
未経験からUIデザイナー Todo UI の改善
こんにちは!
日々UIの勉強をしているダイチです
今日は、勉強で学んだことを少しまとめて発信したいと思います!
今回のTodo UI要件
誰がいつ使う?
1日のやることだけを書き出し
消化して気持ちがいいタスク管理がほしい
必要な機能
・タスクの
・閲覧
・追加
・編集
・検索
・カテゴリ分け
参考にしたもの
Todoist
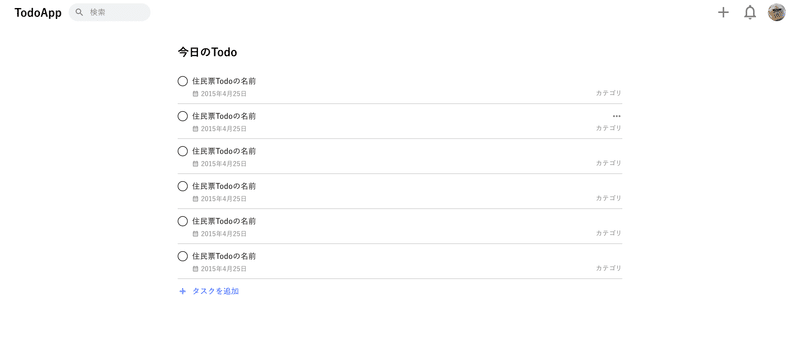
まずはUI土台を作ってみた

こちらをまずは最初に作ってみた
初心者なりに、綺麗にできたとは思ったけど
色々問題がありそうです

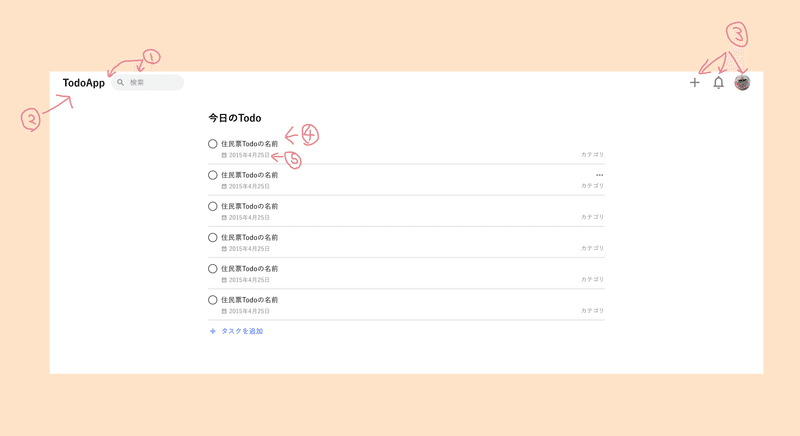
問題点を上げる
①ロゴと検索間の余白が足りていない、また検索窓の上下の余白がなく
詰まっている感じがする
②ヘッダーなのに、少しヘッダー感が足りていない
③それぞれアイコンの大きさがばらばらで統一感がない
④Todoアプリのコンテンツであるタスク名のタイトルが小さく
目に留まりづらい
⑤要件・必要な機能では今日のタスクを消化するだけなので
日付は必要ない
他にも問題点はありそうだけど、とりあえずこれらを改善

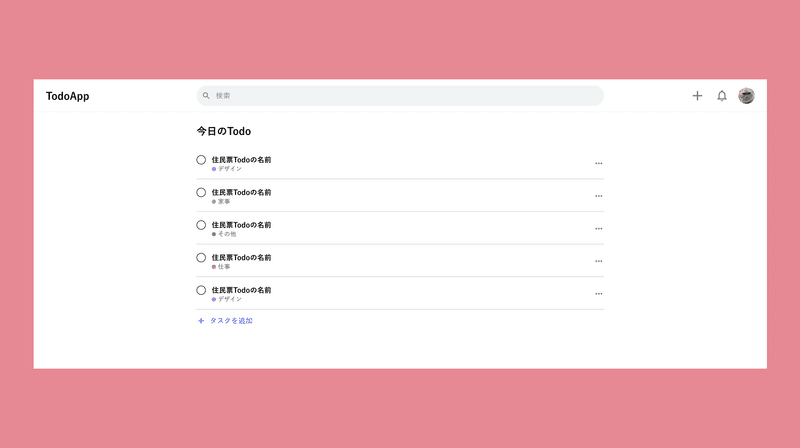
改善後のUI
こちらが改善後のUI
ヘッダーの上下の余白をとり、さらに検索窓を中心にして大きくしてみた今日のタスクを検索するものなので中心に置いても問題はないと思う
また、右上のアイコンのサイズを変更し統一感を持たせました。
こうすると綺麗に見えますね!
ヘッダーを少し大きくしたことで、今日のTodoが詰まって見えたので
ヘッダーとの余白をとりゆとりを持たせることで綺麗にしました
今日のタスク名を太字にし、テキストを強調することで
より目に留まりやすく認識しやすく改善
日付があった位置にカテゴリを持っていき
さらにカテゴリを色で分けることにより
直感的にカテゴリの違いを認識できるように改善
すごく細かい調整ばかりなのですが、小さな部分が積み重なって
綺麗なUIができているのだなと改めて勉強なりました!
どんどんUIへの理解を深めていきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
