
DailyUIを始めた #002 音楽App
2日目、すでにゼーゼー言ってますが、こなしていきましょう、淡々と。
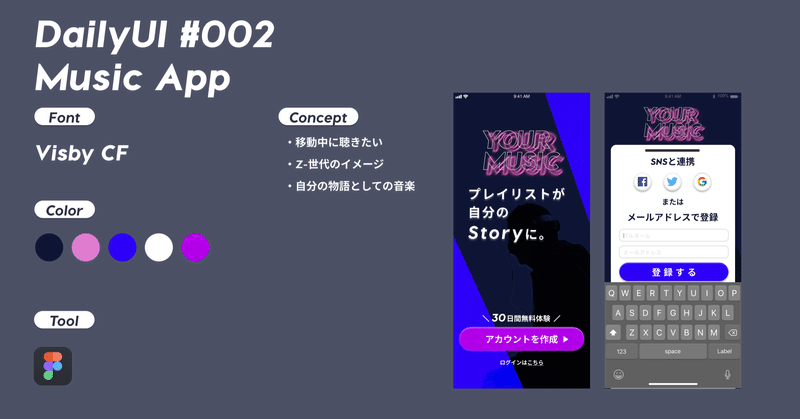
本日のお題はこちら。

自分の弟みたいな人がターゲットです。
コンセプト
●ペルソナ
・移動中に音楽を聴いている
・自分がアーリーリスナーになりたい
・Z世代
・聴いている音楽を共有をしたい
●機能面
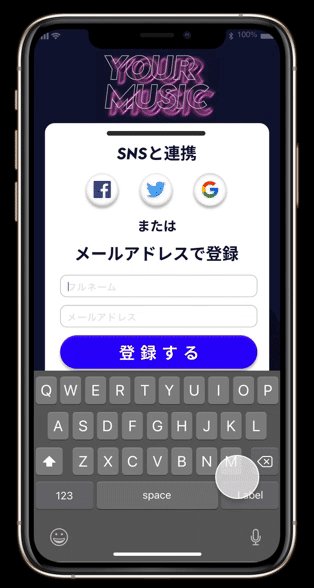
・SNSと連動させて、SNSの投稿から好みの音楽をセレクション(ここは作り込んでいないが、登録画面の一番上にSNSと連動できるようにはしている)
・スピード感のありそうなデザイン
・名前とメールアドレス、またはSNSアカウントだけで登録し、すぐに使えるようなアプリ
ユーザー課題の想像
・ユーザー登録が長すぎて、本登録までに離脱したことがある
・移動中に聴くため、自分の気分にあった音楽を探すのが面倒
・テクノロジーネイティブ世代のため、感情的に、人と「つながる」感覚が欲しい
・アーリーアダプターになりたい憧れ
使ったフォント・色
●フォント

アルファベット/日本語:Visby CFのHeavy Oblique(太字のイタリック)を使用
斜めにして、動的なイメージを持たせた。
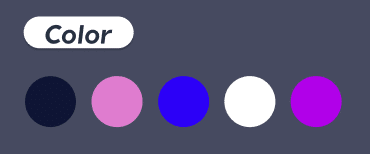
●色

ネオンカラーをイメージして配色を探した。
参考アプリ・参考サイト
・Spotify
・Line Music
制作にあたっての工夫点
・離脱する可能性があるので、名前とメールアドレスだけ、またはSNSのアカウント認証のみにした。
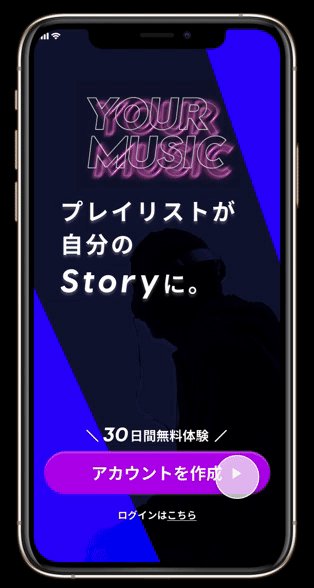
・ロゴの下地をProcreateで作成。モーションブラシで動的感を出した
・中央の写真をAffinity Photoで加工
・強調したい文字だけ(Story、30など)をイタリックにした。
・ボタンの「押せる感」を意識
・登録までの単純さを意識
振り返ってみての改善点
・終わるまで時間がかかってしまった。
・「登録する」にアイコンを入れて、先に進める感を出せばよかった。
・中央の加工写真が暗すぎる。
・「ログインはこちら」の文字を強調させても良い。
以下はipadでの下書き。適当すぎ。。。

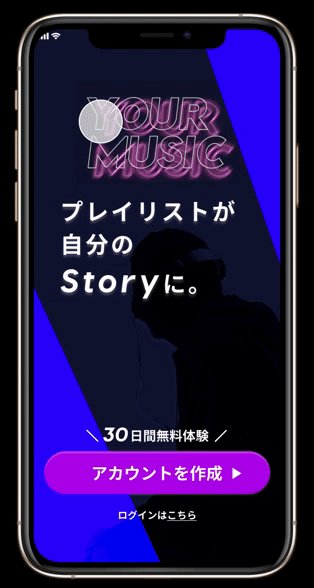
完成版はこちら。

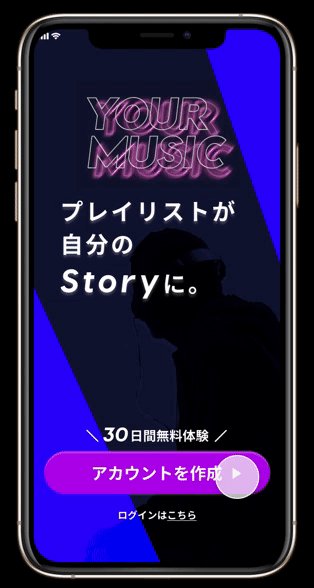
なんか青の三角のやつがいい感じにアニメーションになってる・・・。
終わり。
この記事が気に入ったらサポートをしてみませんか?
