
[第4弾]デザイナーが教える人間工学 記憶のしくみを使ってわかりやすいデザインをつくる! 記憶のしくみと認知の働き
こんにちは。東芝共創センターCreative Circuit®担当の池田Sです。
グラフィックデザインをバックグラウンドに、現在は東芝の共創センターの運営に携わっています。
今回は「デザイナーが教える人間工学」の第4弾として、「記憶のしくみと認知の働き」のお話をしたいと思います。
1 デザインに重要な「記憶のしくみ」とは?
前回まで文字の読みやすさを軸に、文字の大きさやコントラスト、色覚多様性などについてお話をしてきましたが、今回のテーマである「記憶のしくみ」も、ナビゲーションの設計やアイコンデザインなど、UIをデザインする上でとても役立つ重要な要素です。
まずは「記憶のしくみ」の理解から始めましょう! ・・・とはいえ、頭の中で起きていることって、なんとなくわかっているようで、いざ説明しようとすると難しいですよね。
私たちは、外界からの情報を、それまでに獲得してきた「記憶」と照らし合わせて解釈・判断しています。その仕組みを次から見ていきましょう。

これは記憶システムのイメージ図です。
外界から視覚や聴覚によって知覚された情報は、「感覚記憶」によって一瞬だけ保持されます。これは、ベルトコンベアーであっという間に流れ去る本のようなイメージです。
その中から、気になる情報が「作業記憶・短期記憶」に送られます。小さなテーブルの上にいくつかの本がピックアップされるイメージです。
これらの情報は、長期記憶と照合され、解釈されたり、長期記憶に保持されたりします。本の内容を書棚から取り出した本と照らし合わせたり、本を書棚にストックしたりするイメージです。
作業記憶・短期記憶は、図でも小さなテーブルで表されているようにとても小さな容量を分け合って使用しています。対して、長期記憶は本棚で表されているように大きな容量を持っています。
2 たくさんの情報を保持できる「チャンク」をうまく使おう!
作業記憶・短期記憶の容量は、「7チャンク程度」と言われています。この数はアメリカの心理学者ジョージ・ミラーが実験的に求めた値(人や状況よって容量は±2程度変わる)です。1956年の論文「マジックナンバー 7±2※」によって広く知られるようになりました。ただし、これは記憶の実験のために整えられた環境で得られた数値なので、私たちの実際の生活や仕事の現場で記憶できる実用的な容量は3~4チャンク程度とも言われています。
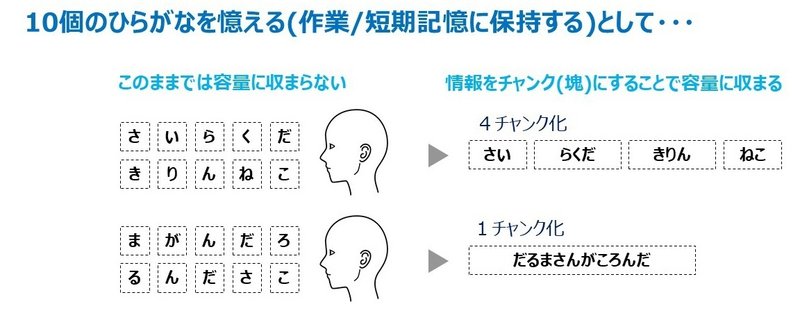
ところで、チャンクとは「塊」のことです。この「チャンク」という考え方をうまく使うと、より多くの情報を作業記憶・短期記憶に保持できるようになります。
※論文原題: The Magical Number Seven, Plus or Minus Two: Some Limits on our Capacity for Processing Information

