【本当は教えたくない】Midjourneyでアニメーションを作る方法
こんにちは!今日は、生成系AI「midjourney」で生成した画像を、アニメーションを作成するまでの流れをご紹介します!!本当は教えたくないくらいおすすめの方法ですので、ぜひ最後まで見ていってください😊
▼この記事を読んでいる方におすすめ
Step 1: midjourneyで画像を生成する
midjourneyは生成系AIで、ユーザーが指定したパラメータに基づいて独自の画像を生成することが可能です。美しいランドスケープからシュールな抽象画まで、好きな画像を生成することができます✨
まずは、midjourneyにアクセスし、自分の好きな画像を生成しましょう。画像生成のパラメータは、どんどん試してみて、自分好みの画像を作り出すことをお勧めします!

Step 2: Vectorizer.aiでpngデータをSVGデータに変換する
画像ができたら、次にその画像をSVGデータに変換します。そのためには「Vectorizer.ai」というウェブツールを利用します。
Vectorizer.aiにアクセスして、「Upload Image」をクリックします。すると、自分のコンピュータからアップロードする画像を選択できます。ここで、先ほどmidjourneyで生成した画像を選んでアップロードしましょう。
アップロードが完了したら、ツールが自動的に画像をSVG形式に変換します。変換が終わったら「Download」ボタンをクリックしてSVGデータをダウンロードしましょう。


