
SmartHRの採用人事がプロダクトデザイナー体験ワークショップを受けてみた話
男もすなる日記といふものを、女もしてみむとてするなり。

romisugi:こんにちは!SmartHRで採用人事をやっているromisugiだミ!
今日はプロダクトデザイナーの理解を深めるために、プロダクトデザイン本部 Directorのfumiyaさんが考えた「プロダクトデザイナー体験ワークショップ」を受けに来ました!
採用人事としていつも一緒にお仕事をしているけど、プロダクトデザイナーの人たちは「おぶじぇくと」とか「もでりんぐ」とかわけのわからない専門用語ばかりでなにを話しているかちっともわからないミ。
ほんと採用やってる私の身にもなってほしいものじゃミ。
でも、今日のワークショップでプロダクトデザイナーについて完全理解できるらしいので、ばっちり覚えて社内で一番プロダクトデザイナーに詳しい採用人事になっちゃうミ!
ワークショップ開始

fumiya:みなさん、こんにちは。
今日はプロダクトデザイナー体験ワークショップに参加いただきありがとうございます。
ぜひ今日のワークショップでSmartHRのプロダクトデザイナーに対する解像度を上げて採用のお仕事に役立ててくださいね。

romisugi:わー、なんだか偉そうだミ!

fumiya:今日はromisugiさんの他に新卒採用でご一緒させていただいているtomoharuさんとikuraさんにも参加いただいています。
お二人ともよろしくお願いします。

tomoharu:よろしくお願いします!
今日は絶対負けません!!

ikura:私はこの日のためにブラジリアン柔術を学んできました!
絶対に負けません!!

romisugi:みんな、気合が入ってるミ…

情報から考える

fumiya:それではワークショップを始めていきましょう。
早速ですが問題です。
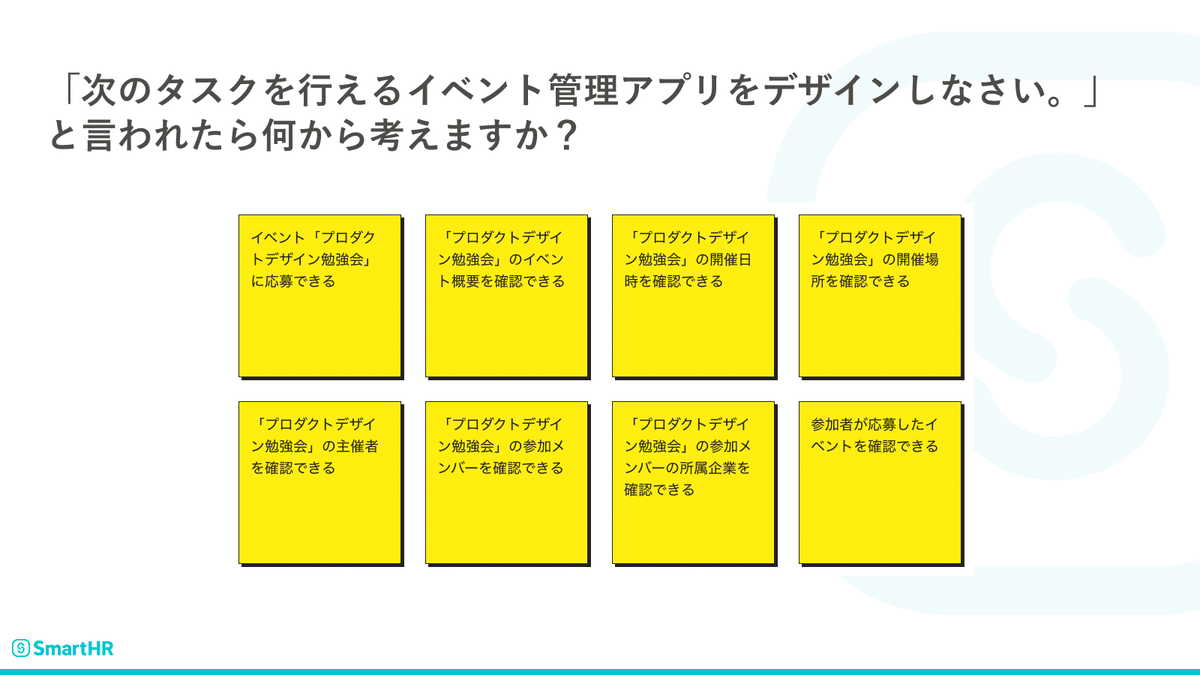
「次のタスクを行えるイベント管理アプリをデザインしなさい。」と言われたら皆さんは何から考えますか?


tomoharu:なんだろう…
「ユーザーは誰か」を考えるとかかな?

ikura:わかりません!

