
「ねえねえ、ボタンコンポーネントはどんなキャリアを歩んできたの??」
🌍深いデジタルの海に沈む、輝くアプリケーションの世界
「コンポシティア」
デザイナーとUIコンポーネントたちの住処です。
ボタンやカード、テキストフィールド、さまざまな住民が役割を果たし、日々生活をしています。
物語の特性上事実と異なる描写がありますが、
全て現役のUIデザイナーが制作しています。
とある休日
???
「タッタッタッタ(全力で走る音) ガチャ(ドアを開ける音)」
???
「ボタンちゃん!ボタンちゃん!聞きたいことがあるんだけど」
ボタンちゃん
「新米UIデザイナーのかなこちゃんじゃない。どしたのそんなに慌ててて」
かなこ
「ボタンちゃんってどんなキャリアを歩んできたの???」
ボタンちゃん
「あらどうしてそんなこと聞くの」
かなこ
「私、UIデザイナーとして入社して全然活躍できなくて、、!!」
それに比べて、ボタンちゃんどこでも活躍してるじゃん!
私たちが住むアプリでボタンちゃんを見ない日はないよ!
いったいキャリアを積めばそんなコンポーネントになれるの??」
ボタンちゃん
「なんだそんなことで悩んでいるの、、
キャリアの道はいくつもあるけれど、大事なのは自分にとって意味のある選択をすること。。つまりね。。」
「ボタンって単にスイッチを押すだけじゃないのよ!!」
かなこ「ええええそうなの!」
ボタンちゃん
「そうね、、今回は私のUIコンポーネントとしてどんなキャリアを歩んできたか教えてあげるわ。」
かなこ
「やった〜!よろしくお願いします。」
ボタンコンポーネントの歴史
かなこ: 「じゃあ、ボタンコンポーネントっていつから存在するの?昔からあるのかな?」
ボタンちゃん: 「実はね、私たちの歴史はコンピューターがまだ巨大な機械だった頃、GUI(グラフィカルユーザーインターフェース)が誕生した時から始まるの〜だわ。そう、1960年代のことよ。」
かなこ: 「えっ、そんなに昔から!?」
ボタンちゃん: 「ええ、その頃は今と違って、とてもシンプルな形だったのよ。初期のGUIでは、私たちは単なる四角い形をしていて、クリックすると何かが起こる、それだけの単純な機能だったの。」

かなこ: 「シンプルな始まりなんだね。」
ボタンちゃん: 「そうよ。でもね、コンピュータの進化と共に、私たちもどんどん進化してきたの。
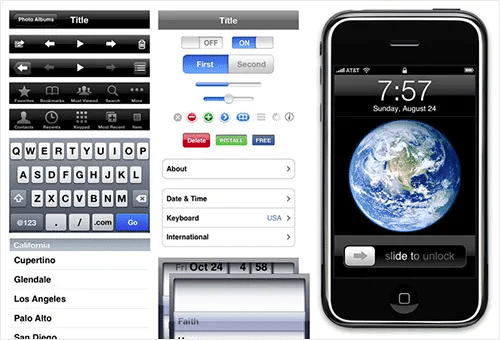
例えば、2000年代になると、インターネットが普及し、私たちはより視覚的に魅力的なデザインを取り入れ始めたわ。色や形、サイズが多様化し、ユーザーが私たちをより簡単に認識できるようになったのよ。」

