
公式ぷよぷよプログラミングを魔改造してウ●チ降らせてみたw
どうもこんにちは。JavaとJavaScriptの違いやjavascriptとJavaScriptの違いを指摘していく系エンジニアのnshiraです。今回はセガ公式のぷよぷよeスポーツ×プログラミングで、ゲームづくりを学びたいと思います。
ぷよぷよとは上から「ぷよ」が落ちてくるパズルゲームで、同じ色を4つ繋げると消えます。一番上までぷよでいっぱいになると負けになります。
ゲームづくりとは言っても内容がぷよぷよのソースコードを写経(書き写し)していくだけのようです。しゃけい(何故か変換できない)
何を隠そうわたくし、プログラミング歴10年以上の超スーパーウルトラハイパーメガミラクル上級者です。正直、こんなチュートリアル系の勉強サイトなんて、ちょちょいのちょいですよ。両手の指さえあればクリアできちゃいますね。ヨユーのよっちゃんです。
このままだとつまらないので、ぷよぷよだけじゃなくてたまにウ●チが降ってくるようにしたいと思います。ただ降ってくるだけではウン●チもかわいそうなので、ウ●ンチが降ってきた場合、そのウ●ン●チは一生消せないという仕様にしたいと思いますwきちゃないw
ウンチに溺れて画面がいっぱいになるまでに何点稼げるかを競う紳士的なゲームです。
ゲームタイトルは【運がつくぷよぷよ】にしたいと思いますw
はじめかた
上記から公式のぷよぷよプログラミングのページに飛びます。最初にMonacaのアカウント登録をする必要があります。その後は、「ガイド小冊子」と「ソースコード一式」を読みながらMonacaの画面でプログラミングをしていく流れになります。
まずは「初級」から始めたいと思いますので、初級コースを始める、のボタンをクリックします。Monacaに初級コースのぷよぷよのソースコードが表示されました。PDFの「ガイド小冊子」を見ながら進めていきます。
※ガイド小冊子のPDFですが、常に見ながら作業するので、印刷するかデュアルディスプレイ環境で取り組む方が望ましいです。
問題発生!player.jsってなに!?
いきなり「player.jsを選択してください」と書かれていますが、そもそもそれなんですかー!?これはMonacaの画面の左側にあるファイル一覧から、「wwwフォルダの中のsrcフォルダの中のplayer.jsファイル」を指しているようです。
srcフォルダとはSource(ソース)の略で、プログラミング関係ではよく出てくるソースファイルが置かれているフォルダです。ちな、ソースファイルとは、プログラミングされたファイルのことを指します。
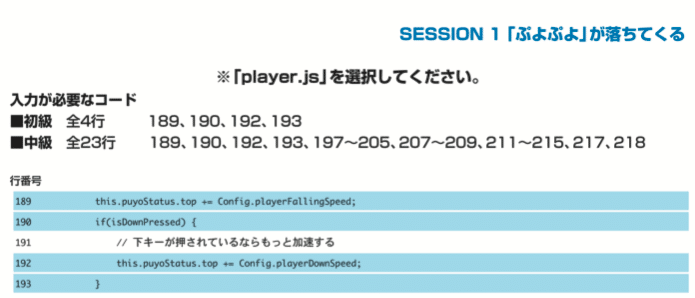
SESSION 1「ぷよぷよ」が落ちてくる

ガイド小冊子に書かれているように、Monacaの画面からplayer.jsの189行目あたりを探します。そうすると、指定行番号が空行になっている箇所が見つかると思います。そこに、ガイド小冊子の部分を見ながらMonacaの方で手入力していきます。
ぷよぷよのソースコードの一部が欠けていて、その穴埋めをしていくことでぷよぷよのプログラミングを学習するというコンテンツなんですね。
めっちゃ簡単やん!?
同じような感じでどんどんSESSIONを進めていきましょう!
問題発生!SESSION 3「ぷよ」を回してみよう
セッション3で早くもつまづきました。おい!!初級編だぞ!?ばかばか!おれのばか!

