
0からサービスデザインしてみた | モチベーションに頼らない習慣化アプリ
あたらしい習慣をつくること、みなさんは得意でしょうか?
私は習慣化というものが大の苦手で、、遺伝的にできないんだとまで思い込んでいました😂 その時に出会ったのがこの本です。かなり有名なので知っている方も多いと思いますが、とてもよかったです。
2年前、当時は読書することを習慣にしたくて読み始めましたが、読んだ日から今日まで、寝る前の読書の習慣は続いています。
今デザインに取り組んでいる中で、この本をベースにしたアプリがあったらいいなとずっと思っていたので、今回、デザインしてみました✏️
完成したアプリがこちら
はじめに、出来上がったデザインを紹介します🎈
プロトタイプはこちら👈
いくつか習慣化をサポートするアプリケーションはありますが、決定的に異なるのは結果ベースでなく、アイデンティティをベースとした設計になっていることです。
多くの人は"何を"達成したいかを意識して習慣を変えようとしますが、このアプリでは"どのような人になりたいか"に意識を向けられるようにすることで、挫折を防ぎ、自分の人生を切り開くことを目的としてデザインをしました💡
このアプリの推しポイント
①行動の4原則で「やり始めること」と「継続すること」を全力でサポートします。
習慣化は「やり始める」を「継続」すれば誰でもできることだとされており、それには私も実体験から同意できます💡

そこでこのアプリでは、行動の四原則(はっきりさせる・魅力的にする・易しくする・満足できるものにする)活用し、やり始めるためのきっかけを与え、続けるための報酬を設けることを、仕組みとして取り入れています。
習慣の設定では、現在の習慣(毎日に必然的にきっかけをつくる)→身につけたい習慣(2分以内で完了する行動でやり始めやすく)→報酬となる行動(短期的な報酬を設け、人間の本能を利用し次回以降もやりたくなる設計)の順番で実施してもらうことで、習慣化に最も大切な【やり始められる・続けられる】をサポートします。

②習慣化の積み上げを見える化しています
仕組み化といっても、モチベーションはある程度必要になります。ここでいうモチベーションの源泉としては、積み重ねを目で確認できることです。

これは行動の4原則の「満足できるものにする」と繋がってくるのですが、習慣そのもの自体が、理想のアイデンティティへの付与で、充足感を感じられることができます。ここはアプリにしかできないことだと思っています。
③アイデンティティをベースとして、ユーザーの信念から変革します
冒頭でもありますが、多くの人は"何を"達成したいかを意識して習慣を変えようとしますが、このアプリでは"どのような人になりたいか"に意識を向けます。そうすることで、常に立ち返る指標があるため挫折を防ぎ、自分の人生を切り開くことを目的としています🌱

各ページのこだわり
習慣の登録(オンボーディング)

ここで、習慣化が挫折せずにできるか、8割くらい決まるページだと思っています。身につけたい習慣を身につけるには、モチベーションに頼らず、その行動を継続的に行うことができる"仕組み"をつくることが大切と言われています。ここがまさに、仕組みをつくるセクションです。
その上で、ただ「入力フォームほい、説明ちょろっと」だけでは正しい習慣を設定することは難しいです。そこで、ユーザーはなぜこの項目の設定が大切なのか、また、具体的にはどんな内容を設定すべきなのか、正しく理解する必要があります。
ただし、これを説いているのが、題材にしている本で、300ページ以上にわたって様々なノウハウが記されています。しかもユーザーはほとんど文章を読みません。長々と説明し、ページ数が増えれば、じゃあ本を紹介すれば、で終わってしまいます。
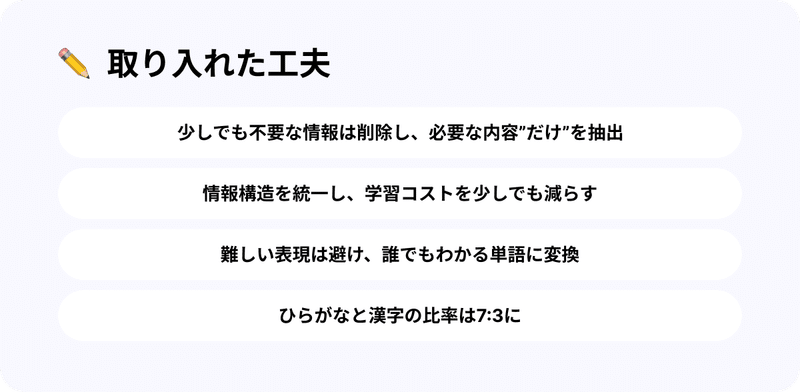
そこで、不要な情報以外は限界まで削り、正しい習慣が作れることに直結する情報と判断したモノのみを掲載しました。また、ユーザーの負担なく読むことができるよう、ひらがなと漢字の比率を気をつけたり、レクチャーページの構造は統一したり、難しい表現は避け、誰でも理解できる単語になるよう色々な工夫をしています!