romisugi:私はわかっているけど、あえて答えないミ。
「答えは沈黙…」ミ。

fumiya:ふむふむ。ありがとうございます。
プロダクトデザイナーとしての正解は、「情報から考える」です。
大事なポイントとして、初手で見た目から考えてはいけません。
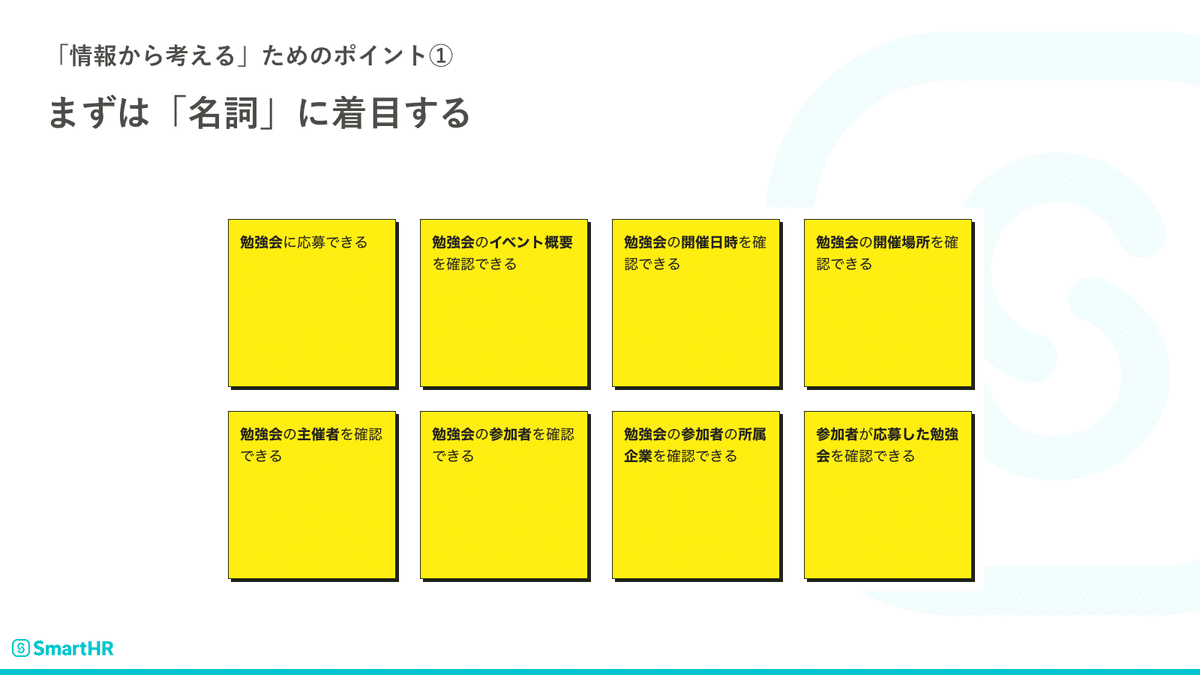
「情報から考える」にはまず「名詞」に着目します。
「名詞」に着目することでプロダクトで扱う情報が見えてきます。


一同:へぇぇぇぇ〜〜〜〜〜〜〜!!!

