
UIUX / Web / グラフィック 各デザイン領域に必要な能力とは。——体系的に学べるデザインコーチング。
みなさん、こんにちは。デザインと写真の事務所「サンポノ」の江口です。今日は、UI/UXデザイン・Webデザイン・グラフィックデザインなどの、各デザイン領域に必要となるスキルの違いと、デザインのレベルを上げるデザインコーチングについて書こうと思います。
はじめに。
私がデザインを始めたのが2006年なので、デザイナーとしてのキャリアは、かれこれ16年は経ちました(2022年現在)。その間、IT企業のインハウスデザイナー、デザイン事務所を経て、現在のサンポノ開業へと至ります。実績としては、世界シェア1位のラケットやロードバイクのデザイン、雑誌のデザインや企業のブランディングデザイン、UIUXデザインなど、幅広いデザイン活動を行い、クライアントの利益向上のお手伝いをしています。国内外でのデザイン賞の受賞も経験し、高いクオリティを求められる仕事を横断的にしていく中で、それぞれのデザイン領域に必要な能力の違いを、判別できるようになっていきました。
そして、仕事の内容も、私がディレクションやデザインをするだけでなく、クライアント企業やデザイン会社のデザイナーを育てることも、増えていきました。それこそ、新卒から経験者、他業種からデザインを始めた人まで様々です。知識量や能力値、求められているスキルもバラバラです。しかし、そうは言っても、その方々が行うのはデザイン活動ですので、一定水準以上になるための能力はある程度決まっています。私が行なっているデザインコーチングは、そうなるための訓練内容となっています。
各デザイン領域に必要な能力とは。
コーチングの内容について話す前に、話さなければならないことがあります。それは、各デザイン領域に必要となる能力や知識の種類です。これらが培われていないと、効果的なデザインを作ることはできません。

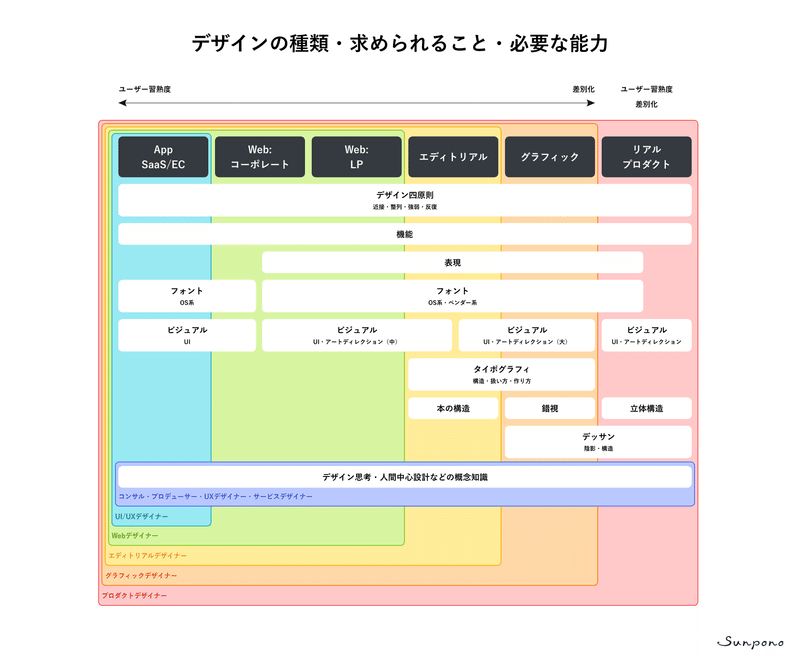
上の図は、デザイン制作物の種類と、制作物に求められること、そして、必要となる能力や知識をまとめたものです。色のついた領域はデザイン系の職業名で分けられ、この色の職業の人がメインで制作しているものと、そこで必要となる能力や知識が分かるようになっています。
UI/UXデザイナーとグラフィックデザイナーの違い。
ここで、UI/UXデザイナーとグラフィックデザイナーに求められる能力値について比べてみましょう。UI/UXデザイナーでは、「デザイン四原則」や「デザイン思考・人間中心設計などの概念知識」「機能性」「OS系フォント」「UI」における知識や能力が必要となります。
一方で、グラフィックデザイナーではそれだけでなく、「極めて高いアートディレクション」「ベンダー系フォント」「タイポグラフィの構造・扱い方・作り方」「錯視」「デッサン」「表現方法」の能力や知識が必要となります(もちろん、デザイナーの中でも様々なレベルの方がいるのは承知の上で、これを書いています)。
これは、私がこれまでのデザイナー人生で幅広く対応してきた結果分かったことです。世界の競合と肩を並べている企業に求められるクオリティのグラフィックデザインを行なっていると、アプリやWebのUI/UXデザインに必要な能力も、身についてしまいます。これは、私だけではなく、他のデザイナーの方々も同様だと思います。例えば、UXという概念が広まる中で、人間中心設計という言葉や資格が広まりつつありますが、その中身は、長くデザイナーをやっている自分からすると、とても当たり前なものだったりします(資格にすることで、説明がしやすくなったり、コンサル系職の人が仕事をしやすいという利便性はあります)。
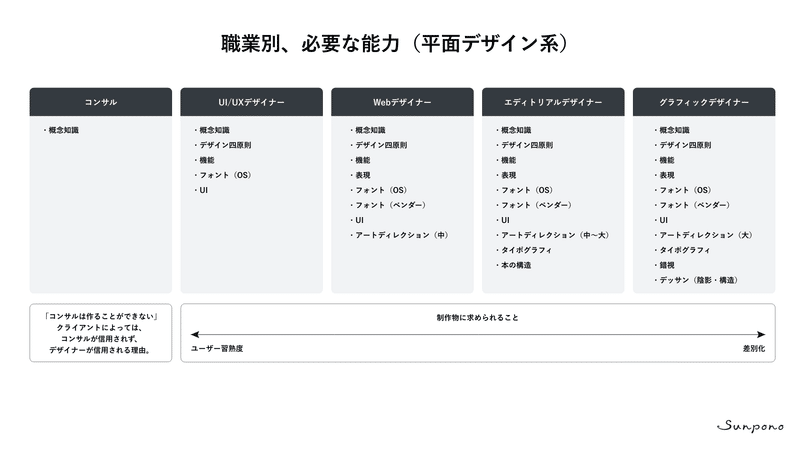