Step 3: Figmaでアニメーションを作成する
さて、ここまででSVGデータの準備が整いました。次にこのSVGデータを使ってFigmaでアニメーションを作成していきましょう!
まずFigmaを開き、新規プロジェクトを作成します。そして、ダウンロードしたSVGデータをFigmaにインポートします。
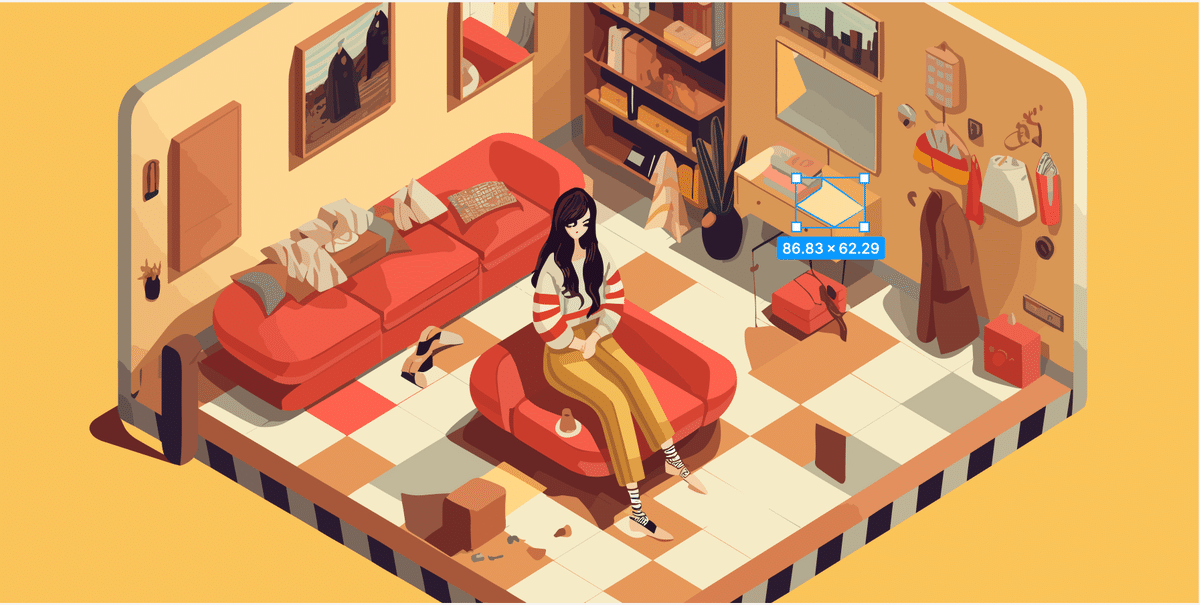
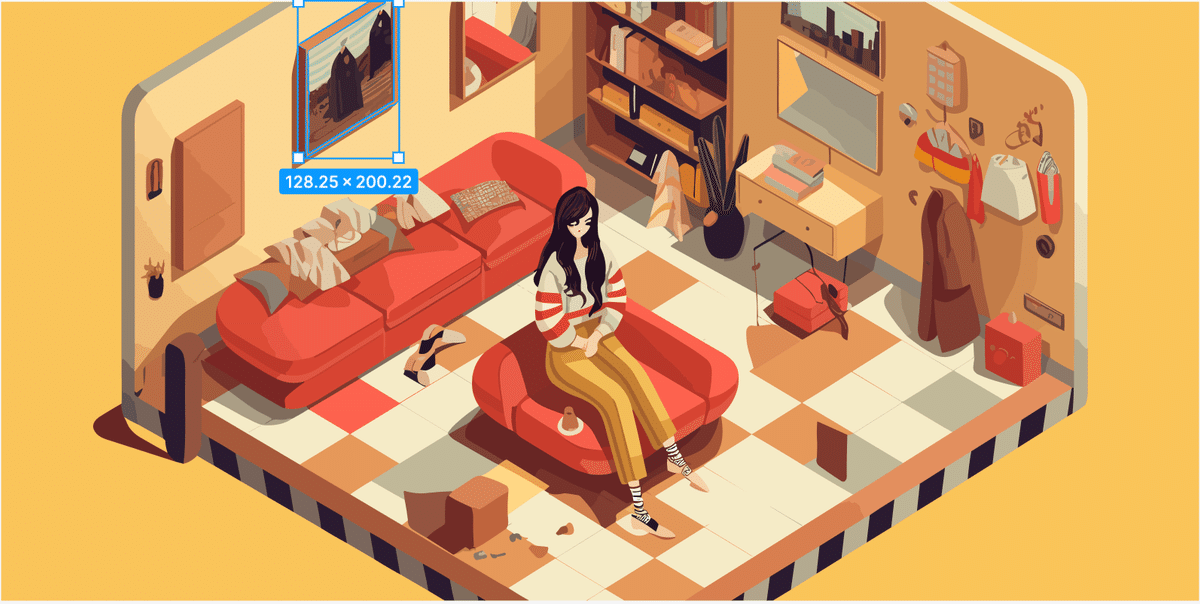
インポートが完了したら、Variants機能を使ってアニメーションを作成します。Variants機能は、一つのコンポーネント内で複数の状態を持つことができる機能です。
例えば、画像をクリックした時と、マウスオーバーした時で表示を変える、といったことが可能です。これを活用して、SVG画像のアニメーションを作り出すことができます。
まず、Variantsを作成するには、左側のツールバーから「Components」をクリックし、「+ Variant」をクリックします。それから、画面の変化を作成するための状態を設定します。
例えば、私たちのSVG画像を「通常状態」と「ホバー状態」の2つのバリアントに分けてみましょう。通常状態ではそのままの画像を、ホバー状態では画像が回転するなど、何らかの変化をつけます。
これにより、マウスを画像に乗せると画像が回転するといったインタラクティブなアニメーションを作成することができます。もちろん、Figmaの「Prototype」機能を使えば、クリック時の遷移やタイミング、イージングも細かく設定することができます❤️
Step 4: アニメーションの完成と公開
以上の手順で、あなただけのオリジナルSVGアニメーションが完成しました。Figmaでは、作成したデザインをウェブ上で公開することも可能です。
右上の「Share」ボタンをクリックし、共有設定を適切に設定した上で「Create Link」をクリックすれば、誰でもそのアニメーションを閲覧することができます。ぜひ、あなたの作品を広く共有してみてくださいね!!
まとめ
いかがでしたか?生成系AIとツールを使ってオリジナルのSVGアニメーションを作成する方法をご紹介しました。AIの力を借りて、あなた自身のクリエイティブな世界を広げてみてください。次回も、UI/UXデザインに関する役立つ情報をお伝えしますので、お楽しみに!
以上、midjourneyとVectorizer.aiを使ったSVGアニメーションの作成方法についてでした。
最後までお読みいただき、ありがとうございました。今後も皆様に役立つ情報をお届けしていきますので、いいね/フォローをお願いします^ ^とても励みになります!!
ぜひ他のデザインに関する記事も見てみてください✨
お役に立てるかと思います!!

いいなと思ったら応援しよう!