
伴走型UXデザイナーの心得
セカンドファクトリー(以下、2FC)でUXデザイナーとして活動している有馬です。僕たちのデザインチームは、クライアント企業のプロダクトや新規事業にデザイナーとして伴走するプロフェッショナルサービスを提供しています。いわゆるクライアントワークとしてUXデザインに取り組んでいるチームです。
最近は聞かなくなってきましたが、ちょっと前まではデザイン業界でクライアントワークというと、ネガティブな印象で捉えられることがありました。
・言われたことをデザインする下請けでしょ。。
・デザイナーとしての経験が積み上がらないでしょ。。
・契約で定義された成果物を納期内に作成することが目的なんでしょ。。
僕たち2FCは、創業からずっとクライアントワークを柱として事業を行なってきました。僕たちにとってのクライアントワークとは、自分たちだけでは実現できない事業をクライアントの持つ強みと自分たちの強みを掛け合わせて実現することであり、デザインやテクノロジーで社会を前進させるための最短距離の活動だと捉えています。なので、下請けだと思ったこともないでし、クライアントは苦楽を共にする戦友だと思っています。
Goodpatchの土屋さんがnoteに書かれていますが、ほんと「クライアントワークを舐めるなよ!」という気持ちでやってきました。(このnoteを読んだ時は感動しましたw。いま読み返しても、勇気づけられる内容だなぁ。)
ただ、過去を振り返ってみると、ネガティブな意見が全て間違っているわけではなく、実際に作業としてのデザインを求められることもありましたし、事業の深い部分まで関われないようなプロジェクトもありました。当時は、僕達自身もスタイルが確立できていなかったですし、社会的にもデジタル分野のデザイン業界自体が成熟していなかったこと、デザインに対する理解が浸透していなかったこと、日本の受託SI文化の影響などもあったのだと思います。
しかし、ここ5年ほどでクライアントワークとしてデザインに関わる意味はガラッと変わりました。
クライアントからの期待値も、受発注の関係を超えて一緒にプロダクトや事業をつくっていく共創型の関係に変わりました。企業の違いを超えて一つのチームとして新規事業のDiscoverからDeliverまで一気通貫して取り組ませてもらえる機会が大幅に増えました。
当然、インハウスのデザイナーとパートナーとして関わるデザイナーで求められる役割は違いますが、プロダクトや事業の成功に伴走できることは、クライアントワークにプライドを持ってやってきた僕たちには喜びでしかありません。
