
【初学者向け】Web本棚チュートリアル〜Ruby on RailsとAmazon APIで簡単なサービスを作ってみよう〜
こんにちは、ゆうすけです。
先日作って想定よりもたくさんの方に使ってもらったサービス「Web本棚」を題材にチュートリアルを作りました!
僕が作ったチュートリアル第6弾となります。
第1弾〜第5弾はこちらからご覧ください。
1. はじめに
1-1. このチュートリアルで作るもの
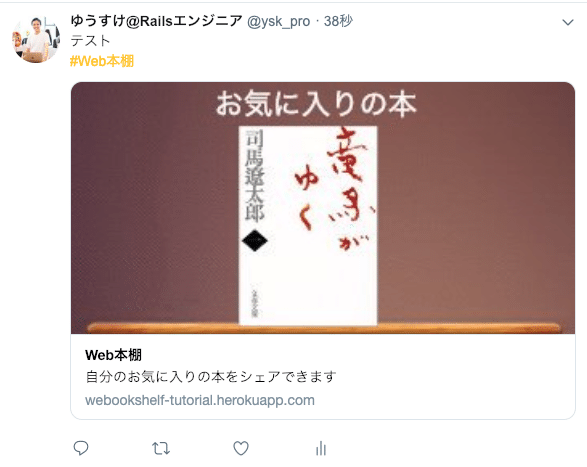
Amazon APIから非同期に本を検索して、その本を画像付きでTwitterにシェアできるサービスで、こんなツイートが簡単にできます。(僕のお気に入りの竜馬がゆくをシェアしてみました)

利用イメージはこちらの動画をご覧ください。

このチュートリアルの元となった「Web本棚」は500名以上の方に本棚を投稿をいただくなど、たくさんの方に使っていただきました。
1-2. このチュートリアルで学べること
・Ruby on Rails / JavaScriptで簡単なアプリケーションを作って、Herokuでデプロイして公開する方法を一気通貫で学べる
・JavaScript / jQuery の基本的な使い方
・Ajax を使って、非同期で値を取得して画面に表示させる方法
・Amazon API を使って商品検索を行い、その商品情報をアプリケーションに表示させる方法
・JavaScriptのライブラリ html2canvas で画像生成する方法
・JavaScriptのライブラリ SweetAlert2 を使って簡単に綺麗なダイアログを表示する方法
・Amazon S3に画像を保存し、Twitterカード(シェアした時に表示される画像)を表示させる方法
1-3. 想定読者
・Ruby on Rails の基本的なことは学んでおり、自分で何か作ってみたい方
・1-2 の項目を学びたい方
1-4. 想定所要時間
スムーズに進めば10時間程度で作成可能だと思います。
土日で気軽に作れるボリュームです!
質問や相談にはTwitter DMにて対応させていただきますので、お気軽に質問・相談してください(^^)
1-5. 本チュートリアル実施後の姿
「自分で作ったサービス」が手に入ります。
(このチュートリアルはアレンジしやすいと思うので、ぜひ作成したWebサービスをアレンジして、どんどん公開して下さい!僕への確認などは一切不要です。)
自分で作成したWebサービスをアピールして、プログラミング歴6ヶ月で自社サービス開発のRailsエンジニアになることができた転職活動については、こちらのnoteに書きましたので、ご興味ある方は是非ご覧ください。
プログラミング歴6ヶ月の僕が自社サービスRailsエンジニアになりました!〜実際の転職活動について〜
1-6. 注意事項
・コードがベストな書き方ではない可能性があります。
・このチュートリアルで使用しているAmazon APIを利用するためには、AmazonアソシエイトIDが必要となります。(申請しても落ちてしまう場合があるのでご注意ください)
・開発環境については各自ご準備お願いします。
では早速作っていきましょう!
自分で作ったものが動いて、人に使ってもらえるとめちゃくちゃ嬉しいですよ!!
2. 実装
<2. 実装 の目次>
2-1. 質問の仕方について
2-2. Ruby、Railsのバージョンを合わせる
2-3. Rails new
2-4. 最低限の設定
2-5. Gemファイルの設定
2-6. Bootstrapの導入
2-7. html2canvasの導入
2-8. SweetAlert2の導入
2-9. コントローラ作成
2-10. ビュー・scss作成
2-11. JavaScriptファイル作成
2-12. ルーティング・設定ファイルの設定
2-13. Twitterカード(画像表示)設定
2-14. Amazon APIの登録
2-15. Amazon S3の設定
2-16. GitHubへプッシュ
2-17. Herokuへデプロイ
2-18. 環境変数の設定
ここから先は
¥ 500
お読みいただき誠にありがとうございます。 サポートいただけるととても励みになります。