Monacaのシミュレーターでぷよぷよが上から落ちてくるようにできました。左右キーでぷよぷよを動かす事もできるようになりました。
セッション3「ぷよ」を回してみようのソースコードを書き写して、上キーを押すとぷよを回転できるようになったはずです。
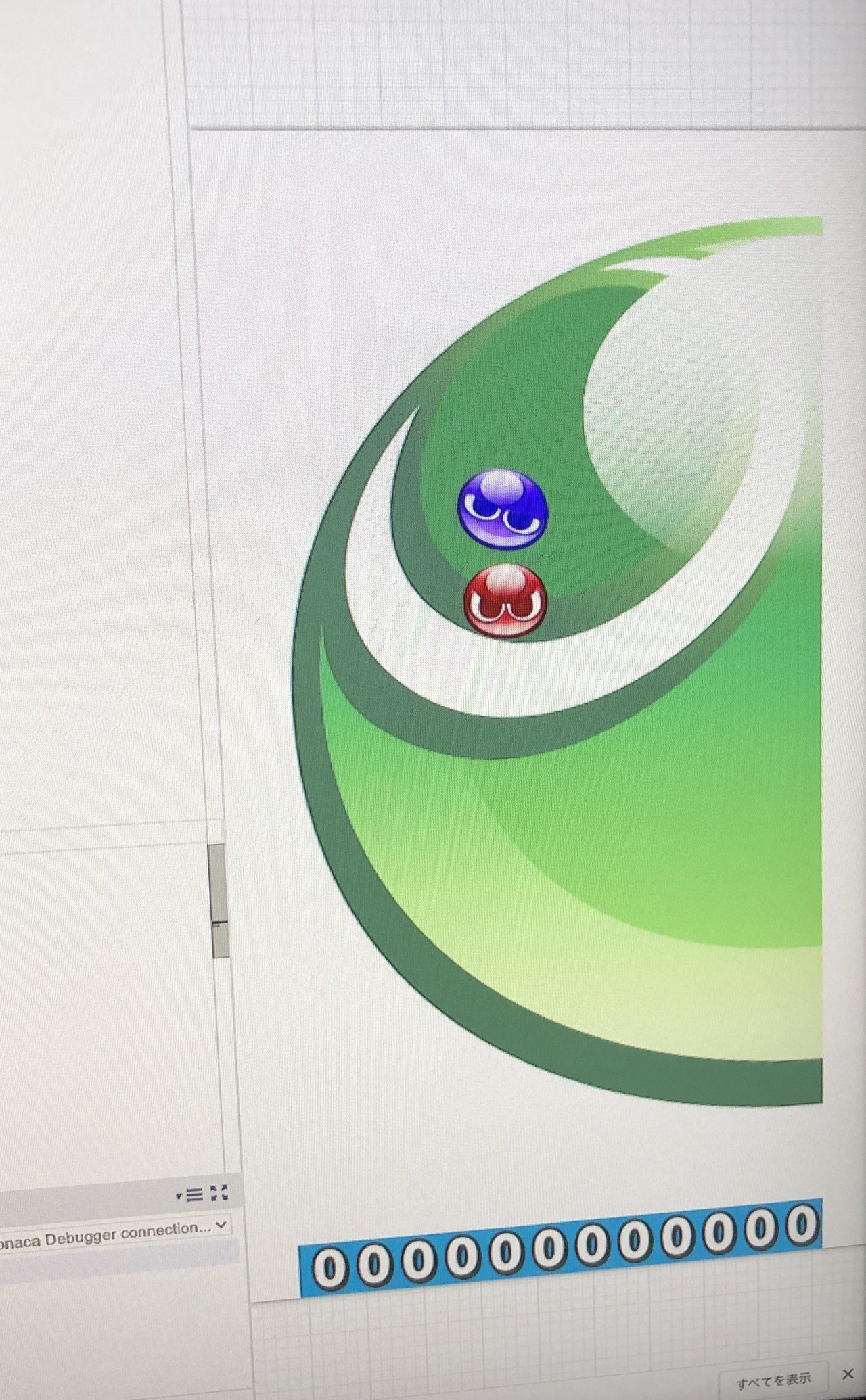
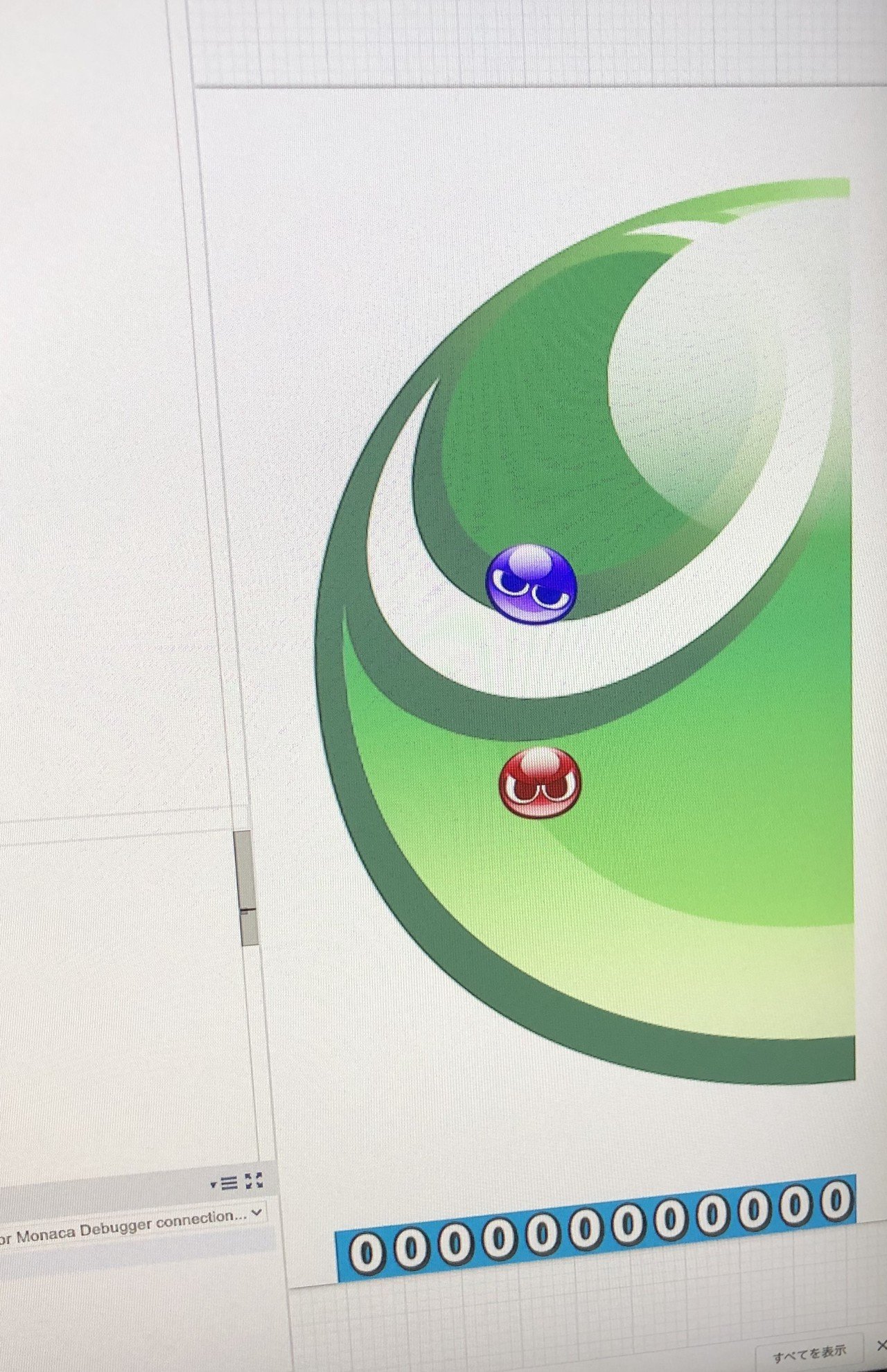
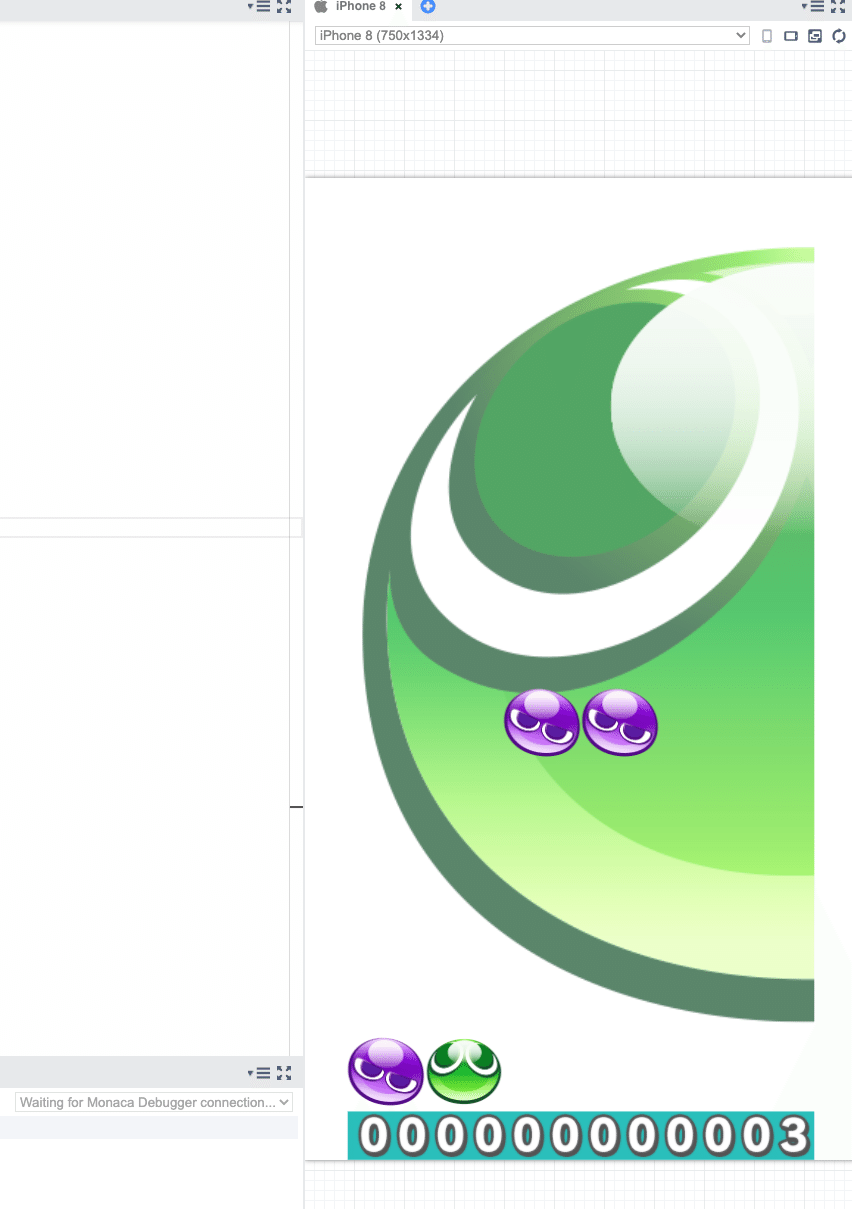
上キーを押してみました。

