
【UI研修 #7-1】良いUIだと感じるポイント5選
こんにちは、f4samuraiのUIチームリーダーOです。
第7回目の研修では、前回に引き続き学生さん向けに開催したUIデザインワークショップを題材にして、以下の議題でディスカッションしました。
▼UI研修 #6:UIデザインワークショップの報告会の様子はこちら!
議題1:学生さんが作成した作品のフィードバック会
議題2:UIデザイン初学者向けのおすすめの勉強方法
それぞれ盛りだくさんの内容だったので、今回の記事では議題1の「学生さんが作成した作品のフィードバック会」についてご報告します。
先日開催したUIデザインワークショップで作成された学生さんの作品を、弊社UIチームメンバーで眺め、それぞれ良い点と改善点を挙げてもらいました。「こういうUIだと“良いUIだな”と感じるよね」というポイントを言語化し、シェアし合うなかで良いUIだと感じるポイントが5つ抽出できました。
良いUIだと感じるポイント5選
1:画面遷移や状態変化がイメージしやすくシームレスである
画面に遷移してきた瞬間に「どこがタップできるか or できないか」が認識しやすく、また情報を確認しアクションを起こす流れがシームレスであると、ユーザーが直感的に使えるUIになるかと思います。

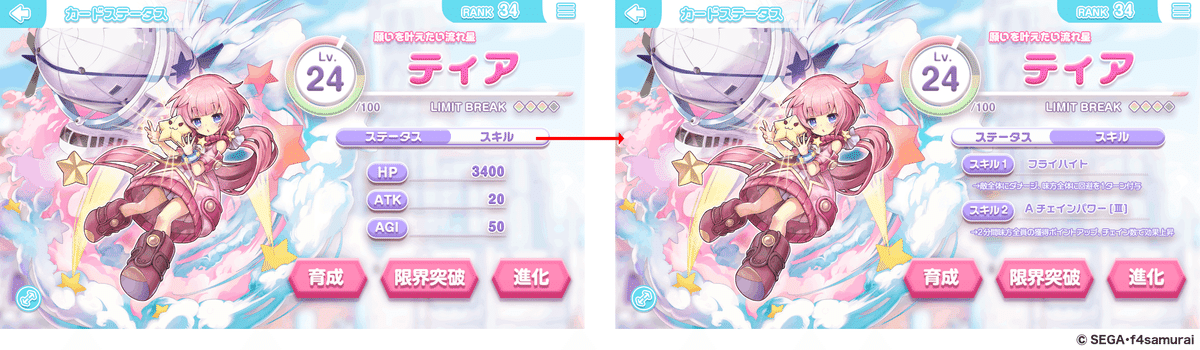
Hさんの作品は、まず画面に遷移してきた際、画面左側の4つの項目のうち「情報」のみ色が反転されていて、かつアクティブな項目であることを示すアイコンがついていることに気づきます。
そこから4つの項目はタブ機能を持っていて、選択に応じて右側の情報群が切り替わることを想像し、ユーザーはこちらが意図した行動をとることができます。
ただ色を反転させるだけでなく、アイコンまでつけることでより迷いなくタブとして操作できるように導く気遣いを感じますね。
また、ファーストビューでは画面右下のスキル表示をアイコンのみにして、その後タップすることで詳細説明を表示する設計となっていることから、パッと見の情報量を減らすことでユーザーの脳への負荷を軽減する工夫がされているなと感じました。
改善点としてはスキル詳細ポップアップが表示された際に、どちらのスキルの詳細を表示しているのかわからなくなるので、ポップアップ上に選択中のスキルアイコンが置かれていると情報同士の関連性が保てるかなと思います。
2:意図を感じるカラーリングである
色をむやみに使わない工夫がされていて見た目の統一感が保たれていると、初心者にとってもヘビーユーザーにとっても脳に負荷がかからず優しいUIになると思います。

Mさんの作品は、役割やその優先度ごとに色を使い分けられている点に工夫を感じました。パッと目についてほしい名前やボタン系は強めのピンクにし、その次に近い色の紫でステータスやスキルの情報群をまとめられています。
さらに画面名や詳細ボタンなど補足的な情報群にはメインの情報と大きく異なる色相の水色にすることで、情報の優先順位や関連性がパッと見で認識しやすくなっています。
改善点を挙げるならば、ほとんどの要素に一律ドロップシャドウがかかっているので、スキル説明などのように小さめで一定の文字数以上ある文字列がやや読みづらくなっている点です。キャラクター名のような印象付けたい文字列と、文字数が多くなる説明文のような文字列は役割が異なるので、それぞれに適した文字スタイルが使い分けられるとさらによくなると思います。
3:視認性を保ち、視線の動きをコントロールしている

Jさんの作品は、画面に遷移してきた瞬間にキャラクター名とイラストがパッと目に飛び込んできます。
たくさんキャラクターが登場するゲームのなかで、名前を覚えるのって結構大変じゃないですか……。こういった画面で名前とイラストをあわせて強く見せられると印象に残りやすい効果があると思います。まず目にしてほしい要素を、目につきやすい位置に、大きく、背景と情報の色コントラストを高く配置していることで上記のような効果がきちんと出せていますね。
4:情報が整理されていて、規則性があるレイアウトになっている
5:“映え”を意識している

Kさんの作品は、画面左下に基本情報、右下に詳細情報、フッター部分にタップできる要素がまとめられていて、役割ごとにグルーピングされていることがパッと見でわかりやすいです。
配置だけでなく、ボタンに一律同じような厚みをもたせた表現にすることで、ボタンという役割であることが認識しやすい規則性を感じます。
そして、イラストがきちんと魅力的に見えるように、画面上の映えポイントをきちんと活かしている点が素晴らしいと思いました。UIデザイン初学者が「UIをデザインするぞ!」と力みすぎると、UI以外の要素も含めた画面全体への意識がおろそかになり、イラストよりもUIのほうが強い印象になってしまいがちです。
UIデザインだけを考えるのではなく、画面上で、画面遷移上で、さらにはゲーム全体で“映えポイント”をきちんとおさえた見せ方を考えることもUIデザイナーの大事なお仕事です。
おわりに
若手であればあるほど他者の制作物をフィードバックする機会が限られていたり、人によってはキャリアの浅さから引け目を感じたりすることもあるかもしれません。今回の研修は、そんな弊社若手メンバーにとっても他者の作品をフィードバックする立場に立つ良い機会になったかなと思います。
次回は「UIデザイン初学者向けのおすすめの勉強方法」について報告します。UIデザイナー志望の学生さんたちが、今後どういう学習をすればよりスキルアップできるのか、各メンバーにおすすめの勉強方法を紹介してもらいました。
お楽しみに!
▼f4samurai Recruitサイト
さまざまなポジションにてメンバーを積極採用中です。「まずはちょっと話を聞いてみたい」というご相談も歓迎いたします。
この記事が気に入ったらサポートをしてみませんか?
