
チームで動けるデザイナー集団を目指してスキルマップをつくった話
おはようございます、株式会社アスタスタのデザイナーとしてUI・UXを担当しているSHIRAI(@shirai_astaster)といいます。
アスタスタはWEBサイト制作・システム開発・企業ブランディングの受託案件から、映像編集に3Dモデリング、自社ARアプリ コエカタの開発など、幅広い業務をおこなっている会社です。
今回はアスタスタのクリエイティブチーム内で行った、スキルマップ作成(ワークショップ形式)の取り組みについて紹介したいと思います
スキルマップをつくる目的
現状のスキルと今後チャレンジしたい領域を視える化する
チーム内でどういったポジションを担っていくのかを視える化する
「できること」「やりたいこと」を視える化する
「求められること」にどう応えていくかを視える化する
そしてチームに所属している以上「できること」「やりたいこと」の他に「求められること」にも応えていく必要があります。
スキルマップを作ることで「できること」「やりたいこと」「求められること」のバランスをとりつつ、今後どのようなスキル・キャリアを歩んでいくのかを考えるきっかけにしてもらうことが目的です。


また「チームで動けるデザイナー集団」を作る、ということをチームメンバーに明言する意味でも今回のスキルマップづくりは一役買っています。
デザイン、UX領域、3D領域に加え、人を動かすディレクション業務などデザイナーに求められているものは多く、すべてをカバーするのは正直難しいです・・・
何でも屋になる必要はなく、各々が専門性を伸ばしていくことでより良いアウトプットをし、互いの弱みを補いながら動けるチームを目指したいと考えています😀
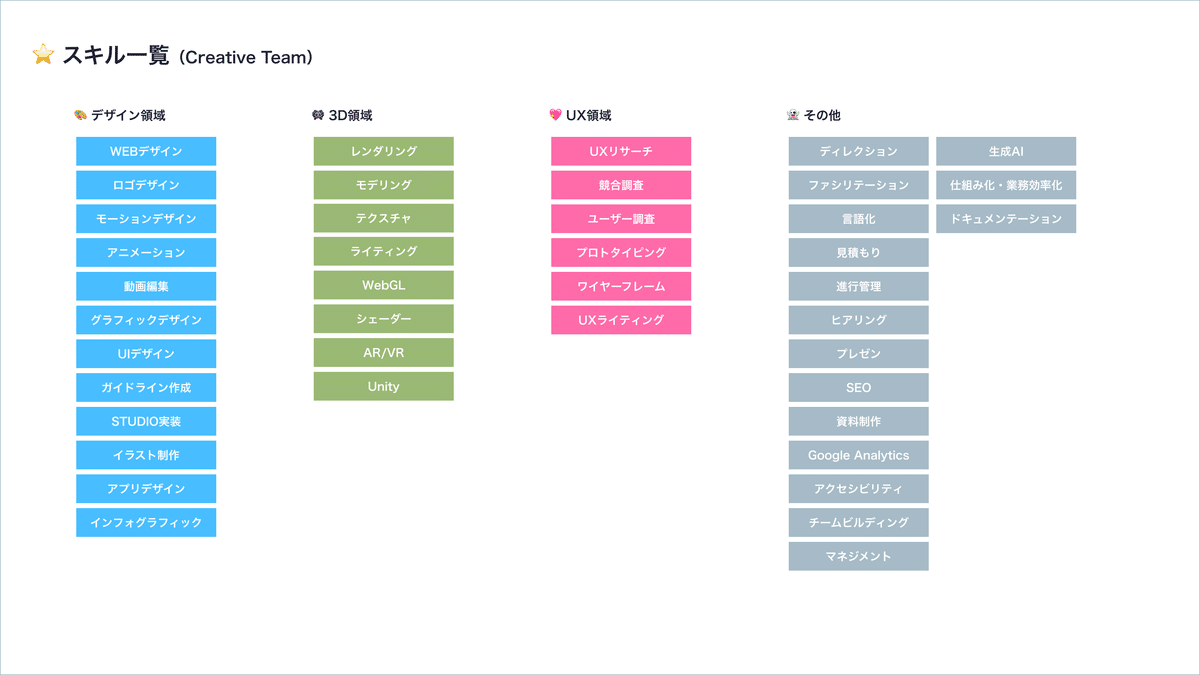
STEP1. スキルラベルの書き出し
まずはスキルマップで使用するスキルラベルを書き出していきます。
ツールはFigmaです。
現状必要なスキルから、今後伸ばしていきたいスキル、必要になるであろうスキルなどなど・・・・この作業はチームメンバーと一緒に相談しながら行いました。

