
デザイナー必見!ポートフォリオ作成にも役立つUI説明資料の作り方
皆さん、こんにちは!Design Switchです。前回は「iOS15 と iOS16のロック画面をUIデザイナーが比較してみた」を投稿しました。まだ前の記事を読んでいない方はこちらからどうぞ👉
今日のテーマは、ポートフォリオ作成や大学のゼミ、社内説明用で作成する機会のあるUI説明資料の作り方について紹介したいと思います😊。説明資料を作る機会は普段のデザイン業務の中でも多いと思います。
しかし、作り方は教えてもらう機会が少なく自己流になっている方が多いのではないでしょうか🤔? 実際作成しても、本当に分かりやすく説明できたか分からない場合が多く、これで良かったのかなと反省することもあります。また、UIまで作ったけどこれからどう共有しようと悩んでしまう方もいると思います。
そこで今回は、UI説明資料の作り方を、資料内容の構成、資料に書く内容、レイアウトの手順で詳しく紹介できたらと思います📝!おそらく、UI以外にもDXを推進するための説明資料や、研究内容を説明する時など様々な場面で役立つのではと考えております🙌。
また、instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
1.UI説明資料のゴールイメージ
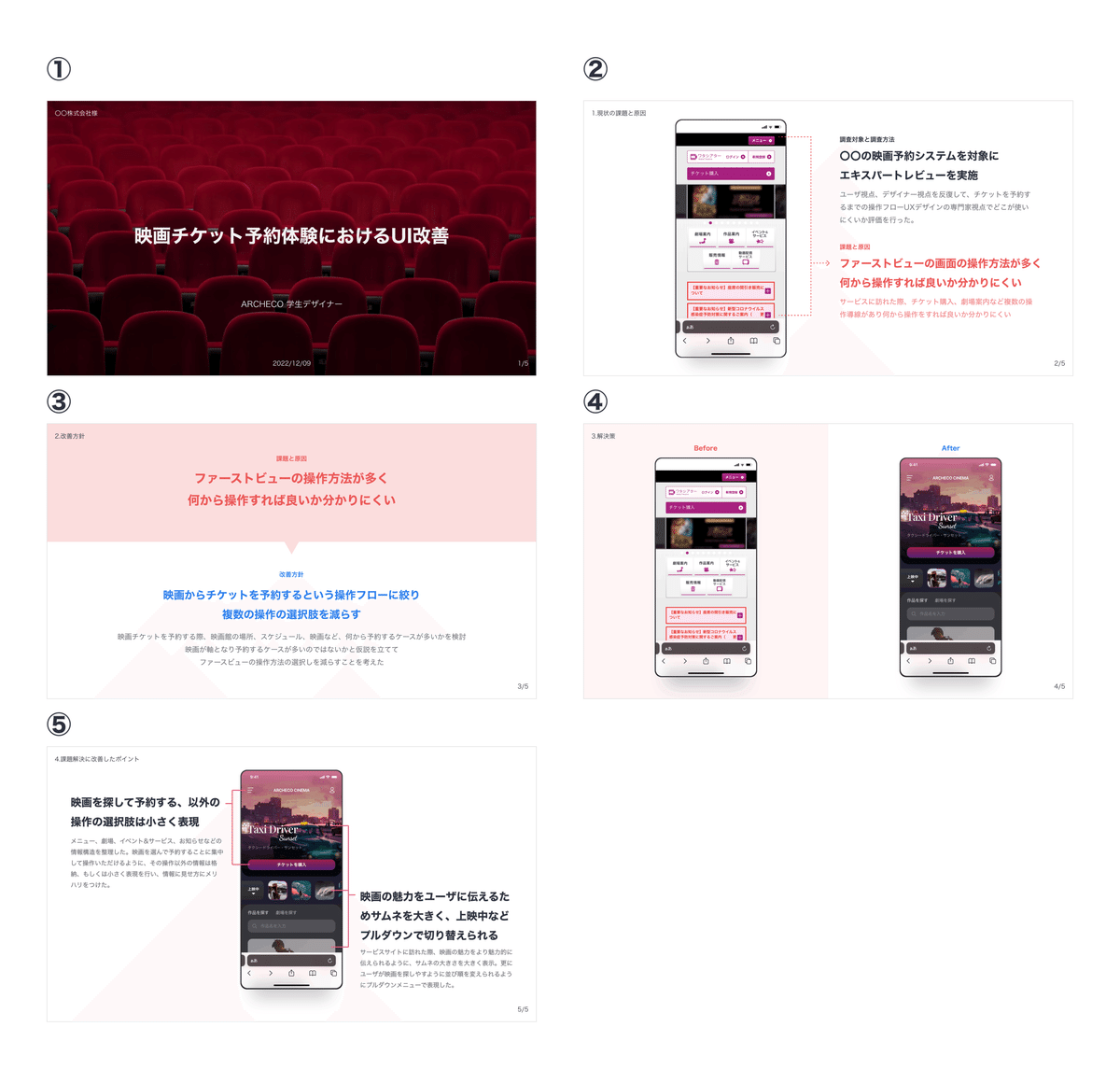
読者の皆さんは、UI説明資料がどのようなものかイメージが難しいと思いますので、ゴールイメージを先に共有させていただきます🙌! 簡単に要約すると、作る資料はパワーポイントのスライドのようなものです。スライドの中身は、何の課題があって改善しようと考えたのか、どのような改善方法でUIを設計したのかを説明するという内容になると思います。