チャンク化すると、情報を「意味のある塊」として憶えやすくなり、作業記憶・短期記憶の容量をセーブすることができます。

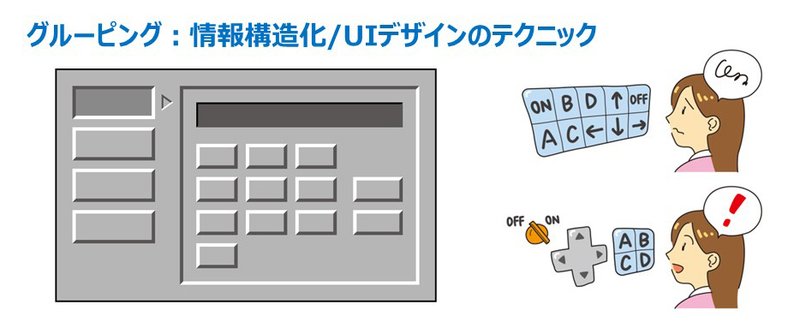
この考え方は、UIデザインにおけるグルーピングにも共通しています。機能や選択肢を適切なグループでまとめて「情報のチャンク化」を行うと、ユーザーの記憶負担を軽減し、使いやすいUIをデザインすることができます。
3 長期記憶とメンタルモデル
続いて長期記憶です。長期記憶は本棚にぎっしりつまった参考資料のように、それまで生きてきた中で得てきた膨大な知識群です。私たちは頭の中にストックされた知識と照らし合わせ、「これはアレだな!」とか「これは前にみたアレと似ている…」など情報を解釈しています。この長期記憶に蓄えられた「ある事柄に対するイメージ・経験則・知識体系」を「メンタルモデル」と呼びます。

多くの人が共通して持っているメンタルモデルを活用すると、わかりやすいデザインをすることができます。
例えば、PCのデスクトップにあるゴミ箱アイコンは物を捨てるという行為を象徴するものとして多くの人が認識しているので、「データを消去するためにはこのゴミ箱にファイルを入れるのだな・・・」という予測を促します。特に説明しなくても操作方法をユーザーに伝えることができますし、または一度教えればその操作を憶えてもらいやすくなります。デザインをする時は多くの人が共通して持つメンタルモデルを掴む必要がありますし、場合によってはユーザビリティテストを行いユーザーが適切に認識できるか確認することも大切です。
4 解説を聞きたい方へ |人間工学を学べる無料オンラインセミナー第4弾を開催します。

12/13(火)18:00より「デザイナーが教える人間工学|記憶のしくみと認知の働き」を開催します。
大学でも教鞭をとっている弊社のデザイナー井戸健二が人間工学に基づいた「わかりやすさ」のデザインについて、やさしく解説する無料オンラインセミナーです。登録はこちらから。
講師の紹介
講師の井戸健二は東芝で人間工学の知識や技術を活用して20年以上にわたって多くの製品やサービスのデザインを担当してきたデザイナーです。現在、東芝共創センターCreative Circuit®の運営チームに所属し活動しています。さらに、こうした専門知見で、東芝のデザインの土台を支えるだけではなく、東京工芸大学、多摩美術大学で教鞭をとるなど、アカデミアでのキャリアもあります。今回のウェビナーも、大学の講義と仕事の経験をミックスした語り口でお届けしますので、大学生にも、ビジネスパーソンにもおススメです!
第4弾の「記憶のしくみと認知の働き」では、記憶のしくみだけでなく、デザインやアイデアの発想について詳しくご紹介予定です。これまでのウェビナーを視聴していなくても今回の内容だけで十分にわかるようになっていますので、是非ご参加ください。
また、毎回ご好評をいただいておりますQ&Aコーナーへの質問をこちらのnoteでも募集いたします。ウェビナー内にて講師の井戸より回答させていただきますので、是非質問をお寄せください!
質問はこちらまで(※受付は12/12までとなります。)
皆さまのご参加をお待ちしております!
5 さいごに
今回は、これまでの「視覚」から「記憶・認知」へ領域が広がりました。普段デザインをする際、「情報が多すぎるからグルーピングしよう」「これはあの挿絵を使おう」など、私は感覚的に判断していることが多かったのですが、これからは「10チャンクもあると認知負荷が高いから修正しよう」など記憶や認知の仕組みに根差したデザインをしていきたいと思います。
今後も「デザイナーが教える人間工学」について、noteでの発信やウェビナー配信をしていけたらいいな、と思っています。最後まで読んでいただきまして、ありがとうございました!
過去の記事も是非ご覧ください!
[第1弾] デザイナーが教える人間工学 眼のしくみから、文字の読みやすさを考える
[第2弾] デザイナーが教える人間工学 眼のしくみから、文字の読みやすさを考える コントラスト編
[第3弾] デザイナーが教える人間工学 少しの工夫で見やすさが大きく変わる!カラーユニバーサルデザイン編
ライター:池田S