
コミックアプリ「コミックROLLY」開発は "会話と改善のサイクル" からできました ブックリスタ プロダクトオーナー・デザイナー インタビュー
こんにちは!
ブックリスタ広報です。
皆さんは、2023年8月にローンチした「コミックROLLY(コミックローリー)」というアプリをご存じですか?

株式会社ソニー・ミュージックエンタテインメントが運営し、ブックリスタが包括的なサポートをしているコミックアプリで、リリース当初より、YOASOBI『アンコール』原作小説コミカライズや、人気の異世界ファンタジー、ラブコメなど、続々とオリジナルコミックの連載を開始しています。

iOS App Store
Android Google Play
「コミックROLLY」公式サイト
また「コミックROLLY」は、アカウント連携なしでもコミックを読むことができます。23時間待つと次話が読める「チャージ¥0」により、無料作品を毎日多数ラインアップしています。
今回は、「コミックROLLY」のブックリスタのプロダクトオーナー・嶋田さん、デザイナー・但馬さんにインタビューしてみました。
業務内容やプロジェクトの進め方、ローンチに至るまでのエピソード、ロゴ制作についてなど、盛りだくさんでお届けします!

嶋田さん
「コミックROLLY」プロダクトオーナー
サウナ通いが大好きな2児のパパ。人生の教訓はほぼ漫画に書いてあると思っている。好奇心旺盛な人生愛好者でプライベートも仕事もエンジョイしたいひと。

但馬さん
「コミックROLLY」デザイナー
世界一気が合う夫と宇宙一かわいい猫と暮らしている。休日は漫画を読んだりアニメを見たりペンライトを振っている。最近のブームは推しのぬいぐるみをつくること(少しずつ腕を上げている)。
コミックアプリ開発における、プロダクトオーナーとデザイナーの役割
―― 本日はありがとうございます! お二方から色々お伺いできたらと思います。
嶋田・但馬 はい、よろしくお願いします!
―― まずはじめに、「コミックROLLY」とは何か、簡単にお伺いできますか?
嶋田 はい、では私から。「コミックROLLY」は、株式会社ソニー・ミュージックエンタテインメントが運営する、iOS、Android向けのコミックアプリです。ブックリスタのコンテンツ制作スタジオ「booklistaSTUDIO」やソニー・ミュージックのオリジナルwebtoon作品をはじめ、読者のニーズに応えた新規連載、無料作品、「チャージ¥0」作品を取り揃えています。リリース後も、機能の強化と作品の充実に注力しています。

