UXライターが解説する超実践的UXライティング入門
はじめに
私は事業会社(楽天→スタートアップ)でUXライティングを専門としてプロダクトの開発に携わっています。しかし、事業会社で私のような専任のUXライターやコピーライターを雇用している企業は決して多くありません。
多くの場合、UXデザイナーやUIデザイナー、エンジニア、プロダクトマネージャー、マーケターなど、UXライティングに比較的近い立場の方が、自分自身でUIテキストを書かなければならない、というのが実情だと思います。
そうした状況で試行錯誤されている方に向けて、自分に何かできることがあるのではないかと思い、このnoteを書くことに決めましたら。私がUXライティングの知見をしっかりと整理して伝えれば、役に立つのかもしれないと。
このnoteでは、私なりの実践的なUXライティングの方法論を言語化します。あくまで私が実践しているものなので、考え方もやり方も違うし、こんなのUXライティングじゃない!と思われる方もいるかもしれませんが、私の方法論を言語化することが目的なので、ご理解いただければと思います。こういう人もいるんだな、と大目に見てもらえるとうれしいです。
いわゆる読み物として面白いものではなく、シンプルに技術を言語化したマニュアルのようなイメージです。プロダクト開発の現場で本当に役に立つものを目指します。
UXライティングは、プロダクトの品質向上やビジネスの成長において、圧倒的なパワーを持つ要素であると私は思っています。本noteが、皆さんのプロダクト開発のお役に立てれば幸いです。
本noteの目的
本noteは、UXライティングに関する技術を言語化することで、皆さんが再現性を持って実行可能な状態にすることを目指します。これはあくまで私のイメージなのですが、綾波レイ的な感じでUXライターとしての自分の複製を生み出すとしたら、その対象に何をインプットすればいいのか、という視点で書いていきます。
UXライティングの基礎は、才能やセンスではなく、技術です。なので、学んでトレーニングすれば、確実に上達します。それが、再現性を持って実行可能であると考えている理由でもあります。これから書く内容に興味を持っていただけたら、ぜひ実践してみていただけると幸いです。

以下が本noteの目次です。膨大な量なので見ただけで読む気を失くすかもしれませんが、それぞれの項目がある程度独立しているので、気になったところだけでも読んでいただけるとうれしいです。
基礎編
UXライティングとは
本noteにおいて、UXライティングは次のように定義します。
プロダクト内での目的の達成を、テキストでサポートすること。
あらゆるプロダクトはお客様が目的を達成するために存在します。Amazonなら欲しいものを買う、Twitterなら自分の意見を世の中に発信する、PayPayなら支払いを完了する、Netflixなら動画を見る、など、ある目的を達成するために、お客様はプロダクトを利用します。
そして、プロダクトの目的の達成は、たくさんの小さな目的の達成によって構成されています。例えば、「Twitterで投稿する」という目的を達成するには、アプリを開くためにアイコンをタップする、投稿画面を開くためにボタンをタップする、文字を入力するためにフリックする、投稿するためにボタンをタップする、という小さな目的とその達成のための行動の連続であると言えます。
こうした小さな目的とその達成をテキストでサポートすること、これがUXライティングの役割です。
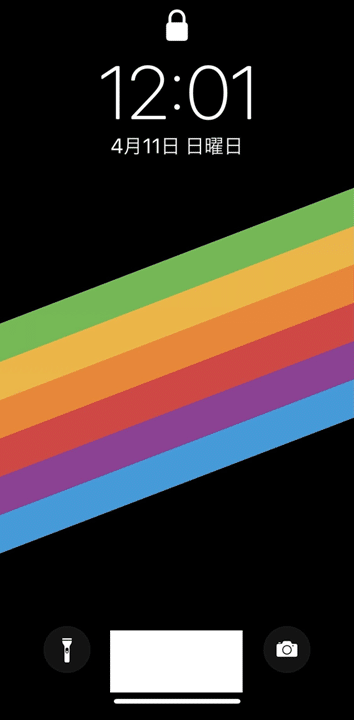
具体例で説明します。こちらのUIをご覧ください。

iPhoneのロック画面です。この画面を、これまでの人生でガラケーしか使ったことがなく、スマホに指一本触れたことがない人が、初めて見たとします。
「ロックを解除してください」とお願いしたら、どうするでしょうか。
おそらく、どんな操作をすればロックを解除できるのか全くわからないと思います。
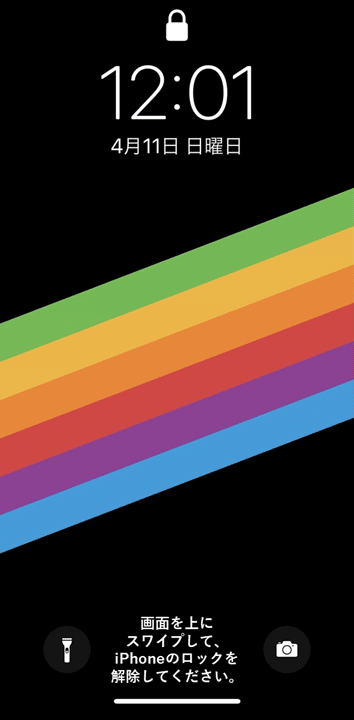
しかし、このUIには、数秒後、こんなテキストが表示されます。

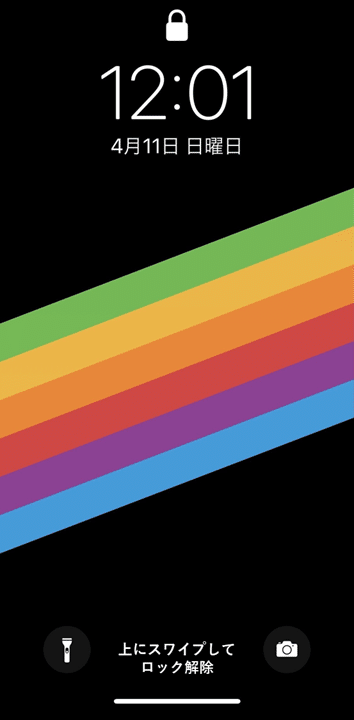
上にスワイプして
ロック解除
これを読むと、上にスワイプすれば、ロックが解除される、ということが伝わります。
UIテキストがない状態だと、どうやってロックを解除すればよいかわからない。しかし、UIテキストがあることで、「ロックを解除する」という目的を達成するには、「上にスワイプ」すれば良い、ということがわかる。これがまさに、目的の達成をサポートするテキスト、UXライティングそのものです。
ここまで読んで、少し納得がいかない方がいるかもしれません。そうです、「スワイプ」という用語です。前述した前提条件だと、おそらく「スワイプ」がどのようなアクションを指す用語なのかが理解できないと思います。
このように、UXライティングにおいては、プロダクトを利用するお客様が、何をどの程度理解しているのか、をしっかり把握した上で設計することが非常に重要になります。今回の場合でいうと、お客様は「スワイプ」という用語を理解している、という前提で、UIテキストが設計されていることがわかります。
以上が本noteで扱うUXライティングの定義です。
UXライティングとコピーライティングの違い
本noteでは、UXライティングとコピーライティングを明確に切り分けて考えます。
私はコピーライターからUXライターになったこともあり、実務でもマーケティングのコピーとUIのテキストの両方を書いていますが、その役割は明確に異なります。
UXライティングとコピーライティングは、マーケティングの4Pのうちで担う部分が異なります。以下の4つがマーケティングの4Pです。
・Product(製品)
・Price(価格)
・Promotion(プロモーション)
・Place(流通)
このうち、Promotion(プロモーション)の部分を担うのがコピーライティング、Product(製品)の部分を担うのがUXライティングです。
具体例で説明します。iPhoneのコピーライティングの事例がこちらです。

