
Webデザインスクールに通って1ヶ月目でできるようになったこと
こんにちは。
はると申します。
私は現在、Webデザイナーを目指してスクールに通っています。
勉強を開始して1ヶ月が経ったため、学習記録と自己反省を兼ねて記事を書いてみようと思います。
これが初めての勉強記録の記事になるため、簡単な自己紹介やスクールの紹介を交えつつ、1ヶ月目でどこまでできるようになったか、実際に作った作品をご共有してお話したいと思います。
どうぞ、ゆるく覗いていってください。
自己紹介と、スクール紹介
まずは、簡単に自己紹介をさせてください。
23歳(98年生まれ)
新卒でディーラーに就職後、3ヶ月で退職
現在、パートとして働きながらWebデザインスクールに在籍中
Webデザイン勉強歴1ヶ月
将来はフリーランスとして働くことが目標
なお、詳細については下記の別記事をみていただけるとありがたいです。
(1)23歳社会人1年目、フリーランスを目指すことにした。
フリーランスWebデザイナーを目指すことにした理由について
お話しています。
(2)新卒3ヶ月目、無職になって人生が楽しくなってきた話。
新卒で入った会社をなぜ辞めたのか、そして今の等身大の気持ち
について語っています。
さて、私が通っているWebデザインスクールについてですが、名前は「デジタルハリウッドSTUDIO by LIG」といい、通称デジLIG(デジリグ)と呼ばれています。
こちらのスクールは、クリエイター育成のための大学や専門学校を手がける「デジタルハリウッド株式会社」と、ハイクオリティなプロダクトを提供することで有名なWeb制作会社「株式会社LIG」がコラボレーションして運営されている、Webデザイン/動画クリエイトを学べる学校です。
首都圏に校舎をもちつつも、完全オンラインで受講が可能なため、私自身も通学なしのオンラインのみで受講しています。
なぜスクール?なぜデジLIG?
スクールに通うことにした理由
勉強記録についてお話しする前に、なぜ独学や職業訓練校ではなく、スクールに通おうと持ったのかについても、少しお話ししてみようと思います。
私が、Webデザインを学ぶにあたり、スクールに通おうと思った理由は2つあります。
(1)カリキュラムが整った「学校」という環境で、効率よく短期間で習得したかったから
私は、以前プログラミングをProgateというアプリで独学をしようとして、2ヶ月で挫折した経験がありました。
独学はやり方が決まっているわけではないので、勉強を進めていく中で「このやり方で合っているのか?本当にできるようになるのか?」と不安になってしまい、結局勉強をやめてしまいました。
この失敗から、Webデザインの勉強においては、学習内容・順番が決まっている学校に通うことで、勉強の進め方に迷う時間を省いて効率よく勉強しようと考えました。
カリキュラムがあることで「これをやればこの程度のレベルにはなれる」という大まかなゴールが見え、安心して勉強を進めることができています。
(2)今すぐ勉強を開始して自分の置かれている環境をなるべく早く変えたかったから
「学校に通う」といっても、職業訓練校に通うか、学費のかかるスクール似通うかという選択肢がありました。
(2)のタイトルではかっこつけて書いてみましたが、職業訓練校を選ばなかった理由は「タイミングが合わなかった」という表現が一番適しているかもしれません。
