
新規事業のつくりかた 〜デザイン編〜
Rettyの新規事業でクラウドファンディング事業がスタートしました。
「3rdTable」という飲食専門のクラウドファンディングサービスで、4月リリースに先駆け、3/1に事前登録のティザーサイトをOPENしました。
本記事では、コンセプト設計からクリエイティブ制作、リリースに至るまでのデザインプロセスを、0→1の効率的な進め方と注意すべきポイントなどを中心にまとめたものです。デザイン制作に関連するもので、事業作りの実務的なものは割愛します。
🚀0→1を高速で作り上げるデザインのポイント🚀
・ 全行程を平行して進め、作っては壊すを繰り返す(プロトタイピング)
・ アイディアは発散させて、とにかく数を出すことに注力
・ クリエイティブはコンセプトを軸としてジャッジする
・ クリエイティブ制作時は見本を3つ足して3で割ったものにエッセンスを加えると早い
・ クリエイティブは作り込まず、最終段階で磨いていく
デザインのメインパートは1~4で、ここに時間と労力の大半を割きます。集中してアウトプットしていく5~7はスピード優先で進めていきます。今回かけた工数は、1~4は10人日、5~7は3人日くらいでした。それくらい前半が重要です。チームは、営業・PM・デザイナー・エンジニアの4名体制で行いました。
1. 市場環境とユーザー課題の理解💰
市場環境・業界の知識を徹底的に調査し、メンバーで共有・レベルあわせ。
自分たちが戦う土俵を知らないと話しにならないので、ビジネス、カスタマー、社会、技術、サービスの変化など様々な情報をインプットして、各人の認識をすり合わせるために徹底的に議論。
クラウドファンディング市場、外食産業・飲食店経営の課題などがメイン。本業のRettyで外食産業に関する情報には日常的に触れているため、今回ここは短縮しました。

さらにユーザーのインサイト把握のために、定性面の調査・分析も行います。対面でのデプスインタビュー、立ち話など軽めのヒアリング、行動観察などからデータを抽出。さらにクラウドファンディングだけでなく、外食・趣味嗜好・ライフスタイルなどの調査データと掛け合わせて、インサイトを深掘りしていきます。
実施した人数はデプスで5人、軽めのヒアリングも含め30人くらいです。Rettyでは、ヒアリングやオブザベーションは日常的に行なっていることもあり、ユーザーの嗜好データが蓄積されています。今回はRetty本体とセグメントが近かったので、ここはかなり短縮しました。
2.理想のユーザー体験を描いてみる😚
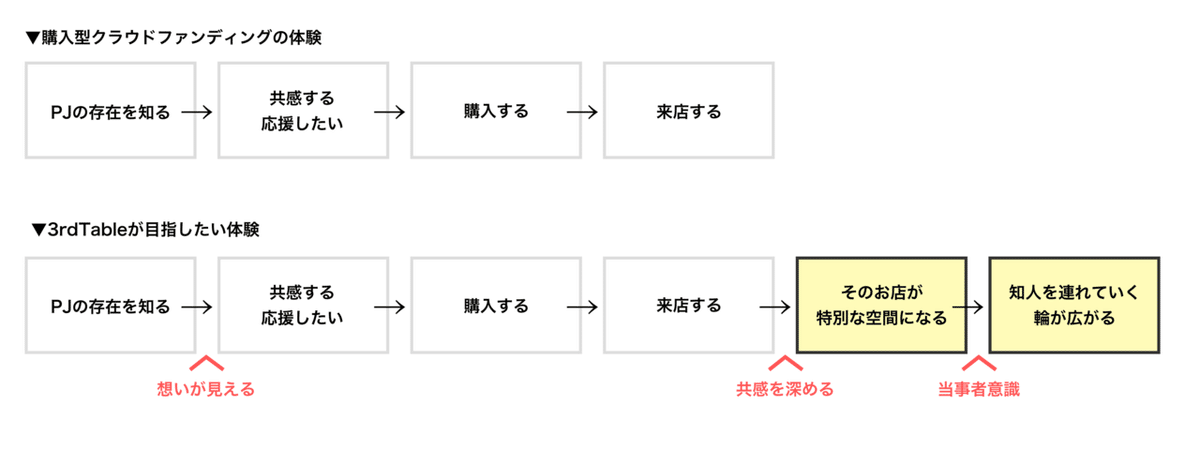
マーケット環境とユーザーインサイトが理解できたら、ターゲット像やソリューションを具体化していきます。このサービスを通じてどんな体験をしてもらいたいのか、目指すべき理想の姿を描いていきます。

