
【WebPerformer-NX】どんなボタンが作れるの?ー前編ー
11月も中旬を過ぎてだんだんと寒くなってきましたね。
朝起き上がるのがだんだんとつらくなってきました…
さて、今回はWebPerformer-NXカスタマーサクセスを担当している中村さんから、WebPerformer-NXではどんなデザインのWebコンテンツをつくることができるのか?を紹介していただきます!
みなさま、はじめまして。カスタマーサクセスを担当している中村です。
WebPerformer-NXでは様々なコンポーネントをご用意しており、自由に簡単にWebアプリケーションを作ることができます。その中から今回は「ボタン」をテーマにどのようなデザインができるかを中心に前編・後編に分けてご紹介します!
前編で紹介する内容は、なんとコードを書く必要はありません。
一般的なローコードツールでは画像の準備をしたりと一手間必要ですが、
ポン!とおいて、カチカチッと設定するだけです!
また、画面遷移の設定もクリック操作で出来てしまいます…!
WebPerformer-NXは誰でも無料でアカウントの作成が可能です。
こちらのサイトの真ん中にある無料でお試しのリンクをクリックしてください!簡単にアカウントを作成することができます。
ぜひnoteの記事を見ながら、どれだけ簡単に作ることができるのか試してみてください。
プッシュボタン
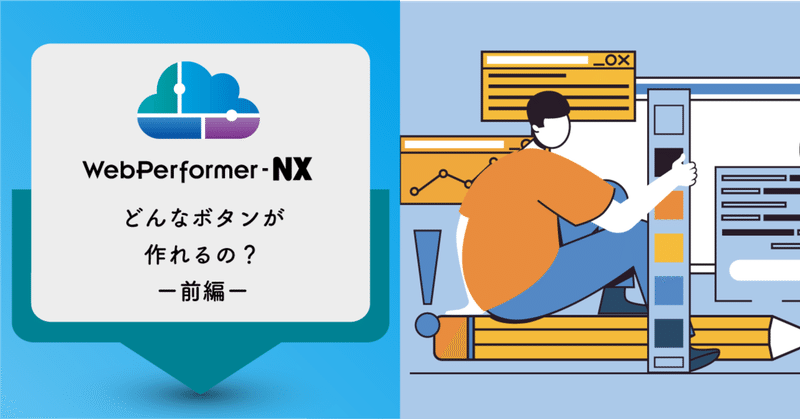
ひとつめは定番のボタンである「プッシュボタン」のご紹介です。スタイルは、塗りつぶし・アウトライン・テキストの3つをご用意しています。

もちろん色も変えられます。色はスタイルによって適用範囲が変わります。

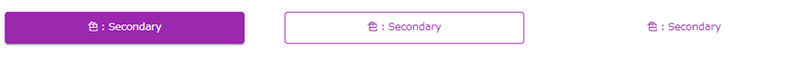
テキストの前に+のアイコン、またはテキストの後ろに>のアイコンがついているボタンを見かけると思いますが、もちろんWebPerformer-NXでも設定可能です。
アイコンは+・>だけではなく、MUI COREのMaterial Iconsから好きなアイコンを設定することができます。

アイコンボタン
お次は「アイコンボタン」です。「プッシュボタン」と同じく、使えるアイコンはMUI COREのMaterial Iconsです。もちろんアイコンの色も変えられます。
サイズは3種類からお選びいただけます。

「アイコンボタン」にはバッジを付けることができます。バッジには数字が設定でき、色も変えることができます。ショッピングサイトでカートに入れた商品の数、SNSなどの通知数を表示したい時に便利です。

イメージ
画像を表示するために使う「イメージ」ですが、リンクやアクションを設定することができるので、ボタンとしても使うことができます。アイコンサイズでは小さい、商品写真にリンクを貼りたい、といった場合にはぜひイメージをご利用ください。


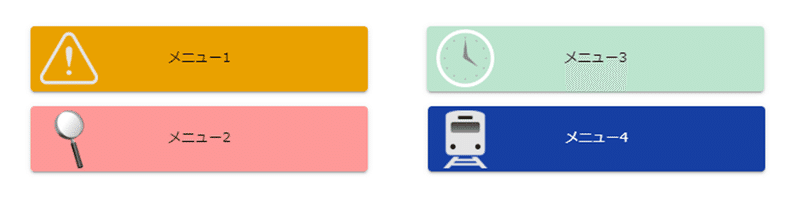
プッシュボタン+イメージ
「プッシュボタン」と「イメージ」を組み合わせてボタンを作ることも可能です。背景を塗りつぶしたい、枠を表示したいといった場合に便利です。

「プッシュボタン」のサイズ、「イメージ」の位置を変えるとバナーのように使うこともできます。テキスト表示はボタンのラベルを設定しています。
同じ組み合わせでもサイズ・配置・色を変えるだけで印象が変わりますね。

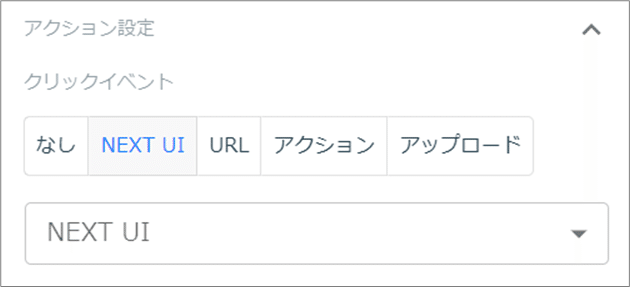
画面遷移の設定
最後に画面遷移の設定方法のご紹介です。
「プッシュボタン」など各コンポーネントのプロパティー画面を開きます。 [アクション設定] >[クリックイベント]で「NEXT UI」を選択、下のドロップダウンから遷移先の画面を選択し保存します。
これで画面遷移の設定は終了です。

まとめ
いかがでしたでしょうか。
今回はWebPerformer-NXで作成できるボタンのデザインを中心に画面遷移の設定方法もご紹介してまいりました。紹介した内容はコードを書く必要はなく簡単に作ることができます。
前編では静的なWebコンテンツを中心にご紹介してきましたが、動的なWebコンテンツも作成したいというご要望もあるかと思います。
後編では下のアニメーションのように動的に変化するボタンの作成方法についてご紹介を予定しています!後編もお楽しみに。

今回ご紹介した「プッシュボタン」「アイコンボタン」「イメージ」のデザイン設定が確認できるアプリケーションの定義をWebPerformer-NXサポートサイトにサンプルとして掲載されています。
・「プッシュボタン」でご紹介したサンプル
MENU(左部分)→サンプル→コンポーネントの特徴を理解しよう→プッシュボタンコンポーネントのプロパティ別サンプル
・「アイコンボタン」でご紹介したサンプル
MENU(左部分)→サンプル→コンポーネントの特徴を理解しよう→アイコンボタンコンポーネントのプロパティ別サンプル
・「イメージ」「プッシュボタン+イメージ」で紹介したサンプル
MENU(左部分)→サンプル→画面デザインのヒント→メニューの作り方
その他にも、ローコード開発ツールを初めて使う方向けのチュートリアル記事も掲載しておりますので、こちらもどうぞ!
※この記事は、2023年10月時点の情報にて制作しております。
★―☆。.:*:・゜――――――――――――――――――――――――
キヤノンITソリューションズ 公式Webサイト
紹介製品
WebPerfomerシリーズのマガジンはこちら