Webデザインを勉強することを決めた当初、職業訓練校のスケジュールについても調べてみたところ、私の住む地域にあるWebデザインを学ぶコースはそこから約半年待ちの開講となっていました。
半年も待っていられない!お金はかかっても、早く勉強をはじめて、早くWebデザイナーになりたい!という気持ちで、スクールに通うことにしました。
デジLIGに通うことにした理由
…ところで、Webデザインスクールがたくさんある中で、なぜデジLIGを選んだのか。
これについては、自分が目標とする”フリーランスWebデザイナー”として実際に働かれている方のブログで、デジLIGがおすすめされていたことがきっかけです。(単純)
きちんと理由を挙げるなら、こちらも2つあります。
(1)レベルの高いWeb制作を行う会社が直接関わるスクールで、その社員さんや現役のWebデザイナーさんからも直接指導を受けられること
(2)卒業後も未経験Webデザイナーとしての転職活動支援が受けられるうえ、定期的に開催される懇親会やTwitterなどを通して横のつながりも作れること
こうして選んだデジLIGが実際どうだったのか?については、
今回の記事や、今後も更新していく勉強記録のなかで感じ取っていただければと思います。
入学して1ヶ月、私ができるようになったこと
まず、簡単にまとめると、使えるようになったツールはIllustratorとPhotoshopの2つです。
また、基本的な操作はできると胸を張っていえるものの、まだ使いこなせていない機能が多いなという所感です。
具体的な内容や制作物については、下記に記載します。
(1) Illustratorで簡単なロゴや名刺をつくれるようになった
まずは、パソコンでイラストや印刷物をつくることのできるツール、Adobe Illustrator(アドビ イラストレーター)の最低限の使い方が分かるようになりました。
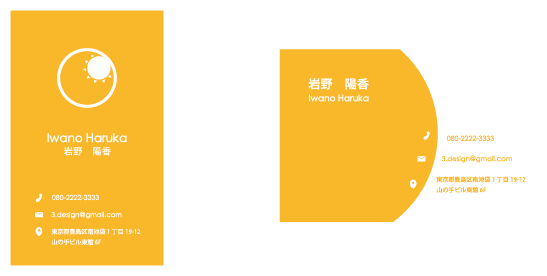
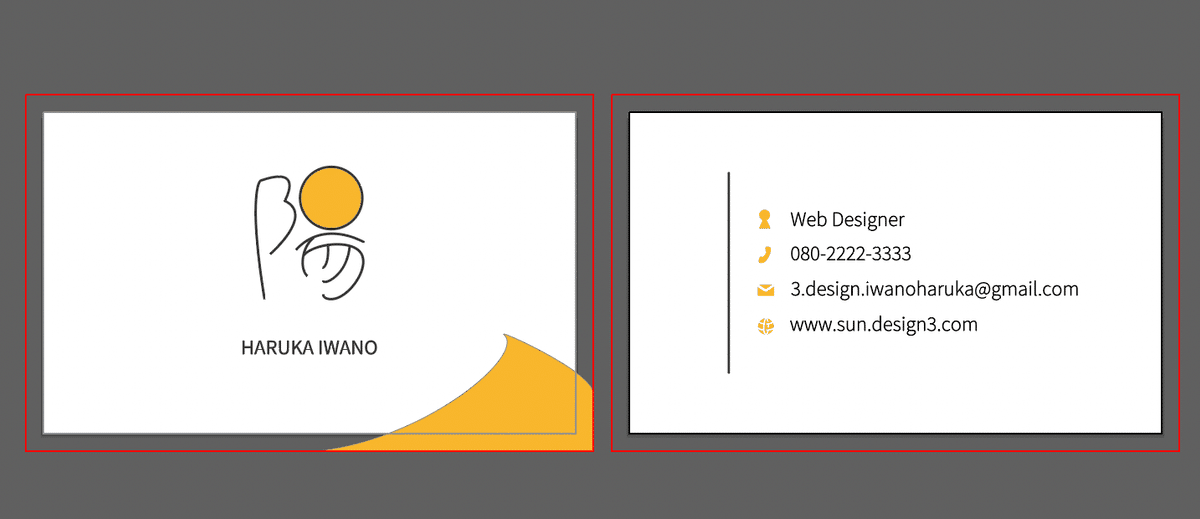
課題としては、ロゴ付きの名詞を2パターンつくりました。

太陽をモチーフにしたもの。
縦バージョンと、横バージョン。

名前の漢字「陽」をモチーフにしたもの。
あえて情報量を少なくして、見やすいかつ興味が湧いてもらえるようにしました。
(※書き出しがうまくいかず、作業画面のスクショで失礼します…)
この名刺たちを作るときに意識した点は大きく2つ。
①温かい人柄だということが伝わるような色味とタッチ
②任せてみたいと思ってもらえるようなデザイン性
①については、どちらも、名前の漢字からとって、太陽のような温かいイメージをもってもらえるようにしました。
また、友達から「オレンジ色が似合う」「元気」「優しい」イメージといってもらうことがあることから、そのイメージが名刺でも伝えられるといいなと思い、つくりました。
②については、正直、全く、全く達成できてないと思います。
言い訳をすれば、課題の条件「ロゴを必ず入れること」というのがかなり難しかったです……。
私の考えるロゴがお粗末で、いれると名刺が残念になる感覚がありました。
かといって、ロゴ無しならきれいなものをつくれるかといったら微妙なので、今後も名刺のアイデアを暇なときにみて、ヒントをインプットしていこうと思います。
就職活動までに、自分の名刺はこれだ!と自信を持って渡せるものを1つ以上作ることが目標です。
