
WordPressの詳細ブロックをアコーディオンアニメーションさせる方法
WEB制作しているHISASHIです。
WordPress6.3で追加された「詳細」ブロックで、アコーディオンアニメーションさせる方法を解説します。
自分で実装することで、わざわざアコーディオンのためのプラグインを入れる必要はなくなり、自分好みのアコーディオンブロックとして活用することができます。
是非ご検討ください。
詳細ブロックのアコーディオン化
詳細ブロックは、開閉式のブロックで、details / summaryタグが使用されています。
HTML構造が最適化されているため、音声読み上げやページ内検索などの機能に対応し、アクセシビリティにも優れています。
滑らかなアニメーションにするために、JavaScriptとCSSを用いてアコーディオンを実装してみました。
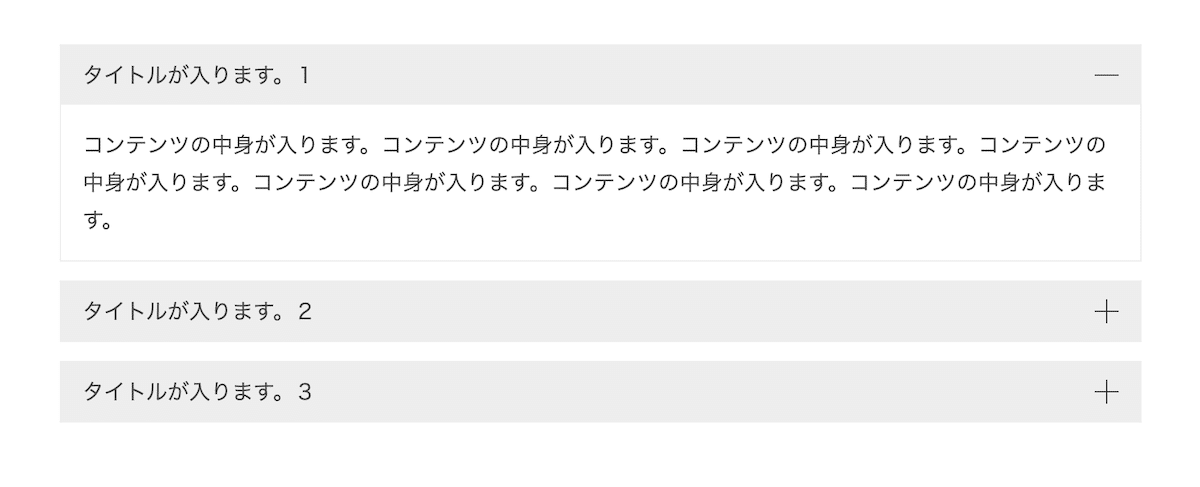