2.UI説明資料の構成
基本的に、誰かに何かを説明する時に最も重要と考えられることはストーリーです。ストーリーとは起承転結です。UI説明資料を考える時の起承転結は以下の①~④の構成要素を参考にしてみてください✍️。
ストーリーの流れはシンプルで、課題やその原因、改善方針、解決策、課題解決で工夫したことです。「〇〇」や「▼▼」は読者のみなさんが実際に考えた内容を当てはめてみて下さい。
① 背景:現状の課題やその原因をまとめる
例:現在既存サービスのUIは〇〇が課題と言われている、実際に調査すると利用者には〇〇が課題で原因は□□であると考えられる
② 改善方針:どのような考えで改善したいと考えたか
例:更に利用者に心地よくサービスを利用いただくために▼▼で改善しようと考えた
③ 解決策:作成したUIを盛り込む
作成したUIを実機に入れて、魅力的に見せる
④ 課題解決するために工夫したポイント:課題解決のためUI上で工夫したことは何か記載する
例:画面下にタブバーを設けることで、画面遷移を容易したなど
3.UI説明資料に必要な掲載する情報
2の資料の構成要素に加え、実際の資料に落とし込む前に必要な情報を集めておきましょう✊。いきなり資料作成の作業に入ってしまうと、細かいレイアウト調整や文言検討に時間がかかってしまいあまり効率的ではありません。まずは、ワイヤーフレームのように資料の骨子を固めていきましょう。それぞれ①~④によって必要な情報が異なるため以下を参考にしてみて下さい。