また、まだIllustratorをつかってイラストを書いたり、広告を作ったりということはできていないので、今後勉強していきたいです。
(2)PhotoshopでWebページのデザイン画像を作れるようになった
次に、写真などに関する編集を行うことができるツール、Adbe Photoshop(アドビ フォトショップ)では、Webページのデザイン画像をつくれるようになりました。
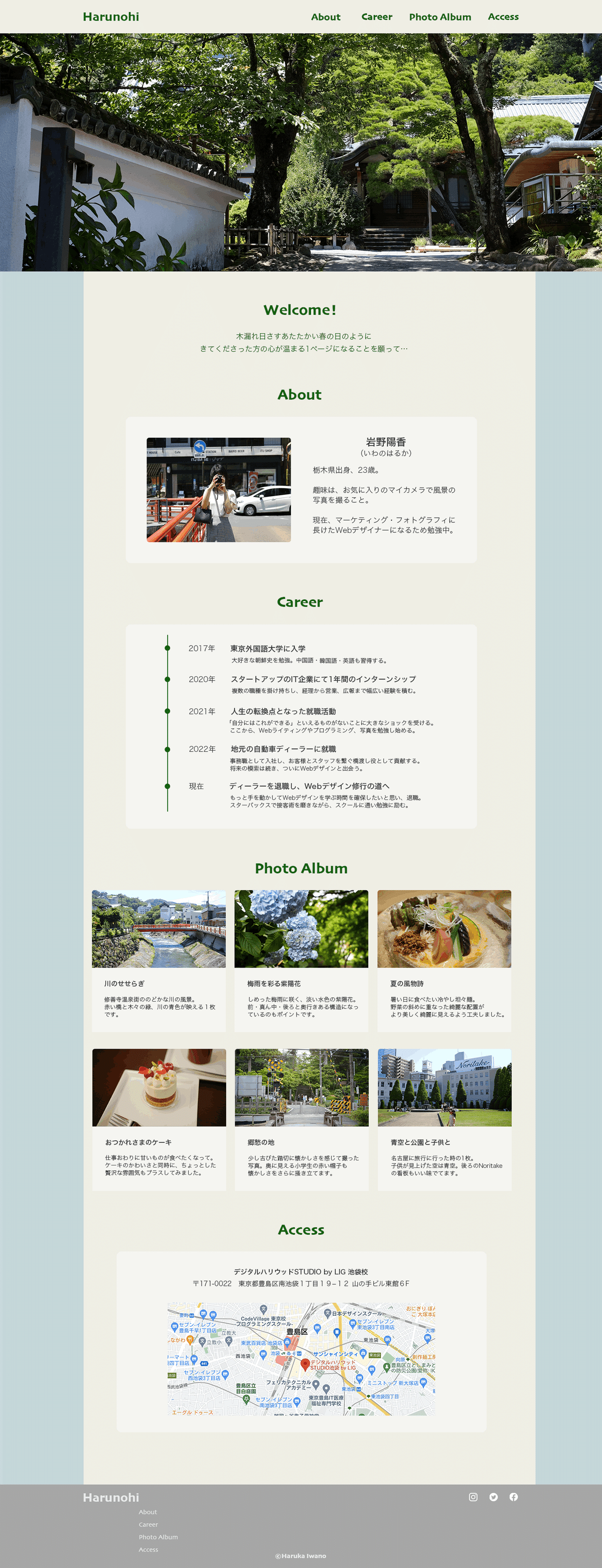
課題としては、自分のプロフィールサイトをつくりました。
まだ未完成ですが、6月末時点での成果として載せてみようと思います。

まだ先生に見せていないので、ここから改良していきます…
このプロフィールサイトを「転職活動につかうポートフォリオの1部(自己紹介欄)」であると設定した上で、作成する際に意識した点は、2つあります。
①明るく穏やかな人柄が伝わるようにする
②写真が主役になるように、全体の色味を抑えて引き立て役にする
①については、「木漏れ日の差す、”はる”の日のような温かいイメージ」「自然体、素朴な印象」をもってほしいと思い、自然を対象とした、明るく穏やかな印象の写真を増やしました。
未経験Webデザイナーとしての転職を考えているので、きれいでさっぱりしすぎているものより、素朴な印象のほうが「素直」なイメージも持ってもらえるのではないかと考えました。
また、②については、趣味の「写真」を特徴として印象づけたかったので、パッと見て写真が目に入るように工夫しました。
ただし、まだまだ上手に取れた写真が数少ないうえ、風景を撮るのが大好きで同じような構図になってしまっているので、今後撮り直しもしていこうと思っています。
最後に、Photoshopについても、基本的な使い方は理解できている一方、画像のレタッチ方法や切り抜きなど、”画像自体に変更を加える”スキルについては未だに習得できていないので、勉強を勧めていきたいです。
6月の反省と7月の目標
6月は、前半は退職や引越しで思うように勉強が進みませんでしたが、後半は自分で計画を立てて、ほぼそのとおりに達成することができました。
また、授業で習った範囲のことはしっかりできるようになり、自分の力にできていると感じます。
とはいえ、まだまだ基礎しかできていないことは明白です。
この反省を踏まえて、7月の目標はこの5つにしたいと思います。
「デザインのドリル」に挑戦し、IllustratorやPhotoshopの中でまだ使いこなせていない機能を勉強する
デジLIGのLIVE授業に出席し、カリキュラム外の大事な基礎知識をインプットする
毎日計画を立てて勉強し、その記録をTwitterに毎日アップする
デザインに関する本を3冊読んで、そのアウトプットをnoteに行う
ポートフォリオで使える写真を5枚以上取る
…ということで、詳しい学習記録はTwitterでつぶやいていきますので、よければフォローよろしくお願いいたします。(笑)

7月も頑張ります
ここまで、長い長い、勉強記録を読んでくださってありがとうございました。
パートも本格化し、ほどよく忙しくなってくると思いますが、早期退職したことを後悔しない濃い8ヶ月間にするために、全力で頑張ります。
まだまだ未熟者ですが、応援していただけると嬉しいです。
ではまた!
はる
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