かなこ: 「デザインの進化があったんだね。」
ボタンちゃん: 「ええ、そして2010年代には、インターネットの普及と共に、私たちの存在がより一層重要になったの。ウェブページでの役割が増え、クリック一つで大きなアクションが起こるようになったわ。」
かなこ: 「ボタンはインターネットと共に成長してるんだね!」
ボタンちゃん: 「その通りだわ。2010年代は、スマートフォンやタブレットが進化してきて、よりユーザビリティがいいボタンの形やカラーが検討しやすいようになったわ。」
かなこ: 「おおそうなんだ。」
ボタンちゃん: 「まさにそうだわ。そして今では、私たちボタンは、デザインや機能性をさらに進化させて、ユーザーにとって最高の体験を提供するために日々努力しているわ。」
かなこ: 「ボタンの歴史って、本当にコンピュータの歴史と重なってるんだね!」
3. 現代のボタンコンポーネントのキャリア形成
かなこ: 「さて、現代のボタンコンポーネントについてもっと詳しく教えてもらえる?例えば具体的な事例とかある?」
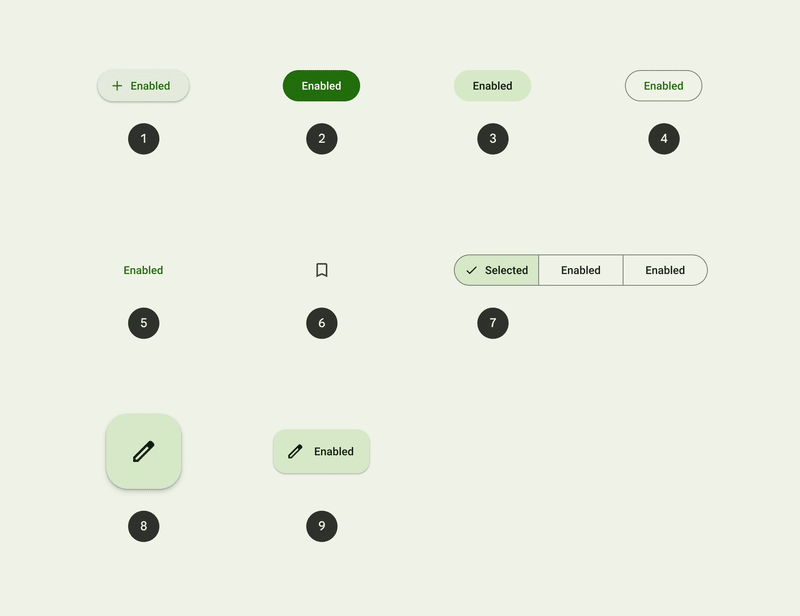
ボタンちゃん: 「もちろんだわ。現代のボタンコンポーネントには様々な種類があるわ。例えば、Googleのマテリアルデザイン3を見てみると、ボタンの形状や色使いがとても洗練されているのがわかるわ。」

かなこ:
「わああああたくさんある〜!マテリアルデザイン3って、どんな特徴があるの?」
ボタンちゃん: 「マテリアルデザイン3では、ボタンがよりシンプルで直感的なデザインになっているのよ。例えば、丸みを帯びたボタンや、陰影を使って立体感を出したボタンなどがあるわ。これらはユーザーにとって押しやすく、かつ視覚的にも魅力的なのよ。」
かなこ: 「ユーザビリティとデザインの両方を兼ね備えているんだね。」
ボタンちゃん: 「ええ、そうよ。さらに、マテリアルデザインでは、ボタンにアニメーション効果を加えることで、ユーザーのアクションに対してフィードバックを提供するの。例えば、ボタンを押すと波紋が広がるようなエフェクトがあるのよ。これはユーザーにとって直感的で、行動を促す効果があるわ。」
かなこ: 「アニメーションがあると、よりインタラクティブに感じるよね。」
ボタンちゃん:
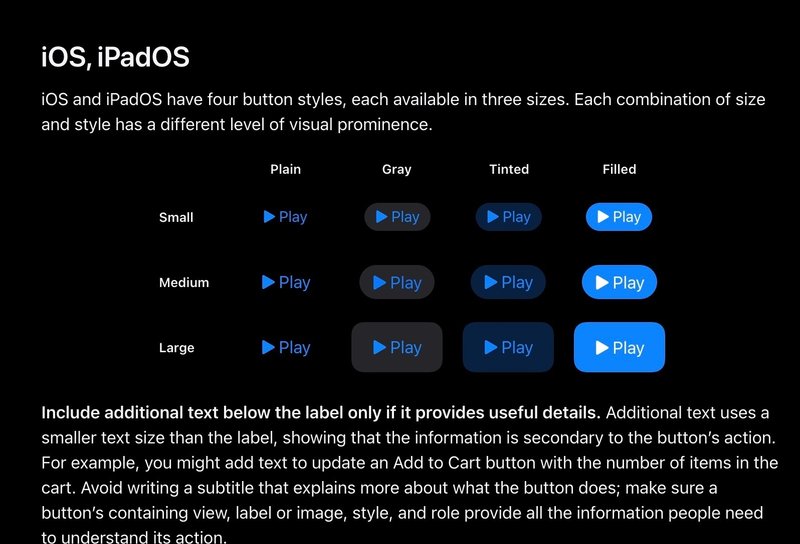
「まさにそうだわ。また、AppleのiOSデザインも参考になるわよ。iOSでは、ボタンのデザインがシンプルながらも、使いやすさに重点を置いているの。大きめのタッチターゲットや、明確なカラーコントラストを使用して、ユーザーが簡単にタップできるようにしているわ。」