さらに、この内容はオンボーディングとして設置するのではなく、各入力フォームに「挫折しないコツ」とおくことで、学習すること(読むこと)を能動的に行える設計にしています。学習コンテンツはオンボーディングに置いてユーザーに強制的に見てもらう設計するか、ずっっっっっと迷っていました。が、今回は、離脱するより一旦習慣の設定を行うことが大切だと判断し、このような形式をとっています。

実際にリリースするとしたら、是非ABテストなど実施し検証しながら決めていきたいです😂
習慣一覧

冒頭でもあったように、このアプリでは、習慣化をサポートする上で、結果ベースでなく、アイデンティティをベースとした設計にします。禁煙をしているから、ではなく、私はタバコを吸わないから。といった感じでそもそもの意識を変え、内から出る感情を大切にします。
そこで、習慣の上位のレイヤーになりたい像があることを、フォントサイズやシャドーで表現します。また、アイコンを近くに設置することで、私は〜な人ということを意識づけます。
また、このページはHOMEに該当するため、毎回アプリを開く度に、自分のなりたい姿が自然と目に入るように心がけました。
習慣個別

現在の習慣(毎日に自然ときっかけをつくる)→身につけたい習慣(2分以内で完了する行動)→報酬となる行動(短期的な報酬を設け、人間の本能を利用し次回以降もやりたくなる設計)の順番で実施してもらうことで、習慣化に最も大切な【やり始められる・続けられる】をサポートします。
習慣の個別ページでは、達成後のフィードバックでは「お疲れ様でした!」のような単純な労いではなく、理想としているアイデンティティへ正に今なっていることを実感してもらうことを意識しています!
習慣進捗

今回の習慣化は"モチベーション"重きを置いていませんが、モチベーションを維持するための仕組み作りは有効だとされています。
この分野は、アプリが大いに役立てるポイントだと思っています。要約ページでは、数字やテキストは使わず、またスクロールや余計な操作もせずに、これまでの積み重ねを直感的に感じられるデザインを意識しました。
また、目標まであと何回のような、残りの回数をこなすことに義務感を抱かせるのではなく、今までこれだけ積み重ねてきたんだからもっと頑張ろう、といった、ポジティブな感情になってもらうことを意識しました。
また、円グラフの中央に、なりたい姿を設置することで、ここでもなりたい姿に近づいていることを表現しています。
コラム

習慣の設定の際(オンボーディング)に、基本の知識を読み逃した・理解しきれなかった方のために、コラムを用意しています。なぜこの行動をしているか、を理解することはかなり大事なことだと思っているので、優先度としてはかなり高く、ボトムナビに置いています。
制作フロー(思考の流れ)
ここからは、なぜこのUIに至ったか、思考の流れを記していきます。
1.そもそもやる価値はあるのか?
①実際に習慣化をしたいけれど、できていない人は存在するのか
②類似サービスで、自分のやりたいことと全く同じサービスはないか
①実際に習慣化をしたいけれど、できていない人は存在するのか
こちらは、Twitter(習慣化 できない 検索)・キーワドプランナー(習慣化 検索)・類似書籍調査を行いました。今回は自主制作のため市場調査は必要最低限の調査にとどめています。