前置きが長くなってしましましたが、このnoteではプロダクト開発や新規事業開発に伴走するUXデザイナーとして、僕が大切にしている心得について書きたいと思います。どの心得も一緒に活動するチームから信頼を獲得して、伴走者として認めてもらうためのものになります。クライアントワークでの経験をベースに書きますが、インハウスのデザイナーとして活動するときも適用できると思います。契約関係の問題などデザイナーの心得だけでは乗り越えられない部分もありますが、ここではあくまで一人のデザイナーとしてプロダクト開発や新規事業開発に伴走する際に大切にしているスタンスやアプローチについて書きたいと思います。
心得1. 自らからDeep Diveする

伴走型デザイナーとしてプロダクト開発や新規事業開発に関わっていくためには、伴走者として信頼してもらう必要があります。信頼獲得の第一歩として、僕が大切にしているスタンスが、”自らDeep Dive”です。
新しいプロジェクトにジョインする時に、僕はできるだけ早く事業オーナーやプロダクトオーナーと事業に関する会話をしたいと思っています。デザインの会話ではなく事業の会話を、です。外部パートナーとしてデザインの専門性を期待されてチームにジョインしているので、同質化する必要はありませんが、共通言語として事業の会話ができるかどうかは、クライアントやプロダクトチームと関係性を構築するうえでも重要なポイントだと考えています。
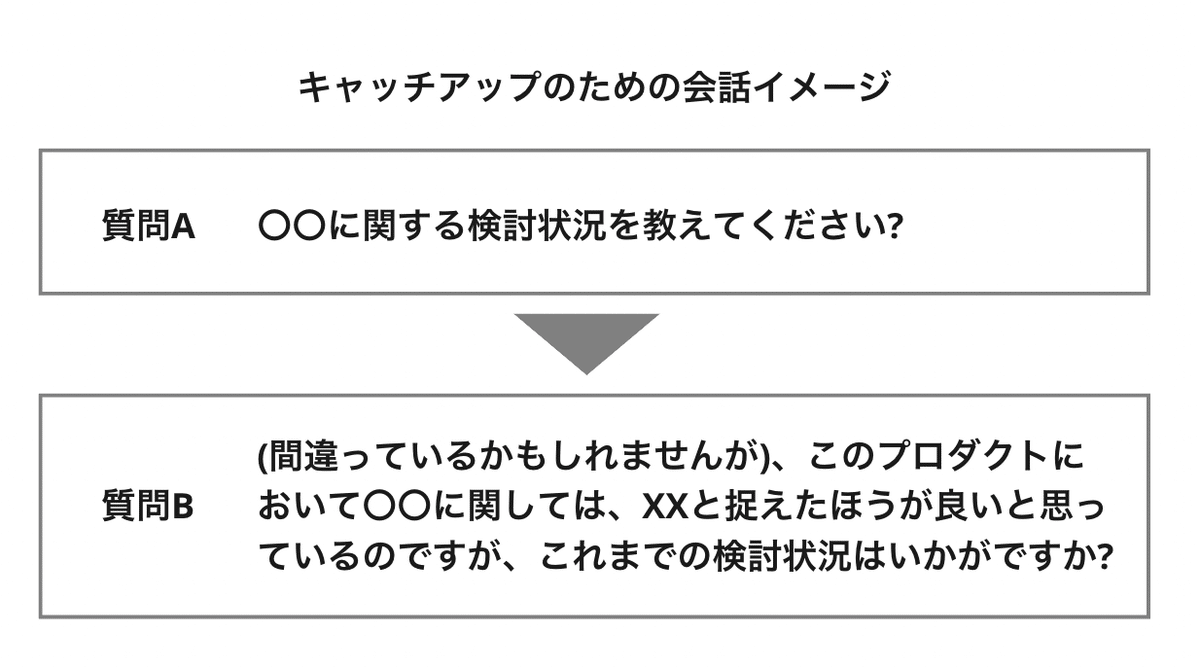
新しいプロジェクトでは、事業ドメイン・ターゲットユーザー・プロダクトチームの状態・直面している課題など、あらゆることがわからない状態です。ですので、ユーザーも含めていろんな人と会話をしながら、情報をインプットしていく必要がありますが、インプットを得ていく活動においても、できるだけ自分の中に仮説を持ちながら会話をしたいと思っています。イメージとしては、こんな感じです。

質問Aも悪くないのですが、自分からDeep Diveした質問とは言えません。一方で質問Bは、プロダクトの特性や外部環境について、自分から捉えにいき、自分なりの考えや仮説を持たないとできません質問ですので、質問Bの方がDeep Diveした質問です。
情報をキャッチアップするフェーズでは、自分の考えや仮説が合っていることは、ほぼありません。”合っている/間違っている”ということが大切では無いので、間違っていても全然OKです。考えや仮説の正しさではなく、自分なりの考えをまとめてアウトプットする活動を通して、プロダクトや事業に関する情報をキャッチアップし、事業オーナーやプロダクトオーナーと対等に会話ができるようになることが大切です。
