【Shopify】 Shopifyのイチオシ機能!商品詳細ページでの3Dデータ活用とARの導入方法

Shopifyストアでの製品のビデオ・3Dサポートが開始
今年の10月には、すべてのShopifyストアで製品のビデオおよび3Dサポートが開始されます。これにより、店舗側で管理画面の商品ページから、画像、ビデオ、3Dアセットをすべて一括編集・管理が可能となるようです。
先駆けてARは2018年のUniteの時点で解禁されていました。iOS 12 以降のSafariで正式に使えるようになり、世界中で使われ始めたという印象です。
「Shopify上で3DデータやARが実現できるのはわかったけど、商品を3D化するのはどうやるの?」と思われている方も多いと思うので、ARや3Dアセットで利用できるモデリングデータの作り方、ツールをご紹介します。
とにもかくにも、まずは3Dデータが必要・・・
というわけで、まずは3Dデータを用意しましょう。
3Dデータの作成の方法は大きく分けて3つの方法があります。
1. 3Dモデリングソフトを使い、自分で3Dモデルを作る。
2. 写真から3Dモデルを自動で作成してくれるアプリケーションを使う。
3. 3Dモデラーに写真などを送り依頼する。
これらを解説していきたいと思います。
1.3Dモデリングソフトを使い、自分で3Dモデルを作る
過去にCADを使ったことがある、趣味で3Dモデリングをやってみたことがある方にはオススメです。一方で、結構モデリングは時間がかかるので、全くの未経験の場合は満足いく仕上がりになるまでには結構な手間がかかると思っていただいた方がよいと思います。コストを抑えられる、というよりは、「複雑な商品故に、他者へ依頼する際に3Dモデリングの詳細部分の説明が大変」だったり、「自分自身がある程度3Dモデリングのスキルを持っている」場合の選択肢と言えます。
モデリングソフトは世の中に多数あるので、それぞれ使いやすいものを使って頂いてOKですが、最終的にファイル形式が「.usdz」か「.gltf」形式での書き出しが必要になるため、それらの形式でエクスポートできるモデリングツールか、obj形式+※テクスチャで書き出し、変換サービス「VECTARY」でエクスポートするようにしましょう。
(「VECTARY」については後述)
尚、3Dデータのファイル形式は結構複雑かつ多数あるので、下記記事を参考に全体像を把握しておくと安心です。
ファイル形式「.gltf」についてわかりやすくまとめられている @emadurandal さんのqiita記事。
https://qiita.com/emadurandal/items/1a034c4addd7ff8b5184
ファイル形式「.obj」についてわかりやすくまとめられている @romaromaさんのqiita記事
https://qiita.com/romaroma/items/9ecb1e624ea558f56d37
「.obj」形式のファイルをテクスチャファイルとセットで書き出す方法についてのshadeさんの記事
https://knowledge.shade3d.jp/knowledgebase/obj形式でエクスポートする場合に、テクスチャ画
*テクスチャとは
obj形式のデータは座標データ(簡単に例えると、骨組みと形のみのデータ)なので、材質や、表面の質感の設定は持っていません。それらの表面的な情報を「テクスチャ」といいます。
(すごく簡単に例えているので正確にはちょっと違いますが、ここではわかりやすさ優先でいきます。)
2.写真から3Dモデルを自動で作成してくれるアプリケーションを使う
【Smoothie-3D】
http://www.smoothie-3d.com/site/page_index.php
写真から3Dモデルの自動生成を行える無料のWEBサービスです。WEB上での操作になるので、Mac、Windows、iOS、iPad、Android問わず利用可能です。
