記事一覧
カスタム投稿のアーカイブにコンテンツヘッダー画像を出力する方法
Web制作しているHISASHIです。
今回はアーカイブページにコンテンツヘッダー画像を出力する方法を解説します。
※コンテンツヘッダーとは、SWELL設定のタイトルの表示位置が「コンテンツ上」になっている時に表示される領域です。
どのようなカスタマイズか、ぜひ読み進めてみてください。
実装例カスタム投稿タイプを作成した時のアーカイブページは、コンテンツヘッダーは出力されず、設定項目もあり
【SWELL】アーカイブページのサブタイトルをスラッグに変更する方法
Web制作しているHISASHIです。
SWELLのアーカイブページのサブタイトルを変更する方法を解説します。
SWELLでカスタム投稿を作ると、アーカイブページにあるサブタイトルは「archive」となります。
通常では変更できない箇所なのですが、5行程度の簡単なコードを記述するだけで任意の文字列に変更することができます。
デモページ
https://cafe.hisanobu-desi
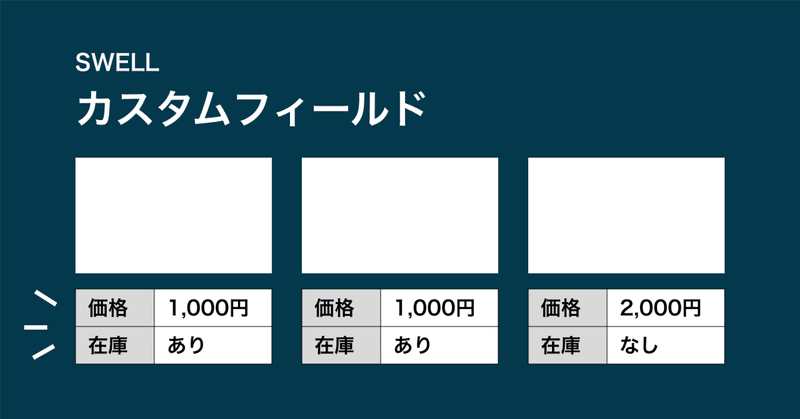
【SWELL】カスタムフィールドを記事一覧ページに表示させる方法
WEB制作しているHISASHIです。
SWELLで、カスタムフィールドの値を一覧ページの各記事に表示させる方法を解説いたします。
「投稿リスト」ブロックにも対応しているので、どの固定ページにも表示させることが可能です。
HTMLやPHPの基礎知識があれば、簡単にアレンジできるようになっていますので、ぜひ読み進めてご検討ください。
実装のポイント今回の実装方法は、フックでカスタマイズするた
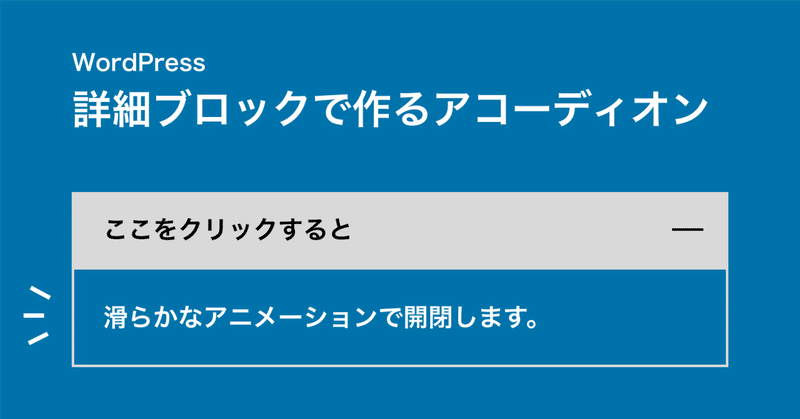
WordPressの詳細ブロックをアコーディオンアニメーションさせる方法
WEB制作しているHISASHIです。
WordPress6.3で追加された「詳細」ブロックで、アコーディオンアニメーションさせる方法を解説します。
自分で実装することで、わざわざアコーディオンのためのプラグインを入れる必要はなくなり、自分好みのアコーディオンブロックとして活用することができます。
是非ご検討ください。
詳細ブロックのアコーディオン化
詳細ブロックは、開閉式のブロックで、