① 背景:現状の課題やその原因をまとめる
・既存サービスのUI上の課題を洗い出す
・課題の原因は何か、自分の考えをまとめておく
・課題の原因は一言でいうと何と表すことができるかを言語化する
② 改善方針:どのような考えで改善したいと考えたか
・課題と原因を考慮した上でどのような考えで改善したいと考えたかをまとめる
・具体的にどこをどのように改善するのかを箇条書きで洗い出しておく
③ 解決策:作成したUIを盛り込む
・UIの画像やUIの世界観を伝える装飾を予め準備しておく
④ 課題解決するために工夫したポイント:課題解決のためUI上で工夫したことは何か記載する
・検討した解決策をUI上のどこで工夫しているのかとその内容をまとめておく
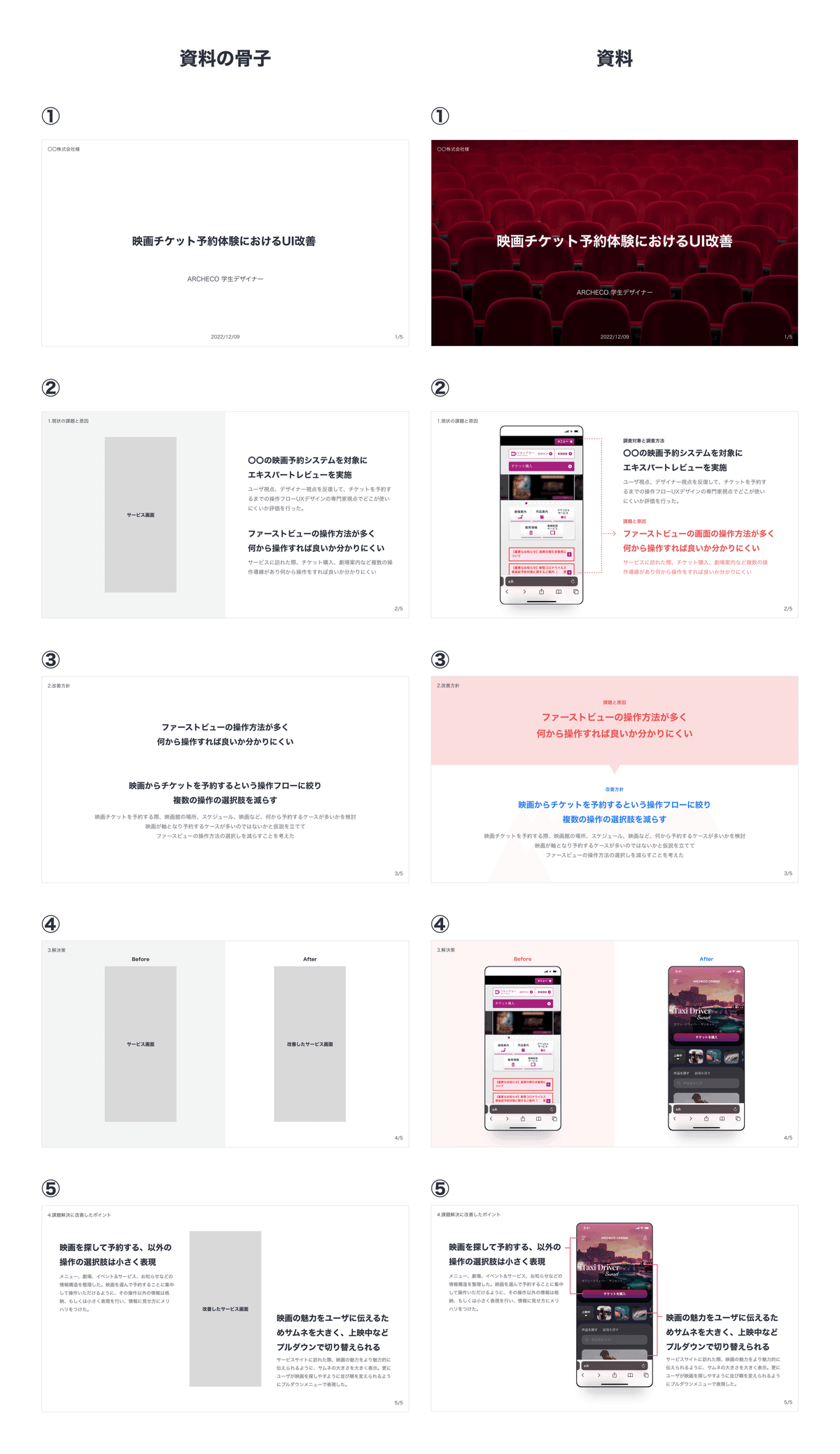
実際に著者も上記の内容を踏まえ考えてみました。例えば、スマホアプリの映画予約サービスを利用していたと仮定して、その利用体験内の課題や解決策を考えることにしました😎。
例として、デザイン志望の学生がサービスを運営している会社の方々に説明すること想定して資料を検討してみました。少し分かりにくい箇所もあるかもですがご了承ください🙇♂️
4.レイアウトを検討する
3で集めた情報を、スライドの中に配置していきましょう!Figmaで作るときのスライドの大きさは、16:9のサイズ (1920×1080など)でフレームを作ると良いかもしれません。スライドは表紙も加えて、5つのスライドでレイアウトを検討してみましょう。各スライドごとに重要なポイントまとめてみましたのでご参考してみて下さい!