3rdTableが目指したいのは、購入後の体験も重視すること。ここは既存サービスと明らかに異なる点です。理想とするユーザー体験を具体化して、サービスの本質やコアバリューを可視化していきます。

さらに既存サービスと比較しながら、セグメントごとのベネフィットをさらに具体化していきます。

我々が目指す方向性やブランドのポジションがクリアになっていきます。
3.キーワード抽出とコンセプト固め🔑
理想の体験を描く過程で、重要なポイントやキーワードが出てくるので、それらを抽出し、3つのカテゴリに分類してまとめていきます。

これらのコンセプトは、サービスのコピー、LPの文言、デザイントンマナなどクリエイティブの方向性を決める指針となるだけでなく、サービスや事業の進むべき指針にもなります。
例えば、今回「つながり」というキーワードから「サービスとユーザーのつながりも作りたいよね」という話しになり、リリース前の事前登録を行うことにしました。
リリース前からユーザーとコミュニケーションをとることで「つながり」を深めることができるし、期待してもらうことも理想のユーザー体験に含まれると判断したからです。
このようにコンセプトに沿って事業戦略もアップデートしていきます。
4.サービス名を決める🎈
名前はサービスを表す重要な要素。キーワードを評価基準にしながら、案を出していきます。
意識したポイントはアイディアの数をとにかくたくさん出すこと。そのために社内のデザイナーやプランナーを中心に協力してもらい、1人10個ずつアイディアを出してもらいました。

これは「全員でデザインする」というRetty流のものづくりのやり方で、元気玉みたいなイメージです。とにかくアイディアをたくさん発散させてから収束させていく方が圧倒的に効率が良いからです。
アイディアを多く引き出すことコツは制約を厳しくしすぎないこと。制約が厳しいとクリエイティビティを阻害してしまうため、この段階では自由に発散させることを優先します。
・飲食サービスであることが伝わる
・キーワードのどれかが含まれている
・語感・キャッチーさ
この3つの要件をベースに、スプレッドシートに各自アイディアを記載していってもらいます。

他の人のアイディアも見てもらって、インスピレーションを受けて思いついた案もどんどん追加。

アイディア出しのノウハウ共有も出てきたり、コラボレーションが加速していきます。

最終的に180個の候補が出ました🎉
ここから候補を絞っていくのですが、ここでのポイントは物差しをたくさん作ること。主観が入りやすく、良し悪しの判断基準が曖昧になりやすいので、基準となる物差しを複数用意して、複合的に判断できるようにしていきます。
▼判断基準となる物差し
・字面を見て、読んだり理解できる
・言葉の大衆性がある(聞きなれている)
・口に出しやすい(発音しやすい)
・語感がいい・ビビビときた(直感的に良い)
・インパクトがある
まずはこれはなさそうだな、というものを除外し、残ったものをキーワードごとに分類。その中から上記の基準と照らし合わせて良さそうなものをピックアップ。直感を感じた理由なども言語化して、できる限りクリアにしていきます。
これを何度か繰り返して最終的に候補を6つまで絞り、今度は別のアプローチで判断していきます。
・仮のロゴを作ってみる
・モチーフやキャラクターの展開を考えてみる
・コピーやビジュアルとセットにしてみる
・仮のLPに入れてみる

