「デザイン解体新書」から学んだ文字組みの基本
こんにちは。0Opacityです。
今回は、「デザイン解体新書」という書籍を読んだ際に特に学びになった文字組みについての知識について話します。
この記事で扱うのは断片的な感想になるので、詳しく知りたい方は是非書籍の方の購入をオススメします。
学んだこと
すべて基礎的なことですが、Web・UIデザインからデザインに入った私には本当に参考になりました。
レイアウトなどの章もありますが、この記事では特に文字に対して有益になった情報を挙げていきます。
🍀仮想ボディに対しての字面は書体によって異なる
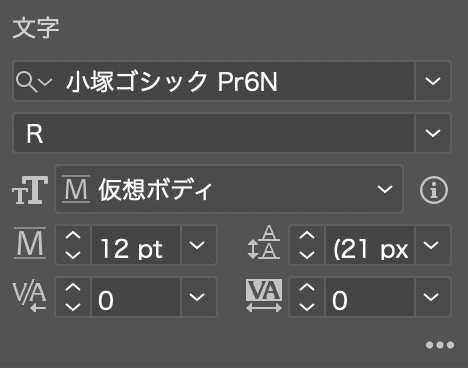
まず私は、仮想ボディという単語の意味すら理解していないままIllustratorを触っていました。

そもそも仮想ボディとはなにか、これについてはモリサワのHPにて記載してくださっていたので、以下に引用します。
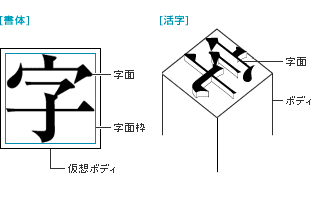
和文書体は、文字の全角にあたる正方形の枠内にデザインされています。
この枠が活字でいう「ボディ」のサイズにあたるのですが、写植では実体がないため「仮想ボディ」と呼んでいます。

活字の例で考えると分かりやすいですよね!
書籍でもこのような丁寧な説明がされており、そのあとに
「仮想ボディに対しての字面は、書体によって異なる」
とかいてあったのを見て、「なるほど💡」と思いました。
考えてみれば当たり前の話ですが、
「書体によってカーニングしなきゃいけない量ってなんか違うな〜」
とこれまで感覚で思っていたものが、論理で分かり、感動しました🤗
🍀丸みの帯びた文字は四角い文字の隣にあると下がって見えるので手動で調整する
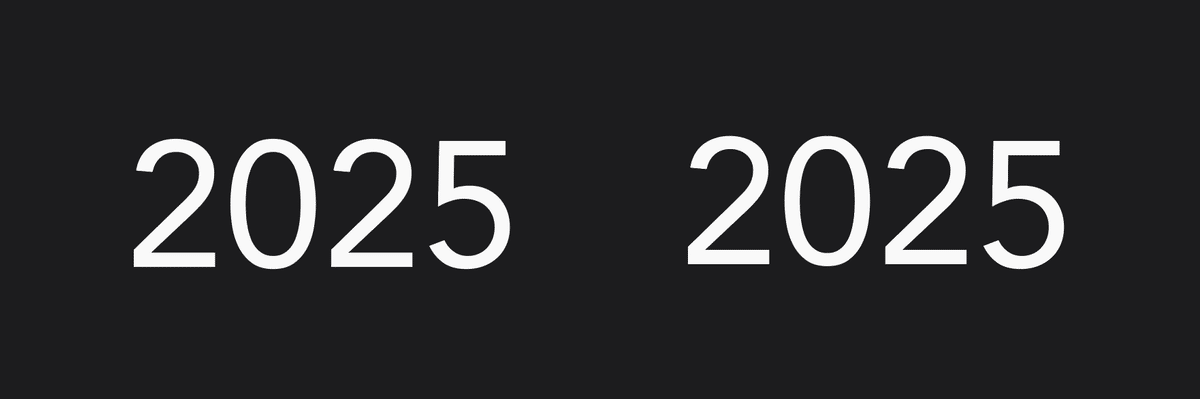
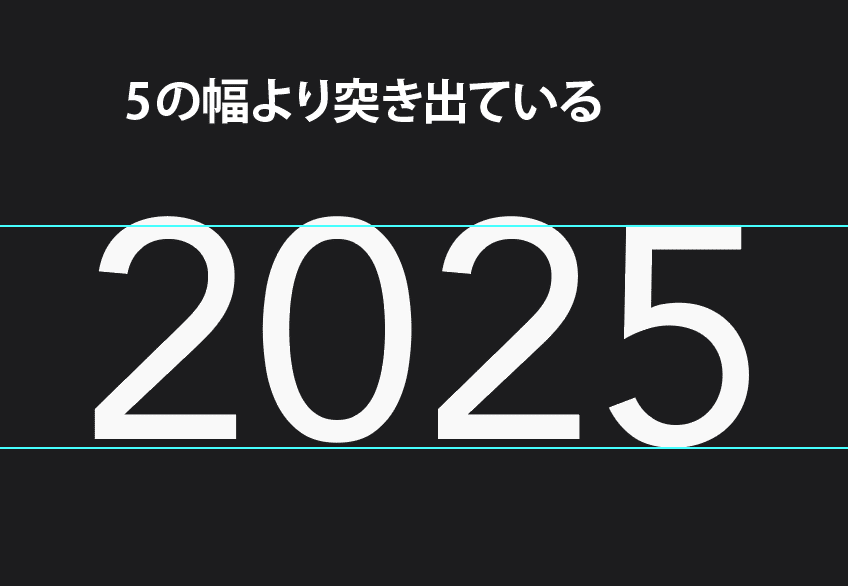
突然ですが以下の「2025」という文字、左と右でどちらが安定感があるように見えますか?