②類似サービスで、自分のやりたいことと全く同じサービスはないか
Routinery:習慣の積み重ねをきれいに設計できる仕様。ただしアイデンティティベースの設計はされていない。
Habitify:アイデンティティベースの設計はされていない。
みんチャレ:コミュニティから盛り上げようってやつだから趣旨が違う。
DotHabit:仕組みづくりに重点を置いる。
継続する力:かなり近いがアイデンティティベースの習慣づくりではない
結論:習慣をしたくてもできない層は一定数います。また、なりたい自分を軸という、習慣化の目的をはっきりと意識づけるサービスは存在しませんでした。よって、今回のデザインはする価値があると判断しました💡
2.課題と解決策の仮説
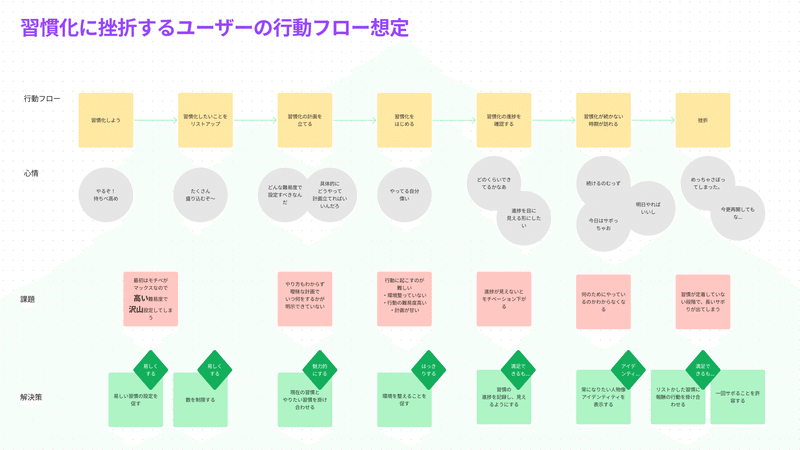
まず、習慣化するまでの行動フロー(仮説)を考えます。このアプリは、途中で挫折してしまう人々を主な対象としているため、挫折の可能性があるポイントも全て考慮しています。また、その課題に対する解決策もあげていきました。
そうすることで、このサービスの価値を定義することはもちろん、発生する課題は、今回テーマの書籍で本当に解決できるのかを検証していく目的もあります。
ちなみに、書籍の中からアプリケーションに落とし込めそうな部分は、あらかじめこちらにまとめています。

上記の行動フローから、主な課題とそれに対する解決策の仮説を導き出しました。課題感としては、モチベが続かない・習慣の立て方が曖昧・進捗の記録がめんどくさい、を主な挫折ポイントとして挙げています。それに対する解決策は仮説内では全て網羅できそうです。

ここで、このサービスの価値を定義します。このサービスの価値を自分がなりたい理想の自分に近づくための、習慣を身につけるサポートをするサービスと定義し、このサービスのコンセプト・軸を決めました。今後プロトタイプを制作する際も、この価値が発揮されそうか、常に立ち返る指標ともしています。