(yodobashi.comより引用)
Webサイトのほか、SNS、テレビCM、交通広告、新聞広告、雑誌広告などで使われるコピーを考えるのがコピーライティングになります。
「早い話、速いです。」というキャッチフレーズが入っていますが、「早い」と「速い」を重ねる表現上の工夫があり、いわゆるコピー然としたコピーライティングらしいコピーだと思います。
一方、同じiPhoneに関わるテキストでも、前述のUXライティングの事例として挙げた「上にスワイプしてロック解除」は、「早い話、速いです。」と比較すると、非常にシンプルで、奇を衒ったような表現の工夫もありません。
なぜこのような違いが出るのか?それは目的が違うからです。
コピーライティングとUXライティングの違いを整理したのが下記です。

まず認識する必要があるのは、それぞれがプロダクトの利用前に接触するか、プロダクトの利用中に接触するか、という点です。
プロモーションで使われるコピーライティングのコピーは、プロダクトを利用する前の人に向けて書かれています。テレビCMや交通広告などで接触する人たちは、ほとんどが新しいiPnoneに関して興味がありません。
こうした興味がない人の関心を惹きつけ、最終的にはプロダクトを購入してもらう必要があります。新しいiPhoneがどれだけ魅力的で、あなたの人生を豊かにしてくれるプロダクトなのかがしっかりと伝わらなければなりません。そのため、コピーライティングのコピーは強く、訴求力があり、エモーショナルで、見る人の心を動かし、記憶に残るものが求められるのです。
優れたUIテキストは透明度が高い
一方、プロダクトのUIテキストは、基本的にはプロダクトを利用中のお客様に向けてか書かれています。なので、必要以上に興味を喚起する必要はありません。それよりも寧ろ、大事なのはプロダクトを利用する上で邪魔にならないことです。
お客様が快適にプロダクトを利用できているということは、UIテキストによる摩擦が一切ないということです。つまり、優れたUIテキストは、まるでそこに存在していることに気が付かないくらい、プロダクトに溶け込んでいる必要があります。
「上にスワイプしてロック解除」というUIテキストは、人によっては毎日接触しています。しかし、そこにどんなテキストがあるか、ということはもちろん、そこにテキストが存在していることすら知覚していない人がほとんどだと思います(私のようなUXライターを除いて)。
こうした状態こそ、UXライティングが最も機能している状態です。優れたUXライティングは、透明度が高いのです。
極めれば極めるほど、人からは見えなくなる。なんか忍者みたいなイメージだなと個人的には思います。

摩擦をなくす
では、逆に「透明度が低い」というのはどういうことかを考えてみたいと思います。
例えば、iPhoneのUIのどこかに「早い話、速いです。」というテキストが入っていたとします。プロダクトの利用中に、急に感情を刺激するようなコピーが目に入ると、お客様は違和感を感じておそらくそこで手が止まってしまいます。UIテキストの透明度が低く、主張が強過ぎるので、目的の達成を邪魔しています。UIテキストの存在によって、摩擦が起きている状態です。
この「摩擦をなくす」という意識がUXライティングでは非常に重要です。摩擦を最低限に抑えるために、本来の目的を達成する上で最低限必要な要素以外はすべて削ぎ落とし、透明度を上げる必要があるのです。
UXライティングは減点法で評価される
私はUXライティングは基本的に減点法で評価されると思っています。
お客様が何の違和感もなく、スムーズにプロダクトを利用できれば100点です。そこから、長い、誤字脱字がある、使われている言葉が適切ではない、言及されている内容が理解できない、言及されている内容に誤りがある、表記の揺れがある、表示される場所が適切ではない、表示させるタイミングが適切ではない、余計な感情を刺激される、などたくさんの理由により、どんどんマイナスポイントが加算されます。そしてマイナスポイントがある一定の値を超えると、「使いにくいプロダクト」という烙印を押されるわけです。
こうしたマイナスポイントを少しでも減らすために必要なのが、不要な要素を取り除いて、透明度を上げたり摩擦をなくしたりする技術になります。
良いUXライティングのイメージは清流です。水が透き通った川は美しく、流れもスムーズです。しかし土砂やゴミなどの不純物が混ざって濁ると、見た目がどんどん悪くなり、流れも澱んできます。こうしたことが起きないように、UXライティングも常に透明度が高く、美しい状態をキープしなければならないのです。

コピーライティングとUXライティングは真逆
以上、コピーライティングとUXライティングの違いについて説明しました。
まとめると、記憶に残る表現が求められるのがコピーライティングのコピー、記憶に残らない表現が求められるのがUXライティングのUIテキストなのです。
このことについて、GoogleのUXライターのTorrey Podmajersky氏はインタビューでこのように語っています。
クリエイティブな人たちは、美しくてキラキラしたものをつくりたいと思っています。しかしそれは、UXライティングの目的ではありません。UXのテキストは、ほとんどの場合、人々の記憶から消えるべきでなのです。わたしたちが考えるテキストは、ユーザーがタスクを達成したり、ゲームをプレイしたり、素晴らしい文章や素晴らしいアートを作成したりするために存在しているものです。ユーザーがボタンのテキストを読んだときに、「すごいボタンラベルだ!」と思ってもらうために存在しているのではないのです。
UXライティングのコピーは、あくまでお客様の行動をサポートするものです。言うなれば脇役で、決して主役ではないのです。主役ではないからこそ、華のあるキラキラした言葉ではなく、読んだ人が忘れてしまうほど自然で淀みない言葉が求められるのだと思います。
ここまで読んで、勘の良い方は気づかれたかもしれません。いやいや、ちょっと待てと。UXライティングの中にも、記憶に残るようなものがあるじゃないかと。そうです、当然あります。例えば、「このプロダクトのこのUXライティング素敵だった!」のように、Twitterでスクリーンショットともにツイートされるような事例です。
こうした事例は、ここまで書いてきたUXライティングとはベースとなる考え方や脳の使い方が大きく異なる(そして難易度が高い)ので、あとで詳しく説明したいと思います。
では、ここからは、UXライティングに取り組む上で、まず知っておくべきことを書いていきます。
お客様はテキストを読まない
UXライティングに取り組む上で、絶対に知っておかなければならないことがひとつあります。それは、お客様はテキストを読まない、ということです。
大事なことなのでもう一度言います。
お客様は、テキストを読みません。
テキストを読む、という行為は、人間の脳にとって、私たちが思っている以上に非常に負荷の大きな作業になります。そして、人間の脳は膨大なエネルギーを必要とする器官なので、なるべく省エネをするように設計されています。なので、脳が「リソースを節約するために、テキストは読まないようにしよう」と勝手に判断するわけです。これが、お客様はテキストを読まない、と言い切る理由です。
人間の脳がテキストを読むのに向いていないことは、あらゆる研究で証明されています。その中で、UX領域で有名なのが「ユーザーはいかにテキストを読まないか」という記事です。
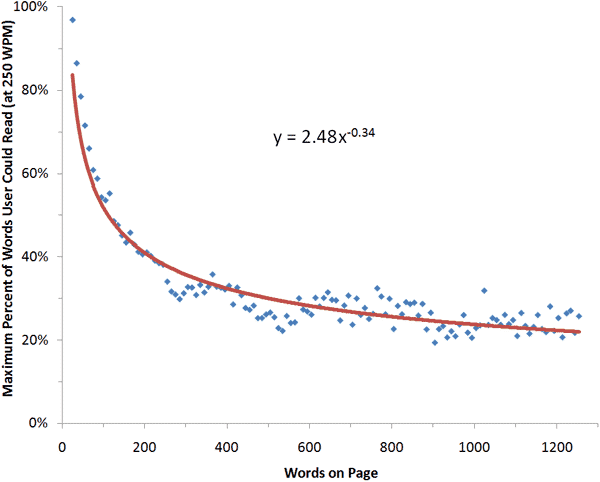
こちらのグラフをご覧ください。