―― 嶋田さんは、「コミックROLLY」にどのように携わっていますか?
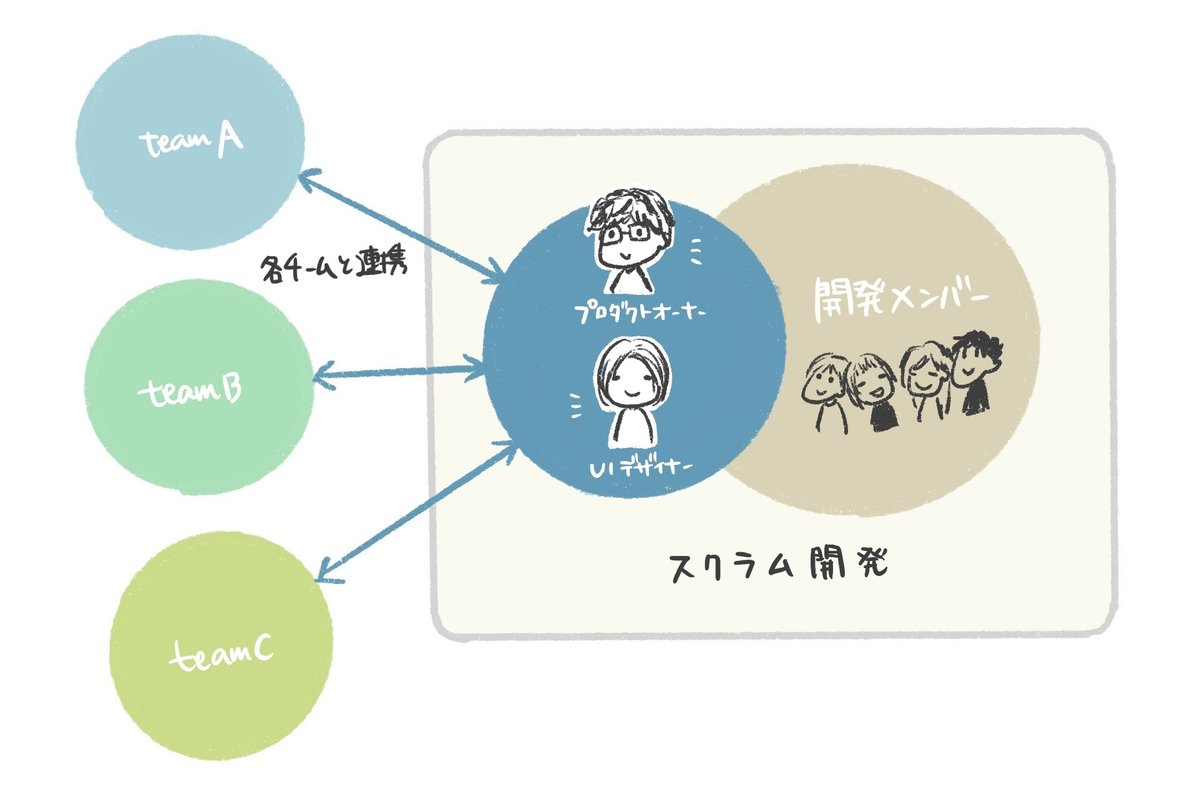
嶋田 「コミックROLLY」の開発はスクラム開発を採用していて、その中でプロダクトオーナー(以下、PO)を担当しています。開発案件の中から何をつくっていくか最終的な意思決定を行う立場です。
「コミックROLLY」には、アプリ開発チーム以外にも、書店として本を紹介していくチーム、プロモーションをおこなうチーム、分析をするチームなど、多くのチームがあります。各チームから開発要望や改善案が出てくるため、開発で得られる価値や実現したい内容を整理し、対話する機会をリードするのも重要な役目になっています。
―― なるほど。但馬さんはいかがですか?
但馬 私は「コミックROLLY」のアプリのUIデザインをメインに担当しています。画面のレイアウトや文字サイズ、色を検討するのはもちろん、アプリ全体を通して使い心地が良くなるようなユーザーの導線も検討しています。
また、画面のデザインが揃っていても、開発として必要なエラー画面やケース別で表示が変わる画面も、エンジニアに相談しながら作成しています。時々開発中に「この画面足りないよ〜」と言われて急いで作ることもあるんですが(笑)。
―― 嶋田さんとは、どのように一緒に業務をされていますか?
但馬 デザインやユーザーの使用感に大きく関わる開発の場合は、必ず嶋田さんと一緒に検討しています。その中で、サービスとしての判断が必要な部分が出てきた時には、検討中のデザインを持って依頼元のメンバーにヒアリングします。ヒアリングで分かったことをもとに再度調整し、開発メンバーと一緒に検討ができる状態まで作成します。

デザイン完了後にデザイナーが開発から離れる現場もあると思いますが、私はPOの嶋田さんと開発メンバーが「どう作るか?」を話すところも一緒に入っています。デザイン通り実現可能な場合もありますし、自分の想定を超えてラクで操作性もいい提案を開発メンバーからもらうこともあります。アプリがどのような仕組みで動いているか分かり、その後のデザインや意思疎通がやりやすくなっている部分もあります。
常にフィードバックを受けられる環境
―― ローンチに至るまで色々あったかと思いますが、何か印象に残っているエピソードはありますか?
嶋田 スクラム開発、アジャイルの方法を取ったことは大きかったですね。2週間に一度のペースで内部リリースしているのですが、ビジネスに関わるメンバーも、いつでもチェックできるのは良かったです。ステークホルダーとも、定期的にみんなでアプリに触れる機会を設けて共有しました。
私と但馬さん、開発チームの会議では、Gatherを使っています。アイデアのブレストや、2週間ごとの開発の振り返りは、Miroを使っています。