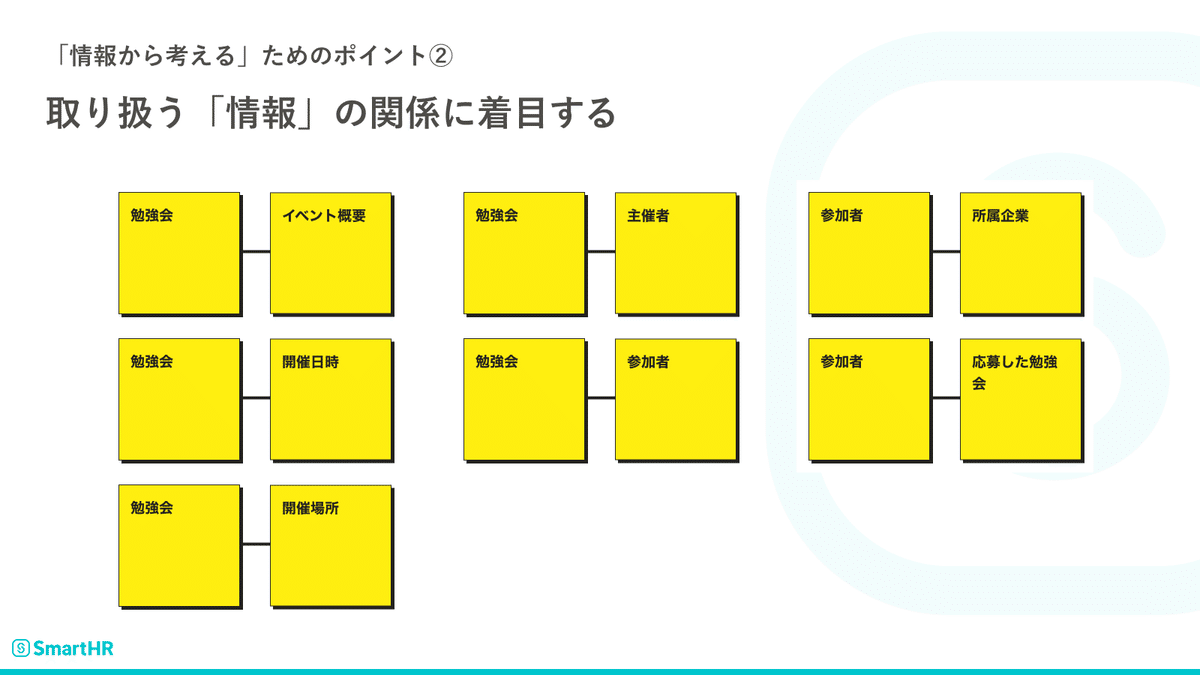
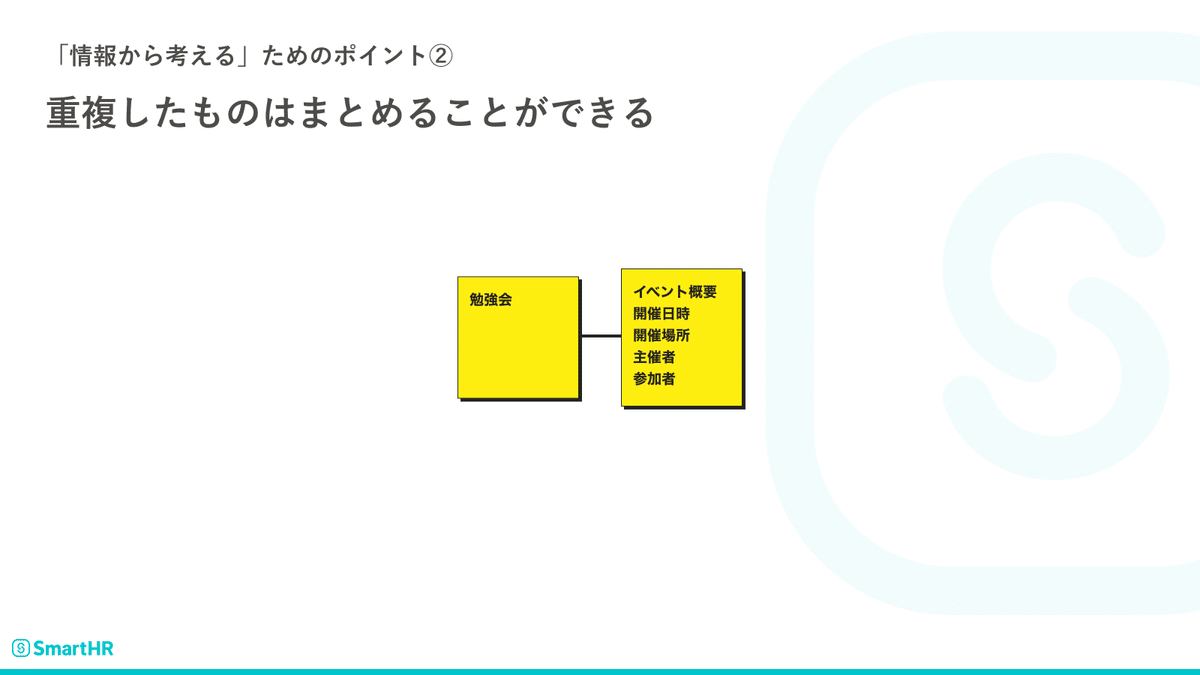
fumiya:名詞に着目すると自然に情報の関係性も見えてきます。


fumiya:重複している情報はまとめることができるので、このように情報を整理することができます。


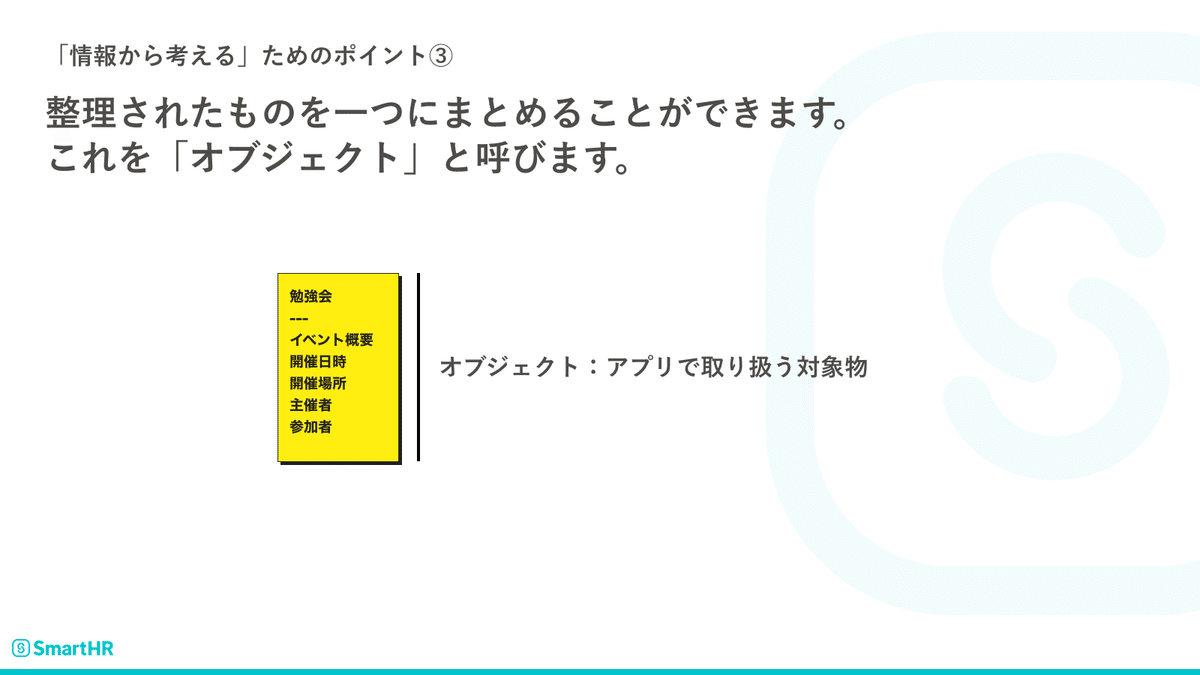
fumiya:整理された情報は最終的に一つにまとめることができます。
これを「オブジェクト」と呼びます。
よくプロダクトデザイナーのレビュー会などで「このプロダクトで扱っているオブジェクトってなんですか?」などの質問が飛び交いますが、これのことを指していたんですね。