Deep Diveするために、取り組んだ具体アクションの例を記載します。どれもデザイナーが一般的に実施する活動ですが、自分からDeep Diveするための活動としてやっています。
勝手に実地調査
勝手にユーザーリサーチ
妄想カスタマージャーニー
妄想価値定義
Deep Diveという言葉のニュアンス
Forbesの記事によると"Deep Dive"という言葉は、使ってはいけない「陳腐なビジネス英語」10選に選ばれているので、ビジネスの場面で乱用するのは避けた方が良いのかもしれませんw。
"Deep Dive"は”深堀り”と訳されることが多いのですが、僕の"Deep Dive"という言葉に対する印象は、ちょっとニュアンスが違っています。映画「Le Grand Bleu」で主人公のジャック・マイヨールと盟友のエンゾ・モリナーリがゾクゾクするぐらい青く深い海に飛び込んでいくようなイメージです。デザイナーが新たなプロジェクトに関わって、新しい挑戦に飛び込んでいくときの心情とかも含めて表現できていると思っていて、お気に入りの表現です。
(ちなみに、あまり会話では使わないようにしています。陳腐に思われたくありませんのでw。)
周りが見えない真っ暗な海。
それでも自分から飛び込んでいかないといけない。
ちょっと身震いするような感じ。
勇気を出してダイブした先には何かワクワクすることが待ってそうな感じ。
心得2. すべての活動に旗を立てながら進む

最近だとMiroやFigmaを使ってワークを進めることが多いのですが、どんなワークでも、まずはテキストでこれから実施するワークの目的を書くことから始めるようにしています。
南極探検隊がルート開拓のために旗を立てながら進んでいくように、すべてのワークの目的を明らかにしながら(旗を立てながら)活動していくイメージです。
ユーザーインタビュー・カスタマージャーニー・UIプロトタイプでも、「その結果、何を明らかにしたいのか?得たいことは何なのか?」を、最初に考えておくことで、これからやろうとしていることの必要性を再認識して、チカラをかけるポイントの目星をつけることができます。UIプロトタイプでも各ViewやFunctionごとに目的を言語化してからUIデザインに着手するほうが、はるかにクオリティを上げられます。
自分のためだけでは無いメリット
活動の目的を明らかにすることは、自分にとってのメリットだけでなく、コミュニケーションにもメリットがあります。
