
URLをサムネイル管理するWebサービスってないの?【無料・高機能】【URL サムネイル Web サービス 】

「URLを探さない日はない」
そう思う人には良い記事になるかも知れません。
-------------------------------------------------------------------------
この記事は、
URL-Wiki (http://url-wiki.com)を紹介するレビュー記事です。
この記事は、👆のサイトを制作している「Maf(まふ)」が書いています。
-------------------------------------------------------------------------
私は仕事柄、様々な「URL」を時には大量に調べる必要があります。ただ、調べていくと「どんどんブクマしたいURLが増えてくる」んです。
ブラウザのブックマークももちろん使ってはいますが、大量のURLを目の前にすると…
・ブックマークの整理なんてムリ
・何のリンクだったか後から推測できない
・過去に遡ってアクセスしようなんて思えない
んです。
そこで思うんです。
何か視覚的な管理ツールないの?って
( -ω- ) ンー・・・
巷にあるはあるんですよ。
令和の時代だし、IT世代だし?( *´꒳`*)
でも、
・ブラウザ特有プラグインは入れたくない
・専用アプリは入れたくない
んです。
何せ、使うブラウザ縛られたくないし、ブラウザ依存もしたくない、かつ
スマホアプリの細かい入力がいるアカウント登録とか、何と同期されるか分からない同期機能とか、ムダに要らない高機能とか、でもってトドメの「アプリから通知」が来るのは面倒くさい気がします。
そうなってくると…
・PCとスマホ両方いける「Webサービス」ってないの?
って思ったりします。
シンプルに機能だけがほしい! (´;ω;`)ウッ…(かつ、無料で!笑)
私の要望をまとめると、
・タブとサムネイルで視覚的に管理できる
・カテゴリ分けとか沢山作れる
・PCで大量調査してスマホでも閲覧できる。
・他者に共有とかすぐできたり。
・商用や社内とかでも使えるやつ。
・で、基本無料のやつ。
・ログインとかメアドだけで簡単なやつがいいな。
………ということで、およそ2カ月かけて作ってみました。
(開発経験談はいつか記事にしようと思います)
グループで編集したり、
グループでURLを共有する機能を持たせたかったので、
「 url-wiki.com 」と命名しました。
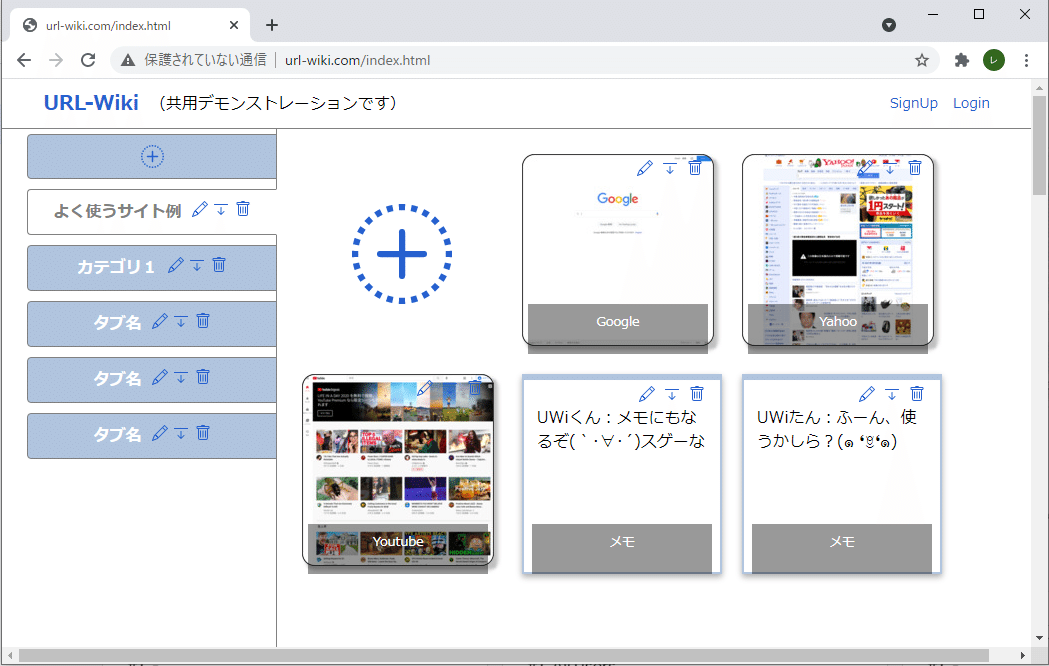
↓↓↓ スクショ ↓↓↓


