
【WebPerformer-NX】どんなボタンが作れるの?ー後編ー
12月もはじまり、年末が目の前に迫ってきていますが、今年こそは少し余裕を持った年末を送りたいなーと思っていろいろ早め早めに進めようと、努力しております!
さて、今回はWebPerformer-NXどんなボタンが作れるの?ー後編ー
となります。
前編まだ読んでないよという方はぜひこちらからチェックしてくださいね!
カスタマーサクセスを担当している中村です。
前編では静的なWebコンテンツの作り方についてご紹介しました。今回は動的に変化するボタンの作り方の一例をご紹介します。
今回作り方をご紹介するのはこちらです

左右にある矢印のアイコンボタンをクリックすると表示されている画像変わり、さらに画像下に表示されているページの表示も更新します。
作成手順は3ステップです。
①表示する画像をWebPerformer-NXにアップする
まずは表示する画像をWebPerformer-NXにアップロードします。
WebPerformer-NXの開発エディタにサインイン、左メニューからファイルマネージャをクリックし、画像をアップします。

② コンポーネントを配置する
このコンポーネントを作るアプリケーションを選択し画面(UI)を開き、以下コンポーネントを配置していきます。
今回必要なコンポーネントは全部で6です。

ではコンポーネントを置いて、プロパティの設定をしていきます。
■ イメージリスト
配置したら表示する画像の数、画像の間隔、表示する画像を設定します。
今回は表示する画像の数:5、画像の間隔:20、表示する画像:アップロードした1~5の画像とします。
■タイポグラフィー:2つ
表示しているページを表すためタイポグラフィーに「●◯」と「〇●」を設定し画面下に重ねて配置します。
最初は1ページ目(1~5)が表示とわかるよう「●〇」のタイポグラフィーを表示、「〇●」のタイポグラフィーを非表示にします。
■タイポグラフィー:1つ
非表示にして、任意場所に配置します。
このタイポグラフィーは現在表示しているページ数を設定していきます。初期値として半角数字の1を設定します。
■ アイコンボタン2つ
アイコンに『<』(ArrowBackIos)・『>』(ArrowForwardIos)をそれぞれ設置し、イメージリストの右端、左端に配置します。

③アクションを設置する
左右のアイコンボタンのアクションにコードを記入します。
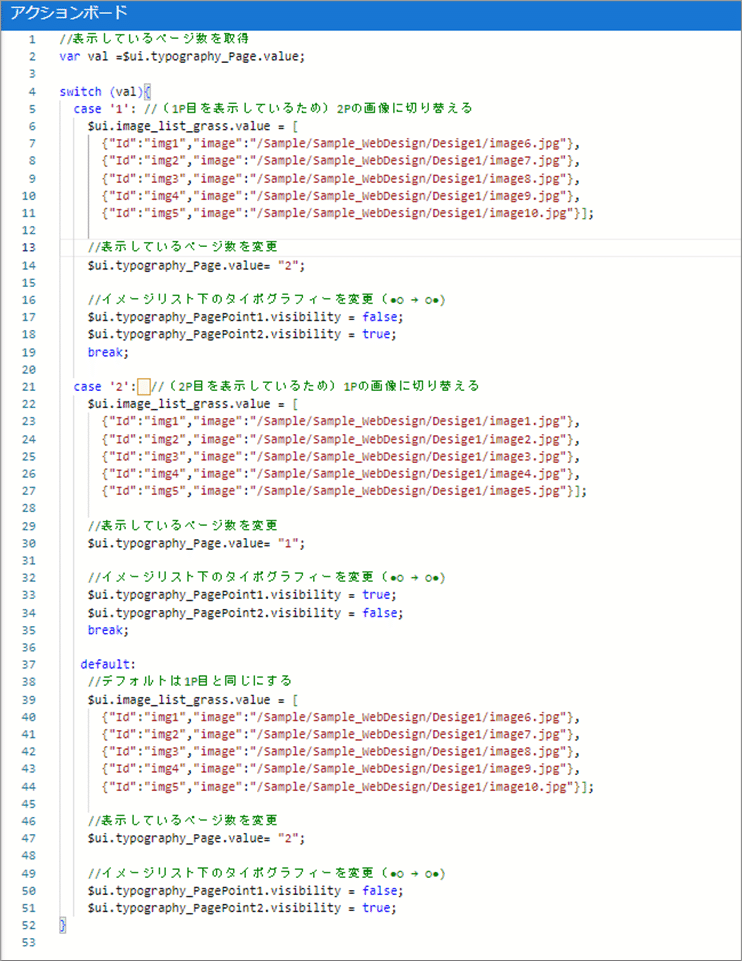
アイコンを選択し右クリック>プロパティ>アクション からアクションボードを開き、キャプチャのコードを記入します。
アクションでは、主に3つの処理を行っています。
1.表示画像の切り替え
2.表示ページを格納しているタイポグラフィーの値の変更
3.イメージリスト下のタイポグラフィーの表示の切り替え
・1~5を6~10に変更する時…変更後が2ページ目とわかるよう〇●を表示、●
〇を非表示にする
・6~10を1~5に変更する時…変更後が1ページ目とわかるよう●〇を表示、
〇●を非表示にする

まとめ
いかがでしたでしょうか。
今回はWebPerformer-NXで作成できる動的なコンテンツの作成方法をご紹介してまいりました。今回ご紹介した作成方法はあくまでも一例となります。
WebPerformer-NXは他にも様々な動的に変化するボタンを作成できますので、ぜひ無料のアカウントを作成の上、お試しいただければと思います。
今回ご紹介した動的に変化するボタンの設定が確認できるアプリケーションの定義をWebPerformer-NXサポートサイトにサンプルとして掲載されています。
MENU(左部分)→サンプル→画面デザインのヒント→ページデザイン例1(ショップサイト)
その他にも、ローコード開発ツールを初めて使う方向けのチュートリアル記事も掲載しておりますので、こちらもどうぞ!
※この記事は、2023年10月時点の情報にて制作しております。
★―☆。.:*:・゜――――――――――――――――――――――――
キヤノンITソリューションズ 公式Webサイト
紹介製品
WebPerfomerシリーズのマガジンはこちら