romisugi:これがオブジェクトかミ!!

ikura:すごいめっちゃ整理された!

tomoharu:クラス図を考えるときっぽいですね!
これはエンジニアをやっていた時に教えてほしかったなぁ。


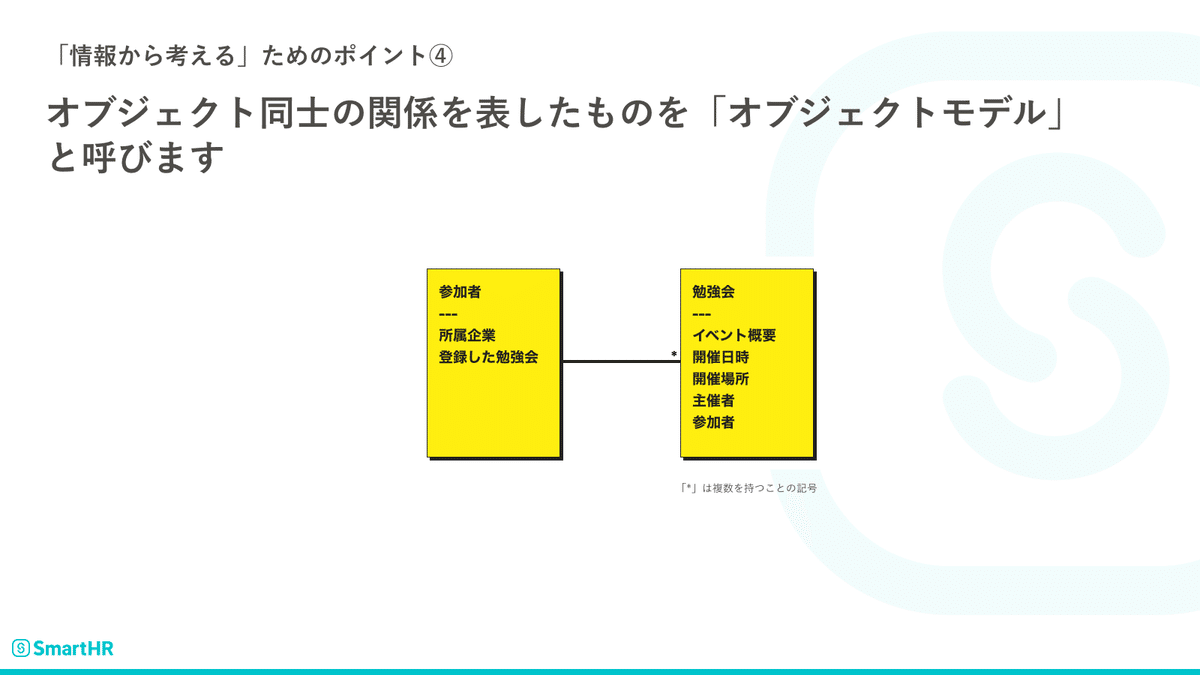
fumiya:また、オブジェクト同士の関係をこのように表すことができます。
オブジェクト同士の関係を表した図を「オブジェクトモデル」と呼びます。


このようにアプリをデザインする時は、最初に取り扱う「情報」から考え始めるのがプロダクトデザイナーのお仕事なのです。
みなさん、ガッテンいただけましたか?

tomoharu & ikura:ガッテン!ガッテン!

romisugi:ガッテンミ☆!ガッテンミ☆!
構造を考える

fumiya:それでは、次の問題です。
情報を整理したら次は何を考えるでしょう?

tomoharu:さっきは名詞だったので次は動詞に着目するとか?!