しかし、普段、UI/UXデザインばかりを行なっているデザイナーからは、高いレベルのグラフィックデザインは出てきにくいです。これは、事業会社であっても、Webやサービスデザインで台頭してきたデザイン会社でも同じでした。これらの企業に在籍しているデザイナーの方々と出会っていく中で、彼らの能力が明らかに足りていないことに気がつきました(制作されたデザインを見れば分かることでもありますが)。これは、次の図をご覧いただくと、より分かりやすいと思います。

先程の図1から、色を取り、職業名・能力・知識を単純に並べてみた図になります。もちろん、記載されていないからと言って、まったくそれらの能力や知識が身に付いていないかと言えば、そうではない人もいます。けれど、理解しなければいけないのは、UI/UXデザイナーがグラフィックデザインをやっているからと言って、グラフィックデザイナーに必要な能力が備わっているとは限らないということです。言い方を変えれば、やっているだけと能力が高いのとでは、全く異なるということです。
制作物に求められることの違い。
ただし、これは仕方がないのです。各デザイン領域において、求められていることが異なるからです。例えば、アプリやWebサービス(SaaS・ECなど)では、ユーザーがいち早くそのサービスに慣れることが求められます。そのため、奇抜なデザインは不要になり、ボタンの形状やスペースの取り方、レイアウトなどは、他のサービスと似通ってくるものです。これは、先日デジタル庁から発表された、デザインシステムからも窺い知ることができます。デザインシステムを発表できるということは、画一化できることであり、そうした方がいいからです。
一方で、グラフィックデザインでは他社との差別化が求められます。例えば、他社と同じような看板広告を作ったとしたら、著作権の侵害になりかねない上に、他社製品だと誤解を与えてしまいます。そのため、他社との違いを明確に打ち出す必要があるのです。これは広告だけでなく、商品のパッケージデザインや、プロダクトデザイン、商品が並ぶ什器や店頭POPのデザインにおいても同様です。この辺りが、ブランディングデザインとグラフィックデザインの親和性が高くなる理由でもあります。そして、効果的なグラフィックデザインを行うためには、そのために必要となる能力や知識もあるのです。
上記の比較は一例であり、他の例としては、Webデザインで海外のアワードを受賞するようなLP(ランディングページ:主に製品やサービスを紹介するためのWebサイト。その多くが1ページで作られる)では、高いデザイン性が求められます。しかし、それらがユーザーの習熟度(この場合では見やすさ)を高められるかと言えば難しいでしょう。キャンペーンサイトやLPでは、広告の意味もあるので、他社との差別化がアプリやWebサービスよりも求められます。そのため、Webの領域でありながら、グラフィックデザイナーに近い能力が求められます。ただし、そうは言っても、日本で多く見られるLPはその限りではありません。ほとんどのLPは、フリー素材が用いられ、ある程度の雛形に沿ってデザインされているというのが、正しい現状でしょう。そのため、LPをたくさん制作していても、グラフィックデザインの能力は身につかないのです。
これらのように、制作物に求められることは、「差別化」と「ユーザー習熟度」の線上に位置するグラデーションになり、我々デザイナーはその都度、頭を切り替える必要があります。そして、効果的なデザインをするためには、そのための能力や知識が必要となるのです。
コーチングで教える内容。
もうそろそろ、ある疑問が浮かんで来るのではないでしょうか。
今まで話したことが正しいのなら、どうやって高いデザインスキルを身につけられるのだろうか?
