
SWELLのFAQブロックを高品質なアコーディオンにする方法
WEB制作しているHISASHIです。
WordPressの人気テーマ「SWELL」で、FAQ(よくある質問)ブロックをアコーディオンにする方法を解説します。
SEO対策や障害者向けのリーダー(画面情報の読み上げ音声ソフト)としても問題なく機能できるようアクセシビリティにも配慮しながら実装しました。
アコーディオン化は、コピペ2回するだけの簡単作業なので初心者でも安心。
気になった方は読み進めてみてください。
FAQアコーディオンブロックとは
FAQブロックは、構造化データを出力できたり、タイトルのタグを見出しに変更するなどとても優秀なブロックです。
ただ、項目が多くなると見えづらくなるのが欠点。
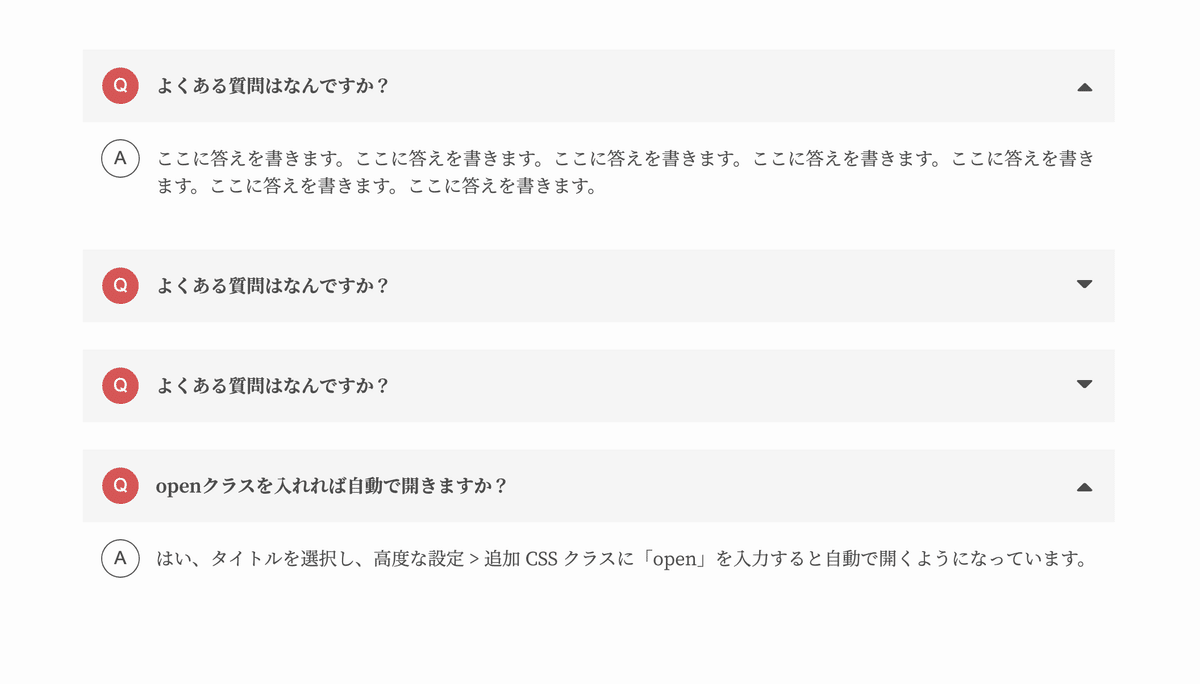
そこで以下のようにアコーディオン化すればスッキリさせることができます。

実際の動き

FAQのどのスタイルにしても問題なく実装できるように調整しています。
