デザイナーが教える人間工学#5 記憶のしくみと認知の働き 認知特性に基づくデザインのコツ!
こんにちは。東芝共創センターCreative Circuit®担当の池田Sです。
グラフィックデザインをバックグラウンドに、現在は東芝の共創センターの運営に携わっています。
今回は「デザイナーが教える人間工学」の第5弾として、「記憶のしくみと認知の働き」、特に人の認知特性をデザインに活かすにはどうすればいいか?をテーマにお話したいと思います。情報の識別性を高めたり、見やすいレイアウトをするためデザインの認識のしやすさにも人間工学の知見が役に立つそうです…気になりますね!
1 図と地とは?
「図」と「地」とはなんでしょう? 背景があって、それに対して絵がある時、背景は「地」で絵は「図」です。

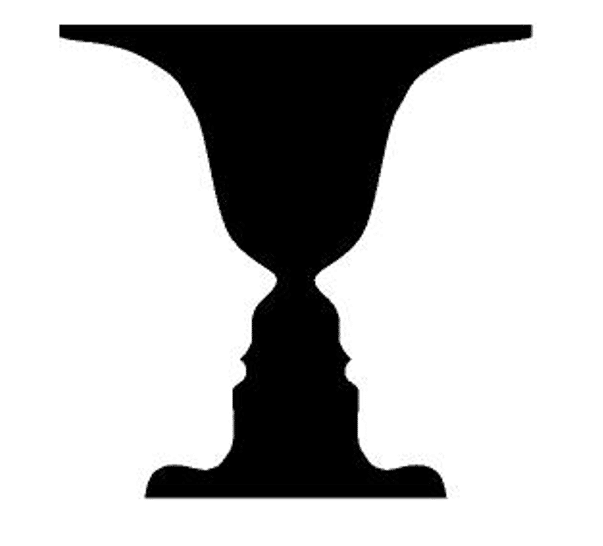
でも、この図と地の関係は実はなんと変化します!わかりやすい例が有名な「ルビンの壺」です。

人の顔を見ている時、中央の壺は認識できなくなり、また逆の時は人の顔が認識できなくなります。このように、図と地は意識をどこに集中するかで変化します。これは、人間の脳の処理能力には限界があるため、一度に全ての情報を意識することはできず、情報の中から選ばれた部分だけに注意を向けて意識するため、このような現象が起きるようです。面白い!と思う反面、デザインする時に「図」と「地」が意図通りに認識されなくなったら困りますよね。では、人が「図」を認知しやすい条件とはどんなものなのでしょう?
2 情報を図と地に分ける「選択的注意」
人は感覚器から得られるすべての情報を処理できないので、注意が向いた情報だけを選択的に処理する特性があります。これを「選択的注意」と呼ぶそうです。情報をめいっぱい詰め込んだ結果、全然伝わらなかった…というのはありがちだと思います。人間の認知特性に合わせて、いつ、どんな情報を伝えるべきかを考え、適切なデザインを選択できるかが重要になってきます。
では、このような図と地をうまく認識してもらうために、具体的にどのようなデザインがあるのでしょうか?
3 図として認識されるには?
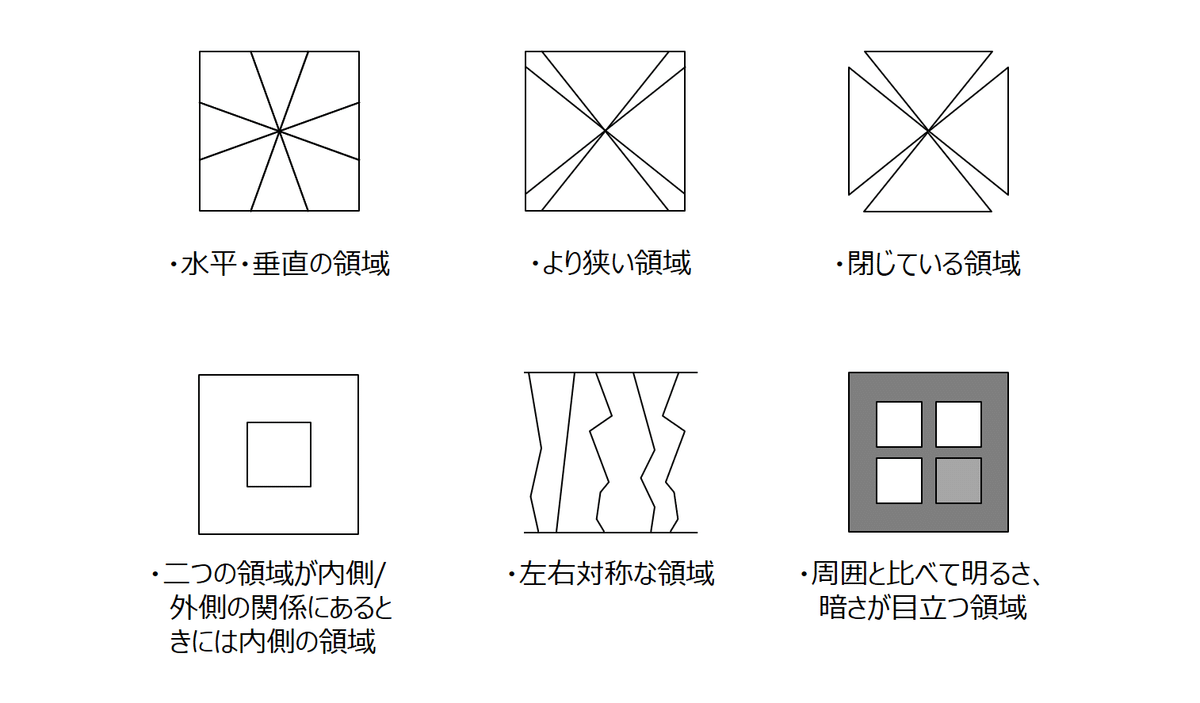
以下は図になりやすい領域の例たちです。