仮ロゴを作るのにはSTORESのロゴメーカーを利用。商用OKで、非デザイナーでもさくっと簡単にロゴが作れるので、アイディア出しに重宝しました。
さらに同時並行で、商標やドメインが取れるか、SEOで圧倒的な競合がいないかなどの、フィージビリティチェックも行います。商標侵害のリスクや可能性については弁理士相談しながら詰めていきます。
最終的に 3rdTable, YELLの2つに絞り、YELLだと商標やドメイン取得のハードルが高いがこともあり、「3rdTable」に決定!🎉

選定理由としては、
・「サードプレイス」というワードの認知度(聞き覚えがある)と先進性
・新しい飲食体験やつながりを作るという事業コンセプトにマッチする
・飲食を想起させる「Table」が入っている
・語感や字面がかっこよく今っぽい
あと、「スマホでキーボード入力しやすいかどうか」も論点になりました。検索しやすい方が有利なためです。
3rdTableは、数字の"3"が入っていてスマホ入力だとキーボードを切り替えが発生して打ちづらいため、"third table"とローマ字表記にすることも検討しました。
ただ、3rdTableという字面を見てほとんどの人が"サードテーブル"と読み仮名に変換できそうなこと(日本人の大半は「かな検索」)、カナでも商標が有効なことから、このまま踏み切る形になりました。
5.ロゴ作成🚩
サービス名が決まったらロゴ作成。ここでのポイントは作り込みすぎないこと。
ロゴの細かい作り込みをしてしまうと、開発が進まなくなってしまうのと、本サイトリリースまでブラッシュアップ期間があるので、スピード優先で進めていきます。
ここでも「全員でデザイン」。他デザイナー陣にフィードバックしてもらいながらブラッシュアップ。がんがん叩きまくって磨いていきます。

タイポを詰めていく過程では、逆さまにしてチェックするなどしました。逆さまにすることで、文字としての認識がなくなり、ただの矩形として捉えることができる(ゲシュタルト崩壊させます)ので、均等なバランスに調整しやすいです。(と、デザイナーの山本に教えてもらいました)

先進性が感じられ、カルチャー感のあるような雰囲気に。色をつけすぎないよう、Retty本体ロゴの書体と似たようなものに仕上げました。

6.クリエイティブ制作💎
名前とロゴが決まったので、関連するクリエイティブを作っていきます。ここからは集中作業でペースアップしていきます。ティザーサイトを作りながらコンセプトやトンマナも平行してアップデートしていきます。
▼制作するもの
・ ティザーサイト
・ メインビジュアル
・ メインコピー(=タグライン)
・ サービス訴求ポイント(3つくらいにまとめる)
・ OGP等の関連クリエイティブ
繰り返しになりますが、、、ここでもポイントは作り込みすぎないこと。
サービスはリリースして世に出してみないと分からないことが多いからです。ユーザーの反応、運営の問題点、実態との乖離など、全ての確証がないため、この段階で固めすぎてしまうとリリース後に変更しにくくなります。
基本的なトンマナはRetty本体と近しいものにしたいので、それをベースに作っていきます。
▼トンマナ要件
・飲食であることが直感的に分かる
・人の表情や温度感が伝わる
・新しさが感じられる
今回はティザーサイト制作と実装の手間かけたくなかったため、色々方法を検討した結果、STUDIOを使うことに。
▼選定の理由・良かった点
・フロントとサーバー実装が省略できる
・デザイン・実装・リリース・分析が全て1つで完結する
・レスポンシブ対応でそれぞれのレイアウト調整ができる
・写真やアイコン等の素材が用意されている
・複数人で同時編集も可能
デザイナー1人で全ての完結するので、作業がかなり捗りました。デザインをプレビューしながらメンバーで議論してアップデートというやり方で形にしていきました。
さらにGoogleフォームやアナリティクスなどサードパーティとの連携もあることもGood。新規サービスのティザーサイト、スタートアップのコーポレートサイトなど、簡易的なサイトを作りたい人におすすめです。とにかく早く簡単に作れます。
ページ構成は他サイトを参考にしながら情報設計しました。ポイントは、サンプルを3つ用意して、足して3で割ったものにエッセンスを追加していく。このやり方が、ゼロから考えるよりも圧倒的に早いです。
最近のwebサービスに見られる傾向として、サービス内容がハイコンテキストでメリット理解が困難なものが多いので、できる限りユーザーにシンプルに伝えるためのアイディアが散りばめられています。ここはとても参考にしました。

