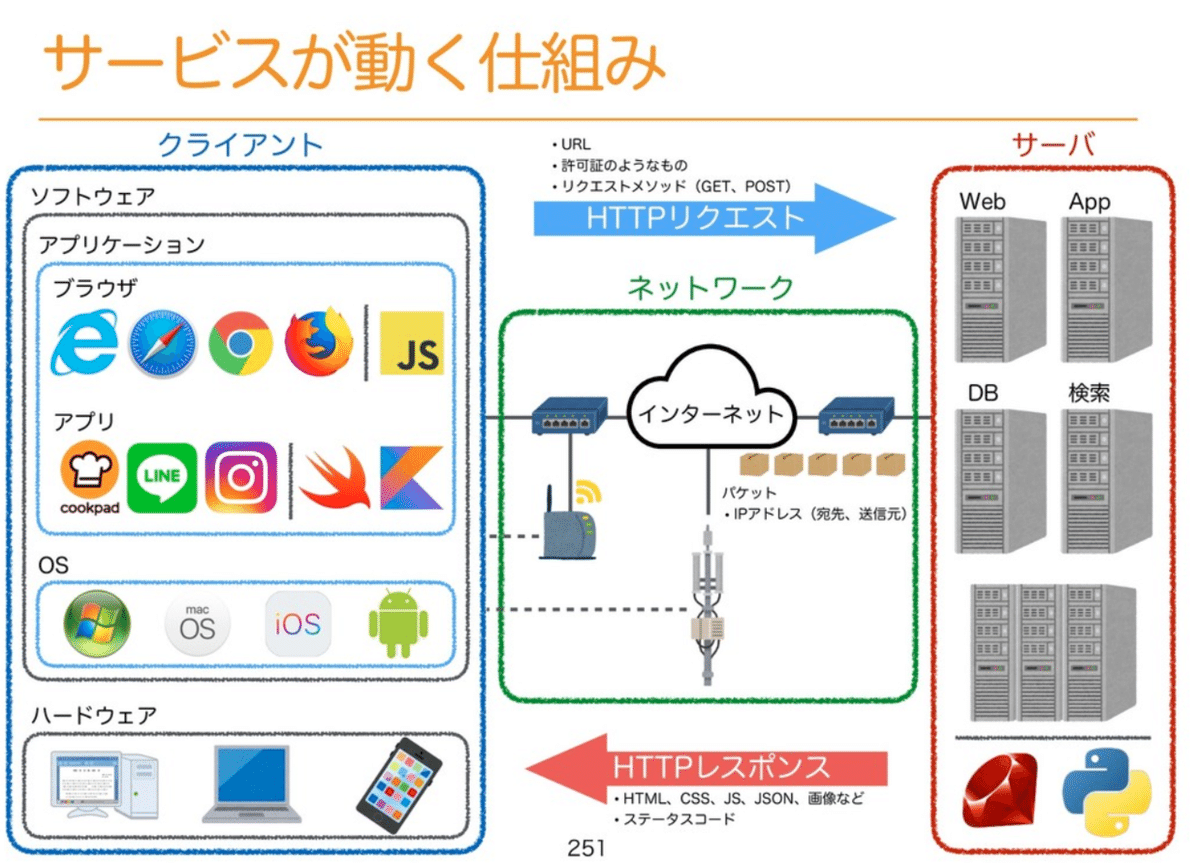
表示されているサイトを見るまでの構造として、まずはデータのやりとりを示しています。これは【コンピュータ】における【クライアント】と【サーバ】の関係を示していますね。
(1)クライアント
個人用コンピュータ ユーザーとも呼ぶ。
(3)サーバ
分散型コンピュータ 実際の処理を提供
(2,4)ネットワーク
であり、ネットワークを介してクライアントがとある処理を要求して、サーバが実際の処理を行う形になります。

まずはコンピュータについてですが、コンピュータというと我々がよく目にするものとしてはスマホやタブレット、PCなどがありますね。そのコンピュータを構成している外側の「ハードウェア」と内側の「ソフトウェア」と呼ばれるものがあります。

中でもソフトウェアでも2種類、
●OS
●アプリケーション
がパソコンの仕組みを理解する上では少しややこしくなるでしょう。イメージとしては
ハードウェアを起動したときに動いているやつ、とかなり雑に表記はしていますが、要はOSとはパソコンを動かす上で最も基盤となる部分になります。

その基盤の上で動くのが「アプリケーション」ということになります。

つまり、iphoneを例に取ると、
iphone(ハードウェア)のiOS(OS)の上で動いているLINE(アプリケーションということになります。これらが揃って僕らが普段使っているサービスがストレスなく作動してくれているわけですね。
ユーザ側からリクエストが送られたのちの処理としては、サーバ側の各種にリクエストが送られて処理が行われます。

webサーバはページ全体(まとめ)を想定してもらえるといいでしょう。検索画面においてサーバ処理の流れを見ていくと、上記のようになります。
Appサーバと呼ばれる要求されたデータに変わるページが内容検索をする「検索サーバ」とデータを計算演算するDBサーバにリクエストをして結果をまとめ、webサーバに返してページを更新します。この結果ユーザは欲しい結果に更新されたページを見ることが可能となります。
エンジニア 分担で自分の専門領域を担当
そしてこれらのサービスを分担して担当を担っているのが「エンジニア」になります。ちなみにエンジニアってどのくらい種類があるかというと、
システムエンジニア
プログラマー
セールスエンジニア
インフラエンジニア
ネットワークエンジニア
Webエンジニア
フロントエンドエンジニア
マークアップエンジニア
データベースエンジニア
制御・組み込みエンジニア
ゲームエンジニア
データサイエンティスト
くらいにたくさんあります。
そしてこのエンジニアをざっくり分けると、「フロントエンド」と「バックエンド」という2種類があります。

先ほどあげたiphoneアプリを作る、とかはフロントエンドになりますね。こういったところを踏まえた上で、自分はどういったエンジニアになりたいのか、どういった得意領域を活かしてどこに精通していきたいのか、にフォーカスを置いていきます。
こんな具合に。

ここまでで我々消費者が普段目にしているクックパッドのアプリケーションが動く構造がなんとなく理解ができているわけですね。
こういった技術は細かい定義や記載が多くてわかりづらいものが多いですが、クックパッド社の資料はいい意味で雑に抽象度高く記載してまとめているので、新卒非技術者に対しては入りやすいと言えるでしょう。
その上で、クックパッド社としては何をしているかというと、

アプリを作っている会社、というわけです。そのアプリを作る技術として求められているのが、「プログラミング」というわけですね。
先日その中の一つのPythonについては記事で紹介しましたが、pythonに限らず世の中には本当に多くのプログラミング言語が存在しています。

そしてこのプログラミングの素晴らしいところは、自分で0から毎回作らなくても、過去自分が作ったものや他人が作ったものを転用、修正しながら簡単に使い回しができるんです。
その一つが、「github」です。githubでは世界有数の大学のプログラミングを商用可能でも修正しながら転用ができる知能の集結場所なんてものもあったりします。
ちなみにクックパッド社はRubyというプログラミング言語を使用しているそうです。
今回の資料には「レスポンス」や「セキュリティ」など細かい資料が後半に続きますが、ややこしく深い内容になるので興味がある方は資料を見てみて勉強してみてくださいね。
この記事が気に入ったらサポートをしてみませんか?