上の図をみたとき、きっと皆さんは色がついてない時から以下のようにまとまりで図として認識したのではないでしょうか?

普段、感覚的にデザインしているものに、このような図と字を認識する人間特性が背景にあることを知ると、デザインの意図を説明する時により分かりやすく伝えることが出来そうですよね。また、図と地の区別があいまいなデザインは混乱を招きやすいので、特にUIデザインのような人の行動と関係の強いデザインでは注意が必要になります。

4 ゲシュタルトの法則(プレグナンツの法則)
また別の認知特性を見ていきましょう。人間の脳は規則や秩序を好むという特性があり、その傾向はゲシュタルトの法則、プレグナンツの法則と呼ばれます。プレグナンツとは「簡潔さ」をという意味のドイツ語です。

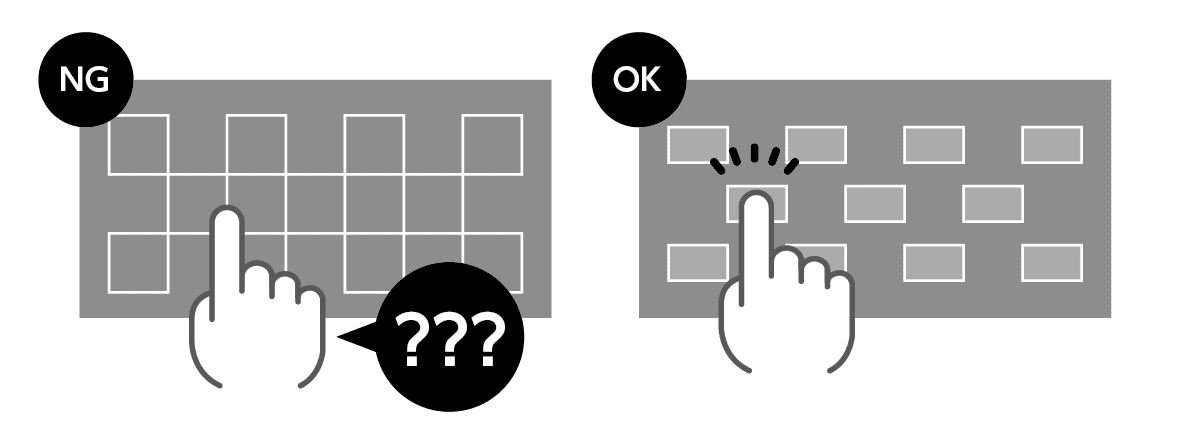
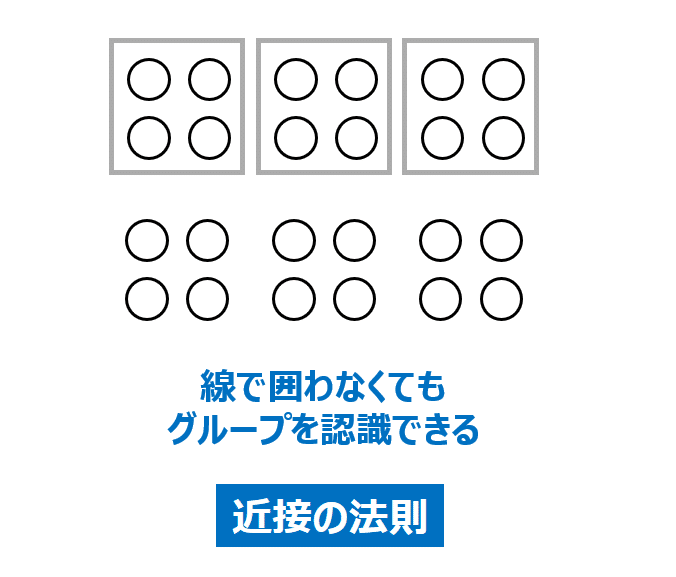