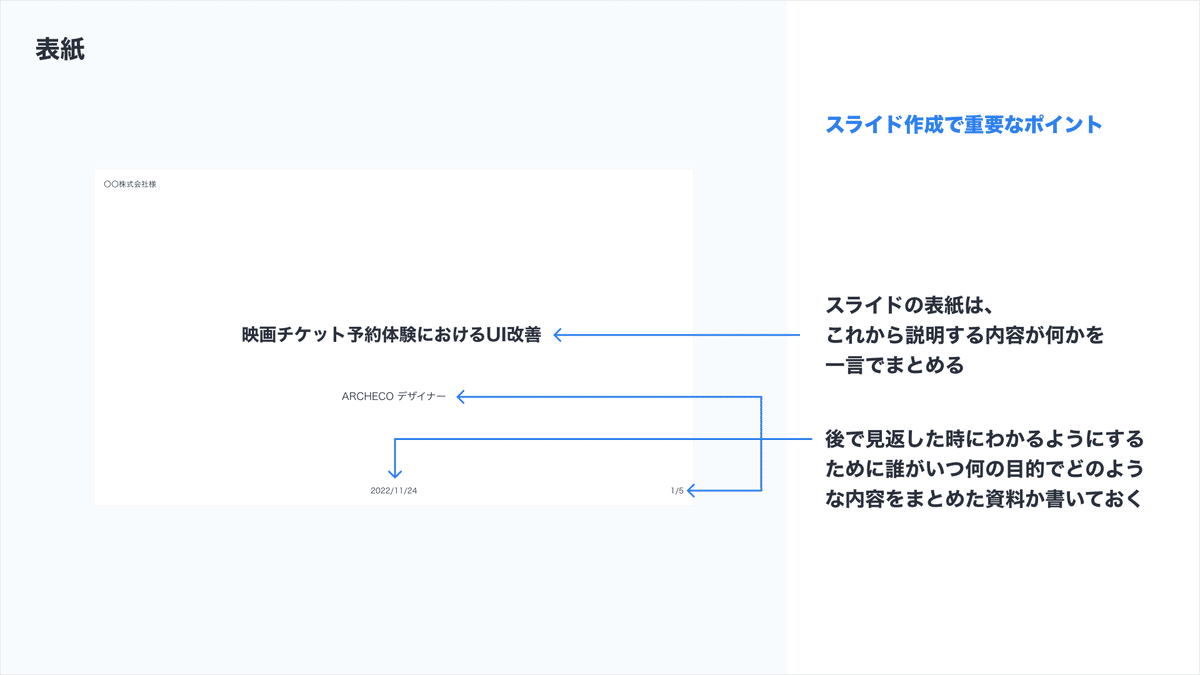
⓪ 表紙
スライドの表紙は、これから説明する内容が何かを一言でまとめて下さい。それ以外に、日付やスライドの枚数、どこの誰が発表するのかがわかるようにしておきましょう。後で見返した時に誰がいつ何の目的でどのような内容をまとめた資料かわかるようにするためです。
レイアウトする時に重要なポイントは、自分が伝えたいことと聞き手が知りたいこと、聞き手が前提として理解しておかないと分からないことの3つを念頭に置いて、説明するテキストの場所と大きさを検討してみて下さい。

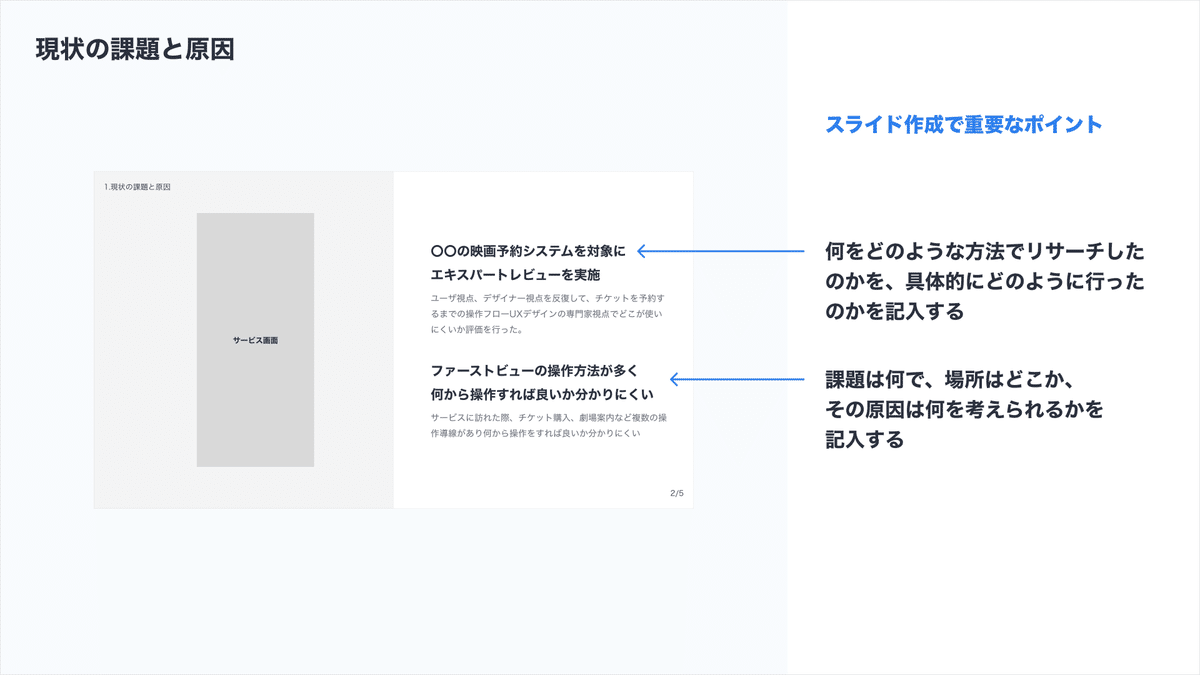
① 背景:現状の課題やその原因をまとめる
このスライドが何を説明するスライドか、記載しておく
・何ついてどのような方法でリサーチしたか?