横軸が1ページのワード数、縦軸が読んだ割合になっています。ご覧の通り、1,200ワードを超える場合、20%程度しか読まれていないことがわかります。
この記事は2008年に発表されたものですが、2021年現在、この時よりも遥かに人間はテキストを読まなくなっているはずです。スマホの登場により、「読む」という体験そのものが大きく変化したからです。
あなたが猛スピードでTwitterのタイムラインを遡っている時、それぞれのツイートをしっかりと読んでいますか?使用しているアプリの新機能がリリースされた時、そのオンボーディングの説明をすべて読みますか?サービスに新規登録する時、注意事項を読みますか?
おそらく、読んでいないと思います(私も読みません)。
スマホの登場による「読む」体験の変化、そして世の中の情報量が爆発的に増加したこと、さらには動画メディアの発達などによって、日に日に人はテキストを読まなくなっています。
なので、プロダクト上のUIテキストは、スマホに表示されるテキストはお客様に読んでもらえないという前提で書く必要があるのです。
これが、UXライティングをする上で最も大事なことだと私は考えています。
私のようなUXライティングを仕事にしている人間が「テキストは読んでもらえない」なんていうと、矛盾しているような印象を受けるかもしれません。読まれないものを書く、というと、何か悲しい仕事のようにも思えます。
しかし、私はその逆だと思っています。
人がテキストを読まないという前提で、どうすれば伝えたいことが伝わるのかを考える。その技術こそが、UXライティングなのです。そして、自らの技術でそれを実現することは大きなやりがいであり、とても価値のあることだと、私は考えています。
また、UXライティングの方法論を学ぼうとしているのに、いきなり「人間はテキストを読まない」なんて言われると、手も足も出ないような気持ちになるかもしれません。でも安心してください。UXライティングの技術というのは、テキストを読むことが苦手な人間に対して、いかに効果的に物事を伝えるか、を追求した技術と言っても過言ではありません。
プロダクトを使ってくれるお客様の負担を少しでも軽減するにはどうすればいいか、と考えるホスピタリティなのです。
これからそのいくつかの手法について、書いていきたいと思います。
そのテキストは本当に必要か?
お客様がテキストを読まない、と仮定したときに、まず考えなければならないのは、そのテキストが本当に必要か?ということです。
前述のとおり、UI上のテキストが増えれば増えるほど、読まれる確率は低くなり、本当に伝えるべきことが伝わらなくなります。そのためには、常にそのテキストが必要かをジャッジし、不要であれば削除しなければなりません。
次の画像は、shopifyのDesign system「Polaris」において、Voice and toneについて書かれた部分の一部です。

words aren't always necessary.
「言葉は必ずしも必要ではない」と明記されています。
アイコンだけで理解できればテキストは必要ないという趣旨ですが、これは具体例で見ると非常にわかりやすいです。
例えばiPhoneのSafariのタブバーはこのように表示されます。

アイコンだけで文字が表示されていません。
一方、同じiPhoneのミュージックだとこんな感じです。

アイコンをサポートするテキストが入っています。
このように、同じiPhoneというプロダクトのタブバーもアプリによって異なり、そこにテキストを入れるかどうかの判断が必要になってきます。
なので、例えば「アイコンの下に入れるテキストを考えてください」と依頼された場合は、本当にそのテキストが必要かどうかの議論をまずする必要があるのです。
その見出しは本当に必要か?
もうひとつ事例を紹介します。
GoogleのUXライターがUXライティングの手法を解説している「How Words Can Make Your Product Stand Out」という動画あります。
その中で、下記3つがGoogleにおけるUXライティングの3原則であると語られています。
・clear(明快)
・concise(簡潔)
・useful(役に立つ)
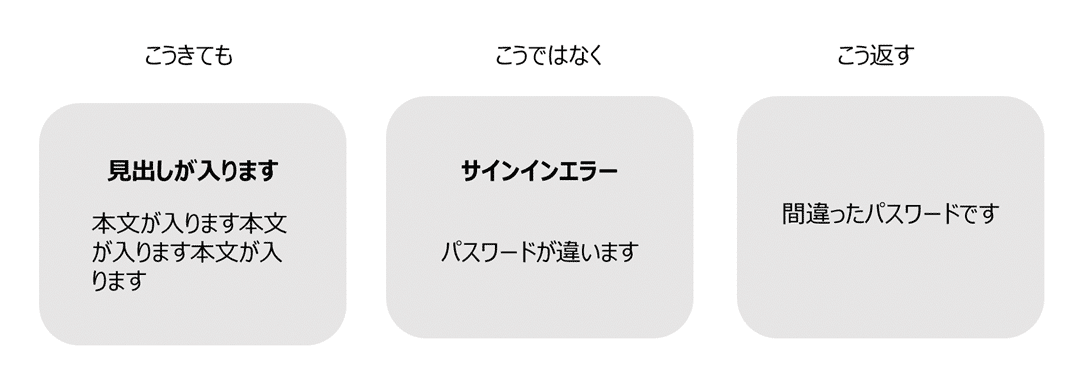
この3原則を実例を挙げながら解説しているのが下記の画像です。

原文→明快→簡潔→役に立つ、という順番にテキストを改善していますが、テキストを簡潔にした段階で、「Sign-in error」という見出しが削除されていることがわかります。
ひとつのテキストの塊を見出しと本文にわけることは、読みやすい文章の基本とされています。しかし、UXテキストのような短い文章の場合は、見出しと本文がほぼ重複していることが多いです。

極端な例です(でも意外とこういうことが起こっている)
特に注意が必要なのが、UXデザイナーがfigmaなどでUIを先に作る場合です。見出しと本文を入れる箱が用意された状態で、ここに入れるテキストを考えてほしい、と依頼されると思います。ここで、そのままその箱に入れるテキストを考えるのではなく、まずその箱そのものが本当に必要なのかを検証する必要があります。見出しが必要ではない場合は、削除してしまったほうがUI全体の文字数を減らせるので、すっきりとしたUIになります。

五つの紙の玉をキャッチできなかったスティーブ・ジョブズ
なぜUI上のテキスト量を少なくしないといけないのか、という点において、圧倒的な説得力を持つエピソードをひとつ紹介します。
スティーブ・ジョブズが、iMacのCMについて考えていた時のエピソードです。世界最高の広告のひとつである「Think different.」の生みの親であり、スティーブ・ジョブズの生涯のパートナーでもあったクリエイティブ・ディレクター、リー・クロウと、CMの内容についてディスカッションをしていました。