http://url-wiki.com をひと言で説明すると、
「URLをサムネイルで視覚的(直感的)に管理する」
「URLをタブ形式でグルーピングしてカンタンに管理する」
「URLを複数のグループメンバーで編集や閲覧ができたりする」
といった思想です。
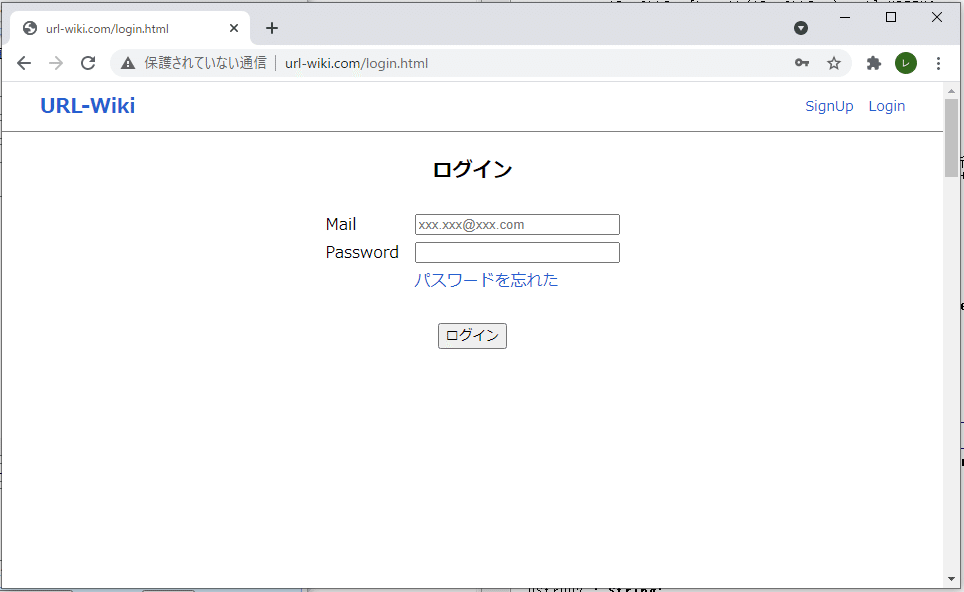
以下、「URL-Wiki」へサインアップする流れとなります。
自分自身で操作してみて、結論から先に言えば、
私は満足できました。
掛けた時間が無駄にならずに良かった...( *´꒳`*)
では、デモンストレーションで操作方法を解説していきます!
=======================================
■1.「サインアップ」してみよう!

手順1.ヘッダー右上の「SignUp」をクリック。
手順2.登録フォームに
「メールアドレス」、
「パスワード」、
「名前(サイトで表示される名称)」、
「エリア(所在国 ※1)」
を入力します。
※1:所在国はあくまで言語が異なるコンテンツをフィルタ制限して、ユーザーの閲覧効率を上げる目的(日本人なら日本のコンテンツ)です。後からプロフィール変更できるため、気楽に入力します。

手順3.「登録」ボタンを押下します。
手順4.あなたのユーザーが作成されました。
※入力されたメールアドレス宛に、
ユーザー情報が自動送信されます。
メールは大切に保管ください😊💦
(現状、メール再送機能はありません)

=======================================
■2.「ログイン」してみよう!

