
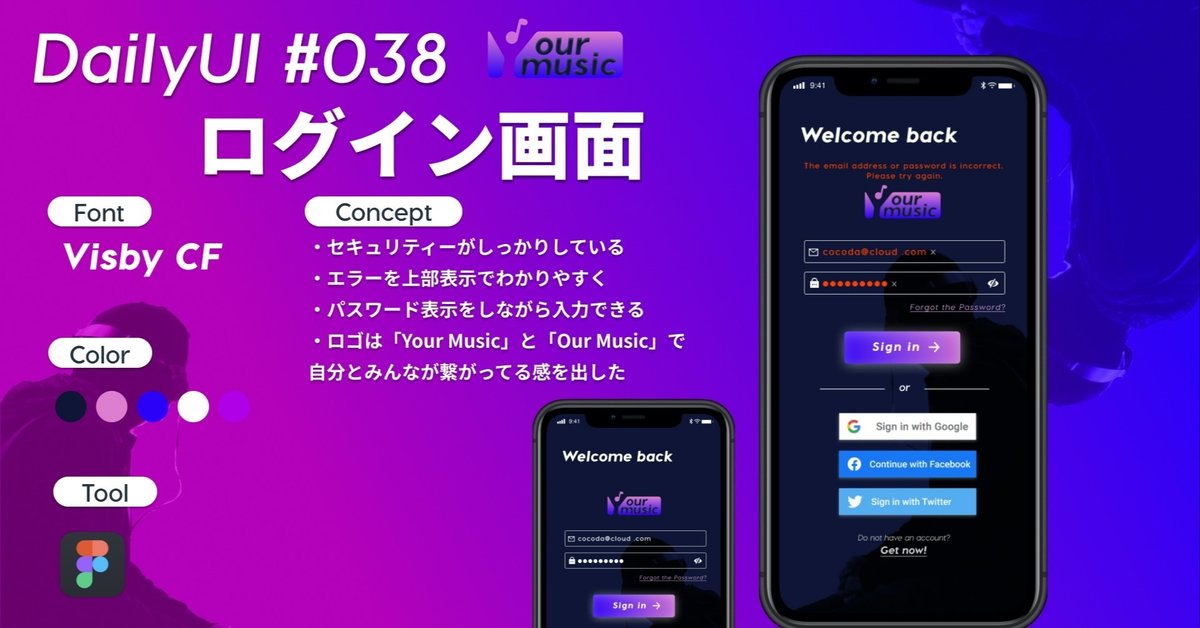
Daily UIデザイン #038 音楽アプリ ログイン画面
おはようございます。
Apple Oneが出て、Apple Musicに戻ろうか検討しているだいぜんです。Spotifyが好きなので、このまま継続はしたいんですが…。最近メキシコでも値上げをした上、Apple OneはiCloudのストレージまで入っていると言う…。
はい、今回のお題はこちら。

似たようなお題、2日目でやってましたね。
DailyUIを始めた #002 音楽App
見返すと恥ずかしいです。
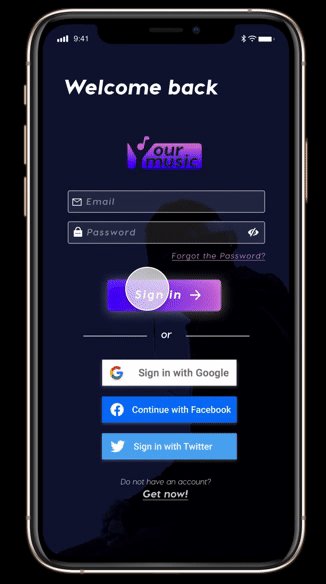
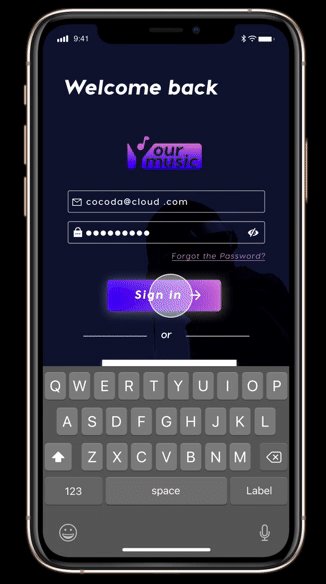
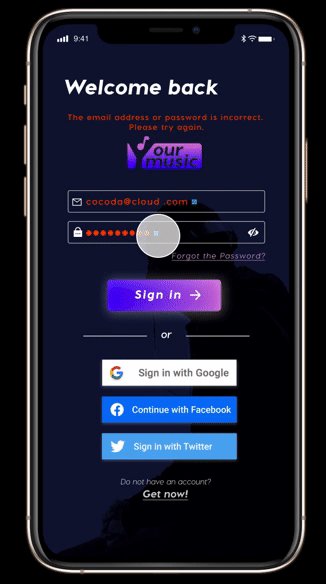
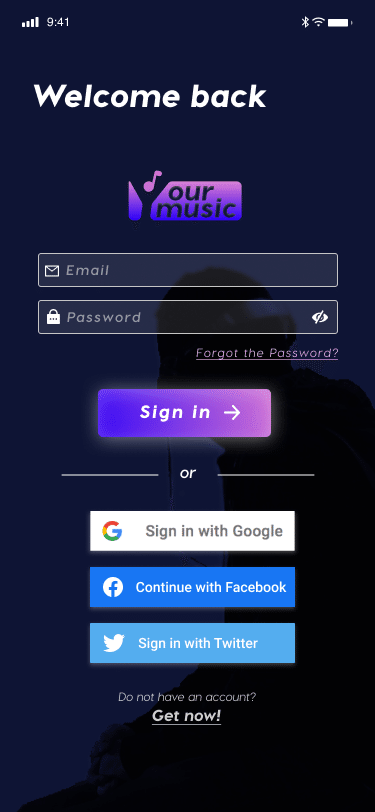
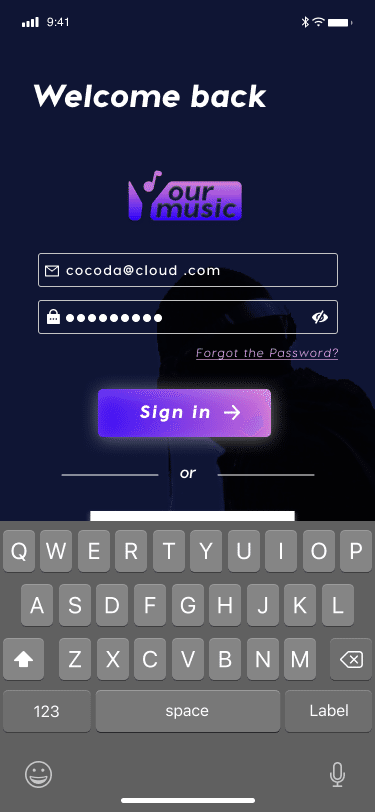
そして今回の完成品はこちら。