リー・クロウ(アドタイより引用)
リー・クロウは、CMのメッセージはひとつに絞るべきだと考えていました。しかし、スティーブ・ジョブズはこのCMで、iMacの特徴を五つ入れたい、と主張しました。
その時、リー・クロウはこんなパフォーマンスをして見せたのです。
リーはメモ帳から五枚の紙をちぎると、一枚ずつ丸めはじめた。すべて丸め終えると、彼のパフォーマンスが始まった。
「スティーブ、キャッチしてくれ」と言って、紙の玉をひとつテーブル越しに投げた。スティーブは難なくキャッチして、投げ返した。
「これがよい広告だ」。リーが言った。
「またキャッチしてくれ」と言って、紙の玉五つすべてをスティーブのほうに投げた。スティーブはひとつもキャッチできず、紙の玉はテーブルや床に落ちた。
「これが悪い広告だよ」
(『Think Simple』P101より引用)
このパフォーマンスのあと、スティーブ・ジョブズはCMのメッセージをシンプルにすることを選んだそうです。
このエピソードが私は大好きなのですが、これはUXライティングにおいても、圧倒的な説得力を持ちます。UI上でたくさんの紙の玉を投げられても、お客様はひとつしか受け取れないのです。
そしてこのエピソードのすごいところは、広告はもちろんUXライティングだけでなく、企画書からラブレターまで、あらゆるコミュニケーションにおいて圧倒的な説得力を持っています。
UXライティングの講義をやっていてよく質問されるのが、「いろんな人にたくさん情報を入れてくれと言われて困っている」というものです。そういう時は、ぜひこのエピソードを話してみてください。きっと、伝える情報は絞るべきだ、と納得してくれるはずです(自分がスティーブ・ジョブズより優秀な人間だと思っている人以外は)。
このエピソードをUXライティングに適用するとどうなるか、非常によくわかる事例をひとつ紹介します。
こちらはNetflixの登録画面です。

✔簡単登録、いつでもキャンセルできます。
✔低価格、定額でNetflixの全作品が視聴可能。
✔どんなデバイスでも見放題。
Netflixの特徴が3つ提示しています。まさにこれが紙の玉を3つ投げている状態です。
そして、ここから「視聴プランを見る」をタップして次の画面に進みます。

すると、ここでも次の3つが特徴として提示されていることがわかります。
✔完全見放題。広告なし。
✔あなたにぴったりのオススメ。
✔いつでも視聴プランの変更やキャンセルが可能です。
例えば一番上の「完全見放題。広告なし。」というメッセージですが、Netflixの特徴を伝える、という意味では、最初の画面に提示されていても、全く違和感がありません。しかし、あえて次の画面で分けて表示されている。こうすることで、ひとつの画面で投げる紙の玉の数が多過ぎないように、コントロールしているのです。
特徴は3つにまとめる
人間が一度に受け取れるメッセージの数は、おおよそ3つと言われています。そしてメッセージの数に関わらず、世の中のあらゆる事象は「3」という数で形成されていることが多いです。
じゃんけん、三権分立、三種の神器、桃太郎のお供の数など枚挙に暇がありません。事象を構成する上で最も強度があり、人間の脳が知覚する際に最も効率が高いのが3という数字なのだと思います。
なので、プロダクトの特徴などは、なるべく3つにまとめるようにすると、効率よく伝えることができます。
なぜYahoo!ニュースの見出しは13文字なのか
人間はテキストを読まない、と仮定した場合、どうやって文字情報を知覚しているのかというと、感覚的には「見る」が近いと考えられています。
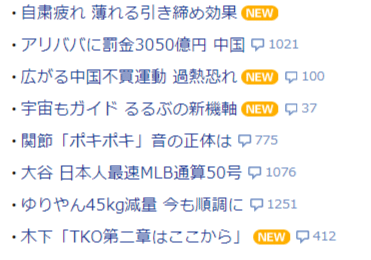
こちらの画像はYahoo!ニュースに表示されている記事の見出しです。

実はこれらのタイトルは、あるルールに則って書かれています。
すべて全角13文字+半角スペースの13.5文字で書かれているのです。
『Yahoo!ニュース トピックス「13文字見出し」の極意』によると、試行錯誤の結果13文字に落ち着いたようですが、実はこの数字には科学的根拠もあります。
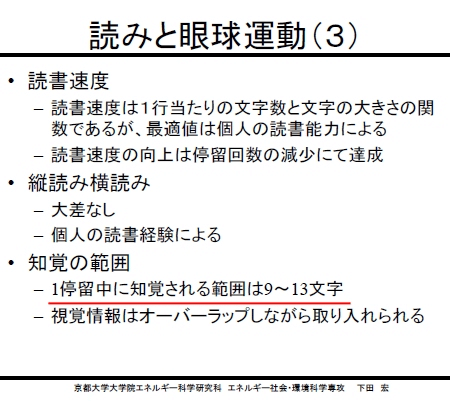
京都大学大学院の下田宏氏の研究によると、人間が眼球を動かさずに知覚できる文字数は9~13文字だそうです。

(『タイトルは13文字までが適切?』より引用)
日本のWeb上で、短い文章で物事を伝えるという行為において、最もたくさんのデータを保有し、膨大な回数の試行錯誤を繰り返したしたのが、Yahoo!ニュースの見出しなのではないかと思います。その試行錯誤の結果と科学的な研究結果が一致しているのは、非常に信頼できるデータなのではないかと思っています。
もちろんすべてのUIテキストを13文字以内に収めることは不可能ですが、ひとつの指標として覚えておくといいのではないかと思います。
このように、私たちの脳は、テキストを「読む」のではなく「見る」のです。
UIテキストも見た目が9割
私たちの脳がテキストを読むのではなく見ていると考えると、当然重要なのが見た目です。私たちの脳は、テキストの見た目で読むか読まないかを判断しています。
そして、テキストの見た目で最も重要なのが余白です。
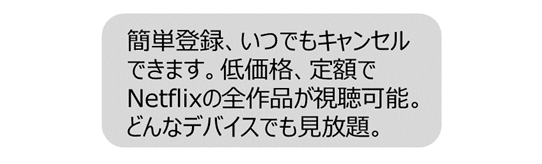
先ほどのNetflixのテキストで考えてみます。まずは余白が少ない場合です。

改行がなく文字と文字の間隔も狭いので、直感的な印象として読みにくいと感じると思います。ちなみに上記の例では4行になっていますが、文字の塊として見せる時も、3行以上になると人間は読みたくなくなると言われています。
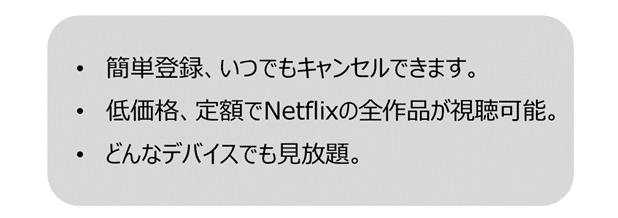
同じテキストで、余白を多くすると、次のようになります。