手順1.「SignUp」で作成したユーザー情報を入力します。
手順2.「ログイン」ボタンを押下します。

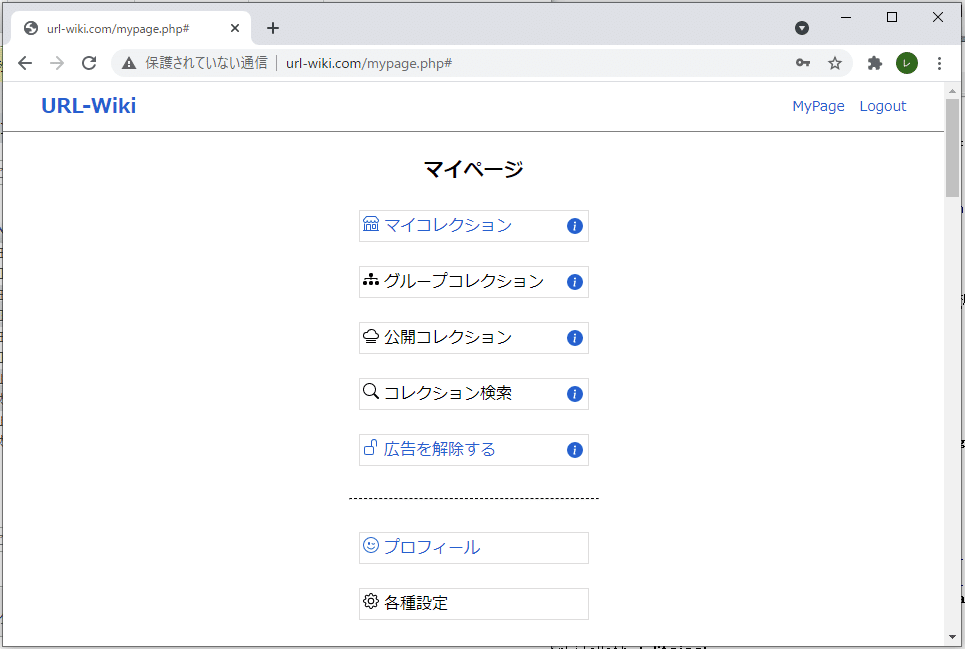
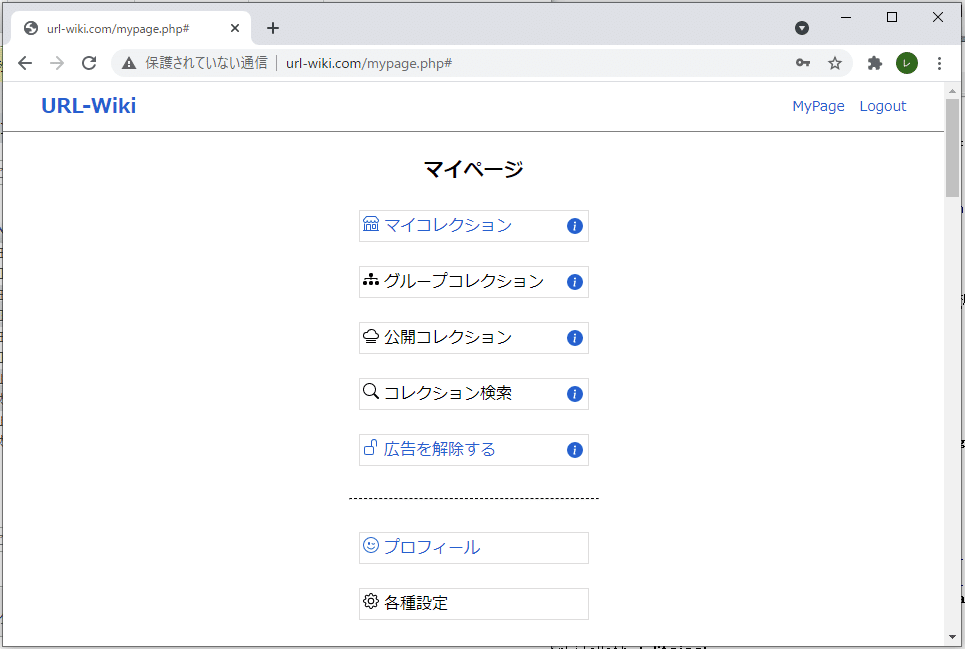
手順3.ログインされました!(マイページが表示される)

とてもシンプルなメニューページですね。 (*´꒳`*)
=======================================
■3.「マイページ」をさわってみよう!
次に、「マイページ」を操作してみましょう。

手順1.「マイコレクション」を選択します。
※マイコレクション
・・・自分だけが編集できる。(プライベート)
自分以外のユーザーやゲスト訪問者には閲覧できません。
自分だけのコレクションを集められますね!
※セッション管理され、他ユーザーからはアクセス不可
※Google検索等からもアクセス不可(クロール不可)
※グループコレクション
・・・グループメンバー同士で編集できる。(グループ)
チームメンバーたちと共同編集すれば、
調査も早く終わりそうですね!
※作成者以外でも、コレクション編集と削除が可能
※マイコレクションから「複製」して作成する仕様のため、他メンバーから削除された場合は、作成者のマイコレクションがバックアップとなります。※公開コレクション
・・・訪問者の誰でも一緒に編集できる。(パブリック)
「みんなで情報を集めたい」といった場合に、
世界中の同じ趣味のコレクターが協力してくれそうです!
👆良い機能だったのですが、削除しました。
手順2.「マイコレクション」ページを開くと、こんな感じ。
あれ?まだ、何もないですね? ( ˙▿˙ ; )