気軽に写真からの3Dモデリング生成を試せるツールです。
【AUTODESK RECAP】
https://www.autodesk.co.jp/products/recap/overview
プロ用の動画編集、3Dソフトのデベロッパーとして有名な「AUTODESK」の3Dデータ生成ツール。¥50,760 /年(税込)と結構なお値段がしますが、
機能、性能共に無敵のツールです。但し、使いこなすのに結構な学習が必要なため、気楽に使えるツールでは無いかもしれません。1.の手段が取れる方の補完的手段として効果を発揮するツールです。同じ「AUTODESK」から出ている「FUSION 360」というツールはモデリングまで一緒にできるので
「写真から3D化」ー>「モデリングツールで微調整」
といった流れがスムーズに行えます。
どちらにしても、一見簡単そうに見える「写真から3Dデータを作る」方法は、変換後もある程度トリートメント(細かい部分をモデリングツールで調整したり、綺麗にしたり)する必要があり、実は結構な手間がかかります。
一方で、シンプルな図形や一つのモデルデータを使いまわせる商品の3D化(iPhoneケース等)では、精度高く一回で変換できたり、一つのモデルデータをトリートメントしてしまえば、複数商品で使い回しができるため、かなり有効な手段となり得ます。
適材適所で活用すれば、かなり有効なツールと言えます。
3.3Dモデラーに写真などを送り、依頼する
この方法が、最も手軽かつ、高品質なデータが得られるためオススメです。
そもそもShopifyのカナダ本国やUSでは、3Dモデリング自体をShopifyパートナーに直接依頼できるフローが整っています。
https://help.shopify.com/ja/manual/apps/apps-by-shopify/3d-warehouse
*参考:Shopify向けの3Dデータをオンラインで発注できるモデリングサービス。家具などがどのように3Dされているか、サンプルがわかりやすい。
https://123dmodel.com
しかし、この方法では英語のやりとりがメインになるため、ちょっと敷居が高いですよね・・・そこで日本国内では、
「ランサーズ」さん
https://www.lancers.jp/
「クラウドワークス」さん
https://crowdworks.jp
にて「3Dモデリング」のプロフェッショナルの方達「3Dモデラー」に依頼するのが安心です。3Dモデリングで検索すると、多数のフリーランサーの方がリストアップされます。
https://www.lancers.jp/profile/search?keyword=3Dモデリング
この場合、大切なことは2点。
・最終的な使用用途をしっかりと伝える
ファイル形式や用途を伝える。「usdz」や「gltf」の書き出しができない場合もあるので、その場合は「obj」ファイルとテクスチャをセットで書き出してもらう形でお願いすれば、大体の3Dモデラーさんで対応してもらえます。
・3Dモデリングには「事前情報が命」
モデリングしたい商品を、あらゆる方向から質感がきちんとわかるように写真に収め、寸法データなども正確なものを用意して渡せるようにすることが重要です。

上記をしっかりと実践すれば、3Dモデラーさんから感動する3Dデータを納品してもらえます。
ここまでが、3Dモデリングデータの準備工程です。
この段階で「usdz」か「gltf」のデータが用意できていれば完璧なのですが、形式が「obj」とテクスチャデータのみの場合もあるでしょうし、「.stl」のみの場合もあるかもしれません。そのままだとShopify上で使用できないので、変換する必要があります。
そこで便利なのが「VECTARY」!
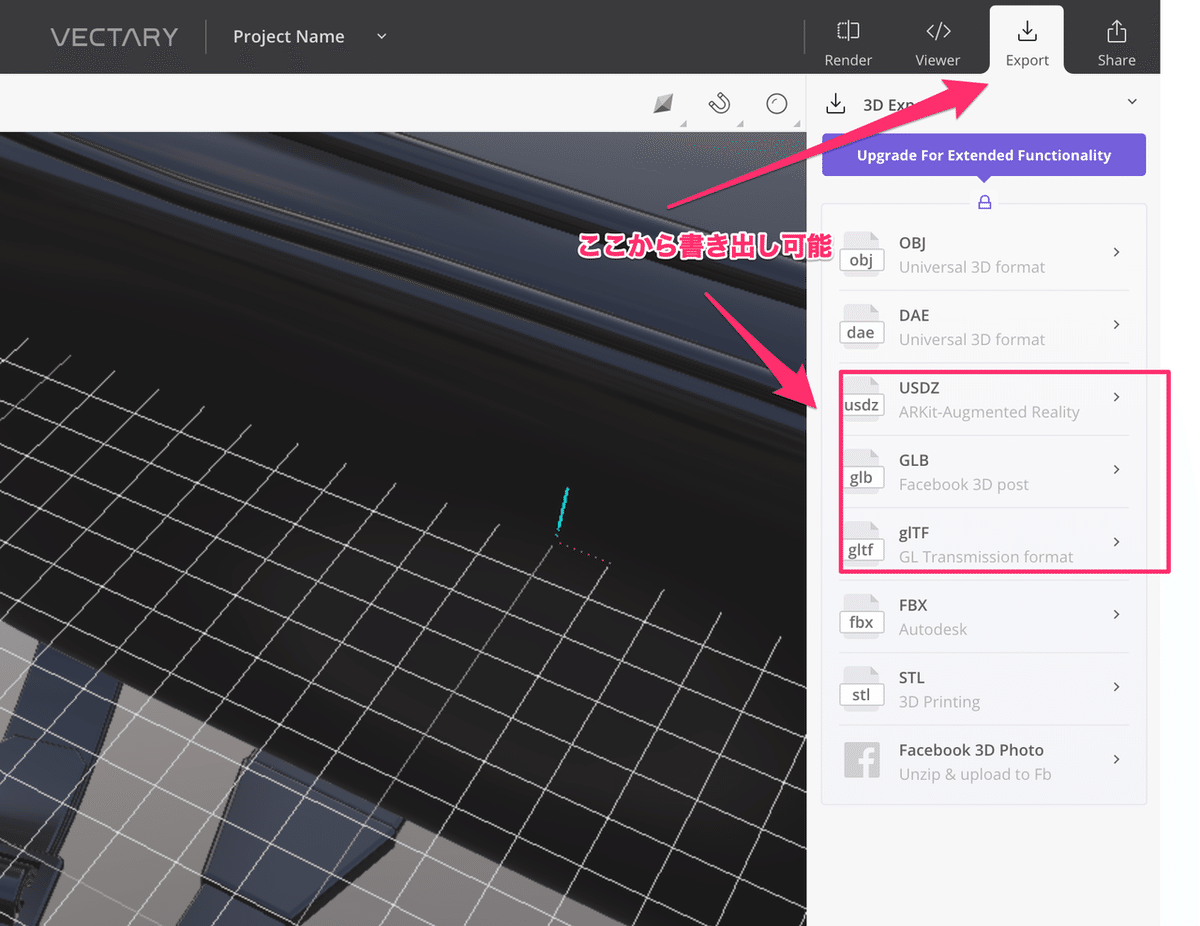
