
Try 1 コンセプトを使ってリデザインしてみた!
こんにちは、
BONOでUI/UXデザイン学んでいる山岡です。
今回はBONOというデザインが学べるコミュニティで学んだ
「UI ビジュアル基礎 Try 1 コンセプトを使ってリデザイン」
をやってみての感想や学びをアウトプットしていきます。
カイさんの動画を見てコンセプトを使ったUIビジュアルの作り方を学んで、その後に自分でお題のリデザインをしました

1.実は、作る前からUIの見た目は決まっている
この2つの画像は「カフェを探すアプリUI」ですが見た目が全く違います。

なぜ、このように同じカフェを探すアプリでもこのように見た目が全く違うのでしょうか?
それはコンセプトが違うからです。


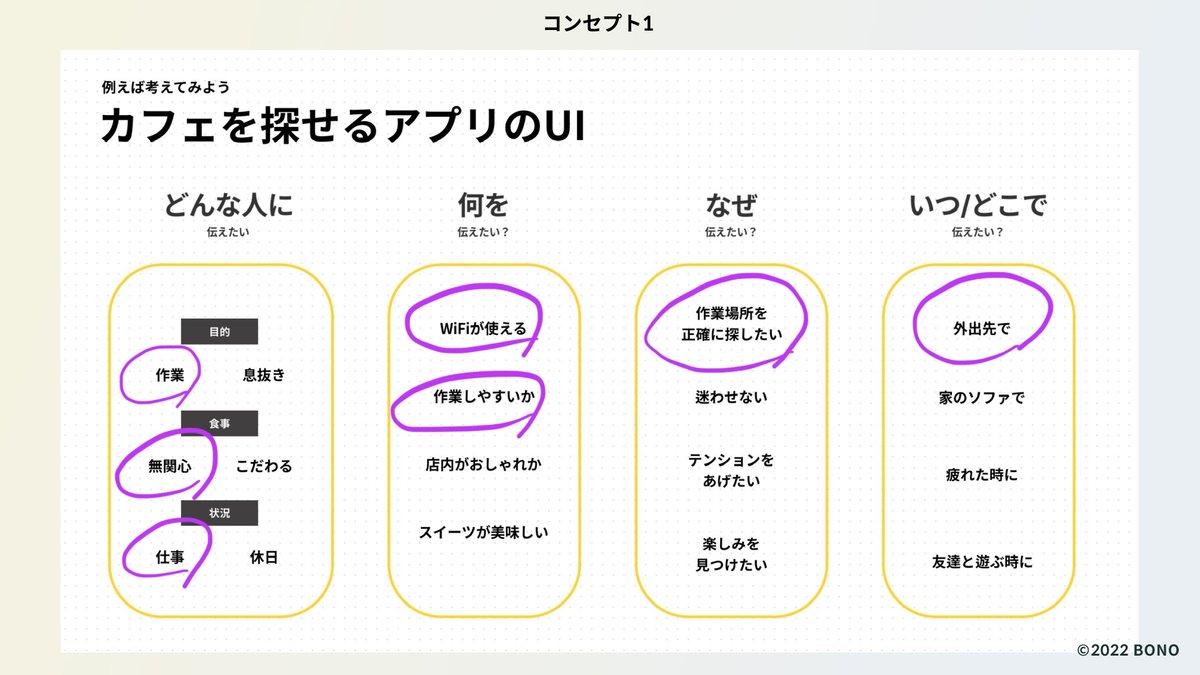
どんな人に伝えたいか?
何を伝えたいか?
なぜ伝えたいか?