ikura:あっ、その答え良いですね!
私もそれにします!

romisugi:私も同じのにするミ!

fumiya:みなさん、ファミレスの注文じゃないですよ?
正解は「構造を考える」です。
まだ見た目は考えません。

ikura:情報の次は構造…。

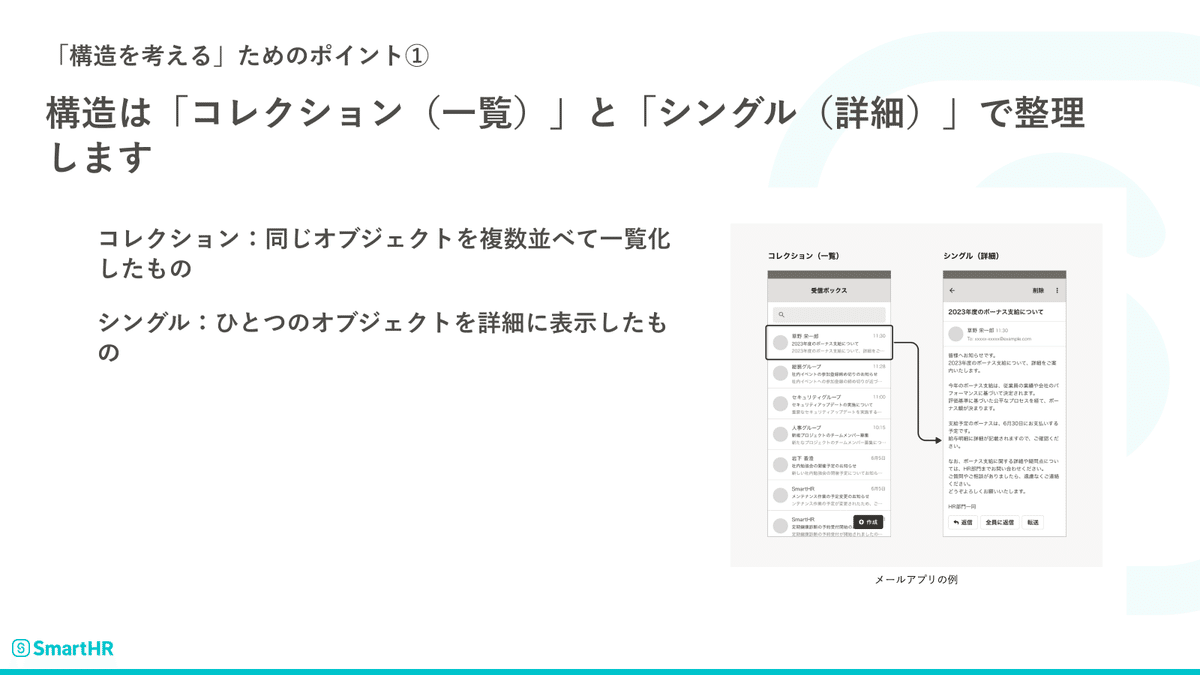
fumiya:構造は基本的に「コレクション(一覧)」と「シングル(詳細)」の関係で整理することができます。


fumiya:また、構造もモデル図として表すことができます。
この辺はお作法的にこのような表し方があるのだと覚えるだけで大丈夫です。
この図に当てはめてコレクションとシングルに分類しながら構造を書き出すと、自ずと必要な画面と導線が見えてきます。
構造を整理する中でプロダクトデザイナーは、「ユーザーの一覧と詳細画面、イベントの一覧と詳細画面が必要そうだ。ユーザー一覧画面と詳細画面は行き来できて、ユーザー詳細からは参加したイベントの一覧画面に行ける必要がありそうだ。イベントの一覧と詳細も行き来できてイベント詳細からユーザー詳細に行ける必要がありそうだ」なんてことを考えているわけですね。


ikura:矢印は導線を表しているんですね!

romisugi:少しずつプロダクトデザイナーのことがわかってきた気がするミ!
レイアウトを考える

fumiya:では、最後の問題です。
情報と構造を整理したら次は何を考えるでしょう?

tomoharu:今度こそ動詞なのでは?

ikura:私はそろそろUIとか考える気がします!

romisugi:見た目を考えると思うミよ!

fumiya:はい正解です。
正解は「レイアウトを考える」です。
ここでようやく見た目についても考えていきます。
プロダクトデザインにはある程度決まったレイアウトパターンが存在します。
例えば、コレクション(一覧)であればテーブルを中心としたレイアウトパターンが存在するのでそれらに適用していきます。
この段階は手書きで考えてもオッケーです。

ikura:手書きでもいいんですか!?

romisugi:それならミでもできそうだミ!