全く同じ情報であるにも関わらず、読みやすさが全然違うと思います。
並べるとこんな感じです。

このように、改行や箇条書き、文字間隔をしっかりと確保することで、同じ内容でも伝わり方に大きな差が生まれるのです。
ひらがな7割:漢字3割が黄金比
テキストの見た目を考える上で非常に重要なのが、ひらがなと漢字のバランスです。
UXライティングは英語圏を中心に発展を続け、書籍が出版されたりWeb上で記事が公開されたりしていますが、当然英語にはひらがなも漢字もないので、この領域に関しては日本独特の技術と言えます。
「Facebook投稿ノウハウ」という書籍に、Facebookの投稿において、ひらがながどれぐらいの割合で含まれていると、エンゲージメントが高くなるかについて調査した結果が掲載されています。

こちらの調査結果によると、ひらがなが70%程度含まれていると、最もエンゲージメント率が高くなっていることがわかります。この調査結果に関わらず、日本語の文章においては、ひらがな7割:漢字3割で書かれたものが、読みやすい文章であると言われています。
ひらがなを使うと、やさしく、わかりやすく見えるというメリットがあります。広告でもUXでも、読む人に伝えたいことは「この商品を買ってほしい」とか「新しいサービスを使ってほしい」とかなので、「なんか難しそう」とか「なんか面倒くさいかも」とか絶対に思ってほしくないわけです。そんな時にひらがなは大活躍します。例えば次のような文章です。
誰でも簡単に、今すぐ始められます。
これがひらがなだとこうなります。
誰でもかんたんに、今すぐはじめられます。
どうでしょうか。ひらがなのほうが、誰でもかんたんに、今すぐはじめられそうな気がすると思います。
先ほどテキストの見た目においては余白が大事と書きましたが、例えば「簡単」と「かんたん」を比べると、ひらがなにすることで余白が増えていることがわかると思います。その観点からも、ひらがなにすることで読みやすくなると言えると思います。
一方で、特にUIテキストにおいては、ひらがなにすることによるデメリットもあります。それは、視認性が悪くなるということです。例えばこんなテキストがあったとします。
キャッシュレスで素早く簡単にお支払い
これをひらがなにするとこうなります。
キャッシュレスですばやくかんたんにお支払い
「キャッシュレスで」の「で」と素早くの「す」がつながることで、前から順番に読むとぱっと見「キャッシュレスです」と読めてしまいます。また、「素早く」はキャッシュレスのメリットなので正確に伝えたいところですが、埋もれてしまってなかなか認識できません。
前述のとおり、お客様はテキストを読むのではなく見ています。UXライティングの勝負は一瞬で決まります。一目見ただけで内容が理解できるものでないと、お客様はそのままスルーして、伝えたい大事なことが伝わらないのです。
なので、お客様にテキストがどのように見え、どのように理解されるかを考えた上で、前後の関係なども含めて、ひらがな or カタカナ or 漢字のどれで表記するのかをジャッジする必要があります。
短いは正義
「人間はテキストを読まない」という仮定のもとに考える必要があるので、より効果的に伝えるためには、文字数を一文字でも少なくすることが求められます。
そしてこの文字数を一文字でも少なくするという行為が重要なのは、UXライティングだけではありません。例えば、漫画です。
漫画家を対象とした創作講座「ジャンプの漫画学校」で、漫画家の松井優征氏がこのように語っています。
週刊連載の1話にあるフキダシは、平均して50個ぐらいでしょうか? 全部のフキダシから3文字程度減らしたら、150~200文字くらいの削減になります。200文字って、いざ読むとなると結構な労力ですよね。それを取り除くことができれば、読者の脳に「この漫画は読みやすい」と、潜在的に植えつけることが期待できます。

こちらは文字削減の例です。左のいかにもな誘拐犯の台詞を削ってみましょう。人質交換なので「ここまで」持ってくるのは当たり前なので削れます。「引き換えに」も「交換だ」にすれば文字数が減ります。人質交換が終わったら帰すのが当たり前なので、最後の一言も要りませんね。このように、必要のない文字をどれだけ削ることができるか。積み重ねれば積み重ねるほど、読みやすさに返ってきます。
(ジャンプの漫画学校講義録より引用)
フキダシの文字数をどのように減らすかが具体的に語られており、非常に参考になります。そして、後ほど詳しく解説しますが、UIテキストにおいても、全くこれと同じ技術が求められます。
このように文字を少なくし、負担を軽減することで、潜在的にお客様に「このプロダクトは使いやすい」と感じてもらうことができるのです。
お客様の本当の目的を言語化する
前述した漫画だけでなく、世の中に存在するあらゆる業界から、UXライティングは学ぶことができます。
その中でも私が感銘を受けたのが、任天堂のゲーム「あつまれ どうぶつの森」のUIテキストです。
あつ森には、プレーヤー名や島の名前など、文字を入力する場面が何度かあります。

(花江夏樹Yotubeチャンネルより引用)
こうした入力フォームはゲームに関わらず、あらゆるプロダクトに存在します。
わたしが驚いたのは、入力フォームの次に表示される確認画面です。
一般的には、確認画面は、入力内容の表示とともに、「次へ進む」などのOKを示すボタンと、「戻る」「キャンセル」などの入力フォームに戻るボタンの2つが表示され、どちらかを選ぶUIになっていることが多いと思います。
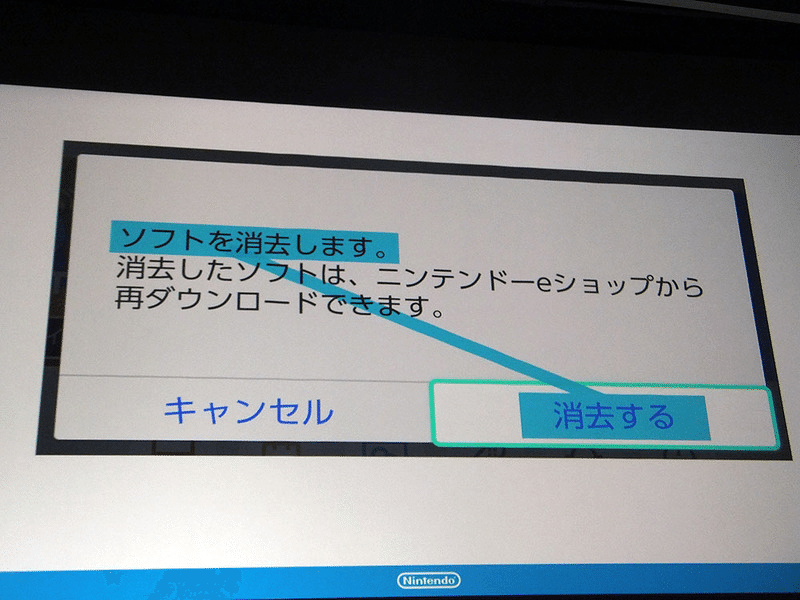
しかし、あつ森の確認画面はこれでした。