いつ/どこで伝えたいか?
コンセプトによって作るUIに組み込まれる必要な情報が変わってきます。
左の場合、ペルソナは
外出先で作業するためにカフェを探している人
なので、現在地から近いカフェを探しやすいようにマップが組み込まれている。さらにコンセントやWifiがあるかないかを表示することでユーザーは探しやすい。
一方右の場合、ペルソナは
休日に息抜きするために店内がおしゃれなカフェを探している人
なので、最近話題のカフェなどをリスト化している。さらに、評価や料理の写真を載せることでユーザーがイメージしやすい。
このようにコンセプトを決める段階でそのUIに必要な情報が変わってくることがわかりました。
実践してみた!
実際に動画共有サービスのプロフィールのUIをコンセプト使ってリデザインしてみました。
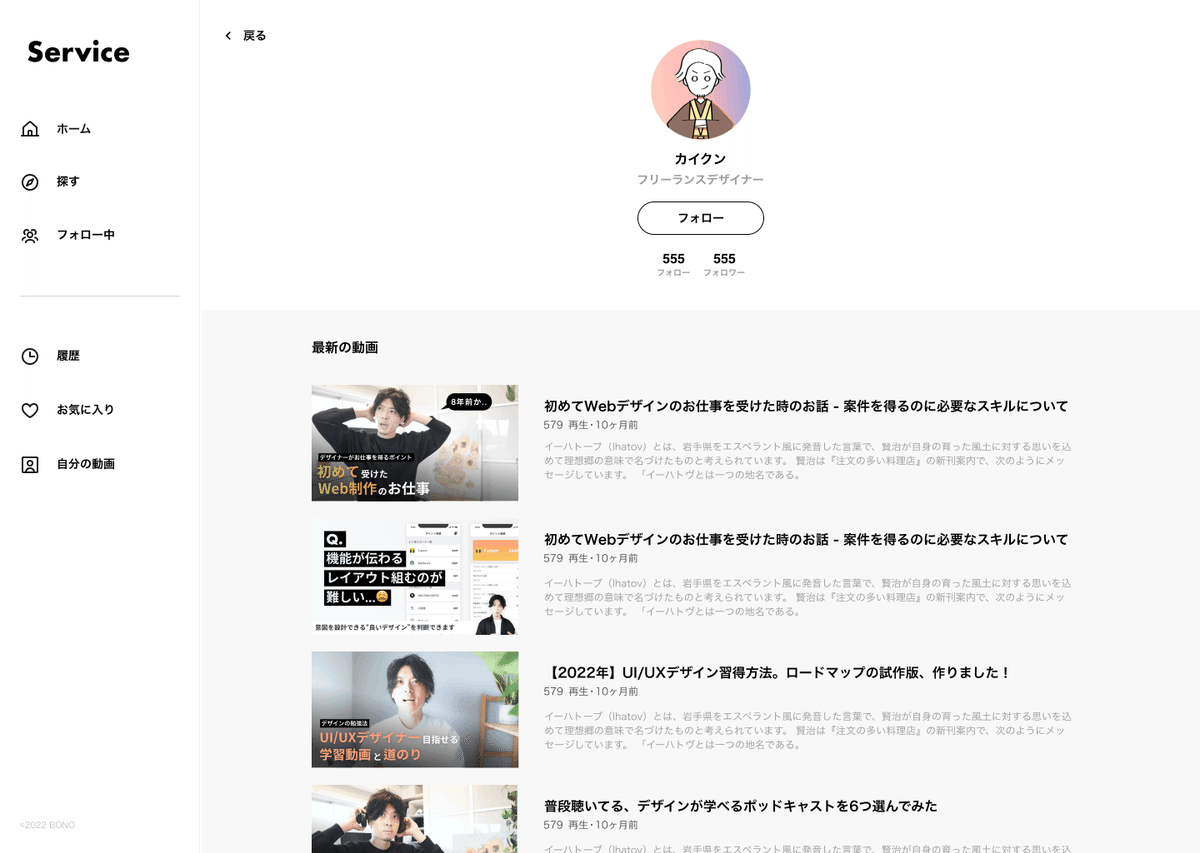
リデザインする前がこちらです。

