
【SWELL】カスタム投稿タイプでタームラベルを表示する方法【サムネ上にカテゴリ】
WEB制作しているHISASHIです。
WordPressの人気テーマ「SWELL」で、カスタム投稿タイプとカスタムタクソノミーに対応させる方法をご紹介します。
SWELLは標準で、カスタム投稿タイプの一覧ページにタームラベルを表示する機能は備わっていません。
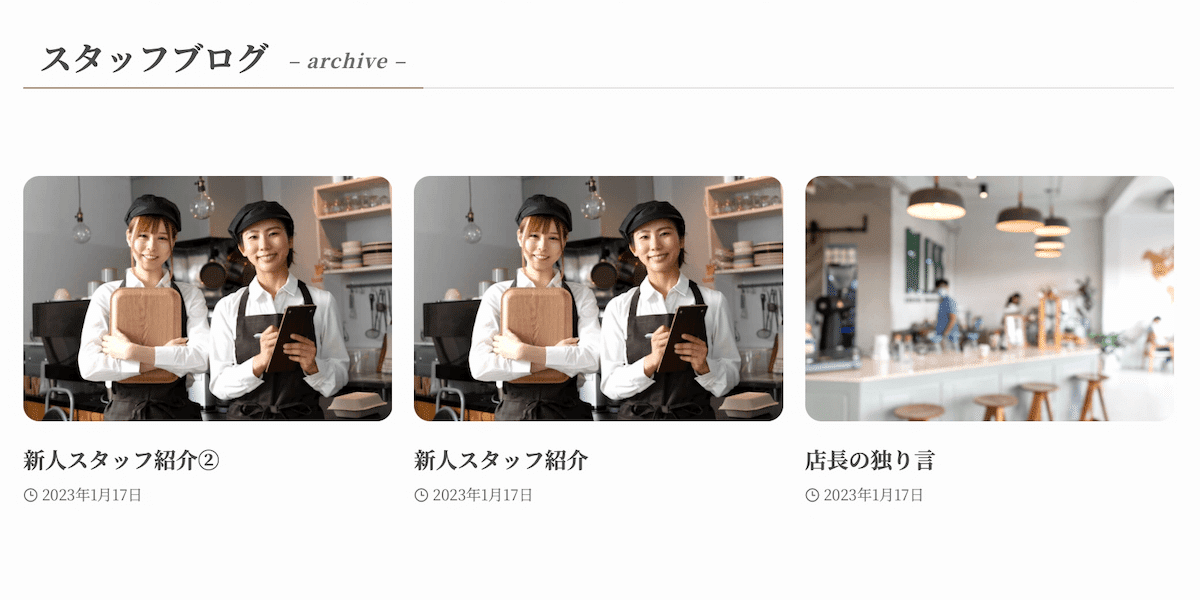
以下のように、サムネ上に表示されるはずのタームラベルは消えた状態になっています。

タームラベルを表示させるには、子テーマのfunctions.phpにあるコードを記述する必要があります。
テンプレートファイルの編集に抵抗がある人は、「Code Snippets」というプラグインを利用すれば同じことができます。
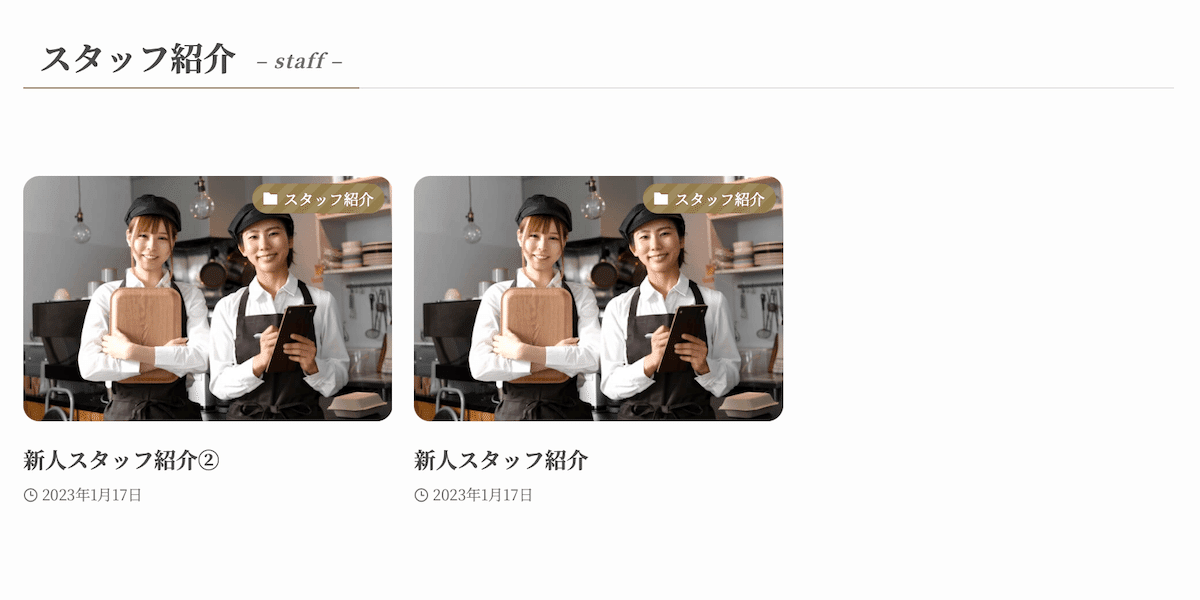
カスタマイズ後
出来るだけ短くシンプルなコードを追加する方法で、一覧ページ、ターム一覧ページ、個別ページに問題なく表示させることができました。
一覧ページ

↓サブタイトルの「archive」を変更する方法
ターム一覧ページ

投稿ページ

※投稿ページはSWELLの設定でターム表示することはできますが、装飾は自分で行う必要があります。
その方法も記載しています。
デモサイトで確認
どのように表示されているか、デモサイトで各ページ確認することができます。
カスタム投稿タイプ
一覧ページ
https://cafe.hisanobu-design.com/blog/
ターム一覧ページ(ターム名:スタッフ紹介)
https://cafe.hisanobu-design.com/genre/staff/
投稿ページ
https://cafe.hisanobu-design.com/blog/staff2/
通常投稿
一覧ページ
https://cafe.hisanobu-design.com/news/
構築環境
バージョン情報
SWELL: 2.10.0(2024.6.1日時点最新)
利用確認ができているバージョンです。
不定期的に更新していきます。
カスタム投稿タイプ・カスタムタクソノミーの設定
プラグインCustom Post Type UI(CPT UI)で、以下のように設定しています。
投稿タイプの追加と編集
設定するのは6つ。
(下3つがオプションです)
投稿タイプスラッグ(blog)
複数形のラベル(スタッフブログ)
単数系のラベル(スタッフブログ)
アーカイブあり→True
メニューの位置→5
サポート→なし以外全てにチェック
タクソノミーの追加と編集
タクソノミーは7つ設定します。
(下3つがオプションです)
タクソノミースラッグ(genre)
複数形のラベル(ジャンル)
単数系のラベル(ジャンル)
利用する投稿タイプ→カスタム投稿タイプを選択
階層→True
管理画面でカラムを表示→True
クイック編集 / 一括編集パネルに表示→True
タームは「お店のこと」「スタッフ紹介」の2つを追加しました。
カスタマイズ方法
ここから先は
¥ 9,000
この記事が気に入ったらサポートをしてみませんか?