・結果どのような課題が明らかになったか? その原因は何か?
・具体的にどこが課題なのか?

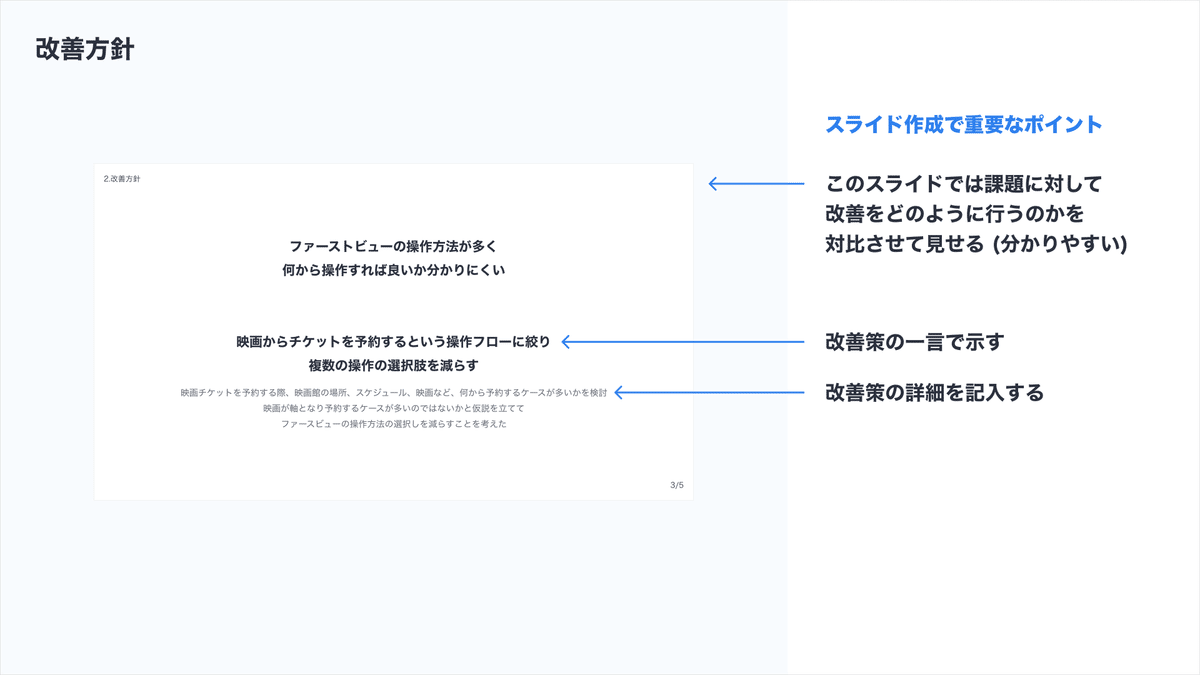
② 改善方針:どのような考えで改善したいと考えたか
課題と原因を踏まえ、どのような改善方針でUIを更によくするのかを一言で記載する。補足説明として、誰視点の誰のための解決策なのかを記入すると分かりやすい。例えば、UIデザイナー視点で、利用者のために改善を図るなどを〜したいという自分の意志を示す文言で記入すると良い。

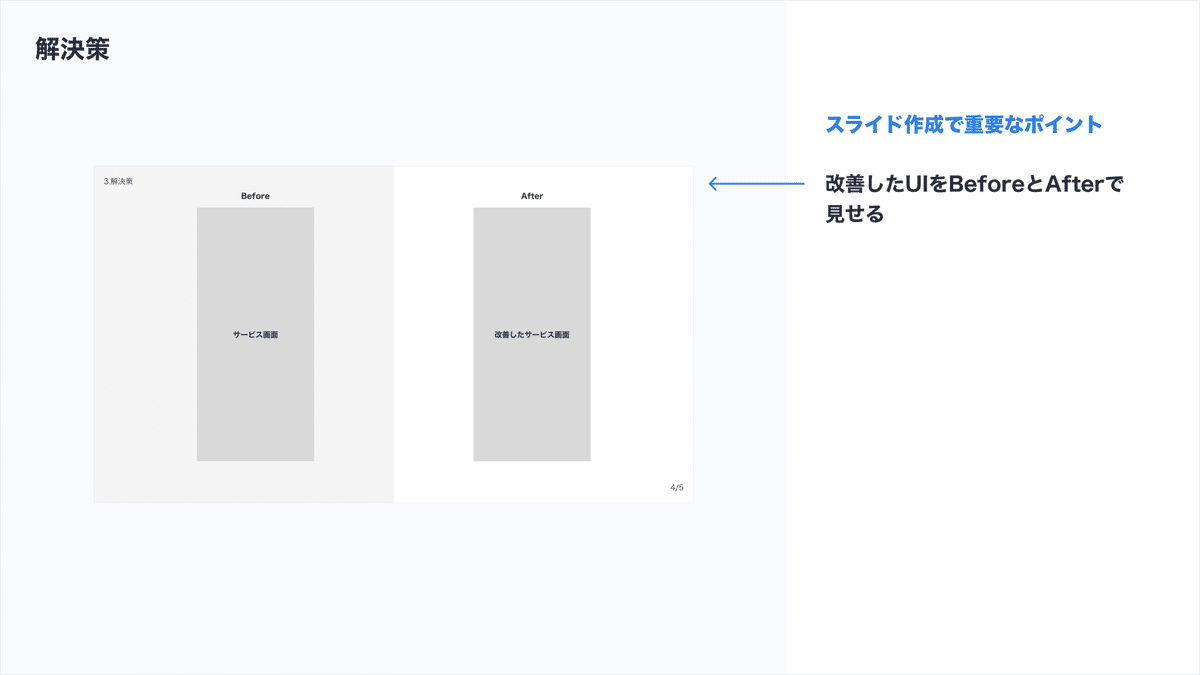
③ 解決策:作成したUIを盛り込む
改善方針の内容から、資料の装飾も合わせて表現する。BeforeAfterで示すと分かりやすい。