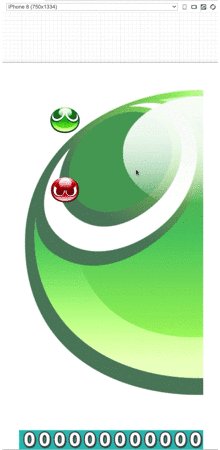
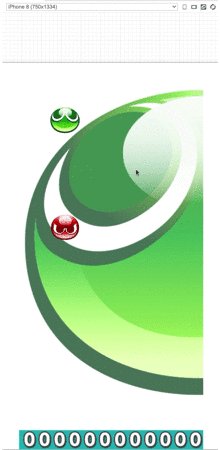
!?!?

おーーーーーい!?なんか上のぷよだけ取り残されて、下のぷよだけ落ちるようになったんだがwwwwwwwwwwwwww
まじかよ、こんなところでつまづくなんて・・・プログラミング引退します。
まだだ・・・まだあきらめるな・・・
プログラミングとはこういうものです。ただ書き写すだけのチンパンでもできそうなことでもちゃんとできなかったりするものなのです。イライラして心臓の鼓動が高くなって発狂しそうになるのが正常です。
だめだめだめ!あきらめるな!どうしてやめるんだ、そこで!?アレを空から降らせて可愛らしい世界観のぷよぷよを汚す夢はどうした!?
うおおおおおおおおおおおお!!!!!
何が悪いのか、冷静に自分のソースを正解のソースと見比べます。
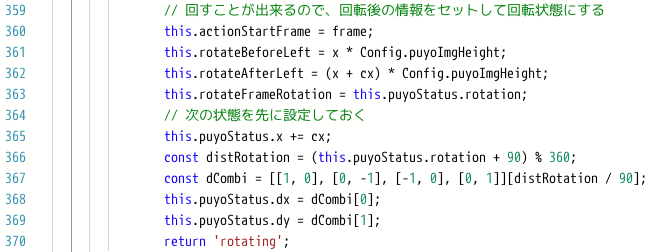
【正解のソース】