例えば、「顧客サイドの体験課題と運用サイドのオペレーション課題の関係性を可視化するなら、カスタマージャーニーよりもサービスブループリントでまとめた方が良いよね。」というような、デザイナー同士であれば確認し合わなくても良いことも、事業オーナー・プロダクトオーナーや、エンジニアと目的を共有してディスカッションすることで、効果的なフィードバックを得ることができることができます。
新しいチームでは、お互いの経験値やカルチャーが揃っていないので、共働ワークを始めてもホワッとした雰囲気(あれ?話さないといけないことはちゃんと話せたのかな??みたいな空気感)で終わってしまうことがあります。しかし、自分自身も含めてチーム全体で活動の目的が共有できていれば、共働ワークの時間も有効活用できることが多いです。
心得3. デザイナーだからこそ言語化にこだわる

プロダクト開発や新規事業開発の現場(特にDiscoverフェーズ!)では、抽象的な議論が繰り広げられます。プロダクトチームは、まだ見たことのない未来を作ろうとしているわけですから、これは当たり前のことです。デザイナーとしては、抽象的な議論にも積極的に関わりながら、プロダクトチームが実現しようとしているプロダクトや事業を目に見えるカタチで具現化することが求められます。デザイナーなので図解などのビジュアライズにはこだわりを持って活動するのですが、ビジュアライズと同じぐらい(いや、それ以上に)こだわりたいと意識しているのが”言語化”です。
Discoverフェーズでは、プロダクトや事業のビジョン・ミッションをはじめ、ターゲットユーザーの課題設定やプロダクトの価値に関する仮説など言語というカタチで他者と共有できる状態に落とし込まないといけないことが多くあります。言語で表現するという行為は、抽象的で捉えにくいモノに、形を与えるということ。ですので、大切にしたいポイントを的確に捉えた表現になるようにこだわりを持って取り組まないと、他者に共有できないだけではなく、間違った認識が共有されてしまうことになります。

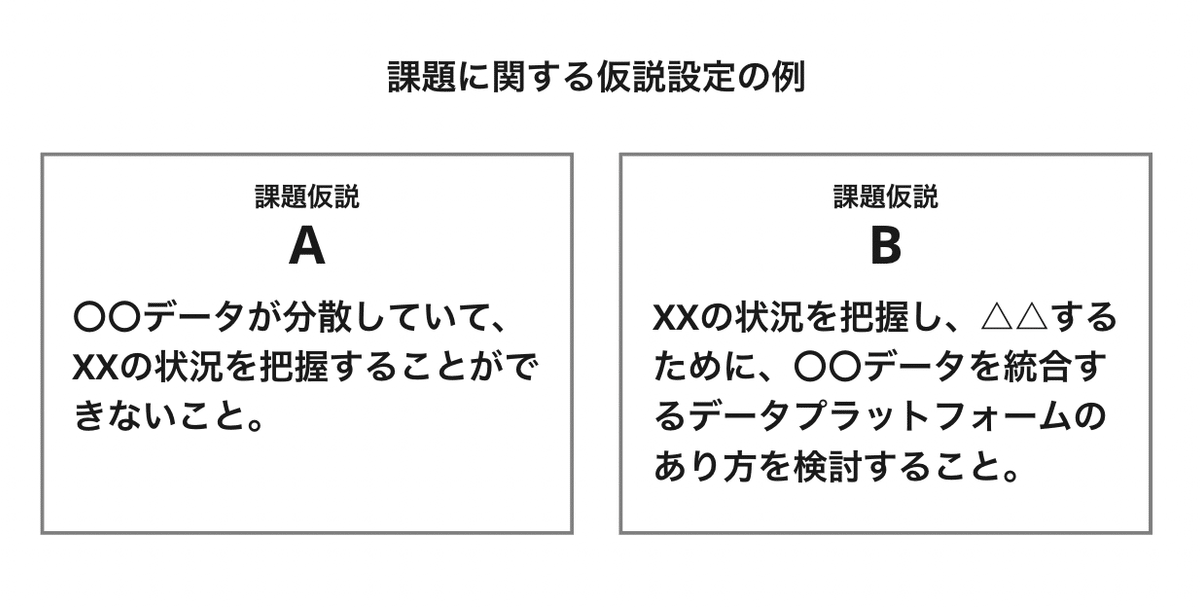
Aの課題設定は、文末が「〜することができない」となっているので、課題っぽい表現になっています。しかし、Aは現在の状況を表現しているだけなので、この表現では課題設定としては足りません。「そもそも何のためにXXの状況を把握したいのか?」といった理想の状態を伺うこともできないので、問題設定としても足りない表現だと言えます。一方、Bは理想の状態とのギャップを埋めるためにやること・やると決めたこと(What to do)まで表現されています。この表現であれば課題設定と言えます。
