
デザインスキルを見える化し、チームワークを強くしていく話
ロコガイド サービスデザイン室 デザイナーの高橋です。
みなさんは自分のスキルをどのように理解し、組織に還元していますか?
仕事上、嫌い・不得意でもやらなければいけない事ってありますよね…
ロコガイド サービスデザイン室では、メンバーそれぞれのスキルマップをつくってみました。
ここでは、その取り組みと活用について紹介していきます。
この取り組みを行うにあたり
デザインプロセスを作成する過程で、チームメンバーのスキルも可視化することで個人の成長や組織づくりにつなげられないかと考えたためです。
↓クックパッド 社の取り組みを参考にアレンジして取り入れました。
やったこと
事前にテンプレートを用意した後に、メンバー全員で集まりマッピングしました。
参考タイムスケジュール(60分)
- 事前説明(10分)
- 個々でマッピング(15分)
- 発表(5分×7人:35分)
テンプレートサンプル

よろしければ、テンプレートご活用ください。
結果
自己での振り返りを前提とし、市場評価との対比は行っていません。
成長意欲のあるスキルには⭐️マークをつけています。

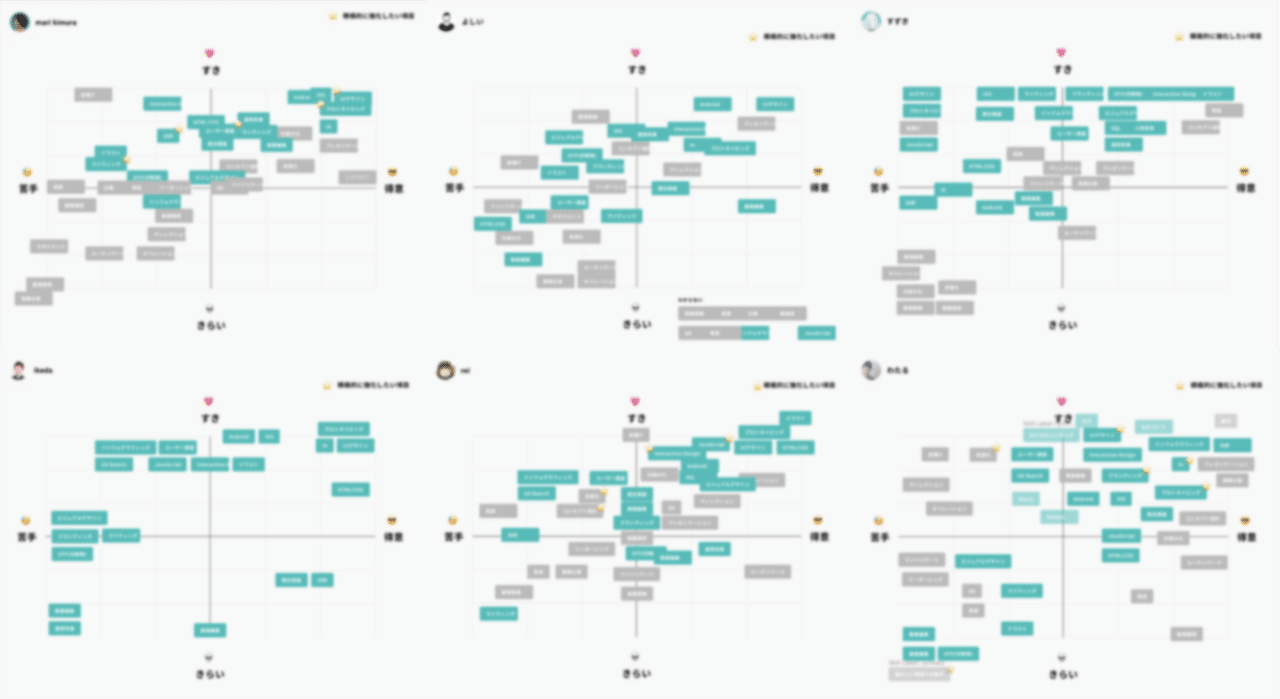
↓私はこんな感じにマッピングしました。

これまで個々のアウトプットを見て何となく把握していたスキルが可視化された事で意外な発見がありました。
一部ピックアップして紹介すると、
「UIデザイン」、「プロトタイピング」は得意・成長意欲のあるメンバーが多め。強化事項としてチームの共通認識になった。
「イラスト」、「ビジュアルデザイン」、「HTML/CSS」はメンバーにより得意・不得意・成長意欲にバラツキがあり。
チーム全体的に「金儲け」は共通して「好き」だけど「苦手」な傾向。職能的に直接金銭に絡まないが、事業貢献したい意欲があり。
このように、現在はチーム内でのスキル補完や社内アサイン、目標設定時の一資料として活用しています。
後日談〜3年後のスキルマップを作成しました
ライトに思考を可視化できるスキルマップを、もっと活用したいとチーム内から声があがり、再び各自で3年後のスキルマップを作る事になりました。(文章でまとめる堅苦しい目標シートより圧倒的に取り組みハードルが低く、共有しやすいとの声も多数)
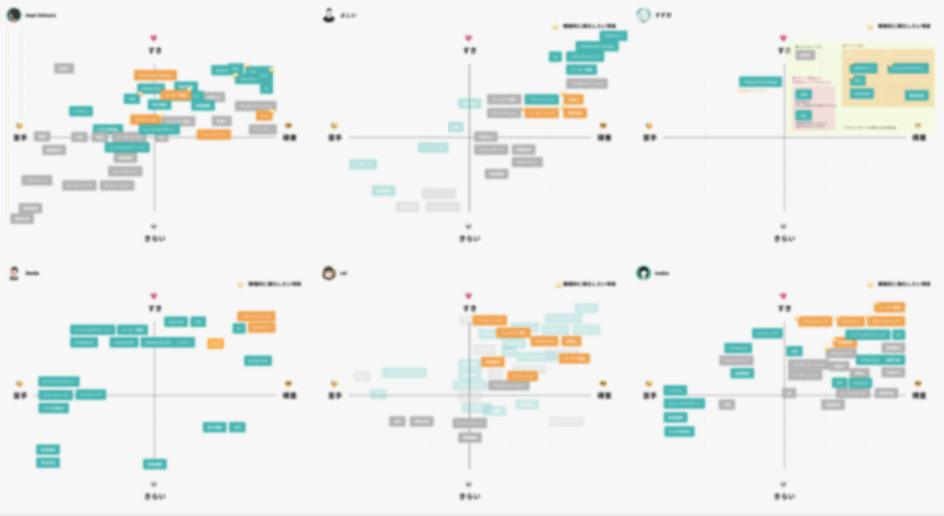
先に作ったスキルマップに各自項目を追加し、より強化したい項目の色を変えています。

今現在のスキルマップと比較し、3年後はどうありたいかという観点で発表し、メンバーから意見や助言をもらいました。
一部ピックアップして紹介すると、
「ユーザー調査」を得意にしたいメンバーが多かった。皆でワークショップをしてもいいね。
「toC」と同じくらい「toB」知見を高めていきたい。他、「組織運営」や「マネジメント」等デザイナースキル以外の部分にも力をいれていきたい。
まずは「苦手、嫌い」に置いたスキルを「好き」にするところから始めてみよう。得意な人からの助言も。
このように、それぞれの3年後を可視化した事で、今チームとして支え合える部分が具現化しました。
今後も四半期毎に方向性や目標とのギャップを見直し、個人の成長や組織づくりにつなげていけたらと思います。
最後まで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?

/assets/images/2828354/original/0dd9d7cb-d04d-4522-b731-a0add3c36877?1571660794)