コンセプト
●ペルソナ
・移動中に音楽を聴いている
・自分がアーリーリスナーになりたい
・Z世代
・聴いている音楽を共有をしたい
・フェスが好き
●機能面
・SNSと連動させて、SNSの投稿から好みの音楽をセレクション(ここは作り込んでいないが、登録画面の一番上にSNSと連動できるようにはしている)
・スピード感のありそうなデザイン
・名前とメールアドレス、またはSNSアカウントだけで登録し、すぐに使えるようなアプリ
2日目とほぼ同じ設定でいきます。
ユーザー課題の想像
一般的な課題で、既存のものですでに解決策はあると思いますが、今回はその一般的な課題とDAY2で作ったデザインからの課題を出してきました。
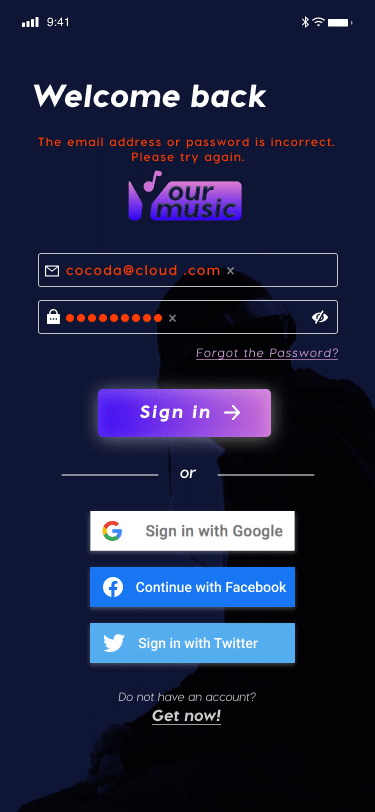
・ログイン失敗後の導線がわからない
・パスワードを表示しながら入力したい(どこまで入力したか忘れることもあるため)
・「メールアドレスでログイン」や「SNSでログイン」の文字が大きすぎる
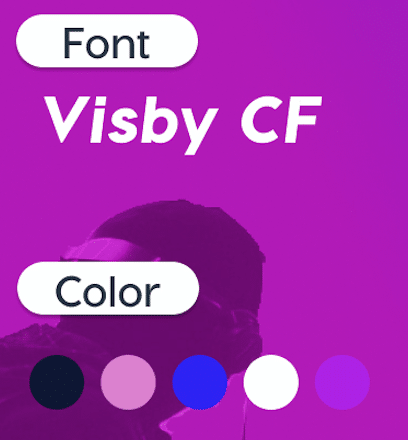
使ったフォント・色

●フォント
Visby CF
今回は全部英語にしました。即興で作ったロゴも同様このフォント。

●色
カラーパレットは2日目と同じ。背景色を変えたり、グラデ使ったり、使い方を変えてみました。
制作にあたっての工夫点
・ロゴを一新。ターゲットがZ世代で、ミニマムなデザインに統一させた。(前回はシンプルな作りだったが、文字や小物の主張が大きかった気がしたので、、、)
・ログイン時のSNS連携のルールを(他のデザイナーさんのものを参考にしました)調べた上で、ログインボタンを設置。デザインする上でもルール前提で考えないといけないことを改めて学びんだ。
・エラーが発生した場合に、すぐに元のログイン画面に戻れるように、入力ボックスに✖️を入れた
・エラー時に何が発生したかわかるように上部に設置。
振り返ってみての改善点
・デザイン上のルールを調べながら行ったので、制作時間がかなり超過してしまった(のでカウントしていません、、、)



この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
