
カスタム投稿のアーカイブにコンテンツヘッダー画像を出力する方法
Web制作しているHISASHIです。
今回はアーカイブページにコンテンツヘッダー画像を出力する方法を解説します。
※コンテンツヘッダーとは、SWELL設定のタイトルの表示位置が「コンテンツ上」になっている時に表示される領域です。
どのようなカスタマイズか、ぜひ読み進めてみてください。
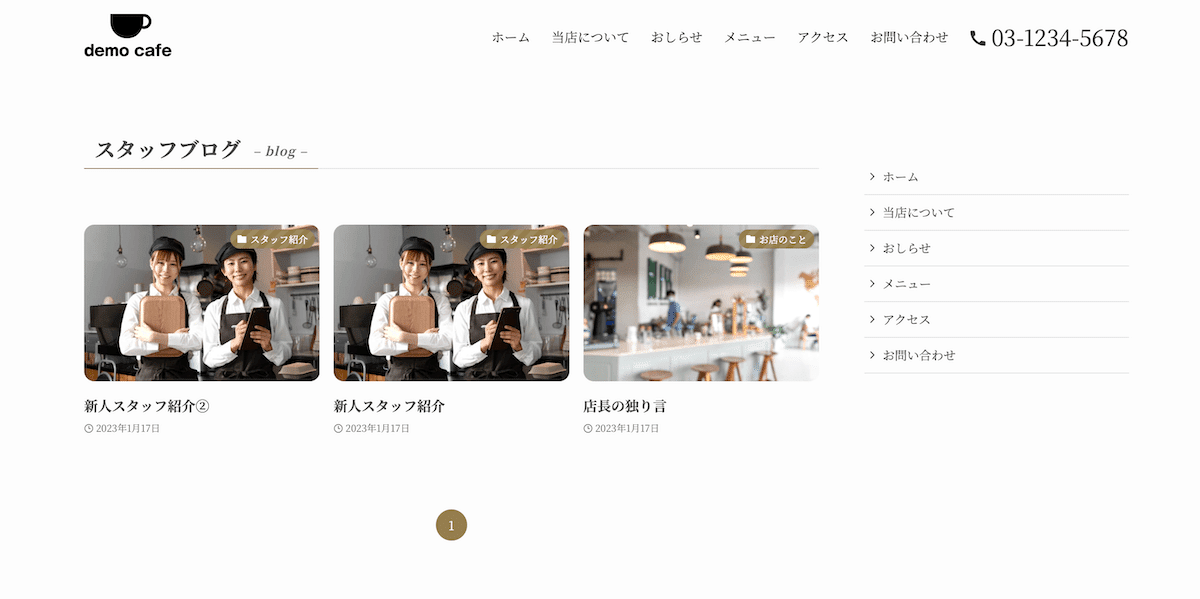
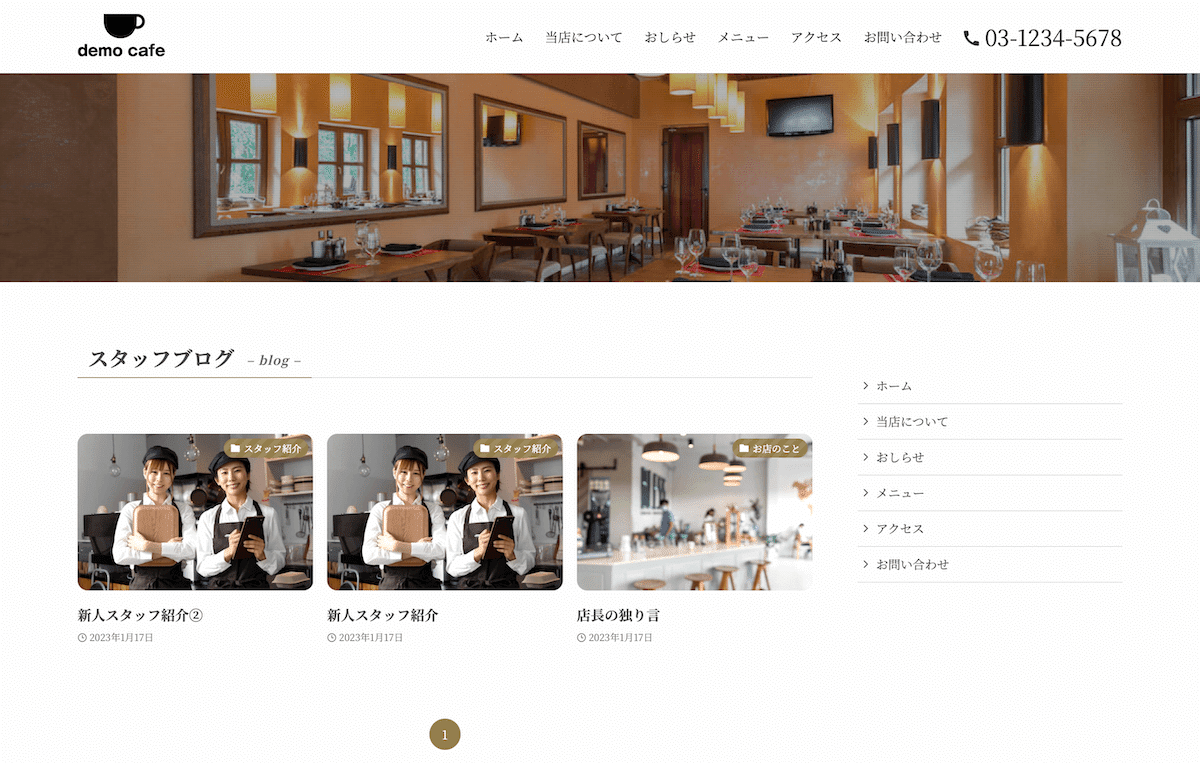
実装例
カスタム投稿タイプを作成した時のアーカイブページは、コンテンツヘッダーは出力されず、設定項目もありません。

コードを追加すると表示されるようになります。

参考ページ
https://cafe.hisanobu-design.com/blog/
固定ページや投稿ページでコンテンツヘッダーがあるのに、アーカイブページだけないのが違和感があったため追加する方法を思いつきました。
「他のページと雰囲気を合わせたい」といった場合に使えるカスタマイズになります。
functions.phpに6行程度の短いコードを追加するだけで完了です。
注意書き
今回のカスタマイズでは、コンテンツヘッダーの画像を出力するだけなのでページタイトルの位置は変更できません。
※アーカイブはデフォルトで設定した画像が表示されます。
※ページタイトルの位置を変更する方法は現状難しいので記載しておりません。
構築環境
バージョン情報
SWELL: 2.10.0(2024.6.3時点最新)
利用確認ができているバージョンです。
不定期的に更新していきます。
カスタマイズ方法
以下のコードを、functions.php、もしくはプラグイン「Code Snippets」を使って記述してください。
ここから先は
1,441字
¥ 1,000
この記事が気に入ったらサポートをしてみませんか?