超便利ツール「VECTARY」
このWEBサービスは、出来上がった3Dデータを読み込むと、オンライン上でモデリング調整やテクスチャ調整が可能なツールで、実際にARでどのように表示されるかもプレビュー可能です。(基本的な機能はすべて無料)
そして、一番の機能は「.usdz」ファイルや「.gltf」ファイルで書き出しができる点です。

基本的には、この「VECTARY」を最後に必ず通す作業フローにしておけば、3Dデータ作成方法の1〜3いずれを実施しても問題ありません。
データが無事にエクスポートできたら、Shopifyの設定へ進みましょう。
Shopify ARを設定する
https://help.shopify.com/ja/manual/apps/apps-by-shopify/3d-warehouse
Shopifyヘルプセンターからも確認できますが、設定は以下の手順です。
1.3D Warehouseアプリをまずインストール。
2管理画面から [アプリ管理] をクリックします。
3.[3D Warehouse] をクリックします。
4.[Add 3D Model] をクリックします。
5.[Title] フィールドに、3Dモデルのタイトルを入力します。
6.[Linked Product] フィールドで、この3Dモデルと関連付けられている商品やバリエーションを選択し、[Select product] をクリックします。
7.[Upload File] をクリックし、作成、エクスポートした「.usdz」ファイルを選択します。
8[Save] をクリック
同じ手順で「.gltf」ファイルまたは「.glb」ファイルのアップロード処理を繰り返します。ファイルが同じ商品にリンクされていることを確認してください。
注意事項
*「.gltf」ファイルをアップロードする場合、リンクしたファイルセクションでファイルを追加するように表示されます。[ファイルをアップロードする] をクリックして、リンクされたテクスチャファイルをアップロードします。
*3Dモデル用に.usdzと.gltf/.glbの2つの異なるファイルタイプが利用可能ですが、それぞれのファイルタイプは、各プラットフォームや機能で使用されるので可能なら両方アップしておいた方が良いです。たとえば、iOS 12以降がインストールされたデバイスのSafariブラウザーで商品を3D表示するには、「.usdz」ファイルをアップロードする必要があります。オンラインストアで将来の拡張現実や3D機能と互換性があるかどうかを確認する最も良い方法は、両方のファイルタイプをアップロードすることです。
以上でShopify上で3Dデータを活用する準備は完了です。
テーマ内でどのように呼び出すかは、下記にまとめられているので
参考にしてみてください。
https://help.shopify.com/ja/manual/apps/apps-by-shopify/3d-warehouse
*ステップ5: AR Quick Lookを有効にするためにテーマを編集する
商品詳細に3Dデータや動画をどのように挿入するかはこれからShopify側でwebinarなどが開催されるようなので、こちらもレポートします。
(もし興味ある方いたらぜひご参加ください!)
https://register.gotowebinar.com/register/269758982091813132
今回は、Shopifyで3Dデータを活用する下準備について解説させていただきました。ECの世界は今後5Gの到来と共に動画や3D、AR、VRの活用が進んでいくと思います。それらが当たり前になった時代にやり始めても手遅れなので、この機会に実験的にでもチャレンジしてみましょう。
* Shopifyへの3Dデータの導入、活用支援をご希望の場合は↓フラクタ企業サイトの「CONTACT」からお気軽にお問い合わせください。
