
【Bubble入門・基礎⑥】条件を使いこなす【NoCode】
(※Bubble公式(英語)のチュートリアルに沿って、実践解説していきます)
前回は、「画像のアップロード機能」と「ページ遷移時のデータ送信をする方法」について、紹介していきました。
今回は、
🟡「条件を定義する2つ方法」
🟡「アラート表示のやり方」
を紹介していきます!
では早速…。
📢【入門】今回Bubbleで作るもののイメージ

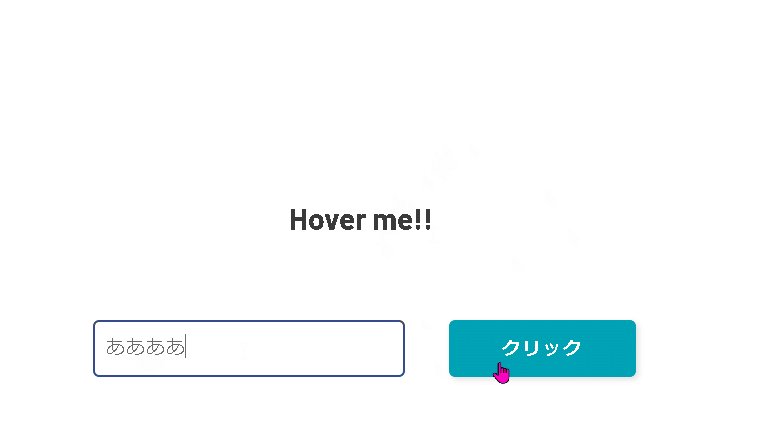
🟡 「Hover me!!」にカーソルを合わせると、文字色が変わる
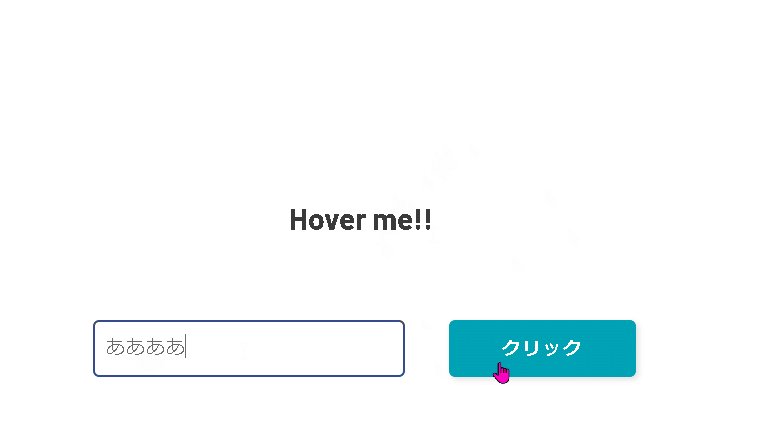
🟡 Inputフォームに入力
🟡 クリックボタン押下で、画面TOPにアラートが出現
今回は、2種類の条件付けを紹介します!📌まずはElement(パーツ)を配置
まずは、恒例のElement配置から始めていきます。
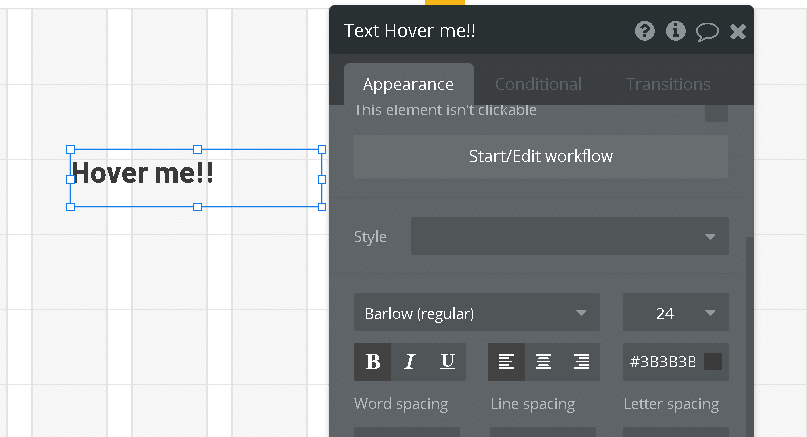
Hover(カーソルを合わせたとき)に色が変わるElement、「Text」を配置しましょう。