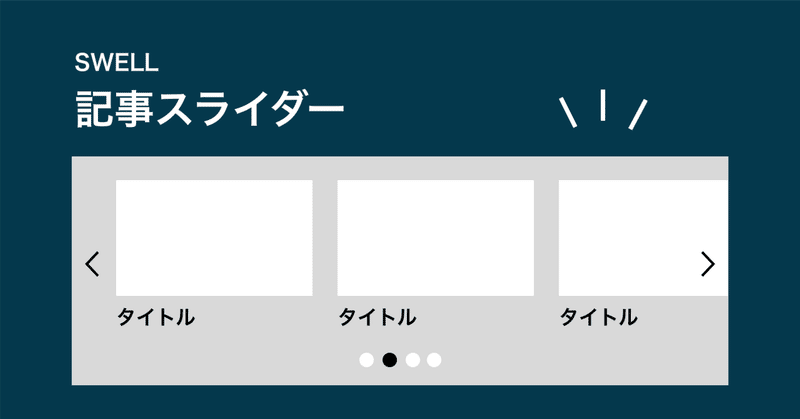
SWELLで記事スライダーを自由に実装する方法
WEB制作しているHISASHIです。
WordPressの人気テーマ「SWELL」で、自作の記事スライダーを設置する方法を解説します。
気になった方は是非ご検討ください。
記事スライダーの動き例として、記事内にカード型、サムネイル型でスライダーを設置してみました。
動きもSWELL標準の記事スライダーとほぼほぼ変わりありません。
というのも、SWELLに搭載されているswiper(スワイ
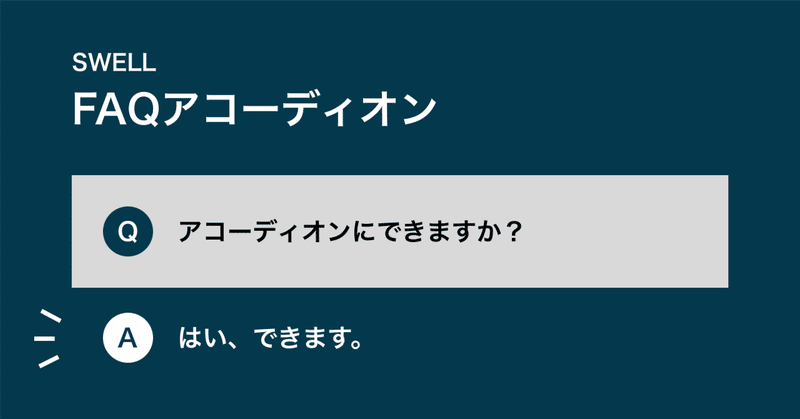
SWELLのFAQブロックを高品質なアコーディオンにする方法
WEB制作しているHISASHIです。
WordPressの人気テーマ「SWELL」で、FAQ(よくある質問)ブロックをアコーディオンにする方法を解説します。
SEO対策や障害者向けのリーダー(画面情報の読み上げ音声ソフト)としても問題なく機能できるようアクセシビリティにも配慮しながら実装しました。
アコーディオン化は、コピペ2回するだけの簡単作業なので初心者でも安心。
気になった方は読み進
【SWELL】お問い合わせフォームを綺麗にデザインするカスタマイズ
WEB制作をしているHISASHIです。
今回は、お問い合わせフォームを綺麗にデザインするカスタマイズをご紹介したいと思います。
使用しているプラグインは「Contact Form by WPForms」です。
このプラグインはSWELL公式サイトでも紹介されているため、SWELLユーザーの方も利用されている方も多いのではないでしょうか。
もし、細かいこだわりがなければ「Contact F
【SWELL】カスタム投稿タイプでタームラベルを表示する方法【サムネ上にカテゴリ】
WEB制作しているHISASHIです。
WordPressの人気テーマ「SWELL」で、カスタム投稿タイプとカスタムタクソノミーに対応させる方法をご紹介します。
SWELLは標準で、カスタム投稿タイプの一覧ページにタームラベルを表示する機能は備わっていません。
以下のように、サムネ上に表示されるはずのタームラベルは消えた状態になっています。
タームラベルを表示させるには、子テーマのfunc