OYO LIFE : https://www.oyolife.co.jp/

メルペイ : https://www.merpay.com/

MOV : https://m-o-v.jp/
メインビジュアルには動画を使いたいけど時間的に無理。写真だとイメージにバシッとハマる素材が無いため、思い切ってイラストを採用することに。
POPEYEなどの男性カルチャー誌の特集やコラム的な気軽さで、カジュアルでトレンド感のある雰囲気を出そうと考えました。サービスリリース前で具体的なサービスの詳細に言及することができないため、ざっくりした体験をイメージしてもらうことを狙いました。

とはいえ、僕は絵が上手くないんです(得意じゃない...)。なのでイラストの見本となるサンプルをいくつかピックアップして、構図をトレースしたりタッチを近づけるように描いていきました。
ラフスケッチをスキャン → イラレでパス化 → 線の太さを調整 → Photoshopで彩色という手順。
イラストレーターが描いたものと比べるとクオリティは圧倒的に低いけど、それっぽい形にすることはできます。(イラストのクオリティはもっとあげたいので、こんなトーンで描けるよという方いたら連絡下さいmm)

メインコピーは「つながりが変われば 飲食は変わる」に決定。
まだサービスの実態が存在しないため、メッセージ性を強め、新しい体験を提案する形に。また、「変わる」という言葉を反復することで、既存にはない「革新」であることが感じられるように。
さらにデザイナーメンバーから「縦書きにしたらメッセージ性がより強まるのでは」というナイスアイディアをもらったので即採用。良いアイディアはどんどん取り入れていきます。合わせてイラストも描き直し。

ある程度形になってきたら最後にディティールの磨き込みです。まずは使用している「言葉」をキーワードに合わせて変換。
・支援 → 応援
・購入者 → ファン
・プロジェクト → ストーリー
プロジェクト内容の見せ方もキーワードに沿って修正。グルメ雑誌にありがちな格式高い格好良い言葉で飾るよりも、熱量や想いが伝わりやすいものに。

コンセプトに沿って磨いていくことで、全体が一貫したもの研ぎ澄まされていきます。
7.リリース!🚀
3/1の日経MJ朝刊紙面に掲載が決まっていたため、前日の深夜に静かに公開。

初期は派手なプロモーションは打たずに地道にサービス改善をしていきたいので、PRTIMES + 社内メンバーのSNSの拡散でいくことに。
プレスリリースが狼煙の合図となり、社内メンバーで一斉に拡散をスタート。メンバー総出で拡散できるのもRettyの強み。これも「全員でデザイン」です。関係者のfacebookタイムラインがジャック状態になります。

SNS経由の流入が多い。へたな広告打つよりずっと効果が高いです。

同時にRetty本体のアプリからの誘導も開始。

ユーザーさんから「事前登録のメリットが分かりにくい」という声があがってきたので、すぐに追加修正。誘導開始しているのでスピード勝負。STUDIOだと、デザイナー側で修正からアップロードまでできるので、ほんと便利。

こんな感じでリリースは無事完了🎉
さいごに🤗
立ち上げは何度か経験しているけど、何度やっても楽しい。
チームで熱狂しながら ものづくりするって最高ですね。
ユーザーさんだけでなく、店舗さんからも反応をもらえたのはすごく嬉しい。

ノンプロモーションにも関わらず、登録もぐんぐん伸びています。

本リリースは4月だし、まだまだ課題は山積みなので、引き続き熱狂していきたいと思います。
🥂3rdTableではチームメンバーを募集しています!
キュレーターとコンテンツディレクターを募集しています。学生インターン、業務委託、副業でアルバイトなども大歓迎です!
僕らと熱狂したい方がいたら、ぜひメッセージ下さい。
TwitterのDMも大歓迎です!
お金よりもいいねとかコメントもらえると喜びます^^