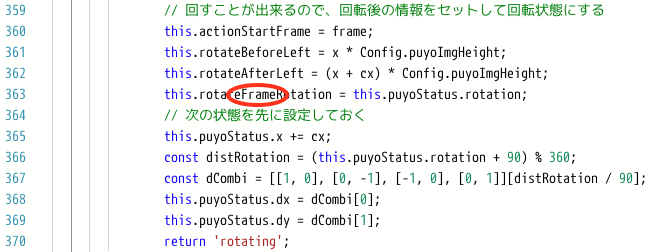
【間違っているソース】

いや、おんなじじゃねー!?うああああああああああああああああああああああああああああああああああああああああああ!!!!!!!
・・・こうして一人のプログラミング初心者が、プログラミングを諦めた。
〜 Fin 〜
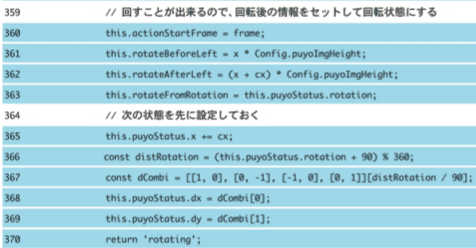
というパターンはかなり多いものと思います。自分もかなり苦戦しましたが、これは以下の部分が間違っています。

あああああああああああああ!!!!!!FromがFrameになっていたあああああわえふぁおうぃjふぁえwふぉいjzfv!!!!!!!!!!!!!
実は写経にはこうした罠があったりします。そして、こういうミスって案外見つけにくいんですよね。こういうときには最初の方にガイド小冊子と一緒にあった「ソースコード一式」を見る事をおすすめします。完成品のソースコードを一行一行コピーして、自分のソースコードに貼り付けて変化を確認してください。そうすると間違いを見つけられたりします。
また、間違いがセッション3ではなくセッション2や1で起きていて、たまたまセッション3の時に問題が発生したというケースも、よくあります。なので、全体を見直す必要があります。もしくは、プロジェクトを一旦全て削除して最初からやり直したほうが早い事もあります。(セガ公式のガイド小冊子では、すけとうだらが決めポーズで超絶めんどくさそうな事を言ってますが、初心者にとっては逆に早く問題解決できたり、ハマリ続けるよりもストレスが少なかったりします)

バグを修正して、ぷよを回転させてみる
発見したバグのFrame→Fromに修正してプログラムを再実行します。

うおおおおおおおおおお!!横にできるぅぅううううううう!?!?!?!?!?!!!!
プログラミングは完成までに何度も何度も壁にぶち当たります。絶対にバグも生まれます。それでも、意図したとおりに動いたときって、すごい楽しいんですよね〜。うれしみがふかい!!!!
どんどんとセッションを進めていきます!
〜 そして時は流れた... 〜
はぁ・・・はぁ・・・はぁ・・・。プログラミングを習いはじめてから、もう50年か・・・。この町も、すっかりくたびれちまったなぁ・・・。しかし、不幸中の幸い。ソースコードは何年経っても、同じ姿で動き続けてくれるんだ。・・・クックックッ。皮肉にも、自分が死んでもなお動き続けるとはなぁ・・・俺の作品は死後もなお動き続けると共に、まだ見つかっていないバグもずっと生き続けるわけだ。
【本題】 色んな所を魔改造してみた