例えば図のように「近接の法則」を使うと、グループとして認識しやすくなります。線で囲むなどの要素を足さなくてよいので認知負荷が軽減でき、視覚的なシンプルさと機能性を両立できます。
ここまで図と地をどう認識するか、人間は提示された情報に規則性を求めるといった話をしてきましたが、図を図であると認識するうえで、もうひとつ重要な認知の働きがあります。
5 トップダウン処理とボトムアップ処理
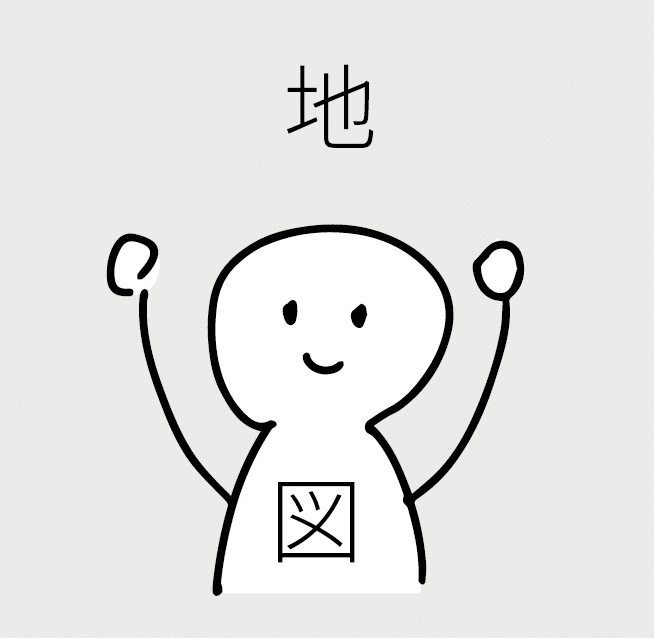
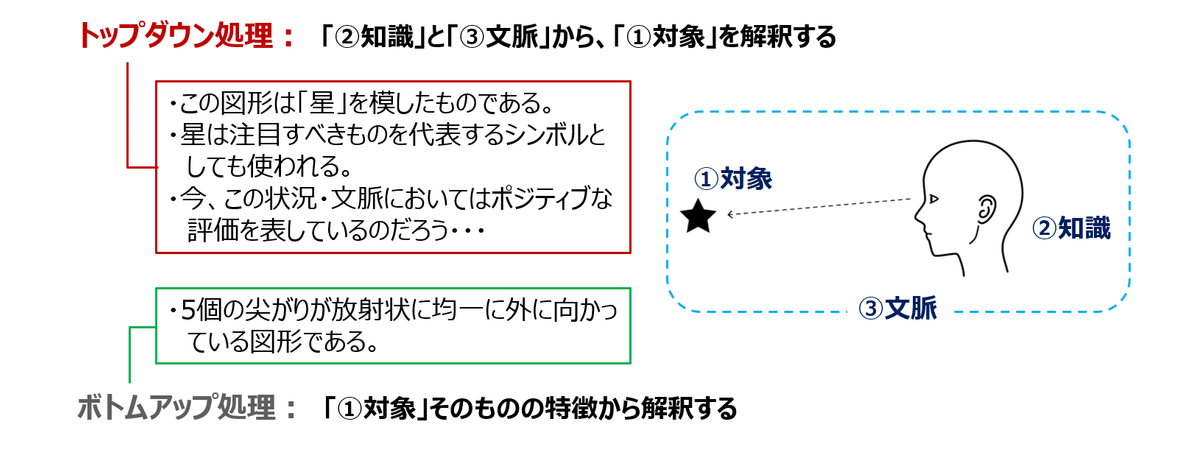
「トップダウン処理」とは、知識と文脈から対象を解釈すること。「ボトムアップ処理」とは、対象そのものの特徴から解釈することだそうです。言葉にするとややこしいですが、★(星マーク)を見たときに知識があると「星マーク」と認識できますが、まったく星マークを知らない場合は「トゲが5つ放射状に広がっている…」と認識します。