投稿されている最新の動画だけが並んでいてシンプルです。
リデザインのコンセプトは以下です。

制作プロセス
どんな人に/何を/なぜ/いつ/どこでを整理する

プロフィールUIはパッとみた感じ、どんな人かすぐにわかるような情報設計にするべきと考えた。また、SNSや自己紹介するために使えるようなページなのでデザインの何が強いか、こういう人です、など入れたい。また一番みて欲しい動画など大きく表示したら、その動画をみたらもっとその人についてよくわかると思った。
どういうテンションで使うか考える

SNSやNoteなどのリンクとかあったら嬉しい。
簡単な自己紹介とかあったら嬉しい(職業や趣味など)
何が必要か考える

TwitterやInstagramとかしれたらもっとその人について知る事ができると考えた。また、普段はどのような仕事をしているかも書いてあったら嬉しい。
最新の動画だけではなく、カテゴリー別に動画表示されたら見つけやすい。
やっぱり、パッとみた時にどんな人かすぐにわかるような設計にしたい。
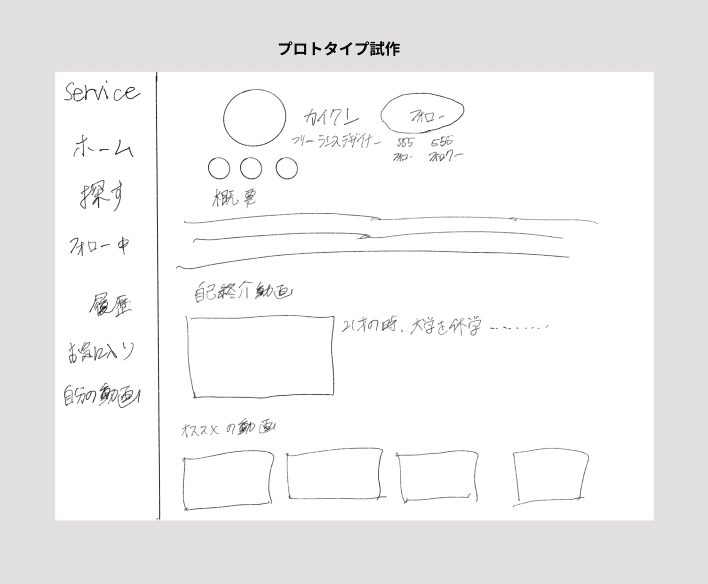
プロトタイプを作る