手順3.さっそく、「コレクション作成」ボタンを押下して、「新規コレクション」を作ってみます。

長くなりましたので、続けて「■4-1.」で解説します。
=======================================
■4-1.マイコレクション(ファイル)を作成しよう!<特徴>
・タブ形式のサムネイル形式で見やすい
・カテゴリ別に何個でもファイルが作れる
・1つのコレクション = 1つのWebページ(HTML)
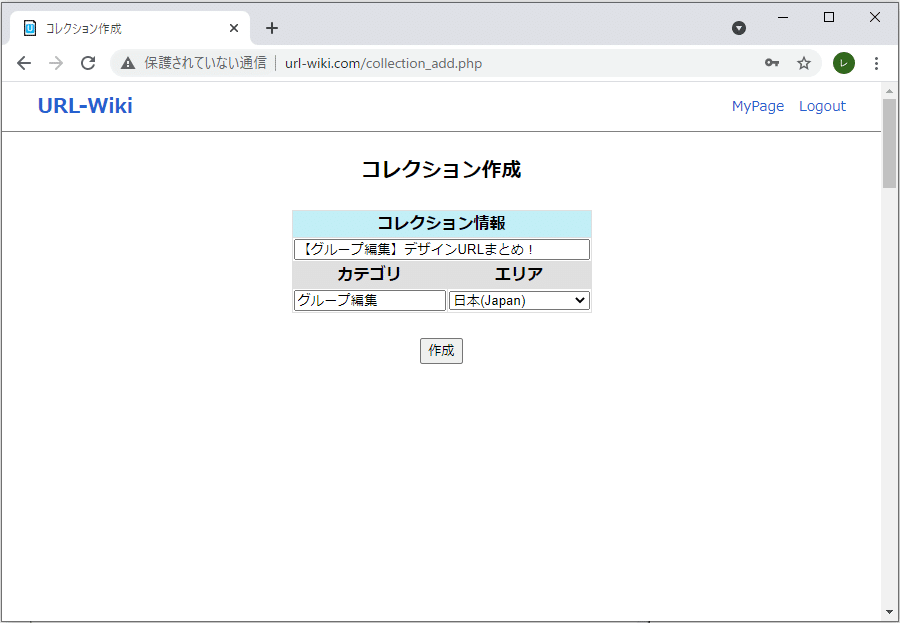
手順4.さきほどの手順3のつづきです。
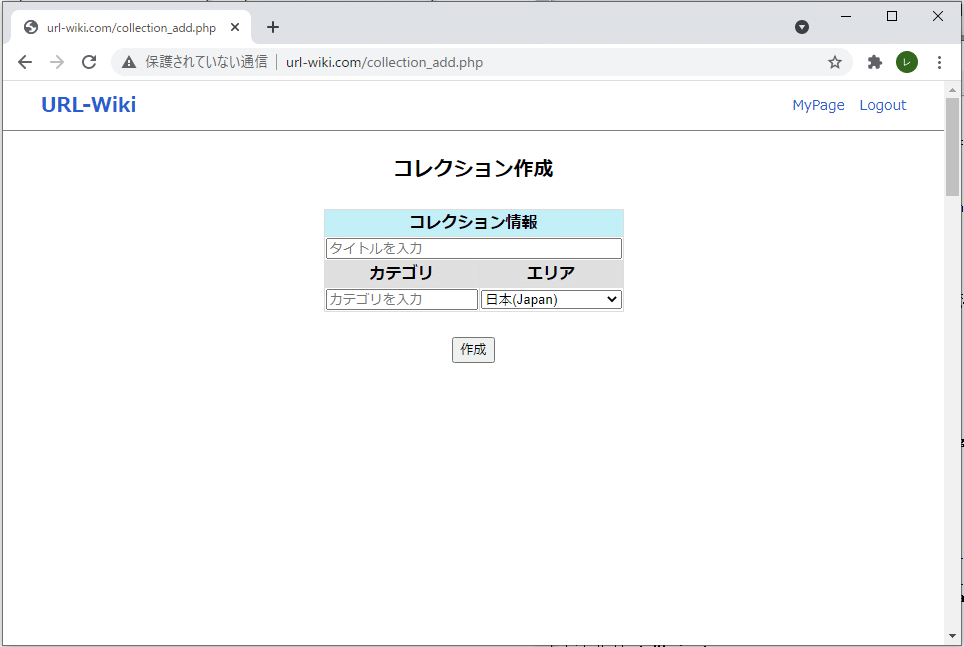
「コレクション情報」の入力フォームが表示されました。

手順5.「タイトル」「カテゴリ」「エリア」を入力します。「カテゴリ」が自由入力なのは嬉しいですね。
入力項目は全て後から編集できるので、気楽に入力します。

手順6.「作成」ボタンを押下します。

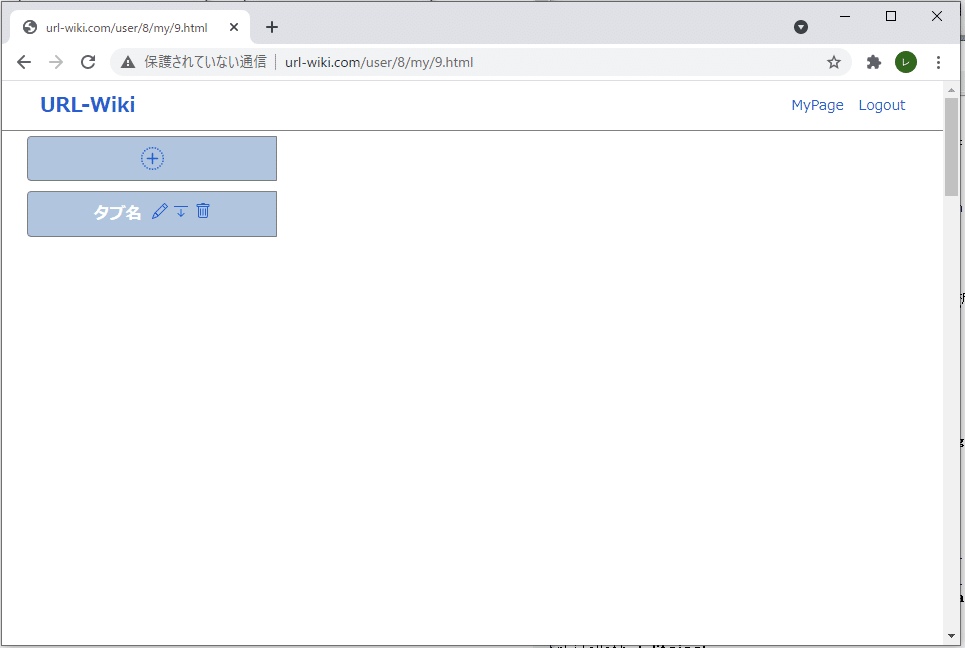
手順7.新しいページに自動ジャンプされ・・・
「コレクション」が作成できました!! \( ´꒳`)/
URL-Wikiでは
「1つのコレクション=1つのファイル(HTML)」
になっている様です。
パッと見て、何も無い様にみえますが、
「(+) ボタン(タブ追加)」が表示されていますね。