多くの場合、頭の中では両方の処理を行って互いを補い合っています。
星マークの例で示したように、トップダウン処理は、情報がなんであるか解釈する際に強力に効果を発揮しますが、一方で、情報が提示される「文脈」や、ユーザーが持つ「知識」によって、本来伝えたかったのと違う解釈がなされる可能性もあります。

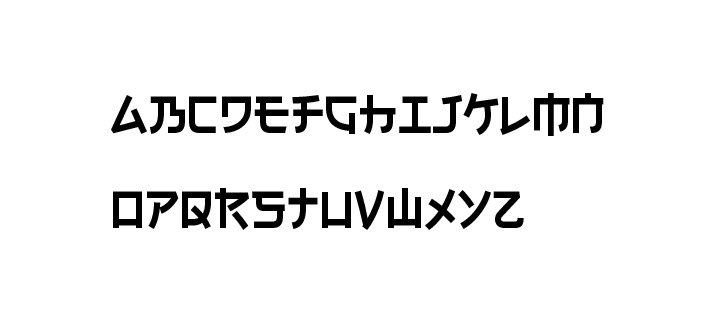
参考:http://typodermicfonts.com/electroharmonix/
以前話題になったこちらのフォント「Electroharmonix」は、カタカナ、ひらがな、漢字をモチーフに作られたアルファベットです。(ちなみに、画像はA~Zが書かれています。読めましたでしょうか。)日本語の知識がある状態でこのアルファベットを読もうとすると、非常に困難だと思います。なぜなら、普段、日本語に慣れている人にとっては、日本語としてトップダウン処理する方が自然で、それに抵抗してアルファベットとしてトップダウン処理しなおすのは負荷が高いからです 。
6 トップダウン処理の利点と欠点
トップダウン処理は生きていく中で獲得した知識、文化的な文脈を活用するため、対象を瞬時に認識することができます。認知負荷を下げることができるので、私たちにはありがたい機能である一方、間違いや思い込みを引き起こす危険性もあります。この考えは思い込みではないだろうか?と一旦振り返ることはとても重要です。
これは、目に見える図と地のデザインだけではなく、人の活動や、組織や社会の仕組みを対象としたデザインにおいても必要な視点になります。
ウェビナーでは、UIデザインだけでなくUXデザイン、組織・社会の仕組みのデザインの観点からも人間の認知特性についてお話します。
7 もっと詳しく聞きたい方へ |人間工学を学べる無料オンラインセミナー第5弾を開催します。

3/23(木)18:00より「デザイナーが教える人間工学|記憶のしくみと認知の働き 認知特性に基づくデザインのコツ編 を開催します。
大学でも教鞭をとっている弊社のデザイナー井戸健二が人間工学に基づいた「わかりやすさ」のデザインについて、やさしく解説する無料オンラインセミナーです。登録はこちらから。
講師の紹介
講師の井戸健二は東芝で人間工学の知識や技術を活用して20年以上にわたって多くの製品やサービスのデザインを担当してきたデザイナーです。現在、東芝共創センターCreative Circuit®の運営チームに所属し活動しています。さらに、こうした専門知見で、東芝のデザインの土台を支えるだけではなく、東京工芸大学、多摩美術大学で教鞭をとるなど、アカデミアでのキャリアもあります。今回のウェビナーも、大学の講義と仕事の経験をミックスした語り口でお届けしますので、大学生にも、ビジネスパーソンにもおススメです!
第5弾の「記憶のしくみと認知の働き 認知特性に基づくデザインのコツ編」では、人間の認知特性をどのようにデザインに活かすのか、また広義のデザインであるUXデザインや組織・社会の仕組みのデザインの観点も交えてご紹介予定です。これまでのウェビナーを視聴していなくても今回の内容だけで十分にわかるようになっていますので、是非ご参加ください。
皆さまのご参加をお待ちしております!
8 さいごに
今回は、人間の認知特性とデザインのコツについて見ていきました。認知特性と聞くととっつきにくい印象がありますが、色んな法則を聞くとアレのことか!とピンと来るものが多かったのではないでしょうか?
今後も「デザイナーが教える人間工学」について、noteでの発信やウェビナー配信をしていけたらいいな、と思っています。最後まで読んでいただきまして、ありがとうございました!
過去の記事も是非ご覧ください!
[第1弾] デザイナーが教える人間工学 眼のしくみから、文字の読みやすさを考える
[第2弾] デザイナーが教える人間工学 眼のしくみから、文字の読みやすさを考える コントラスト編
[第3弾] デザイナーが教える人間工学 少しの工夫で見やすさが大きく変わる!カラーユニバーサルデザイン編
[第4弾] デザイナーが教える人間工学 記憶のしくみを使ってわかりやすいデザインをつくる! 記憶のしくみと認知の働き
ライター:池田S