・
・
・
右の方が上下が揃っていて綺麗に見えますよね。
左はベタ打ち、右は「202」のベースラインを5pxあげています。

これは「丸みの帯びた文字は四角い文字の隣にあると下がって見える」
という性質を書籍で学び、手作業でこのように調整しました。
図形的には揃っていないのに、視差でこのように揃って見えるなんて不思議ですね。
バナー作りで「50%」などの文字のみを組んでいる際、書体によっては
「同じフォントサイズにしているのに、0が小さくて下がって見えるから、なんか調整しておこう」
とまたも感覚で調整していたのですが、四角形と丸にこういう関係があったのだと知り、納得がいきました。
2023年1月時点だとFigmaは個別のカーニングができないので、
こういった細かい文字組みはIllustratorやInDesignを使う必要性がありますね。
図形を使ったデザインにも応用できそうで、とても有益な情報でした。
🍀ブラケット書体はウェイトを調整する
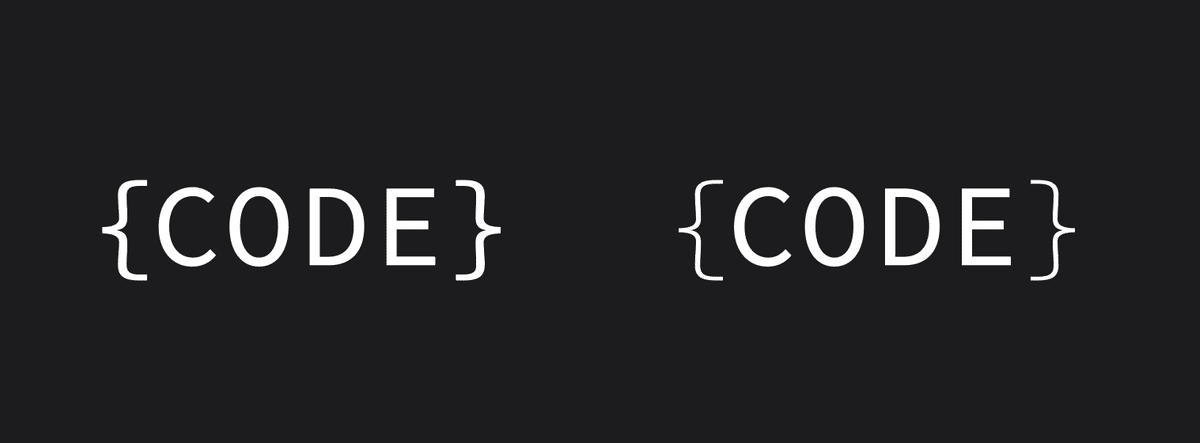
例えばこんな { CODE } というカッコのあしらいを使用する際、
私は雑なので普段は画像の左のようにすべて同じウェイトで組んでしまっていたのですが、
右のようにウェイトを一つ落とすだけで軽やかな印象になります。

左は文字の並びで、右のほうが装飾感ありますよね
このような細かなことでも、かなり印象が変わり「文字って奥深いな…」となりました。
感想
私はWebデザイナー出身ということもあり、
文字組みへの知識が微妙に浅くて、バナーを作る際に「本当にこれであっているのか?」と苦戦することもあったのですが、
この書籍では文字組みに対する基礎的な知識が全て載っていたので、今まで感覚で作っていたところを論理で分かりやすく説明されていてとても良かったです。
他にもレイアウトやフォント、DTP周りの知識が多くとても勉強になりました。
この知識をもとにポートフォリオや簡易的な冊子などを作ってみたいです!
いいなと思ったら応援しよう!