私はこの「考え直す」という言葉を見て、頭をガツンと殴られたような衝撃を受けました。「戻る」というのは、あくまでUI上の操作でしかありません。この時にお客様が本当に求めている行動は、入力フォームに戻ることではなく、名前を考え直すことなのです。
もちろん「考え直す」という言葉はゲームだからフィットするものであり、一般的なプロダクトの場合は、慣れ親しんだ「戻る」のほうが認知の摩擦が少なくなるので、UXとしてはスムーズかもしれません。
しかし、「戻る」や「キャンセル」で完全に答えが出ていたと思っていたボタンに、そこで思考停止せず、「考え直す」というよりお客様の目的に寄り添った言葉を見つけ出しているところに、任天堂のUXに対する圧倒的な細部へのこだわりを感じました。
任天堂のUIテキストの考え方は『Nintendo SwitchのUIを触るだけで楽しい理由』でも詳しく語られています。
また「人はななめ読みする」という習慣を利用して、メッセージなどでは左上と決定ボタンに「消去」などメッセージの主題を示す言葉を意識して置くようにしている。Nintendo Switchの本体機能で「はい」、「いいえ」の表示が出ないのは、「全部を読まないとメッセージの意味がわからない」という事態を防ぐためだそうだ。

このように、ボタンなどの少ない文字数の中でも、お客様が正しい意思決定をできるような工夫がされていることがわかります。
お客様の本当の目的を言語化することは、もちろんビジネスとしてプロダクトの利用を促進する上でも重要です。
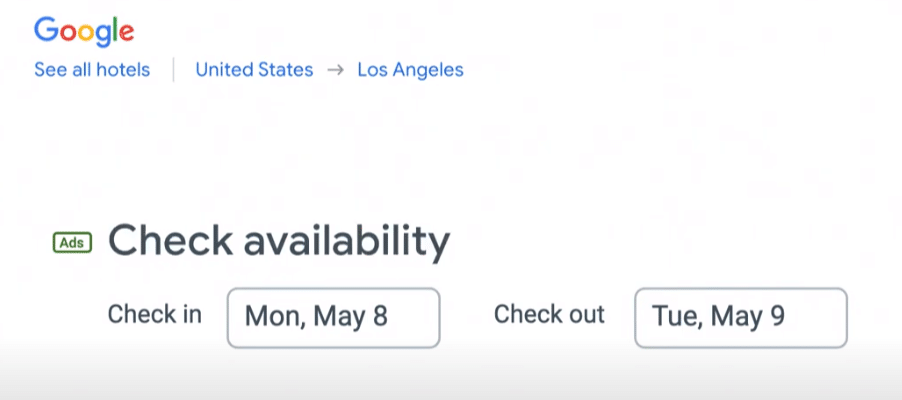
こちらはGoogleのUXライターの方が『Text Appeal: Language That Makes』という動画で紹介していた事例です。
Googleのホテル検索サービスでは、当初CTAを「部屋を予約する」にしていました。

これをUXライターが「空室を確認する」に変更したそうです。

すると、エンゲージメントが17%向上しました。

これがまさに、お客様の本当の目的を言語化した結果です。
つまり、ホテルの検索結果を見ている時点では、お客様はホテルを予約したいのではなく、まずは空室状況を確認したかったのです。
このように、UIを見ている状況で、お客様が本当に求めている目的は何なのかを考えることで、UXはよりスムーズになり、ビジネスとしても成果の向上が見込めるのです。
ビジネスの課題を解決する
ここまでは主にお客様側から見たUXライティングの役割について書いてきましたが、上記のGoogleの事例のように、プロダクトの成長というビジネスの観点から見ても、UXライティングは非常に有効です。プロダクトが抱えるビジネス課題を、UXライティングによって解決することができます。
こちらはNetflixの登録フローをまとめた画像です。

赤枠で囲った「いつでもキャンセルOK」という趣旨のUIテキストが、なんと5回も繰り返し提示されています。
なぜ5回も繰り返す必要があるのか?
それは、お客様の心理的不安を解消するためです。
Netflixを登録する際、お客様が不安に感じすることのひとつに「登録後にサービス内容に満足できなかった場合、キャンセルできるのだろうか?」というものがあります。
サービスによっては、数か月はキャンセルできなかったり、その間も利用料がかかったりするため、それと同様のことがNetflixでも起こるのではないか?と思うわけです。
そこでNetflixでは、サービス内容に満足できなかった場合でもすぐに解約できることを伝えるため「いつでもキャンセルOK」というメッセージを何度も伝えているのです。
このUIテキストがあることにより、お客様の不安は解消され、スムーズに登録に進むことができます。
「解約できないかもしれない」という理由で登録フローから離脱する人が存在する、というビジネス課題に対して、「いつでもキャンセルOK」というUIテキストを提示することで、課題を解決しているのです。
ちなみにNetflixでは、一定期間利用がない場合、自動でサブスクリプションが解約されるそうです。こうした本当にお客様にとって最高のサービスを提供する、というプロダクトの哲学が、「いつでもキャンセルOK」というUIテキストにも表れていることがよくわかります。
UXライティングによるビジネス課題の解決で最も重要なのが、お客様の思考を高い解像度で正確に理解することです。UXライティングではお客様の気持ちを理解することが大事、とよく言われますが、まさにそれにあたります。
今回の事例では、Netflixに登録する時、お客様はどんな不安を抱えていて、登録の障害になっているんだろうか、という部分を深く考え、理解することで、「いつでもキャンセルOK」というテキストを提示するソリューションを提案することができます。
このようにお客様の思考を正確に捉え、その思考に沿ったUIテキストを提示することで、ビジネスの成長に結びつけることができるのです。
顧客をユーザーと呼ぶ産業は違法薬物とソフトウェアだけ
UXライティングの役割のひとつとして、用語と表記の統一があります。
例えば、「ダウンロード」と「インストール」は基本的には同じアクションを指すので、どちらかひとつに統一したほうが好ましいです。
同じものを指すのに別の言葉が使われていることを表記の揺れと表現しますが、この揺れが生じやすい言葉のひとつが、このnoteでも繰り返し使われているプロダクトのお客様を示す言葉です。
実はこのnoteでは、意図的に「ユーザー」という言葉を使っていません。
これは個人的なポリシーに近いのですが、お客様のことをユーザーと呼ぶのは、プロダクトの言葉を規定する人間としては、あまり好ましくないと思っているからです。
Netflixに『監視資本主義: デジタル社会がもたらす光と影』というドキュメンタリー番組があります。Facebookのいいねボタンを開発したメンバーのひとりが、いいねボタン生み出したことを後悔しているとインタビューで語るなど、非常に見ごたえのある番組です。
その中で、私がとても印象に残ったのが、次のフレーズです。
顧客のことを”ユーザー“と呼ぶ産業は2つだけ。
違法薬物とソフトウェアだ。
エドワード・タフティ
ユーザーという呼び方は明らかにプロダクト視点からの言葉であり、以前から良くないなと思っていたのですが、シリコンバレーでもあまり良くないと考えられていることを知って、より一層その思いを強めました。
私も以前はそこまで気にしていなかったのですが、楽天で働いていた時の同僚が意識的に「お客様」と呼んでいるのを聞いて、それ以来気をつけるようになりました。
実際、過去にはFacebookが社内で「ユーザー(User)」という言葉を使わなくなったという記事が出たこともあったようです。
言葉に気をつけなさい。それはいつか行動になるから。
というマザー・テレサ(と思っていたらどうやら違うらしい)の言葉がありますが、お客様のことをユーザーと呼んでいる限りは、そのレベルのプロダクトしかつくれない、と言われているような気がしてしまいます。
とは言いつつも、当然私もミーティングなどではユーザーという言葉を使いますし、実際、このnoteもユーザーという言葉を使ったほうが、圧倒的に理解がスムーズだと思います。そして何より、「ユーザーという言葉は良くない」なんて言っていながら、UXライティングという言葉そのものに「ユーザー」が含まれているという特大ブーメランが飛んでくるのです。
そんな中で、あえて今回はユーザーではなくお客様という言葉を使っています。私が今書いているこのnoteというプロダクトの哲学として「ユーザーという言葉を使わない」という信念を持つことによって、どのような摩擦が生じるか、ということを感じていただければと思います。
プロダクトで使われる言葉は、プロダクトの哲学の表出です。スムーズな理解とプロダクトの哲学を天秤にかけて、どちらを優先すべきかのジャッジをするのも、UXライティングの役割になるのです。
実践編
UIテキストの書き方
ここからは、私が実際にUXライティングを行うプロセスを書いていきます。
事例として、何度も登場している「上にスワイプしてロック解除」というテキストで考えてみたいと思います。
①何を考えるのかを言語化する
私はいきなりテキストを考え始める前に、まず何を考えるのかを考えます。そして、何を考えるのかを言語化します。
例えば今回の「上にスワイプしてロック解除」であれば、ロック画面でロックが解除できないお客様に対して、どうすればロックが解除できるかを伝えるUIテキストを考える、ということになります。
こうして書くとそんなの当たり前だろと思うかもしれませんが、最初にこれをしないと、考えている間に確実にズレます。
よく会議が長引くと、最初の目的からどんどん脱線していき、この会議は何のために何を話し合っているんだっけ?という状態になることがあると思います。これも最初に「この会議ではこれを議論してこれを決めます」ということをホワイトボードなどに書いてあると、脱線した時にすぐに戻ってくることができるのです。
実際にUXライティングで考えるテキストは非常に複雑で、様々な仕様上の制限や前提条件を加味した上でテキストを考える必要があります。考えた後で、「今回はこういう条件なので、ここではこういうことは言えません」ということを避けるために、この部分を依頼者としっかりとすり合わせておく必要があります。
②テキストを入れる枠をつくる
何を考えるかが明確になったら、PowerPointでテキストを入れる枠をつくります。今回の事例でいうとこんな感じです。