fumiya:はい、手書きで大丈夫です。
むしろここでは情報を正しく配置することが目的なので、まだ色や形などの装飾的な要素については考えないことをおすすめします。
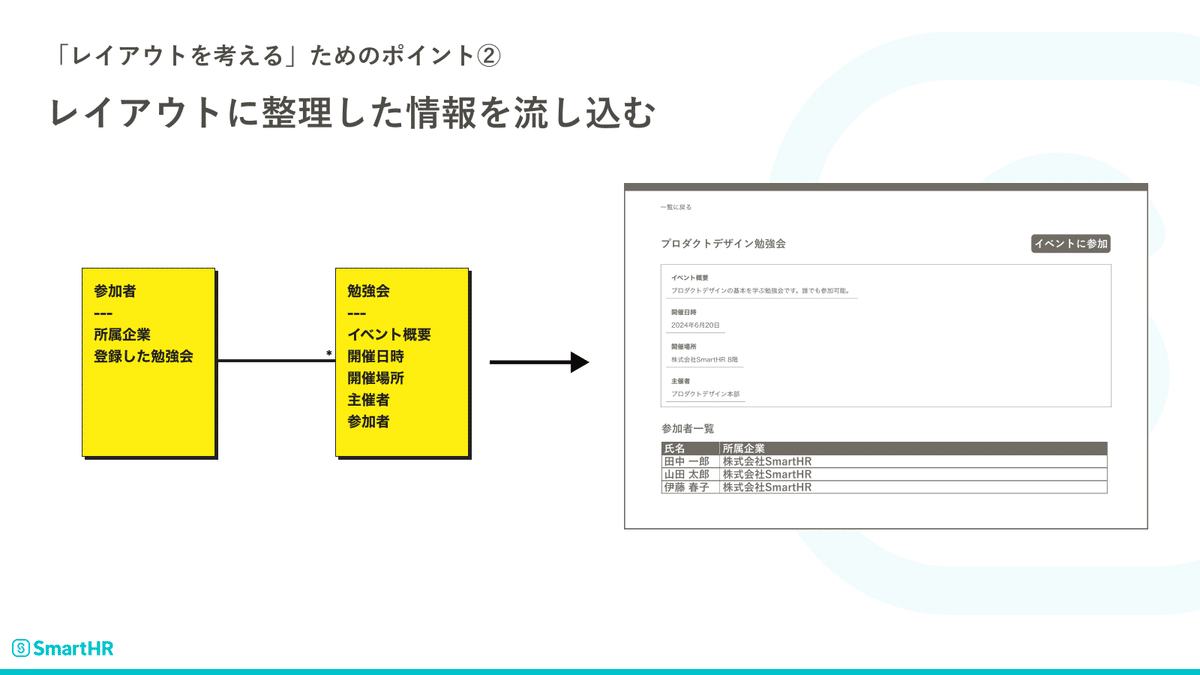
採択したレイアウトに情報を流し込むことで画面をつくっていくことができます。


tomoharu:すごい…こうなっていたのか…

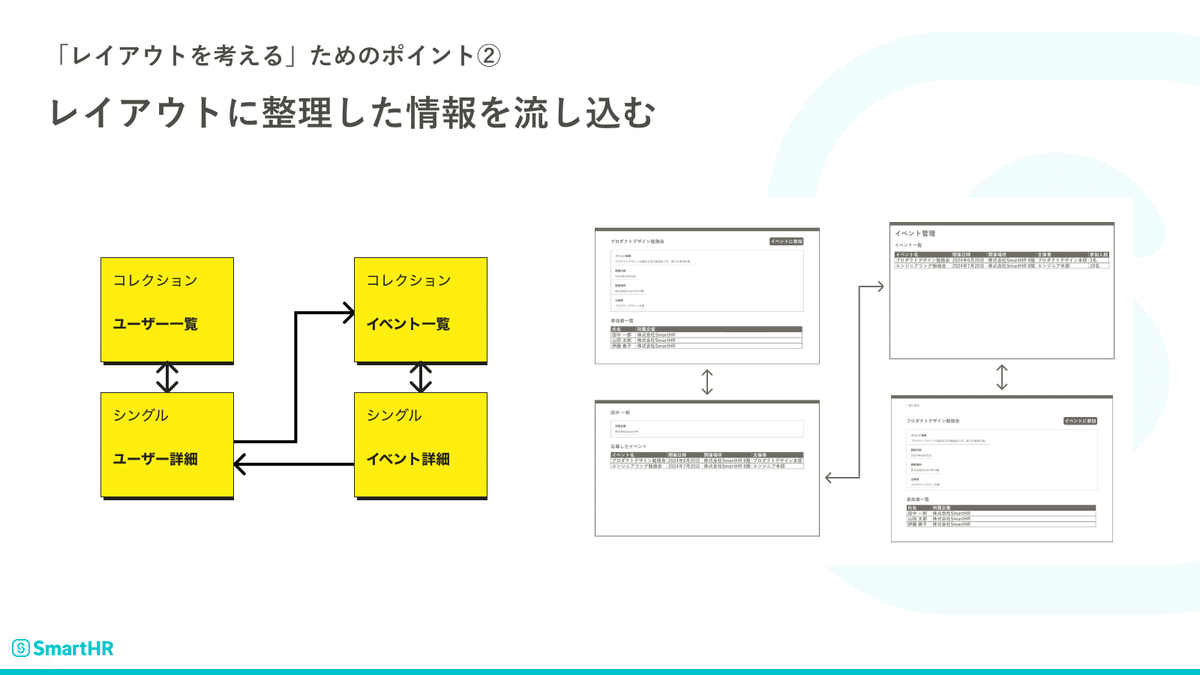
fumiya:整理した構造を元に必要な画面を作っていけば完成です。


ikura:できた!楽しいですね!