3.情報設計
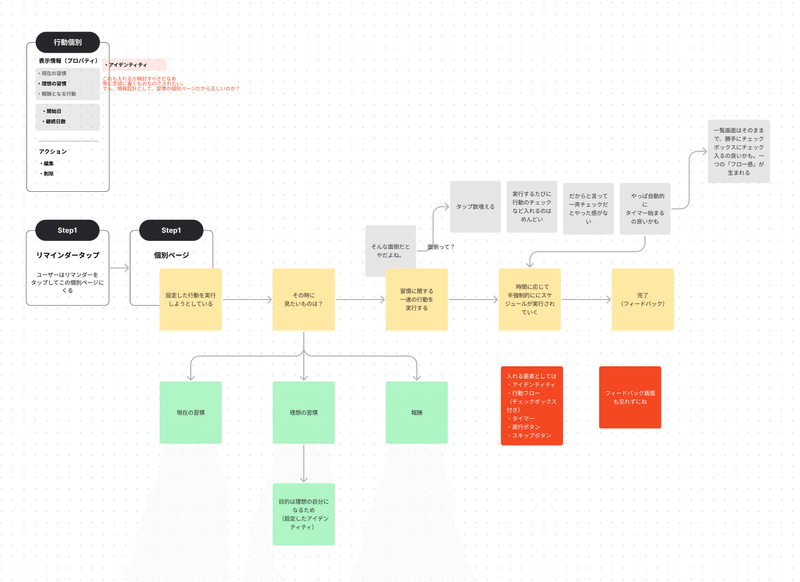
次に、この価値を発揮できそうな、アプリのユースケースを考え、そこからコア機能の洗い出しと設計を行います。

ここはOOUIを活用し、メインオブジェクトとそれに付随するプロパティ・アクションを洗い出しました。ここは、プロトタイプを作りながらプロパティを追加したり削除したりと、いったりきたりを繰り返しています。
プロトタイプを制作するにあたり、それぞれのページで、ユーザーは何が見たいのか、それぞれの優先度など仮説を立てながら進めていきました。

ここで完成したプロトタイプがこちらです。これは早く作って早く壊すを実行したかったたため、ユーザーヒアリングの際に、サービスの概要が伝わるコア機能のみです。
こちらをもとにヒアリングを進めます。
4.ヒアリング
ユーザーヒアリングでは、下記3点について、客観的な意見を取り入れるために実施しました。
仮説のニーズ・課題感にずれはないか
それに対する解決策は、解決につながりそうか
プロトタイプを見てみての所感


インタビューを行ったのは、26歳・医療従事者のMさんです。
Mさんは、3ヶ月ほど前に"やりたいことリスト"をノートにまとめて実行までしていたので、この習慣は今でも続いているのか、深掘りしていくことにしました。
ヒアリングを進めていくと、現在も続いている習慣と、途中でやめてしまった習慣があることがわかりました。そこで、現在続いている習慣はなぜ続いているの・続かなかった習慣はなぜ続かなかったのか、直接的に聞くのではなく、行動・感情の面から導き出します(行動や感情は事実であるが、考察は本人のものであっても空想に過ぎないため)。

ここで、継続できている要因と、挫折した原因から、今回仮説での課題と解決策を照り合わせ、大方ズレがないことが把握できました。

ただし、1つ気になる回答がありました。Mさんはよくやりたいリストを作りそうですが「どんな気持ちの時にやりたいリストを立てることが多いですか?」に対する回答です。
回答に対する驚きというか、それが導かれるまでのプロセスへの発見だったのですが、なぜそのやりたいリストを立てているか、自身の目的が曖昧だったのです。
価値定義に関する要約:
課題・解決策として仮説を立てていた内容については、ユーザーの行動・気持ちと大きくずれる箇所はなかった。ただし、自分の習慣化したい内容の目的が、本人ですら認識できていないのは想定外だった。つまり、自分自身が”なぜ”やるかを認識できていないため、なぜの部分を突き詰めてもらう必要がある。
プロトタイプを触ってもらって
まず、Mさんの第一印象は「多分使わないと思う。。」でした。(少し傷つきましたがw)なぜ使わないのか、深掘りをしていきます。
主な理由は、朝の忙しい時間に、アプリをいじっているだけの余裕はない。記録自体が、かなりの障壁になる。とのことです。例えば、朝の忙しい時間に散歩をすることができないと。