SWELLのアコーディオンブロックの動きを再現しているので、違和感なく導入することができるのではないでしょうか。
高品質なポイント
ただ単純に折り畳むだけでなく、操作性やアクセシビリティに配慮した高品質なアコーディオンにしています。
主な特徴は以下の通り。
開閉可能だと分かるよう▼アイコンをつける
タブで項目選択、スペースキーやエンターキーで開閉可能にする
最初から開いた状態で表示させたい場合にも対応
要素の役割を明示してSEOを向上させる
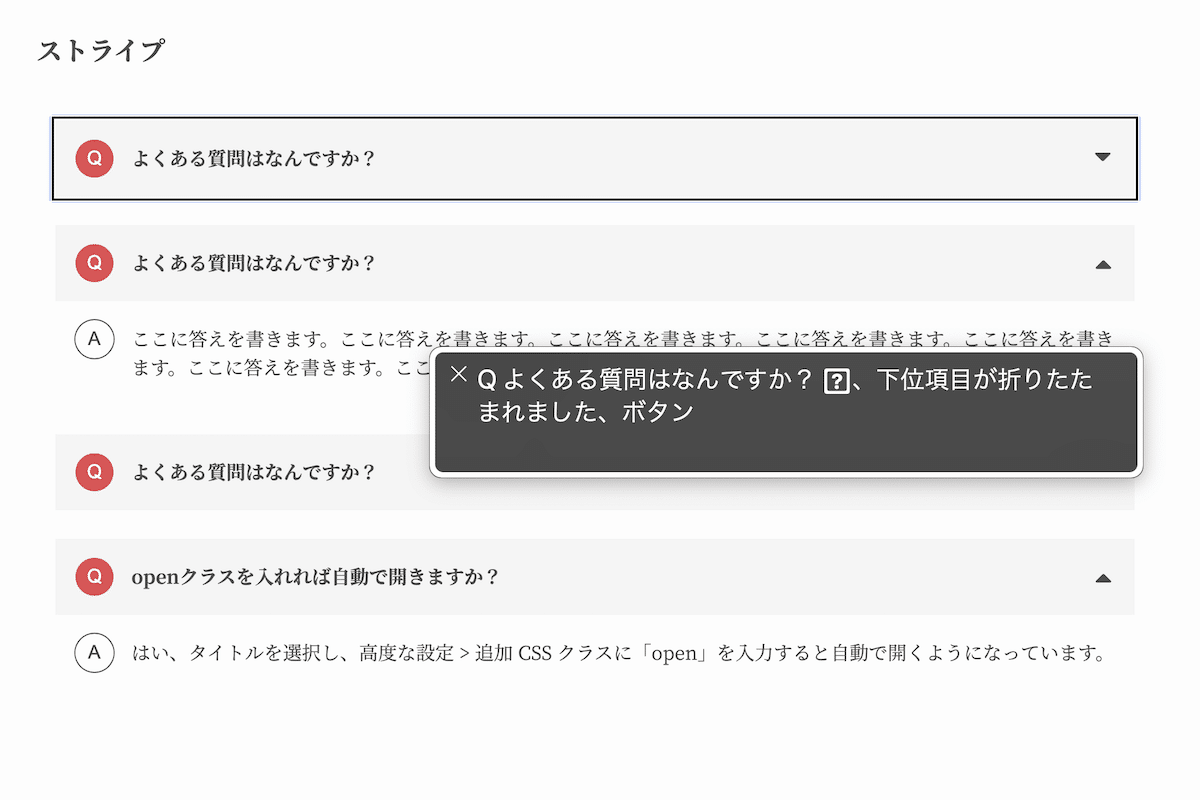
スクリーンリーダーで正確に開閉状態が読み上げられるようにする
特に最後2つは、通常のアコーディオンと比較してSEOの効果が期待できる仕組みとなっています。

アクセシビリティについて
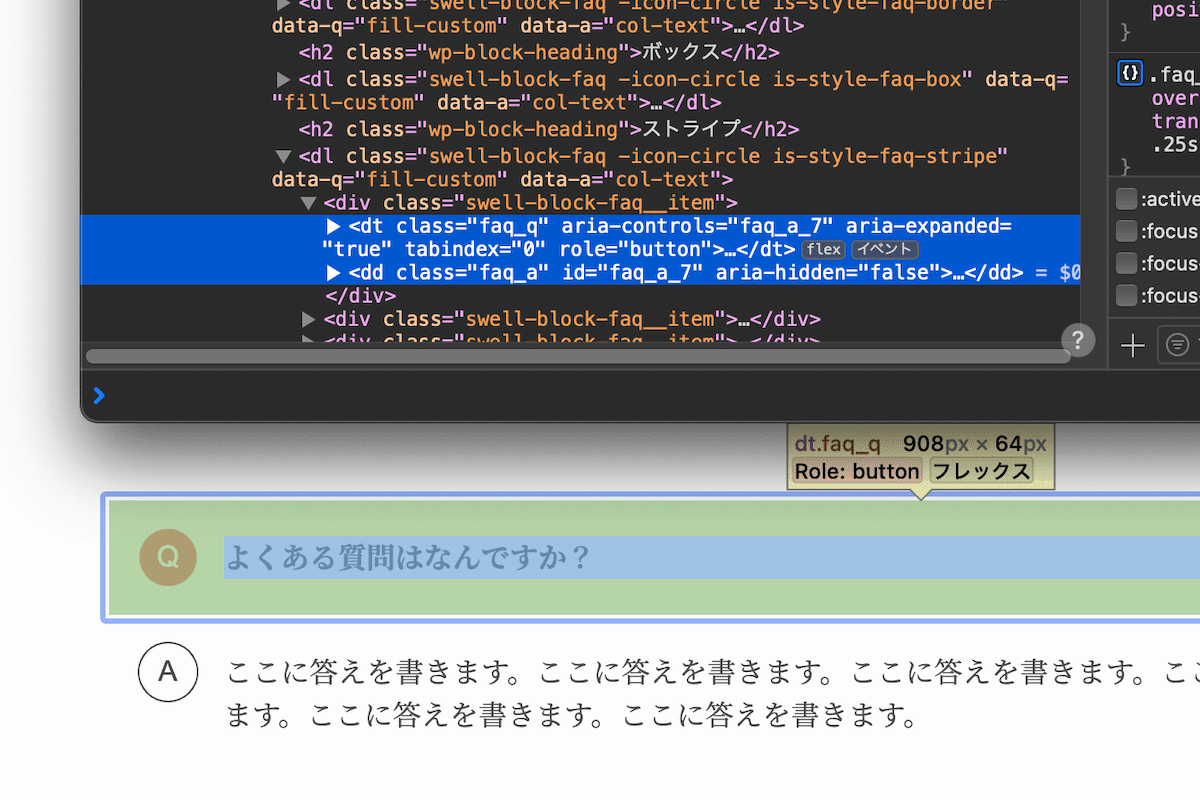
ポイントはWAI-ARIAを利用し、適切な属性を付与していることです。
どこまで作り込めば良いかは難しいところですが、以下の項目に絞ることでコードや属性が複雑になりすぎず、必要な機能を実現することができます。
開閉状態を表す属性
コンテンツの表示・非表示の属性
コンテンツにIDを割り振りタイトルと関連づける属性
ボタンとして識別させる属性
これらの属性を読み込み時に自動で付与し、クリックなどの切り替えによって値を変更しています。

WAI-ARIAを適切に使用することで、ウェブサイトの構造やコンテンツの意味を明確に伝えることができます。これにより、検索エンジンはウェブページの内容を正しく理解し、関連する検索クエリに基づいて適切にランキング付けすることができます。
また、WAI-ARIAはユーザビリティも向上させます。ユーザビリティが高いウェブサイトは、ユーザーの満足度や滞在時間が向上し、結果として検索エンジンのランキングにも影響を与えることがあります。
構築環境
バージョン情報
SWELL: 2.10.0(2024.5.27日時点最新)
利用確認ができているバージョンです。
不定期的に更新します。
実装方法
ここから先は
¥ 6,000
この記事が気に入ったらサポートをしてみませんか?