変化が目立つように、少し大きくしておきます。
それ以外のElementは、以下のとおり。

📌アラートも配置
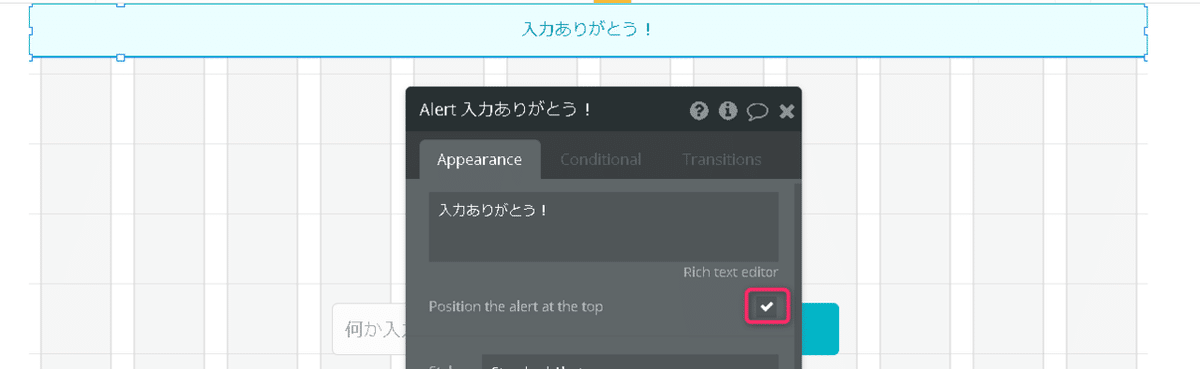
Visual ElementからAlertを選択し、ボードに配置(適当な場所でOK)します。
合わせて表示させたい文言も、入力しておきましょう。

次に、表示位置が画面のTOPになってほしいので、「Position the alert at the top」にチェックをいれます。

📌【条件付け①】Hover時にText色を変化!
では、いよいよ最初に配置したTextに、条件付けをしていきます。
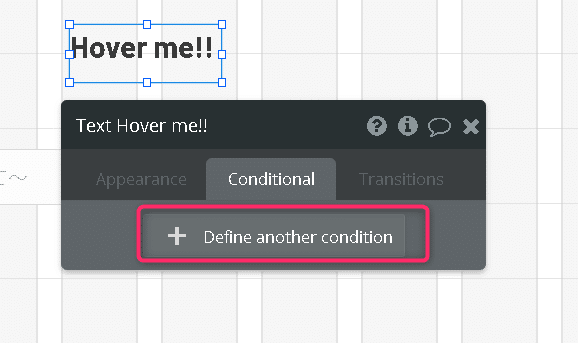
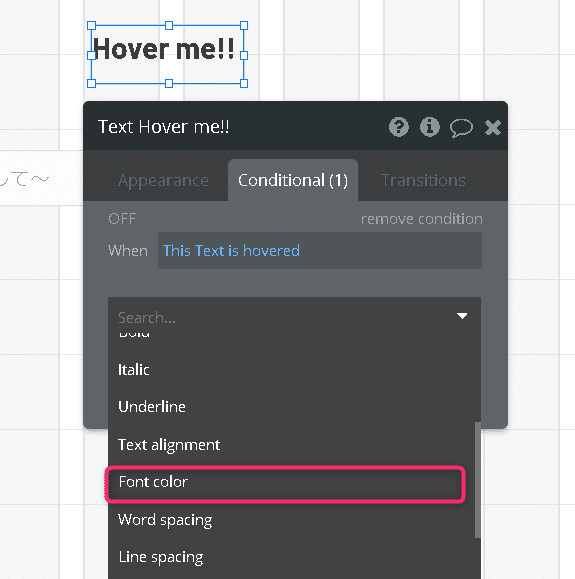
まずは、Textの設定ウィンドウをWクリックで開き、Conditionalタブへ移動します。
次に、「+Define another condition」をクリックしてください。

この部分が、条件を加える設定になるわけですね!
基本的は、「ある状態のときに、見た目などを変化させる」といったときに使用します。

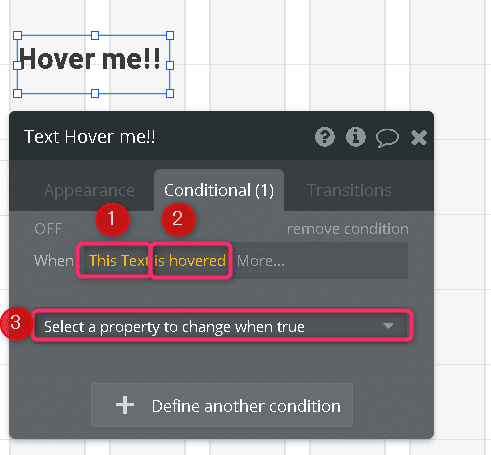
上の①②で、「このTextをHoverしたとき」という条件を加えています。
③をクリックして、条件をクリアしたあとに、どんな振る舞いをしたいのかを設定していきましょう!