試しに「(+) ボタン」を押してみると、
「新しいタブ」が1つ追加されました!\( ´꒳`)/

さらに「(+) ボタン」を2回押してみると、
さらに「新しいタブ」が2つ追加されました!\( ´꒳`)/

フーム、これで「タブの追加方法」は分かりました。
次は「■4-2.」で「アイテムの追加方法」を解説します。
=======================================
■4-2.次に「アイテム(URL)」を作成しよう!
手順8.画面左側の「タブ」をクリックすると、
「タブが選択中」になります。
この状態で、画面右側に「アイテム」を作成します。
手順9.画面右側にある「大きめの (+) ボタン」を押下して、
「1つのアイテム」を作成します。
デフォルトではGoogle サムネイル
→URL-Wikiサイトのサムネイルが表示される仕様です ( ̄ー ̄)
そのうち機能強化して、デフォルトを変更できる様にします。

連続して、「(+) ボタン」を押下してみます。
4回押すことで「4つのアイテム(Google)」が作成されました。

手順10.少々見ずらいですが、それぞれのサムネ上に小さく、
「鉛筆マーク(編集ボタン)」があるのが分かりますか?
「鉛筆マーク(編集ボタン)」を押下することで、
「アイテム名」を入力するダイアログが表示されます。
ここでは「Youtube」と入力してみましょう。

手順11.続けて、「URL」を入力するダイアログが表示されます。
Youtubeサイトの「URL(http…|https…)」を入力します。

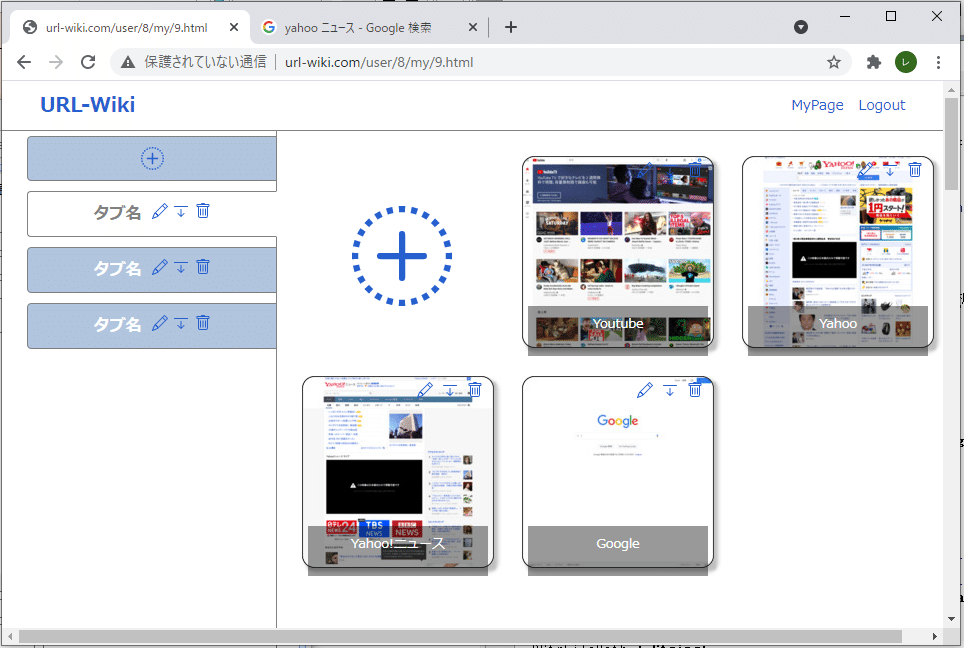
すると、下記の画像の様に
「Youtube のサムネイルに編集」されました!! (๑•̀ㅂ•́)و✧