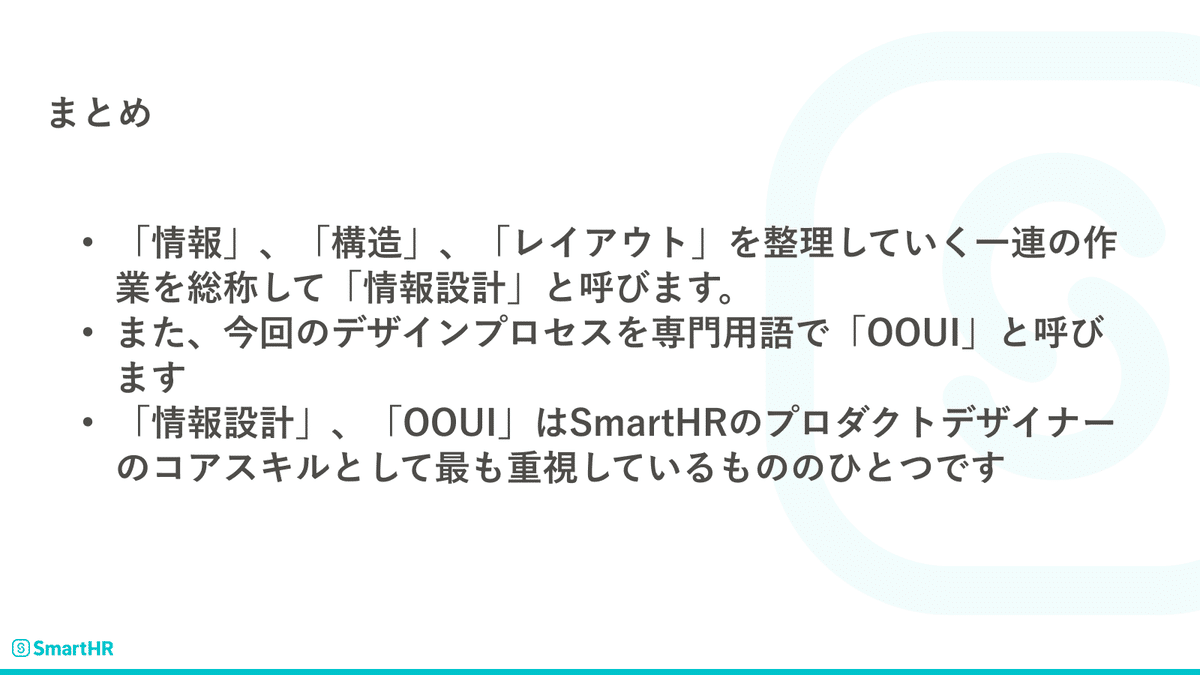
fumiya:今回行った「情報」、「構造」、「レイアウト」を整理していく一連の作業を総称して「情報設計」と呼んだりします。
また、今回のデザインプロセスは「OOUI(オブジェクト指向UI)」と呼ばれるものです。
「情報設計」と「OOUI」はSmartHRのプロダクトデザイナーのコアスキルとして最も重視しているもののひとつです。


ikura:これで情報設計を言語化できる様になりました!

tomoharu:これ、採用スライドに入れたいですね!

fumiya:もちろん、これがすべてではないですがプロダクトデザインのとてもベーシックな仕事は伝わったかなと思います。
見てもらった通り、プロダクトデザインは情報の整理や構造化といった作業が中心です。
なので、デザインをやったことがない人でもできる可能性がある、むしろ見た目から考えない人の方が上手にできるとさえ言えます。
私はプロダクトデザインは「知的なパズル」みたいなものだと思っているので、デザインが得意じゃなくても始められると考えているんです。
物事を整理したり構造化したりするのが楽しいと思える人は、ぜひプロダクトデザインを体験してみてほしいですね。