ここでは、フォントの色を変更したいので、「Font color」をまず選択します。
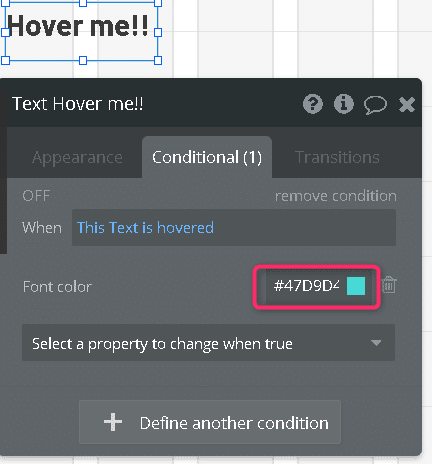
次に、以下のように、任意の色を設定していきましょう。

1つ目の条件付けは、これで完成です!
📌【条件付け②】ボタン押下時にアラート表示!
では次に、「クリックボタン押下時に、アラートを表示する」という振る舞いを実装していきましょう。
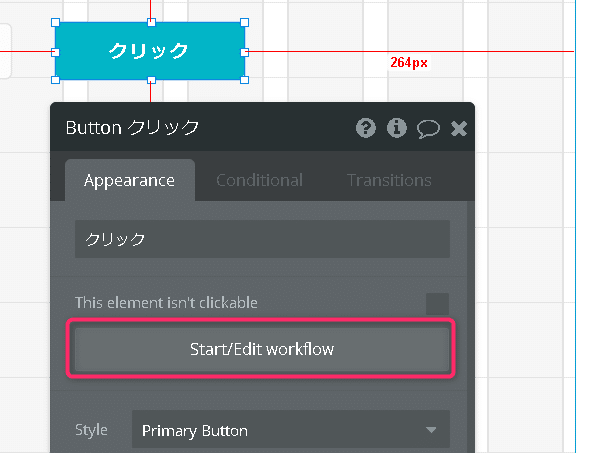
まずは、クリックボタンの「Start/ Edit workflow」をクリックし、WorkFlowページへと移動します。

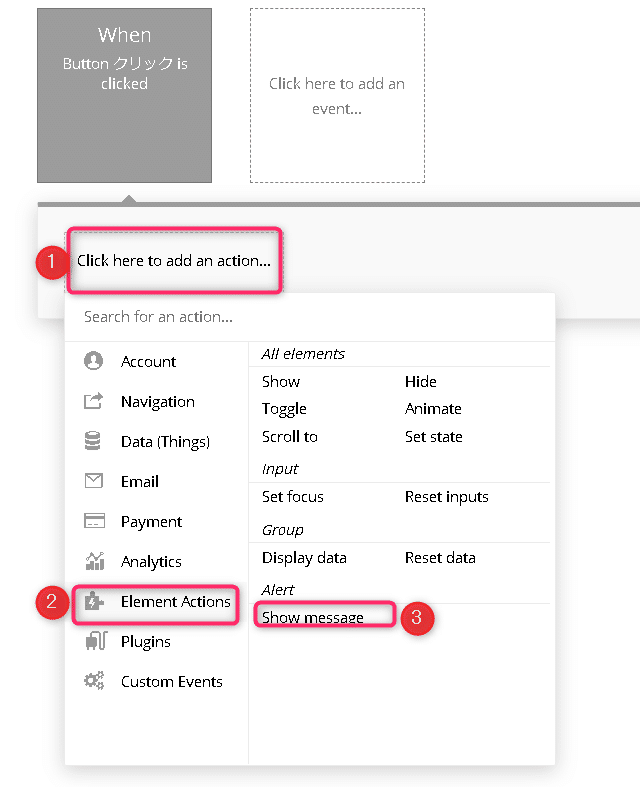
この時点で、「クリックボタンを押下したとき」という条件が加えられています。
次に、この条件をクリアしたときに、Message(Alert)を表示させる設定をしましょう。

続いて、どのMessageを表示させるかという設定で、配置したAlert Elementを選択します。
ちなみに、以下の「Fade in」「Hold」「Fade out」は、アラート表示のアニメーションでの速さです。

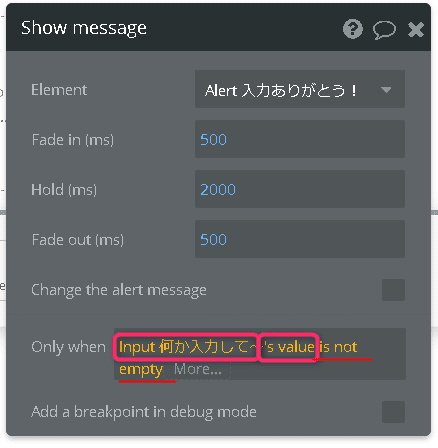
では最後に、inputフォームが空ではないときのみ、アラート表示をする条件も加えていきましょう。
お疲れさまでした!
これで完成です!
😋さいごに:Bubbleプレビューで動作確認
右上の Preview から、動作の確認をしてみましょう!
![]()
良い感じですね!

「♥」「フォロー」もしていただけたら
励みになります🙏
👇入門⑦はコチラ👇
#ノーコード
#ノーコード入門
#nocode
#nocode入門
#bubble
#bubble入門
#ビジネス
#IT
#入門
#スキしてみて
#自己成長
#フォローお願いします
#ITエンジニア
#経営者
#エンジニア
#駆け出しエンジニア
#アプリ開発
この記事が気に入ったらサポートをしてみませんか?