その後書き出したものをグルーピングして色分けをします。とりあえずざっくりと「デザイン領域」「3D領域」「UX領域」「その他」にまとめました。
当たり前ですが、メイン業務であるWEBサイトデザインに関係するラベルや、ディレクション業務に関するラベルが多めです。
ちなみにスキルラベルはカラフルな方が楽しいです😀
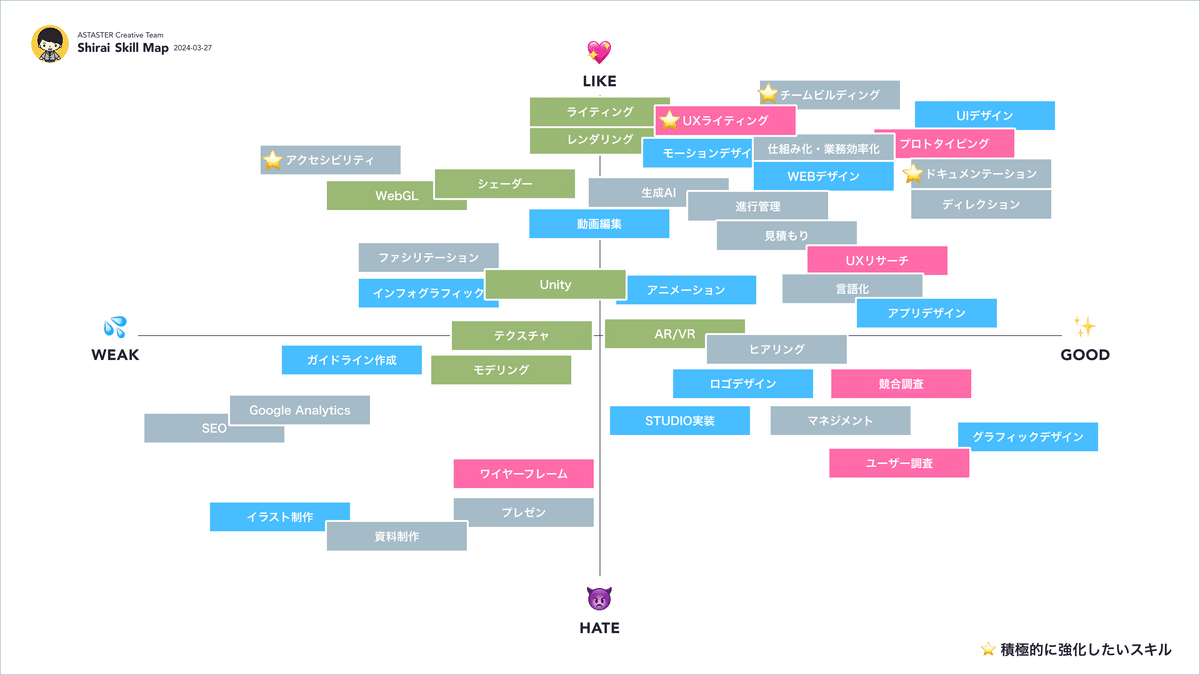
STEP2. マッピング作業
スキルラベルを「得意/苦手」「スキ/キライ」の2軸で整理していきます。
ワークショップ形式で行ったので、スキルラベルの位置をあーでもないこーでもないと話しながらマッピングしたので結構盛り上がってしまい当初の予定よりも時間がオーバーしてしまいました。

実際に書き出したスキルマップを眺めているだけで、改めてチームメンバーの得意・不得意、未経験だけど実はやってみたかった領域などが見えてくるので面白いです😀
STEP3. レビュー会
各々なぜこの位置にマッピングしたのかをざっくりと発表していきます。
一部紹介すると、
会社の業務として取り組まないといけないが実は苦手意識がある
3D領域は経験が少ないが挑戦してみたいと思っていた
実は管理能力が終わっているw
デザインの領域は好きだし伸ばしていきたい!ロゴは得意!!
エンドユーザーの体験を考えたり、サイトのコンバージョン達成のための試行錯誤は好き
見積もりや資料作成はストレスがすごいwww
などなど・・・・「伸ばしていきたいスキル」や「得意なスキル」「苦手なスキル」が見事に視える化されていきました😀
まとめ
今回、「得意/苦手」「スキ/キライ」の2軸で整理する4象限マトリクスをつかってスキルをマッピングしましたが、「得意なスキル」「苦手だけど伸ばしたいと思っているスキル」など、メンバーの意外な側面も見られて面白かったです😀😀
またチームメンバー同士のコミュニケーションの機会にもなりました。
今後は、実際の業務で誰をアサインするのか、未経験領域プロジェクトへの参加、目標設定の資料にも使っていく予定です!
スキルマップを作るにあたり参考にした記事です😀
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