例:使いやすさ、効率ならば資料もシンプルに無駄な装飾をしないなど
例:利用者は男性が多いため、先進的でクールな青を使った装飾を加えるなど

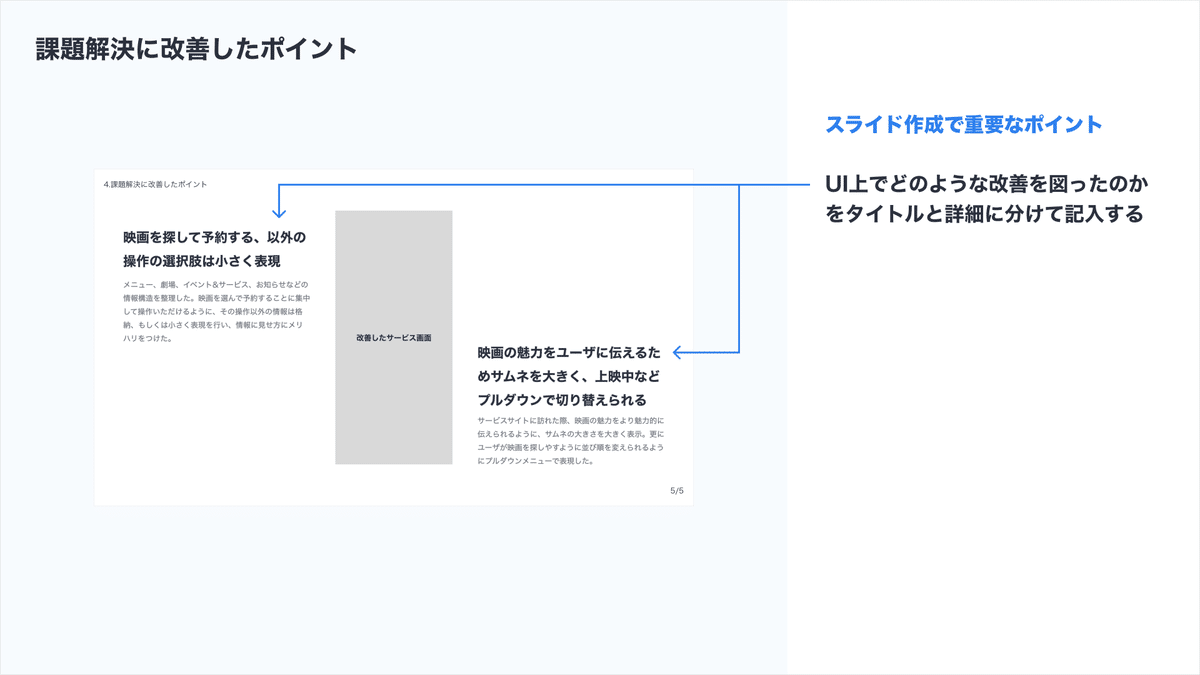
④ 課題解決するために工夫したポイント:課題解決のためUI上で工夫したことは何か記載する
UIと矢印を使って具体的に何をどう改善したのかを説明する

5.資料に色や装飾、フォントを加える
この工程では、伝えたいことをより強調させる、余分な情報を消すなどを行います。せっかくUIを作成したので、その世界観が伝えれるテクスチャーや装飾を施しても良いと思います。フォントも見やすい、読みやすいフォントであればUIで使用したフォントを使っても良いと思います👍

ここまで資料が完成したら、後は発表練習するだけです。大分長い記事になってしまいました🙏 ですが、資料作成までの流れは掴めたのではないでしょうか😊
最後に
みなさんいかがだったでしょうか? 資料作成の記事や参考書などは見かけるのですが、UIを含めた資料となるとなかなか見当たらないと思い今回記事を書かせていただきました✌️
誰かに自分がデザインしたものを正確に伝えられたら嬉しいですよね😊 是非この記事を参考に自信あふれる資料を作成してみてください!引き続きDesign Switchをよろしくお願いします!
🌟instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
🌟UX・UI・DXにも取り組むデザインコンサルティング会社 ARCHECO (アルチェコ)についてはこちら
🌟ARCHECO (アルチェコ)についてはこちらの記事もご参考にしてください
この記事が気に入ったらサポートをしてみませんか?