実際の動き

マウスのクリックに加え、タブキーやスペースキーなどでの操作も対応しています。
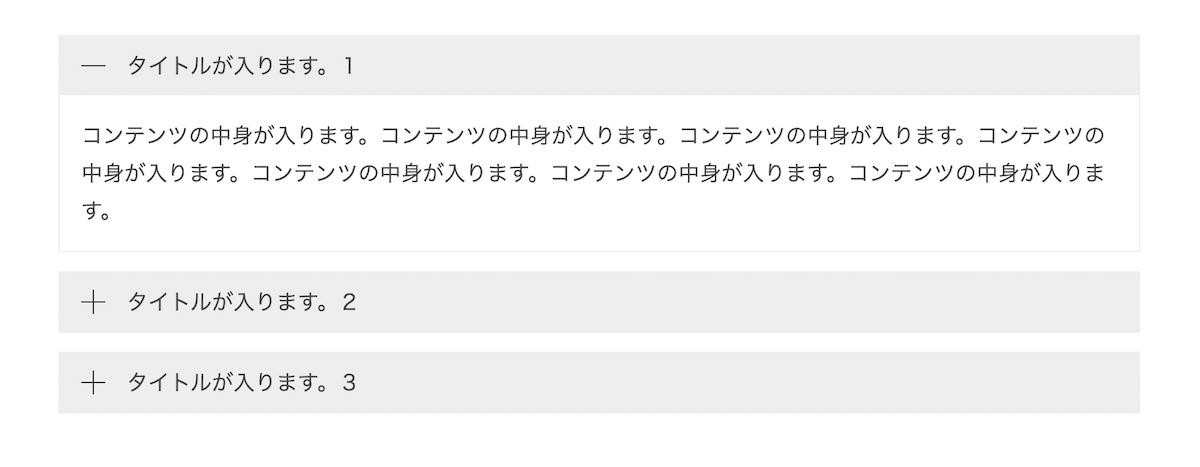
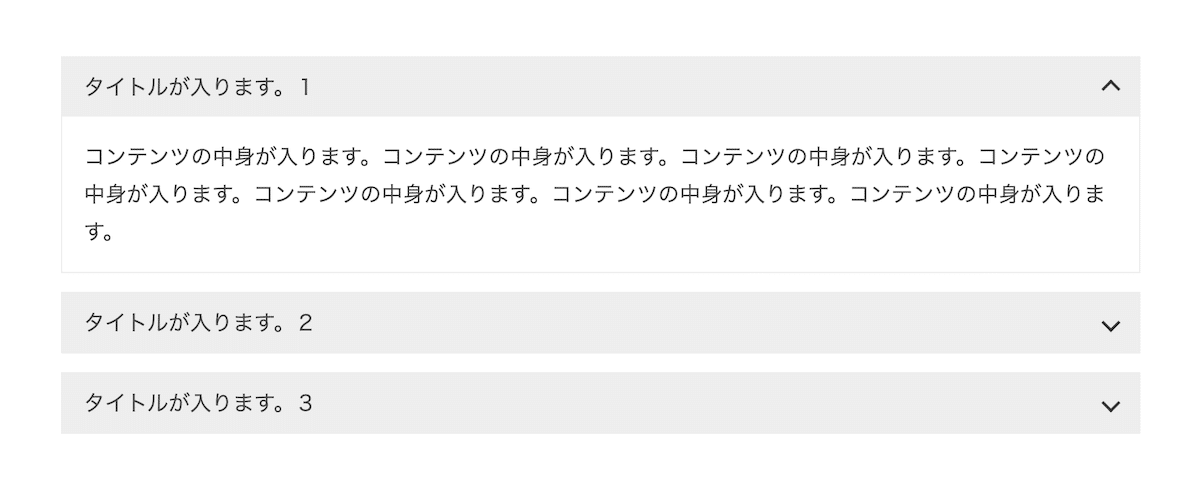
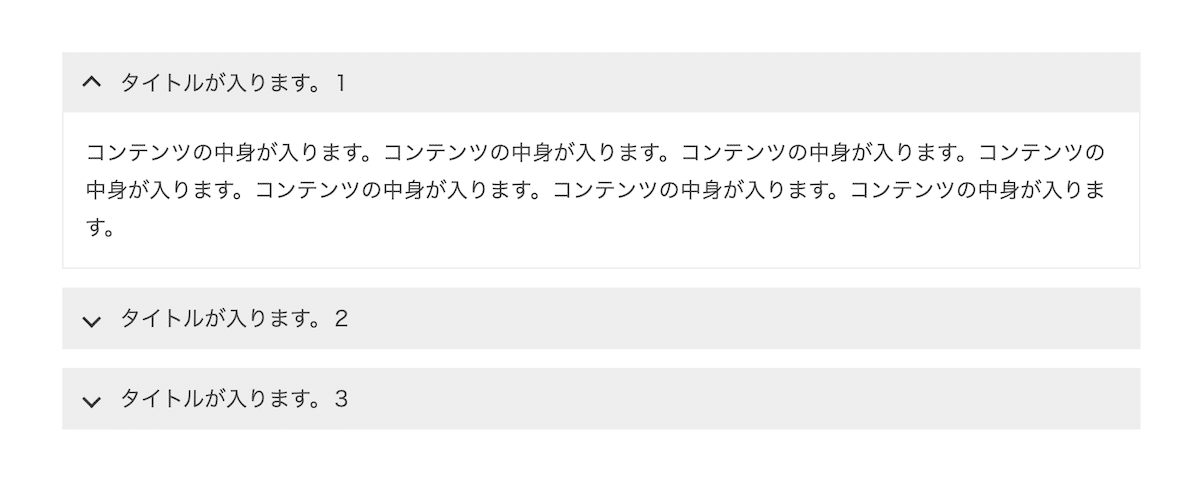
デザインは2種類用意しました。
アイコンの位置も簡単に前後入れ替え可能です。




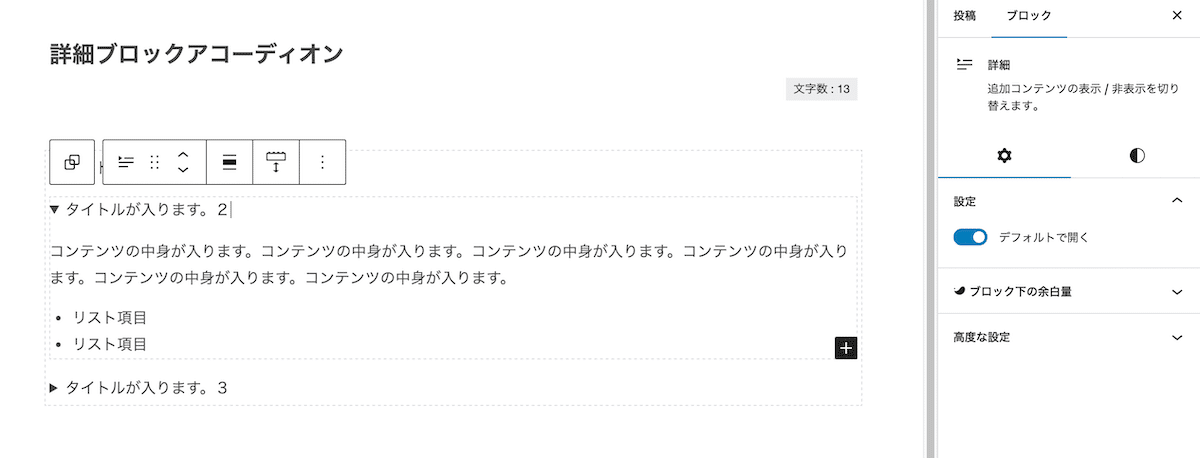
編集画面

編集画面は通常の「詳細」ブロックをそのまま編集するだけです。
「デフォルトで開く」にも対応しています。
動作環境
詳細ブロックはWordPressのデフォルトのブロックですので、基本的にはどのテーマでも対応しています。
動作確認は以下のテーマで行いました。
SWELL
Snow Monkey
Cocoon
※確認日時:2023年9月15日
詳細ブロックを並べる場合、ブロックとブロックの間の余白がテーマによって異なる場合がありますが、詳細ブロック同士で「グループ化」することで回避することができます。
その他、色などの調整方法も記載しているので参考にしてみてください。
実装の難易度
CSSとJavaScriptをコピペするだけで完了です。
JavaScriptを貼り付ける箇所はテーマによって異なりますが、最低限、JavaScriptを貼り付けられる知識のみあれば実装は可能です。
SWELLであれば、カスタマイズ > 高度な設定 > bodyタグ終了直前に出力するコードへ貼り付け。
Snow Monkeyであれば、プラグインMy Snow Monkeyから貼り付け。
Cocoonであれば、子テーマのJavaScript.jsへ貼り付け。
実装方法
ここから先は
この記事が気に入ったらサポートをしてみませんか?