あとは、同じ様に「色んなサイトのURLで編集」すればOK。
だんだんページがカラフルになってきました。

<注意>
※サムネイルが反映されるのは WordPress API 仕様です。
※サムネイルが反映されるまで 処理時間 が掛かる場合があります。
※WordPress API 仕様上、サムネイル表示ができないサイトがあります。
要するに、ポンポン追加したサムネイルを、
「鉛筆マークで編集していくスタイル」です。( • ̀ω•́ )b ✧
手順12.最後に「タブの名前も編集」してしまいましょう。
「タブ上の鉛筆マーク(編集ボタン)」をクリックします。
表示される入力ダイアログに、
ここでは「サイトまとめ」というタブ名を付けてみます。

これで、タブに「サイトまとめ」という名前がつきました。
集めたURLのカテゴリ名として、タブ名を命名することで、
多くのURLを上手に管理できそうですね! ٩( ‘ω’ )وグッ!

手順13.「マイコレクション」ページに戻ってみましょう。
「ヘッダー > Mypage > マイコレクション」で戻れます。
マイコレクションページでは、
「自分のみ編集できるコレクション」が一覧表示されます。
下記の様に「1つのコレクション(HTMLファイル)」が
無事に作成されていました。

とっても、いいですね!!
コレクションは「何個でも作成できる」ので、
仕事用やプライベート用で分けて管理ができそうです。
「コレクションの複製」や「コレクションの削除」ボタン、
「コレクションの設定」ボタンも用意されているので、
ぜひ、操作してさわってみてください。 (∩´͈ ᐜ `͈∩)
=======================================
■5.メモ機能もある
「アイテム編集(鉛筆マーク)」する際に、
「URL」ではなく「テキスト文」を入力することで、
サムネイル表示ではなく、メモ表示機能として
表示することができます。
ケースバイケースで、使えるかも? ( *´꒳`*)੭⁾⁾
実際に使いながら、「ちょこっとメモ」を取りたい場合が多かったので、機能を搭載してみました。

=======================================
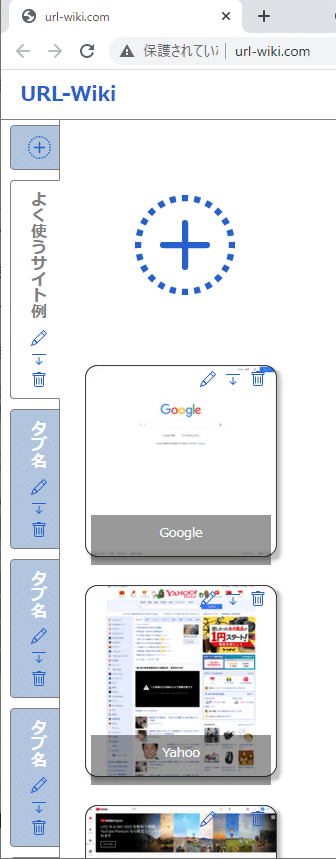
■6.スマホだとこう見える
レスポンシブ対応を搭載しているので、
スマートフォンから見たデザインにも対応しています。
作成した「コレクション」ページに、
スマホでアクセスしてみます。すると・・・

上記の様な見栄えになります。
「タブ名が縦並び」となり、かなりスッキリ見ることができます。
ただ、使い勝手としては、スマホだと「見るだけならとても楽ちん」なのですが、「編集するとなると操作が難しくなってしまった」感じがあるため、
「PCでは主に編集」を行い、
「スマホでは主に閲覧」といった形で、使い分けをすれば、良さそうです。
スマホからもアクセスがカンタンにできるため、
気軽に持ち運びができる感覚が、悪くない感じですね。(*´꒳`*)
=======================================
■7.グループコレクションの作成(★★★★★星5)
「URL-Wiki」の特徴でもある、「グループコレクション機能」について見ていきましょう!
この機能のおかげで、「複数ユーザーで共同編集(大量のURL調査など)」が可能になります! ( ,,>ω•́ )۶
手順1.今回は「グループ編集用」の
「マイコレクション」を先に作っておきましょう。
「グループコレクション」はマイコレクションを「複製」する
ことでしか、作成することは出来ない仕様だからです。


これで「マイコレクション」が作成されたと思います。
手順2.作成済みの「マイコレクション(一覧画面)」へ一旦移動して
「グループコレクションへ複製ボタン」を押下します。
(※マイコレクションから複製することで
グループコレクションが作成される仕様になっています)