―― 常にフィードバックを受けられるようなかたちですね。
嶋田 はい、そういう会話をしながら作れたことは良かったと思います。ここ見たいとか、ここ試したいとか、ちょっとここ違うとか、途中段階でも拾うことができて。確実にこう作るということが明確であればあるほど、ウォーターフォール開発のような方法でいいと思いますが、今回は、メンバーが触ってみないと良いのか悪いのか分からない、不確実性が多いケースでした。特に但馬さんが担当するUIデザインの部分はそうですね。制作中の会話の中で面白かったのが、「余白がもうほんのちょーっと狭いほうが良い」とか(笑)。
但馬 数ピクセル単位の調整ですね(笑)。実際にアプリに入れてみて初めて分かることも多いんです。発色の違いや色合い、それにまた調整に調整を重ねて…。特にホーム画面にはこだわりました。まず、こういうのはいかがでしょうとイメージを提案し、その後アプリを一緒に触りながら細かな調整を行いました。
嶋田 これまで関わってきたプロジェクトでは、ローンチ2ヵ月前の終盤など、全部作り終わった段階で、ビジネス側や関連メンバーが初めて見る、触る、ということが多く、その時のフィードバックがものすごい量でした。拾いきれないほどの修正点が出てきて、ローンチがのびるということもありました。その経験もあって今回は、アプリをまったく知らない方も含めて、できるだけ多くの人に触ってほしくて、ブックリスタの他のメンバーにもご協力いただきました。
会話をしながら作るデザインの進め方
―― 但馬さんは、このプロジェクトの進め方はいかがでしたか?
但馬 進め方は前職でも経験していたため、戸惑いなどはなかったです。完成した綺麗なデザインを開発の人に渡したい、作っている途中のものを見せたくない、という人もいると思いますが、私はあまりそこに抵抗はなくて。できれば色々な方にデザインを見ていただきたいと思っています。都度、一緒に話しながら作るというのは、とても勉強になりましたし、この「コミックROLLY」の体制が好きですね。嶋田さんとは、毎日2時間ぶっ通しで話したりしていました(笑)。
―― わあ(笑)。
嶋田 (笑)。但馬さんは、上流工程と言われる「こういうことをやりたいよね」を具現化して画面に落とし込む作業をしていただいています。但馬さんのデザイン設計次第で、裏側にある開発側では「どうやってデータを作ったらいいか」ということに関わってきます。
ビジネスで実現させたいことと、実現できる可能性。その狭間を考えて作らなくてはいけないということが、プロジェクトの真ん中にいるPOとデザイナーに求められると思います。

―― 狭間にいることで、要求に応えるため、さまざまな知識を必要としますね。
嶋田 そうですね。自分自身が理解するために、ビジネス側や開発側、それぞれの知識がないといけない。理解できないことを把握し、ヒアリングしていくことが必要になってきます。なので、そういう意味でも、但馬さんとの会話の時間はとても長かったですね。お互いが理解度を高め合って、擦り合わせをして、ようやくデザインを進められるということも多々ありました。
但馬 私は2022年の6月にブックリスタに入社して、既にスタートしていた「コミックROLLY」のプロジェクトに参加したんです。その頃のミーティングは、分からない言葉が飛び交っていました。 開発の専門用語の「〇〇〇」ってなに? みたいな(笑)。
約1ヵ月で制作した”らしさ”を求めたロゴデザイン
―― ここからは名称やロゴについてお伺いできたらと思います。なぜ「コミックROLLY」というアプリ名になったのですか?
嶋田 「コミックROLLY」の名称は、縦読みコミックの読み手が、スピード感をもって流れるように読み進める様子をイメージしています。また、日本古来の書物のカタチである巻物や、書き手と読み手をつなぐ役割を担うという意味=ロール(ROLE)からも由来しています。
―― なるほど。但馬さんは「コミックROLLY」のロゴもご担当されたとお聞きしました。ロゴを制作するにあたって、意識されたことなどはありましたか?
但馬 ロゴは、まず骨格を作るところから始めました。色は考えずに、名称の意味を踏まえたフォントの選定や、「コミックROLLY」の「R」を使うアレンジのパターンを作成します。ロゴに関しても作りつつ、話し合いつつ、という作業を繰り返して制作しました。

―― アイデアを整えていった感じですね。
但馬 はい。「こういう感じの方向性をいくつか考えています」というイメージを出して、そこからメンバーで話し合ってベースを決めました。