この疑問は、インハウスデザイナーをしていた頃に、私が抱いていた疑問でもあります。当時は、今のようにSNSは普及していないし、デザインの教則本もツール類の操作が書いてあるものばかりでした。デザイナーたちが書く本も『佐藤可士和の超整理術』を除いて、どれも自身のデザイン哲学を語るものばかりだったと記憶しています(良書もたくさんありますが)。
当時の状況は、今のように力のないデザイナーの情報に振り回されることがないという意味では、よかったかもしれません。しかし、芸大も有名美大も出ていない二十代半ばに入ろうとしている私にとっては、情報の少なさは、とても危機感を覚えるものでした。
役に立った大学浪人で身につけたこと。
デザイナーとしての危機感を抱いていた当時、大学浪人をしていた頃に身につけたことが役立ちました。それは、「基礎力を身につけ、高めていけば、飛躍的に成長できる」というものです。
少し本題から脱線します。お恥ずかしい話ですが、高校時代までの私は、勉強とは学校のテストで点を取ることだと思っていました。その考え方は、日本の学校教育では妥当だと思いますが、受験となると話は変わってきます。その違いが分かっていなかったので、進学校でもない地方の公立高校のテストで高い点数を取っていても、当時の私の全国偏差値は三十台でした。
現役受験を失敗した私は、親に頭を下げて浪人生となり、人生初の予備校に通います。そして、勉強漬けの毎日を過ごす中で、ある変化が起きました。各問題のつながりが見えるようになったのです。きっかけは、現代文のH講師が「受験問題の採点方法は、繋がりのある設問は全問正解か0点となるように設計されている」と教えてくれたことです。嘘か真か分かりませんが、言われてみると確かに、倍率の高い有名校なら、合格者と不合格者の点差をはっきりとさせたいはずと、当時の私は納得したものです。すると、それまで培ってきた基礎力と、問題を見る目が相乗効果を発揮し、夏期講習明けの全国模試で、古文と漢文を含めた国語で満点を取ったのです。これは、他の教科にも及び、結果的に私の偏差値は六十台まで伸びました。
この浪人時代の経験から、インハウスデザイナーだった私は、不安はありましたが、自分が足りていないことと、何をすべきかが分かっていました。デザイナーにとっての基礎力と、この基礎力を身につける方法を見つけることです。どんな本を読み、どんなことを行っていけば、デザイナーとしての基礎力がつき、実践に応用していけるのか。コーチングで教えている内容は、これを元に構成されています。
事実、その後に入社したデザイン会社では、トップレベルの仕事をしているのにも関わらず、入社したての私の方が優れている点もありました。独学で培っていた知識や技術が、間違っていなかったことを実感した瞬間でもあります。そして、その後も仕事を通して自分自身を成長させながら、他の人たちの成長にも貢献できるようになっていったのです。
必要な能力を効率よく手に入れるために。
この長い経験を通して分かったことは、デザインのレベルを上げたかったら、体系的にしっかりと学ぶ必要があるということです。UI/UXデザインを何百回やったり、フリー素材を用いたWebデザインを何千ページと作ったところで、エディトリアルデザインやグラフィックデザインのスキルは向上しません。これらに必要な能力を手に入れるためには、しっかりとそのための訓練を積むしかないのです。
これは、デザインスクールなどで習うAdobe製品などのソフトの操作方法や、Wordpressを使ったWeb制作方法を習うのとは、まったく異なります。