手順3.これで「グループコレクション」が作成(複製)されました。

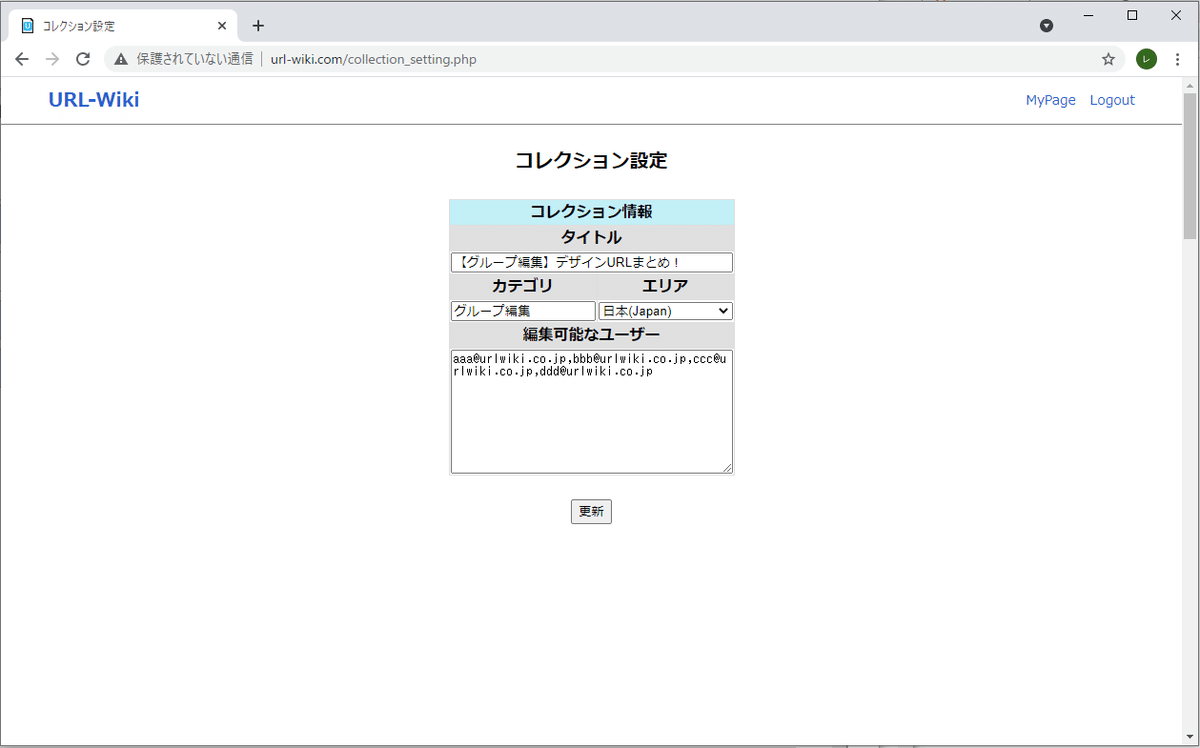
手順4.次はグループユーザー同士で編集するための
「編集可能なユーザー(メールアドレス)」を設定して行きます。
「グループコレクション」の「設定ボタン」をクリックします。

※「マイコレクション(一覧)>設定」ではありません。
※「グループコレクション(一覧)>設定」を押下した画面です。
手順5.設定画面に「編集可能なユーザー」というテキストエリアが
表示されました。

ここに、「メールアドレス」を設定することで
「他のユーザーに編集可能」なコレクションにすることが
出来ます。
また、「複数のユーザー」を設定する場合は、
複数のメールアドレスを「カンマ区切り」で指定してください。
-----------------------------------------------------------------------------
<注意>
・複数メールアドレスを指定する場合は「カンマ区切り」とする
・「改行」は入力禁止チェックがかかる(改行禁止)
・メールアドレスに使えない文字列などはエラーとなる
・自分のメールアドレスは含めなくても編集可能である
・自分のメールアドレスを明示的に含めても良い
-----------------------------------------------------------------------------
手順6.他のグループメンバーのIDでログインした時の
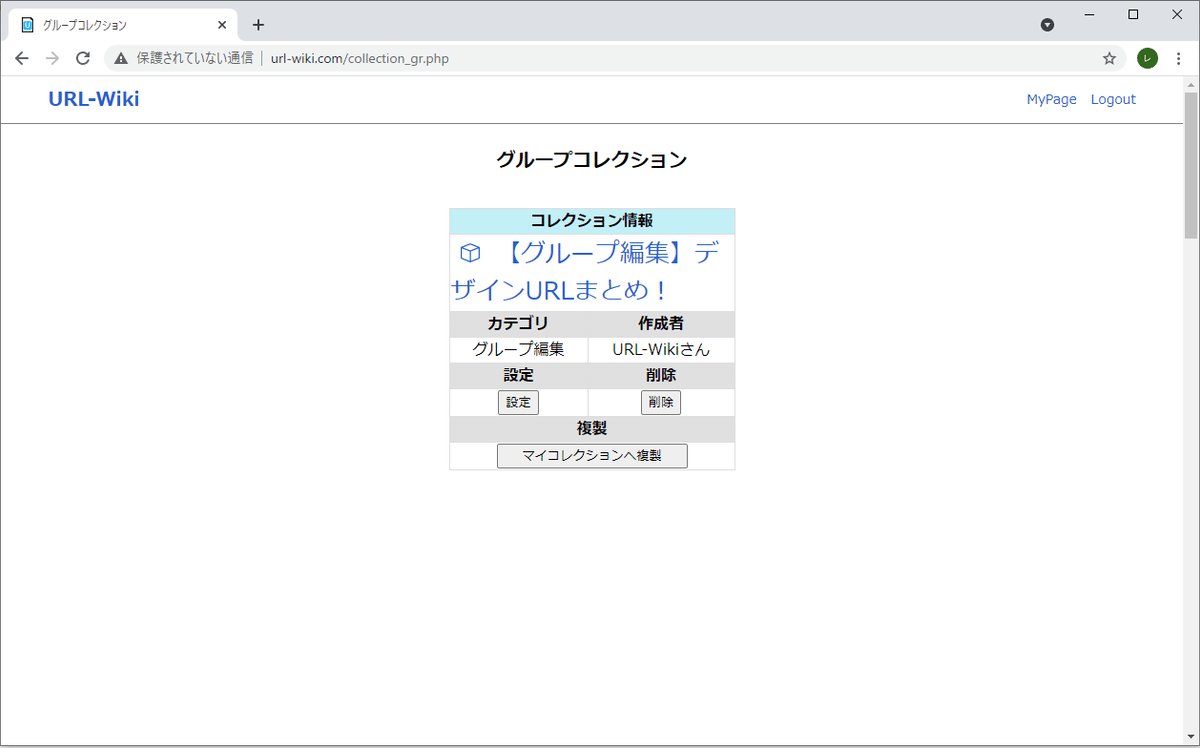
「グループコレクション(一覧)」を見てみましょう。
自分のメールアドレスが「編集可能なユーザー」として
登録されている場合は、
他の人が「作成者」になっているグループコレクションを
見たり編集したりすることが可能です。
これで「グループコレクション」の共同編集が可能ですね。