かなこ: 「iOSのデザインも、使いやすさを考えているんだね。」
ボタンちゃん: 「そうだわ。現代のボタンコンポーネントは、デザインの美しさだけでなく、ユーザビリティを最優先に考えているの。ユーザーが簡単に操作できることが何よりも大切なのよ。」
かなこ: 「ユーザビリティとデザインのバランスが重要なんだね。勉強になったよ!」
ボタンちゃん: 「これからも、私たちボタンコンポーネントはユーザーのために進化し続けるわ!」
私たちの弱点
かなこ: 「ボタンちゃん、ボタンコンポーネントの弱点についても知りたいな。どんな問題があるの?」
ボタンちゃん: 「実はね、ボタンコンポーネントにはいくつかの弱点があるの。例えば、あるウェブサイトでは、ボタンが多すぎてユーザーが混乱してしまったことがあるの。画面上に多数のボタンがあると、どれが重要なのかわからなくなってしまうわ。」

かなこ: 「ボタンが多すぎると良くないんだね。」
ボタンちゃん: 「ええ、それにデザインも大切よ。たとえば、別のウェブサイトでは、ボタンのデザインが周囲の要素と似すぎていて、ユーザーがボタンと認識できなかったの。ボタンは目立つけど、それでいて周囲のデザインと調和していないといけないのよ。」
かなこ: 「デザインのバランスが難しいんだね。」
ボタンちゃん: 「その通りよ。ボタンの使用は、とてもデリケートなバランスが求められるの。ユーザビリティを最優先に考えながら、美しいデザインも実現することが私たちの目標なのよ。」
かなこ: 「ボタンの弱点を知ることで、より良いデザインができそうだね!」
ボタンちゃん: 「ええ、弱点を理解することが、私たちをより強くするのよ!」
まとめ
かなこ: 「今日は本当にたくさん学んだね。ボタンコンポーネントについて、特に印象に残った点を振り返ってみようか。」
ボタンちゃん: 「いいわね。まず、ボタンの歴史から始めると、私たちは初期のGUIから存在していて、デザインや機能性が時間と共に進化してきたことが大事よ。」
かなこ: 「そうだね、特に現代のボタンコンポーネントは、マテリアルデザインやiOSのように、ユーザビリティとデザインのバランスを重視しているんだって印象的だったよ。」
ボタンちゃん: 「その通りだわ。そして、ボタンの弱点については、多すぎると混乱を招くこと、デザインが周囲との調和と目立つことのバランスが必要なこと、そしてラベリングの重要性ね。」
かなこ: 「確かに、ボタン一つ一つがユーザーにとって直感的であることが、とても大切なんだね。」
ボタンちゃん: 「ええ、私たちはユーザーインターフェースの一部として、ユーザーの体験を豊かにするために常に進化し続けるわ。」
かなこ: 「ボタンちゃん、今日はたくさん教えてくれてありがとう!これからのUIデザインに活かしていくね。」
ボタンちゃん: 「いつでもお役に立てると嬉しいわ。また何かあったら聞いてね!」
[最後に]
こちらの記事はYUMEMI Design Advent Calendar 2023の10日目の記事になります。他のデザイナーの記事もぜひ読んでいただけたらと思います。
この記事が気に入ったらサポートをしてみませんか?