サンポノでのデザインコーチングは、デザイン系スクールなどの内容とは異なります。アプリケーションソフトの操作方法やWebサイトの制作方法は教えていません(各自で身につけてもらいます)。大事なのは、効果的なデザインとは何かを考えられるようになり、さらにそれを作れるようになることです。そのための能力や知識を身につけてもらうための訓練となっています。

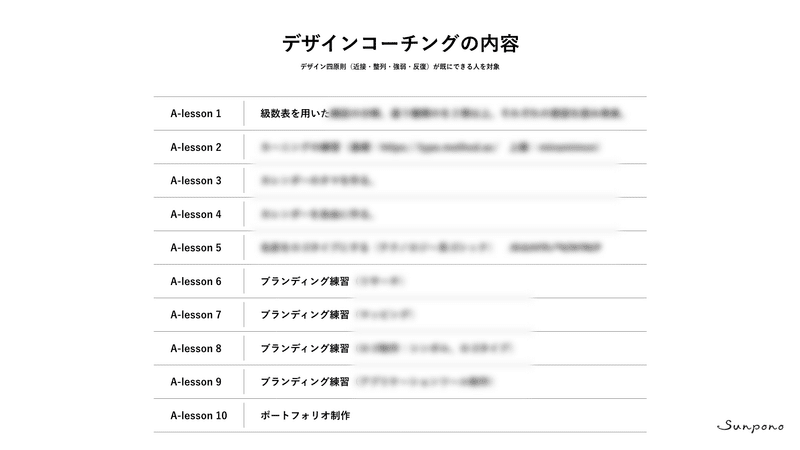
上記は実際のコーチングの内容となっています。実際にお金を払って習った方に申し訳ないので詳しい内容は伏せますが、段階的にレッスンを重ねることで、基礎力と応用力がつき、幅広いデザインに対応できるようなデザイナーに育つことができます。もちろん、習っただけでは私たちと同じレベルになることは難しいですが、自分を育てる方法が分かれば、仕事を通して、無駄なくレベルを上げることが可能となります。そのため、必ず購入してもらう課題図書もあります。コーチングを受ける方には、その課題図書を購入していただき、自習もしてもらいます(購入したところで、私には一銭も入ってきませんが)。

ひとつ注意点を挙げると、上記のコーチングの対象者は、デザイン四原則が分かっていて実践できる方となっています。所謂、UI/UXデザインやWebデザインを仕事で行なっているけれど、ステップアップしたいという方です(グラフィックデザインのレベルを上げたい方や、ブランディングを習いたい方もいらっしゃいます)。他業種からの転職、新卒の方、コンサル職の方などで、このレベルに達していないという場合は、もっと簡単なビギナークラスから始めてもらいます。ビギナーの方には、課題図書ではなく、参考図書やデータがあります。レッスンの内容も、一般的なUIデザインやWebデザインを行うためのものになっており、自分で学習しようと思えばできる内容となっています。


最後に。
今回の内容は各デザイン領域に必要となるスキルと、デザインコーチングについてでした。細かい能力値はグラデーションとなり、複合的に連携し合うものです。しかし、多くのUI/UXデザイナーやWebデザイナーの方々が、その仕事のための能力しかないまま、他のデザイン領域の仕事をしなければならず、効果的に機能していないデザインを制作しているのを目にします。高いレベルで各職業に従事するためには、必要となる能力が増えていきます。このことは、コンサルティング会社や、WebやUI/UXで台頭してきたデザイン会社が、グラフィックやプロダクトデザインのレベルが高いデザイン会社を買収してきた歴史からも分かることです。
私は幸運にも、今までのデザイナーのキャリアとして、世界的トップレベルのクライアントのプロダクトデザインやグラフィックデザインを手掛けたり、雑誌、Web、アプリなど、本当に幅広く経験を積まさせてもらいました。そのことで、デザイン制作やディレクション業務の他に提供できることがあると知り、デザイナーを育てることも仕事にするようになりました。
サンポノの仕事に興味を持っていただけたら、ホームページをご覧の上、是非ご依頼ください。最後までお読みいただき、ありがとうございました。それではまた次回お会いしましょう。
ここから先は

サンポノけしき【新装版】
今までのブログからnoteに引越しました。記事によって有料、無料があります。
この記事が気に入ったらサポートをしてみませんか?