このように先に枠をつくってしまうことで、この画面を見ている時にお客様がどんな気持ちなのか、この場所にどんなテキストが入れば効果的なのかを、リアリティを持って考えることができるようになります。
この「枠をつくる」という考え方は、日本を代表するCMプランナーであり東京藝術大学教授でもある佐藤雅彦さんの言葉から学んだことです。
CMのアイデアは、何も映っていないテレビか、それがない時はテレビの枠をマジックで書いた白い紙を壁に貼って、それを見ながら考えました。そこに何が映ったらお茶の間の人たちはびっくりしてくれるか。こんな単純なやり方ですが、本質を含んでいるやり方です。そうやって、私はたくさんの表現方法を考え出しました。
『朝日広告賞を受賞していなかったら、ピタゴラスイッチもだんご3兄弟もポリンキーもI.Qも生まれていなかった』より引用
この佐藤雅彦さんの考え方を知って、自分もなるべくユーザーと近い形でコピーを見ることができるように、枠をつくるようにしています。
逆に絶対にやってはいけないことは、UIを見ずにテキストだけを考えることです。
テキストだけを見ている時と、実際にUIに入れた時では、その印象は天と地ほどの差があります。「こういうエラーが出た時のテキストを考えてください」と言われた時も、絶対に「どのように表示されるかUIのスクリーンショットをください」とお願いしています。
そのもらったスクリーンショットに枠をつくって考えることで、お客様が実際に体験する状況と非常に近い状況を想定した上で、UIテキストを考えることができるのです。
そして実際は、この枠をどこに置くか、つまりUI上のどの場所でメッセージを伝えるかを考えることも、UXライティングの非常に重要な役割です。
今回の例では最初からUIの下部に入れてますが、画面の中央で伝えたほうがいい場合もありますし、右上、左上など、伝える内容によってはあらゆる可能性が存在します。
この「どこで伝えるのが最適か」を考える上でも、PowerPointで枠を作るという工程は非常に有用です。
③目的語などを省略しない完全な文で書いてみる
先ほど作成した枠を見ながら、テキストを考えていきます。
「一文字でも少なくする」と前述しましたが、いきなり少ない文字数で考えると、絶対に伝いたいことが正確に伝わらないテキストになってしまいます。
そこで私が始めにするのが、まずは完全な文で書いてみるということです。
今回の例で言うとこんな感じです。
画面を上にスワイプして、iPhoneのロックを解除してください。
このように目的語などを省略せずに書くと、まず間違いなく伝えたいことが正確に伝わります。
しかし、当然このままではUIに入れることはできません。なぜなら長いからです。ここで登場するのが先ほどの「枠」です。
実際に入れてみましょう。

どうでしょうか。明らかに不自然です。これが前述した摩擦が起こっている状態です。透明度が低く、悪目立ちしています。
こうやって実際に入れてみることで、検証しながら、UIテキストの精度を上げていきます。
④削る
最後にするのが、何度も言及している最も重要な作業である「削る」です。
まずは最初の「画面を」という言葉ですが、これは「上にスワイプして」の目的語に当たる言葉です。このテキスト自体が画面上に表示されることを考えると、これは削ってもよさそうです。
次の「iPhoneの」という言葉も「ロックを解除」の目的語に当たる言葉ですが、これもiPhoneに表示されるテキストなので、削ってもよさそうです。「ロックを解除」の「を」も、あったほうが日本語としては親切な印象を受けますが、削っても意味は伝わります。
最後の「してください。」は、会話的な表現に近づける上では必要とも言えますが、その分長くなってしまうので、削ったほうがUIとしてはすっきりします。
「、」と「。」もUI上のテキストとしては、ないほうがよさそうです。
以上のようなプロセスを経て、削っても良い部分を削ぎ落した「上にスワイプしてロック解除」というUIテキストが完成します。
最後にもう一度UIに入れてみて、違和感がないか確認します。

よさそうな感じです。
というような4つのプロセスで、私はUXライティングを考えています。
用語集・表記ルールの作り方
プロダクトで使われる言葉を管理するのもUXライティングの役割です。そこで役立つのが、用語集や表記ルールです。
ただ、用語集・表記ルールと言っても、いきなり大掛かりなものを作ろうとすると、なかなか手を付けられないと思います。なので、最初は自分の覚え書き程度のものを、簡単に作ってみるところから始めるといいと思っています。
やり方は本当に簡単で、Excelやスプレッドシードに揺れそうな言葉をどんどん追加して、OKとNGに分けていくだけです。

こうして貯めていくだけで、自分が迷った時にいつでも確認することができます。そして、自分以外に言葉に関わる人が出てきた場合は、これを共有することで、プロダクト内の表記を統一することができます。
実際の運用の仕方については、SUZURIの事例が圧倒的に参考になるので、ぜひ読んでみていただければと思います。
応用編
最後に応用編として、私が「情緒的UXライティング」と定義している領域について書いていきます。
機能的UXライティングと情緒的UXライティング
私は、UXライティングには大きく分けて2つの種類があると思っています。それが機能的UXライティングと情緒的UXライティングです。
まずは機能的UXライティングですが、その事例がこちらです。