「グループコレクションの作成」と「複数ユーザーでの編集設定」の手順は以上になります。
この機能を活用すれば、みんなに見ていて貰う必要があるURL集などを1箇所にまとめることが出来ますね。
会社の新人教育URL集、ノウハウ共有などなど、
様々な業務シーンで使えると思います! (`・ω・´)b
=======================================
■8.利用可能なシーンなど
・高校生、大学生などの「勉強リンク集」として活用する
・資格取得や、仕事スキルなどの「勉強リンク集」として活用する
・デザイナーさんたちの「デザインURL集」として活用する
・新人教育などの「教育URL集」や「ノウハウ集」として活用する
・仕事で使うPCがコロコロ変わる、「ブックマークの移動が面倒」な場合に活用する(Webサービスで保管するスタイル)
・パソコンを2台以上使っている場合に、「ブックマークは1箇所で管理したい」場合に活用する
・チームやサークルなど「複数人のグループでURLを共有したい」場合に活用する
・コレクションページは全て「Google検索など外部からは見えない仕様(権限制御でアクセス不可)」ため、コレクションサイトとして活用する
=======================================
■9.今後のリリース予定など
2021年4月にネット公開したところ、使ってくださるユーザーさん達から、色々とご要望が出てきました。
<未対応>
・サムネイルの大きさを変更したい(正方形だけでなく、長方形など)
・デフォルトサムネイルが「Google」なのはどうにかならないか
・ドラッグ&ドロップでサムネイルBOXを移動できないか?
<対応済み>
・ブラウザのエクスポートファイルから、スムーズに引っ越しできないか?
→こちらは対応しました。(ブックマークファイルから引っ越し可能)
などなど、確かに!と思うご要望が多くて勉強になります。(*´ω`*)
少しずつ、対応を重ねて行きますので、お待ちください。
巷にはいろんな「URL管理ツール」がありますが、
大手さんと張り合う気はありませんので、小規模なサイトとして独自の機能などを追及していけたら、面白そうと思っています。
=======================================
■10.免責事項
・サムネイルはWordPress仕様
サムネイル化されないサイトや、処理時間が掛かりタイムラグが生まれる場合があります。ご了承ください。ページをリロードすることで表示される場合が多いです。
・バックアップ機能はない
作成したコレクションなど、バックアップ予定はありません。「コレクション複製ボタン」などを活用して、ご自身でバックアップの管理をお願いします。
・開発者1人のためサポートはない
「URL-Wiki」サイトは開発者のMafが1人で制作しています。そのため、システムサポート等(電話対応や不具合対応)の義務は請け負っておりません。ご了承ください。機能改善のご要望は、お時間かかりますが、少しずつ対応して行きたいと思っています。
=======================================
■11.「URL-Wiki」を使ってくださるユーザーさん大募集
「URL-Wiki」ではシステムを使ってくださるユーザーさんを大募集しています。もし、このサイトや記事を気に入ってくださる方がいましたら、是非ユーザー登録して実際に使ってみてください。( ๑>ω•́ )ﻭ✧
この記事が気に入ったらサポートをしてみませんか?