これまでのアイデアとユースケースをもとにラフに書き表してみた。
いきなり作る前にラフに書いた方がイメージが湧く。
レイアウトを考える

レイアウトを考えるために他のサービスのデザインを参考にしました。
cocodaはプロフィールの簡単な説明が参考になった。
Youtubeは動画がカテゴリー別に並んでいるので参考になった。
Twitchは一番上に大きく表示されているライブの動画のレイアウトが参考になった。
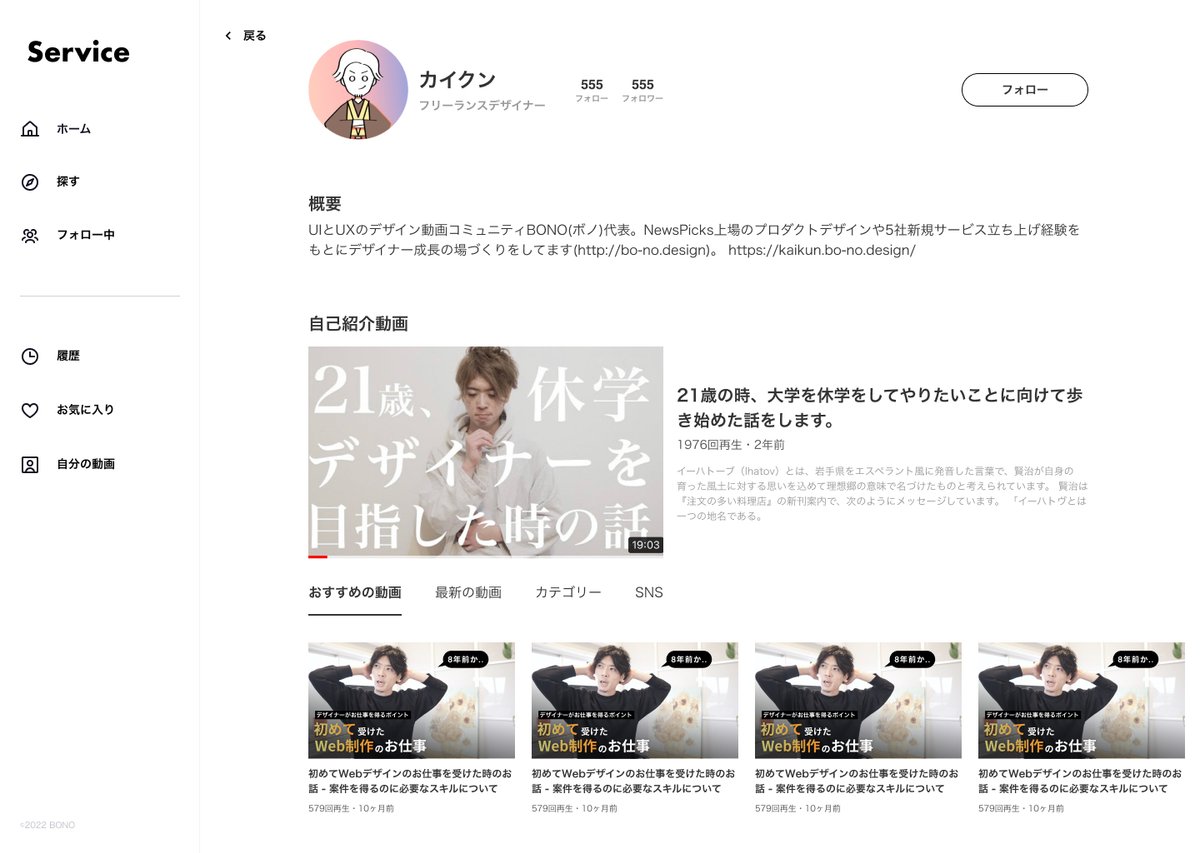
デザインに落とし込む
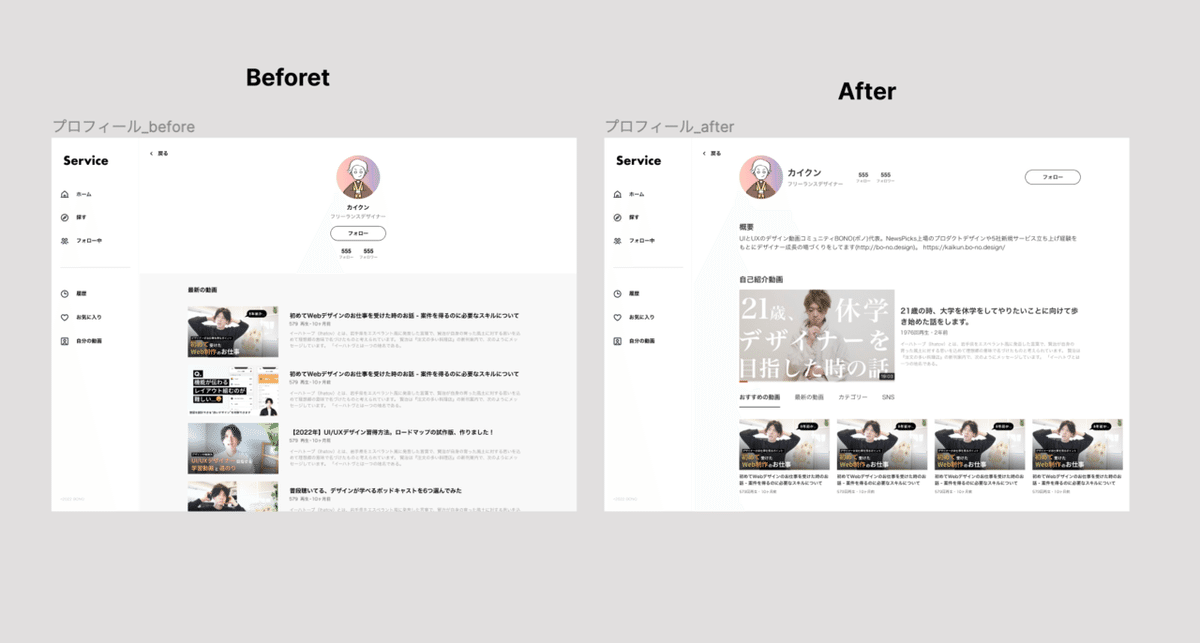
Before

After
パッとみただけでどんな人でどんな動画を上げているかわかる

結構変わった!
ポイント
・Beforeの上の左右の余白をうまく使って配置し直した。
・概要にどんな人で何をやっているか簡単に書いた。
・真ん中に一番みて欲しい動画を大きく表示した。
・下にはカテゴリー別に動画が表示されるようにした。
感想・まとめ
今回、コンセプトを使ってUIをリデザインしてみて感じたことはコンセプトによって作るUIが変わってくる事がわかった。コンセプトを決めることでアイデアがどんどん出て形にしやすいと感じた。UIはどのようにコンテンツをうまく見せるかが大事だとカイさんが言っていました。ユーザーはコンテンツを見にくるのでどのようにコンテンツを配置するかによって見え方が変わってくることを学んだ。感想はアイデアを出すところが難しかった。
改善点
・人を「概要」で表現するのはあってないと感じた。
・「自己紹介動画」ではなく「おすすめの動画」というラベルの方が良かった。
・最新の動画ではなくユーザーがカスタマイズできるような設計にした方が良いと感じた。
・色を意識していなかったためどこがフォーカスされているのかわかりにくい。
この記事が気に入ったらサポートをしてみませんか?