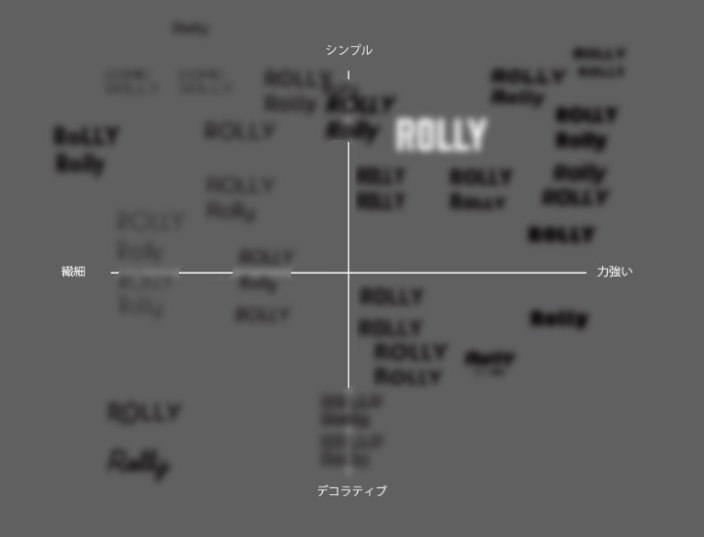
但馬 ベースを決めて、次に出したイメージがこちらです。これとは別に、他社のコミックアプリのロゴをマッピングしたものを作成し、その上で、この「コミックROLLY」のロゴだとどのあたりに当てはまるのか、という軸で振り分けています。

但馬 ロゴのイメージが固まった後、配色を考えていきます。「コミックROLLY」らしい配色に絞っていきました。
―― 「×」になった配色には、メモが書かれていますね。
但馬 なぜこの配色は駄目になったかをメモしています。最終的にこの色になった理由を、自分で説明できるようにするためです。

但馬 採用されたロゴがこちらです。案出しから完成まで約1ヵ月程で仕上げました。
―― 1ヵ月でのロゴ制作は、 期間的には早いほうだと思いますが。
但馬 メンバーに直接ヒアリングさせてもらえる場や、提案とブラッシュアップをする場が多かったことが大きいですね。メンバーと心理的距離感が近かったからこそ、この期間で制作できたのかなって。一緒にやってる人と会話する機会が少ないと「これ微妙だよね」って思っていてもなかなか言いづらいですよね。個人的な意見も私は言って欲しかったですし、言いやすい環境だったと思います。
ユーザーの声を大切に、より良いアプリにするために
―― ローンチしてから、現在の「コミックROLLY」の状況はいかがですか?
嶋田 おかげさまで多くのユーザーにご利用いただいています。ローンチすると息切れしてしまったりするのですが、良い意味でとてもプレーンというか、会話と改善のサイクルを維持し続けられています。
ウォーターフォールの弱点のひとつで、最初はビジネス側、次に要件定義する側など、局所的にストレスがかかるというのがあるんです。その間、エンジニアはやることがないとか。けれど、開発になったら今度はエンジニアにストレスがかかる。だからアジャイルで、常に会話と改善のサイクルをまわし続けられているこの状況はいいなと思います。

―― そこがアジャイルの良さで、ローンチ後も維持できているのは良いことですね。
嶋田 また、ユーザーに使っていただいたことで、その声がダイレクトに聞こえるようになりました。ローンチ後の改善は、そのユーザーの声に耳を傾けることを大切にしていきたいです。開発中に一般ユーザーを入れたテストはしていなかったので、今後はユーザーとも会話する機会があってもいいなと思っています。
但馬 アプリのデザインにおいても、使いにくく感じるところはどんどん使いやすく調整していきたいです。世の中の人が好むものが変われば、みんなが使うものも変わってくるのでまさに生き物というか。それに合わせてUIも変えていかなくてはならないと思います。色々な声をできるだけ吸い上げて、より良いアプリになるように改善していきたいです。
―― 今後の「コミックROLLY」の展開も楽しみです。本日はありがとうございました!
ブックリスタでは一緒に働くメンバー大募集中です!
ブックリスタが気になる! という方は、ぜひ採用情報をご覧いただければと思います。
現場のメンバーとオンラインで話せるカジュアル面談も行っています。

この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