実践ワーク

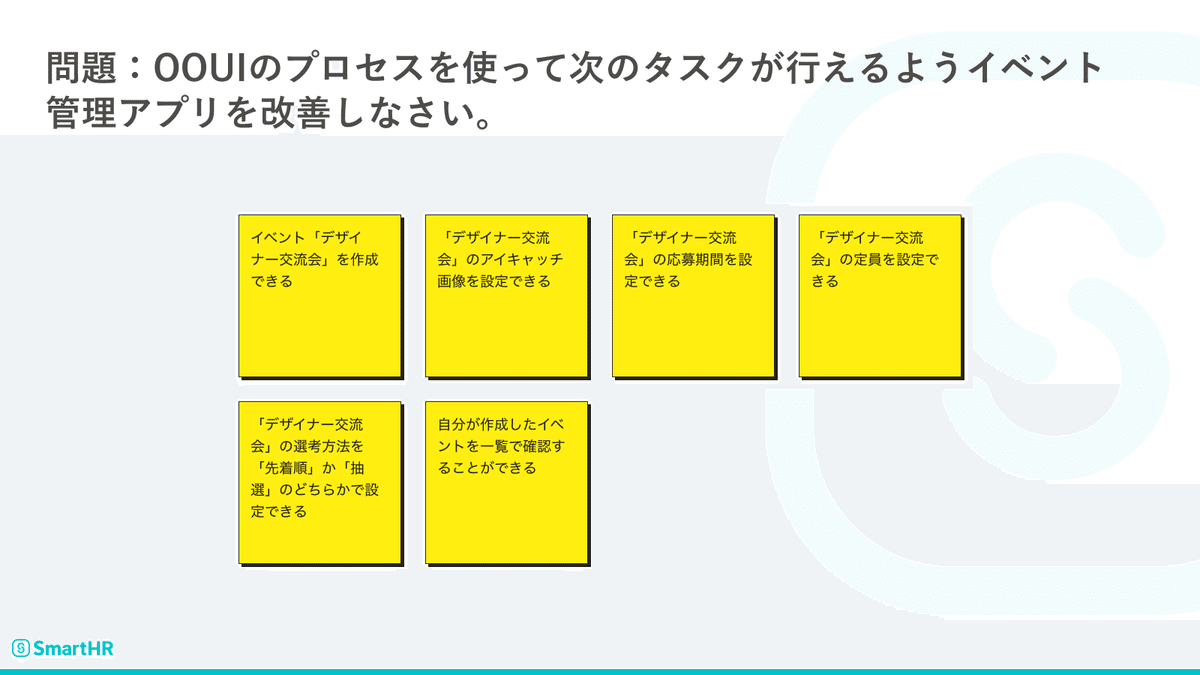
fumiya:それじゃあ、最後に実践ワークをやって終わりましょう。
先程のOOUIのプロセスを使って次の課題を解いてみてください。


romisugi:ミミミミミ!難しい!ふざけるミ!


ikura:えー、さっきどんな風に書いてましたっけ!?


tomoharu:うわーーーーーーーーーー!!


tomoharu:はめられた…。終わりや…、ワイはもう終わりや…。


romisugi:tomoharuミんはなにかつらいことでもあったのかミ?
振り返り

fumiya:はい、お疲れ様でしたー。
ワーク終了です。
みなさん、いかがでしたか?

ikura:すごく難しかったけど楽しかったです!
プロダクトデザイナーのお仕事をなんとなく理解していたつもりだったのですが、解像度がめちゃくちゃ上がりました!

tomoharu:私はどこまで考えるべきなのかですごく悩みましたね。
言われたことだけ書き出すのでいいだろうか?
でも、ただの妄想を入れても必要とされるものじゃないのではないか、と悩んで頭を抱えてしまいました。
いろんな意味で人間力を試された気がします。

fumiya:良い気づきですね。
「要件通り作れる」というのはプロダクトデザイナーとしては当然のことで、それに加えてより良い業務の姿を提案できるようなプロダクトをデザインしてこそ真のプロダクトデザイナーなのかなと思います。

romisugi:ミは説明するのが難しかったOOUIを実際に体験したことで理解が深まりミした!
何よりプロダクトデザイナーのみなさんと共通言語が持てた気持ちで、最高でしたミ!

fumiya:みなさん、プロダクトデザイナーの理解が深まったようでとても良かったです。
この先、「プロダクトデザイナーってどんな人が向いてますか?」と聞かれた際には自信をもって回答いただけるんじゃないかなと思います。
ぜひ、これからも一緒にプロダクトデザイナー採用をがんばっていきましょう!

一同:オーーーーーーーーー!!!

おわりに

romisugi:いかがだったミか?
この記事を読んだミなさんもプロダクトデザイナーの理解が深まってくれたら、プロダクトデザイナー採用担当としても嬉しいミ!
また、今回のワークショップはプロダクトデザイン未経験の方や採用エージェントの方にも提供することが可能だミ。
興味があったら気軽にご連絡してミよ。
あと、最後に大事なことミ!
SmartHRはプロダクトデザイナー絶賛採用中ミ!
カジュアル面談もやっているので少しでも興味が湧いた方はぜひ下記のフォームからお申し込んでミ!
いまプロダクトデザイナーとして働いてなくても大丈夫なので少しでも興味があれば気軽にお申し込みして欲しいミ!
それじゃ、またミ〜☆

romisugi:………
………
………
あれ、 私なにしてたんだっけ?
この紙なんだろう?
ぜんぜん、思い出せない…
思い出せないけど…、いますごくプロダクトデザイナーの採用がしたい!
採用しなきゃ!
うおー、採用がんばるぞー!

???:頑張るミよ… romisugi
おわり