Aでは深堀りできることが少なく、Bでは、「△△することとは、どういうことか?XXの状況がどのように把握できれば△△できるのか?〇〇を統合するということはどういうことで、どんな障壁があるのか?」など、深堀りを続けたくなるポイントが自然と見えてきます。他者と共有した時に、議論や共働ワークにより思考が深まっていく表現になっている方が課題の設定としては価値があります。
この心得でお伝えしたいことは「言葉を正しい定義で使おう」ということではありません。「他者に与える影響をイメージして、ニュアンスにもこだわって言語化に取り組もう」、ということです。図解を使って、抽象的な議論を整理する際も、図解で使う言語(ひとつひとつの付箋に書く内容)に、こだわりたいと思っています。図解やフレームワークで整理すると、”それっぽい感じ”にまとまることがあります。しかし、目的は図解や整理した内容をもとに議論を深めていくことですので、大切にしたいことがしっかりと伝わる言語表現になるまで、ニュアンスまでこだわったアウトプットをしたいと思っています。
言語化に関しては、のださんの書かれたnoteがとても面白かったです。のださんも書かれていますが「言語化のためには思考する必要がある」ということがポイントなんですよね。

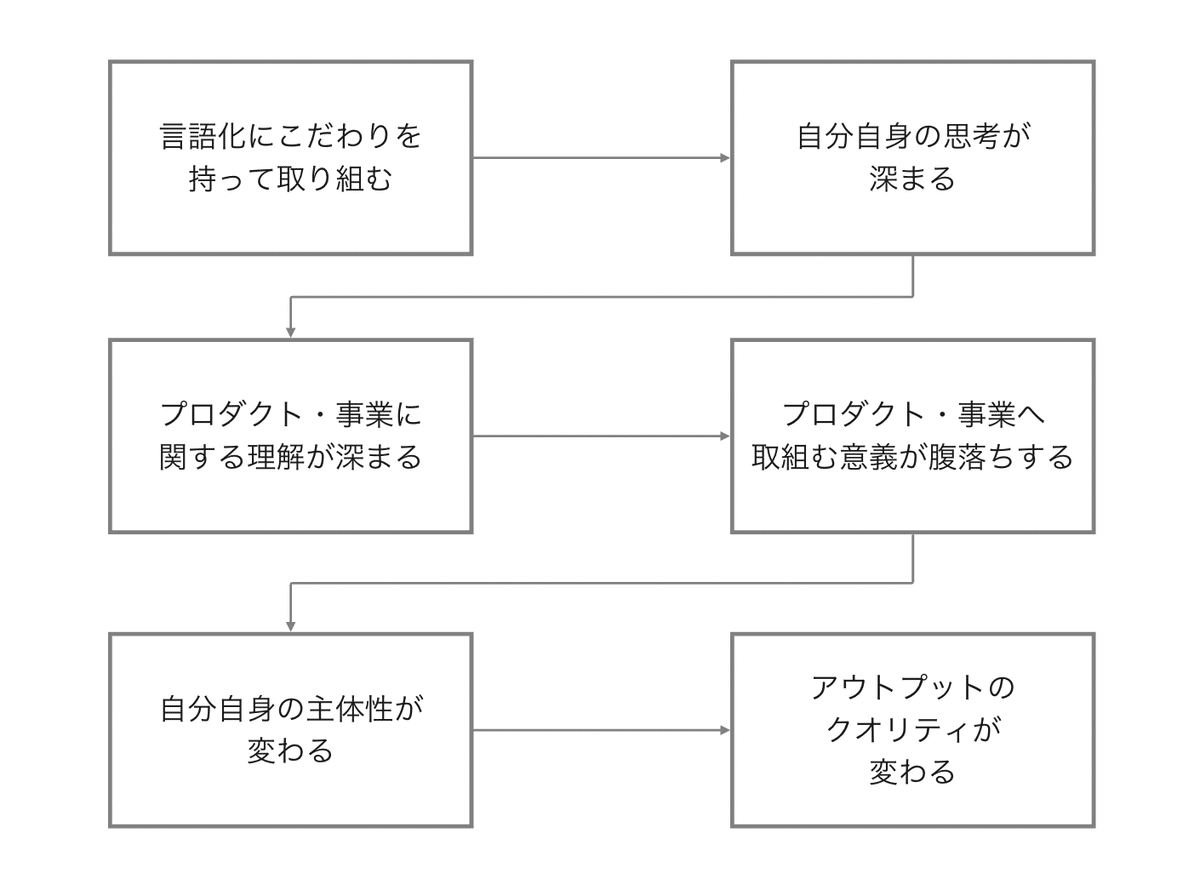
UIに表示するラベリングやライティングだけではなく、中間成果物やコミュニケーションでの言語化にこだわることで、最終的なアウトプットのクオリティが変わってくるはずと、僕は信じて活動するように心がけています!
(このnoteは、読んでくださったみなさんに伝わる表現になっているでしょうか?言語化へのこだわりについて語ってしまったので、とても不安になってきましたww。)
まとめ
このnoteでまとめた心得は、僕が実際のPJで意識していることです。PJを振り返って、伴走型UXデザイナーとしての信頼を得るキッカケになったと実感したことをベースにしているので、実践すればクライアントやプロダクトチームとの関係性が変わるはず!です!!
認めてもらいたい・信頼してもらいたいという欲求は、誰もが持っている欲求だと思います。クライアントワークにおいても成果物の品質だけで期待値を上回り、信頼を獲得できる時代ではありませんので、事業・プロダクト・チームに対するスタンスも含めて、伴走していけるデザイナーでありたいですね!
最後に、2FCのデザインチームでは、ともに学び、成長しながら、クライアントの事業や組織を前進していきたい、そこに共感いただける仲間を探しています。お気軽に問い合わせください!
この記事が気に入ったらサポートをしてみませんか?