まずは、いらすとやからウンチをゲットします。可愛らしい世界観に合う、とても良いウンチが見つかりました。これをimg配下に配置します。
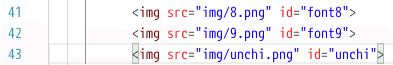
お次は、ウンチ画像をindex.htmlに追記します。

このウンチをJavaScriptの「getElementById('unchi')」で取得して、複製することで使い回しているんですね。
その他にも色々設定します。

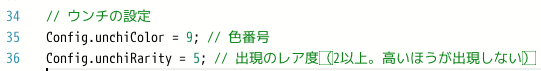
config.js
ウンチの設定をします。ウンチレアリティの数値を変更することで、ウンチの出現頻度を変える事ができます。

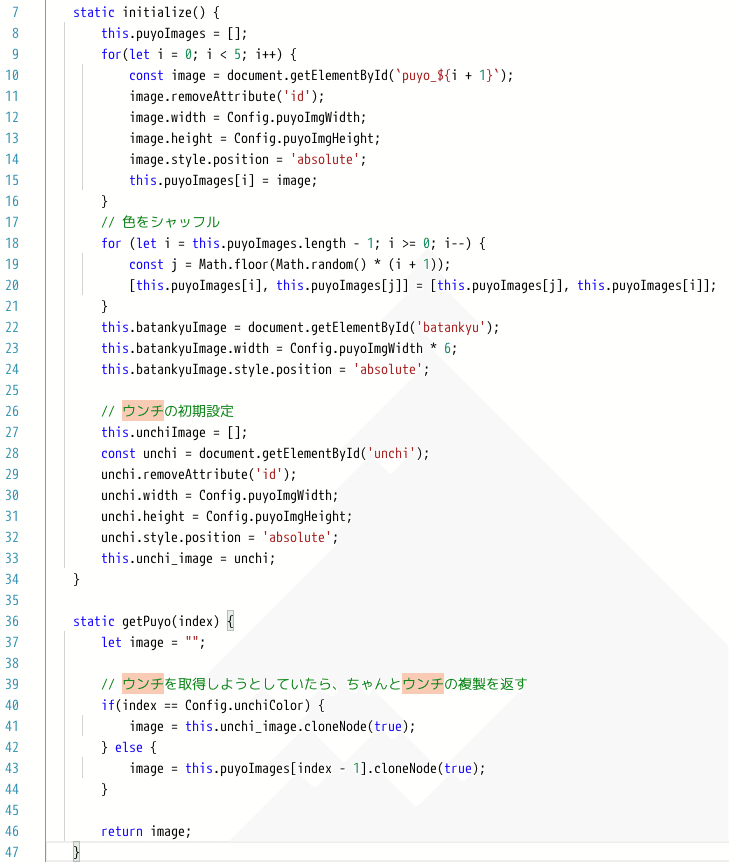
puyoimage.js
ウンチの初期設定をします。既存処理のコピペをベースに対応。getPuyo()にウンチ用の処理を追加します。
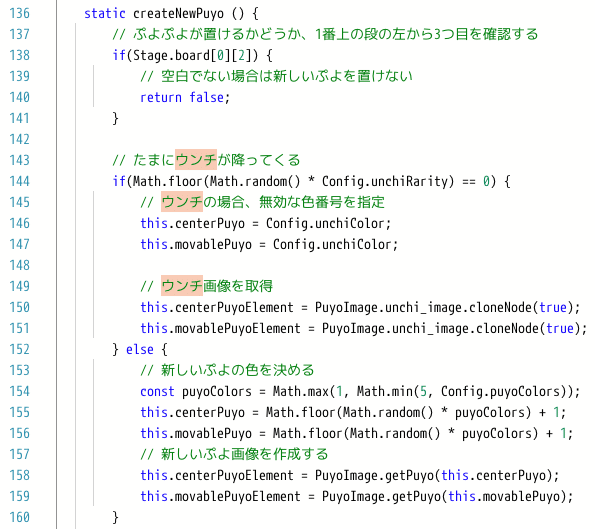
player.js