こちらはSlackの新規登録を行う際の画面になります。入っている文言を抜き出すと次の通りです。
・まず、メールアドレスを入力してください
・仕事用のメールアドレスを使うことをおすすめします。
・Googleで続行する
・あるいは
・名前@work-email.com
・続行する
これらのテキストはすべて「お客様にメールアドレスを入力してもらう」という目的を達成するために、最低限必要な要素のみで構成されています。
つまり、機能的UXライティングとは、最初にこのnoteで定義し、ここまで書いてきたような、プロダクト内での目的の達成を、テキストでサポートすることを示します。
一方、UXライティングには、ただ目的の達成をサポートする機能的な価値だけでなく、それに付加して、情緒的な価値を提供することも可能です。それを情緒的UXライティングと定義します。
情報だけでなく情緒も伝える
事例を見ていただくとすごくわかりやすいのですが、こちらはSlackで未読メッセージをすべて読了した際に表示されるメッセージです。

これらはすべて、未読を消化した達成感やプロダクトを使用していてワクワクする気持ちをブーストするような表現になっています。
これを機能的UXライティングで表現するとどうなるかというと、シンプルに「未読メッセージをすべて確認しました」のようなテキストになると思います。
それにプラスアルファとして情緒的な価値を付加するために、こうしたユーモアの溢れる表現を行っています。
つまり、情緒的UXライティングは、機能的UXライティングで最低限の機能を満たした上で、さらにお客様に対して好意的な印象を与えるためのUXライティングと言えます。情報だけでなく、情緒も伝えるのです。
UXライティングの攻撃力と防御力
この機能的UXライティングと情緒的UXライティングの分類において、思考の整理に非常に役立ったのが、前述した「ジャンプの漫画学校講義録」でした。

センスや運に頼るのが攻撃力。
意識すると必ず身につくのが防御力。
UXライティングも才能やセンスが必要な仕事であると思われがちですが、私が講義などでまずはじめに話すのが「UXライティングは技術である」ということです。そして、技術なので、トレーニングを続ければ、必ず上達します。これは、本noteの冒頭でも書きました。
しかし、これは防御力、つまり機能的UXライティングの領域になります。
一方、攻撃力である情緒的UXライティングは、センスや才能を必要とします。つまり、トレーニングをすれば必ず上達する、とは言い切れないのです。
これが、ここまで本noteで情緒的UXライティングを扱わなかった理由です。前述のSlackの未読メッセージの事例を見れば一目瞭然ですが、圧倒的なユーモアのセンスを必要とします。
前述したとおりUXライティングは減点法で評価されますが、そこで加点を狙うのが、攻撃力とも言える情緒的UXライティングだと考えています。Slackの事例では、センスのいいユーモアによって、お客様とのエンゲージメントをより強くすることに成功しているのです。
しかし、これも上手くいけばポイントが加算されますが、失敗するとマイナスポイントになります。「ジャンプの漫画学校講義録」に「つまらないコメディシーンやセンスのないオシャレは省く」とありますが、これもまさにUXライティングも同じだと思います。攻撃力が求められる表現は、それだけ成功させるのが難しいのです。
以上のような理由から、いきなり才能やユーモアのセンスで加点を狙うよりも、まずは機能的UXライティングの技術を確実に身につけて、防御力を徹底的に高めるほうが、使いやすいプロダクトを目指す上で有効なのではないかと私は思っています。
Voice and toneは情緒的UXライティング
UXライティングの役割のひとつとして、Voice and toneを決める、というものがあります。プロダクトがどのような声を持ち、どのようなトーンでお客様に話しかけるのか、を規定することが目的です。私は、これもどちらかというと情緒的UXライティングの領域なのではないかと思っています。なぜなら、機能的UXライティングのように論理的に導き出されるものではなく、センスや才能を必要とするからです。
そんな難易度の高い情緒的UXライティングですが、100%再現できないにしても、その根幹になるようなものは作れると思っています。
それがプロダクトの擬人化です。
プロダクトを擬人化する
情緒的UXライティングとはUIテキストによって情報だけでなく情緒までを伝えることですが、情緒を伝えるには、プロダクトそのものが情緒を持っている必要があります。このことをSlackのUXライターは「言葉でプロダクトに命を吹き込む」と表現していました。
プロダクトが情緒を持つと考えると、まずはそのプロダクトが人間だったら、どんな人間なのかを考える必要があります。
プロダクトがもし人間だったら、何歳で、どんな性格で、どこで生まれて、何が好きで、どんな音楽を聴いて、どんな生活をして、何を食べて、どんな声を発して、どんなトーンで話すのか、のようなことを考えるのです。
こうした作業をすることで、Voice and toneを考える際に非常にスムーズに進めることができるのです。
これを実際にやっているのがnoteで、「noteさん」の人格を実際に考えたそうです。

非常に細かいところまで「noteさん」の人格を定義しています。そしてその結果、noteのブランドがどういうものであるか、「noteらしさ」とは何かが、滲み出てくるようになります。
こうした作業の後に、Voice and toneを考え始めると、どんな声で、どんなトーンでお客様と会話するのかが、非常にイメージしやすくなると思います。
究極のUXライティングはドラえもん説
最後に余談のようなことを書いて本noteを締めたいと思うのですが、究極のUXライティングは、ドラえもんなのではないか、と思っています。
突然何を言い出すねん、という感じですが、前述のとおり、情緒的なUXライティングを実現するには、プロダクトが情緒を持つ必要があります。プロダクトが情緒を持つには、人格を持つ必要があります。そのように考えていくと、どんどんプロダクトは人間に近づいていきます。
そして、プロダクトが最も人間に近づいた姿として、私たち日本人が最もイメージしやすいのが、ドラえもんなのではないかと思ったのです。
ドラえもんというプロダクトの発する言葉は、間違いないくUXライティングによって生み出されるものです。そして、その開発過程では、確実にUXライターが関わっているはずです。
ドラえもんが普段話す言葉はもちろんVoice and toneで詳細に規定されているはずですし、「どこでもドア」や「ほんやくコンニャク(今調べたらこんにゃくはカタカナだったので表記の揺れに注意)」などのひみつ道具のネーミングだって、UXライターの仕事です。
そう考えると、やはりUXライティングというのは、夢のあるクリエイティブな仕事だな、と思うわけです。
私もいつかドラえもんが実用化された時に、ドラえもんプロジェクトにUXライターとして関われるように、これからも頑張っていきたいと思います。
最後に
2万字(!)を超えるこんなに長いnoteを、最後までお読みいただきありがとうございます。「人はテキストを読まない」なんてことを書いているにも関わらず、最後まで読んでくれたあなたはきっと、UXライティングの重要性を理解し、本気でUXライティングに取り組んでいる方なのだと思います。
もしこのnoteを読んでわからないことや、もっと詳しく知りたいことがあれば、ぜひ気軽にこちらからご連絡ください。できる範囲でお答えします。UXライターという仕事に興味のある方や、OB訪問などもやっているので学生さんでもOKです。
皆さんが今後、UXライティングに興味を持ち、よりお客様に愛されるプロダクトが生まれ、この世界がより良いものになっていくことを願っています。
▼初めての著書『秒で伝わる文章術』を出版することになりました▼
この度初めての著書『秒で伝わる文章術』を出版することになりました。UXライティングに取り組む上でも使える文章術のテクニックを詰め込んだので、ぜひ読んでみてください…!
サポートも非常にありがたいのですが、著書『秒で伝わる文章術』をぜひよろしくお願いします!https://amzn.to/3JQzpQd