ただし、この散歩というのはMさんが自らあげた習慣です。
Mさんは、余裕のある朝を過ごしたい、1日の初めにやる気スイッチを入れたいという目的で、上記のやりたいことリストをあげていましたが、散歩をすることと、目的は紐づいていない行動になっています。そして最大の問題は本人がそれに気づけていなかったことです。これは価値定義の時の課題と繋がります。
ただし、入力フォームに必要最低限の設定方法は記載していたので、確認をしたところ、冒頭の紹介を読んでいないことに気がつきました。
そこで「例えばこういう習慣にしてみたらどう?」のような感じで、今回の軸に沿った提案をしたところそれならできそう!なんならやろっかなくらいのテンションで回答が返ってきました。
ここで課題がはっきりします。習慣設定の前に"教育のフェーズ"が必要だということです。
プロトタイプに関する要約:
・ユーザーが習慣設定の原則を正しく理解できていないのは当たり前。それが前提ってことを忘れない。
・ユーザーは説明を見ない人も多くいる(それが当たり前)ため、入力フォームにて、簡易な説明をするのではなく、“どのような習慣設定方法”が”なぜ”大事なのか、習慣設定の前に教育のフェーズを入れるべきである。
上記に追加で、自分のアイデンティティが常に立ち返るべき指標である、という情報構造にはなっていなかったため、アイデンティティの見せ方をより上のレイヤーにあることを表現できるUIに変換していきます。

ヒアリングの詳しい内容とその整理はこちら👈
5.ヒアリングで得た改善ポイント着手
ここから、改善案を具体化してきます。まず今回のサービスの価値定義を少し変更しました。習慣化の正しい仕組みを知る、ということを価値として追加しています。

その上で行動フローを修正します。具体的には、正しい習慣設定の
方法を学ぶためページと、それをいつでも復習できるページの追加が必要と判断しました。

最後に行動フローから、必要なプロパティを洗い出し、優先度の高い要素を抜き出し情報設計します。書籍にある全て情報を網羅するとなると、膨大な量になるので、ユーザーが必ず知っておいた方が良い情報を抽出し、各ステップにて『やること・なぜこの情報を設定する必要があるのか・具体例』という構成で統一し、ユーザーの負担を可能な限り減らす設計にしました。

6.改善案をビジュアルに反映
このページの目的でもある『正しい習慣設定方法』を『なぜ』するのか、ユーザーに理解してもらうことは常に念頭に置き様々なパターンを模索しています。
正直このパートは、かなーり苦労しました🥲
というのも、レクチャーページにおいては、今回テーマにしている本の内容をユーザーに理解してもらうことが目的です。しかし、これはもちろん書籍なので、300ページ以上にわたって様々なノウハウが記されています。
しかし、人は一般的に文章は読まないとされています。ので、この内容を簡潔に、わかりやすく、必要な情報だけ、コンテンツの内容とデザインで洗練していく必要があったためです。
情報設計で各ページを『やること・なぜこの情報を設定する必要があるのか・具体例』の構造で統一することは決めていたので、あとは内容ですが、どうしたら読みやすい文章になるか、考え尽くしました。

特に下記の記事はUXライティングを勉強する上でかなり参考にさせてもらいました。初学書の方は特におすすめです!
また、このレクチャーページを設置する構造についても、とても悩みました。必ず読んで欲しい内容ではあるけれど、冒頭におくと長いし離脱する可能性もある。。
結果的には、最低限登録すれば実施できる状態、つまり、各入力フォームに主体的に見れる導線を確保した状態としました。途中でやめてしまうことの方が、習慣を続ける可能性は0になるという結論になったためです。
ただし、読めなかった人用に、新たに"コラム"というブロックを用意し、いつでも見れるような仕組みを取り入れています。
これで、、ようやく完成しました。最後に改めてデザインを置いておきます!
まとめ
つっかれたけど、断トツに今までで一番勉強になったデザイン制作でした。そろそろ転職活動を本格的にはじめるぞ〜〜。。
ここまで読んでくださり、ありがとうございました😭🙏
この記事が気に入ったらサポートをしてみませんか?