createNewPuyo()に、ランダムでたまにウンチが降ってくる処理を追加します。

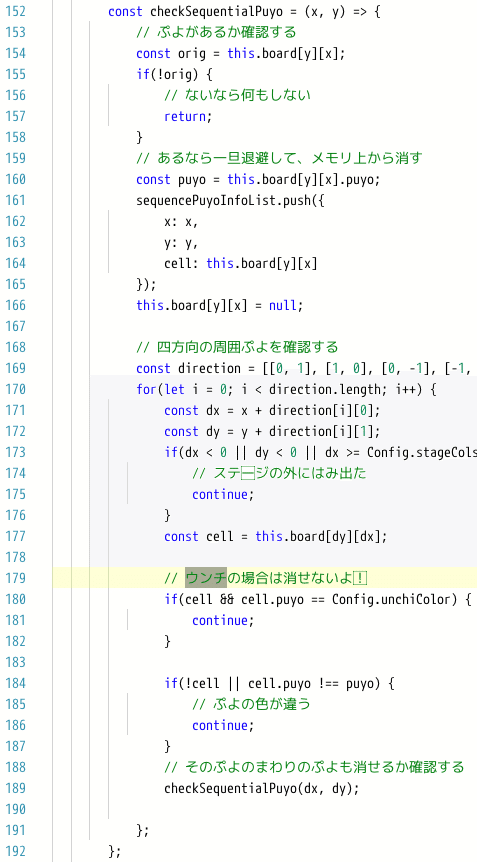
stage.js
このままだと、ウンチを4つくっつけると消えてしまうので、消えないように処理を追加します。
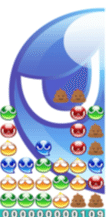
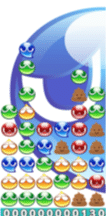
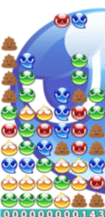
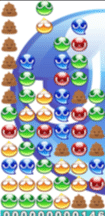
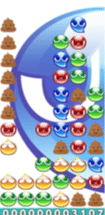
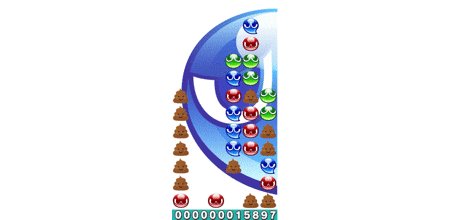
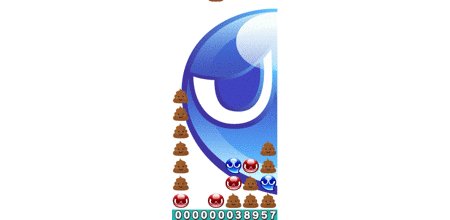
『運がつくぷよぷよ』完成!
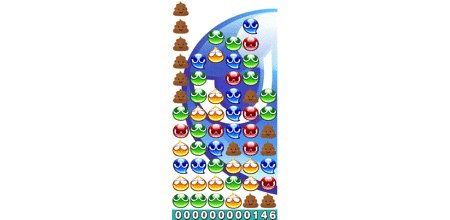
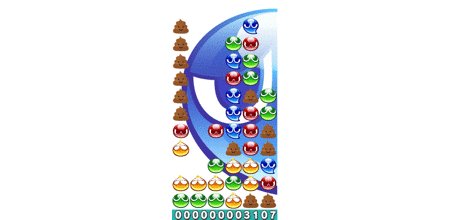
そんなこんなで『運がつくぷよぷよ』が完成しました!わーい!たーのしー!









最後の消すとこの動画バージョン。

さいごに
今回はぷよぷよ公式のプログラミング学習サイトでゲームプログラミングを勉強させて頂きました。素晴らしい教材を用意してくださったセガさん、ありがとうございます。自分の好きな「ぷよぷよ」と「プログラミング」が共に遊べて楽しかったです。
プログラミングをやりたいなと思っているけどまだ始めていない方は、これを機会に是非やってみてはいかがでしょうか?プログラミング能力を伸ばすのに一番良いのは『楽しい!』という感情です。今回は誰もが大好きなウンチを題材に取り上げてみましたが、それこそ何でも良いのです。ぷよの画像を好きなキャラクターに差し替えてみたり。
また、プログラミング能力があると、いろんな作業を自動化することができるようになります。そうすると、自分が楽になるし効率的に業務ができます。
これを機会に、「ぷよぷよ」と「プログラミング」を是非やってみてください!
