
slackのUXライターに学ぶ、ユーザーの立場に立ってテキストを考えること
Timersデザイナーのみふです。
プロダクトやサービスの体験やアプリのインターフェースを考える時、ユーザーの立場になって考えることをずっと大切にしてきました。それなのに、テキストを考える時、その視点はあまり大切にできていなかったように思います。
先日渋谷CASTで開催されたDesign Matters Tokyoに参加して、SlackのUXライターAndrew Schmidtのセッションを聞き、UXライティングについて考察しました。
ユーザーに共感するテキストを作るUXライティング
“Never try to make the user feel. Instead, look for the feelings they’re already having. And just be a part of those.”
「ユーザーに、感情を強制しないでください。代わりに、彼らがすでに感じている感情を探ってください。そして、一緒に共感してみてください。」
Andrewのセッションでは、『共感』と『コミュニケーション』という言葉がたくさん出てきました。
共感して、その時々に欲しい言葉を書くことがUXライティングだと言います。
テキストの推考作業以外でも、プロダクトを作る際よく言われる「ユーザーの立場に立つ」とは、ユーザーの気持ちを考えるだけではなく共感するということです。
例えばslackが実際に採用しているコミュニケーションの例として、リアクションの制限があります。1メッセージにつきリアクションできる限界は50個です。
その時に出るポップアップはこんな感じ。

リアクションをぽちぽちしている時のユーザーの気持ちは、盛り上がっている状態なので、エラーらしい言葉で楽しい気持ちを沈めないように少しジョークのきいた文言になっています。
ちなみに、私がしきりにぽちぽちリアクションしていると燃えました🐓


ユーザーは心を持つ人間。だからメッセージを考える
Slackが一風変わったハートフルなメッセージを採用する理由は以下3つ。
- 良心に従うことだから
- 差別化できるから
- ユーザーは心を持つ人間だから

 ユーザーは確かに心を持つ人間だとわかっていても、毎日のデザインワークの中で実感することは難しいです。
ユーザーは確かに心を持つ人間だとわかっていても、毎日のデザインワークの中で実感することは難しいです。
UIやUXで「使いやすい」「見やすい」「触りやすい」は考慮しても、テキストを”人間むけ”にするということは忘れがちになっていたと思います。
ユーザーの行動時々の気持ちに寄り添って考えると、UI上の文章から嬉しい気持になってもらえるようなライティングが出来そうです。
共感するために必要な、ユーザーとの接点を作る
ユーザーとそのサービスならではのライティングでコミュニケーションを取ることができれば、差別化が出来ます。
コミュニケーションを取るための接点をサービス側が提供し、ユーザーがそのポイントに到達した時の気持ちに共感するべきだとAndrewは言いました。
ライティングにどれほどの工数をかけるべきか
Andrewは一つのテキストを考える時最低12案以上のアイデアを出し、全て声に出して読み上げることを推奨していました。
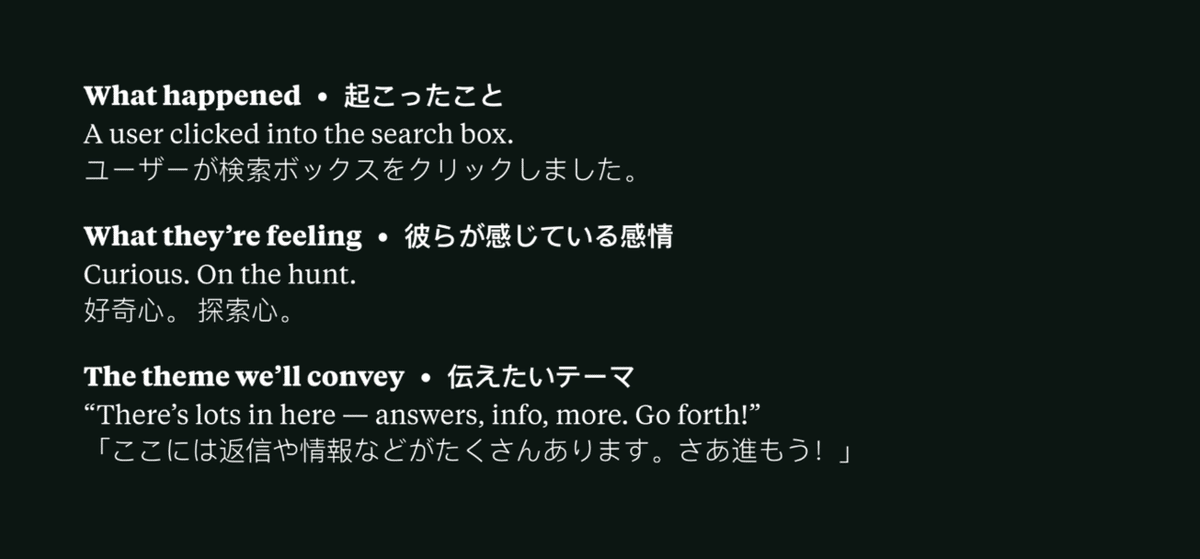
考えることは3つ。
- 何が起こったか
- どういう気持ちか
- 何を伝えたいのか

実際ワークショップで、12案を20分程度で出すことができました。アイデアを出すときは質よりも数を出すことを重要視すると言います。
くるし紛れに出した12案でも、参加者のアイデアを見るとクスッと笑える物もあり、推敲に推敲を重ねなくても楽しいUXライティングが書けることがわかりました。
読みやすいテキストと伝わる文章は違う
これまで私がUI上のテキストを考える時に重要視していた前提条件は「ユーザーは文字を読まない」ということでした。
複数人のデザイナーチームで文章のクオリティコントロールがしやすいよう、できるだけ端的に、直接的な物言いを選んでいます。
そんな中で、実際冷たいように感じることもあったし、説明不足だと言われることもありました。
ライティングはインターフェースより直接的にユーザーとコミュニケーションを取れる手段です。
Timersでは、ライティングの部分もデザイナーが考え、UIに落としてレビューし合っているので、もっとそれぞれFammらしいライティングができるようにデザインしていこうと思います。
どんな気持ちなのか、共感できているかに重きを置いてフィードバックして、ユーザーと会話ができたら素敵ですね!
積極採用中
会社の事業、カルチャー、人事制度、技術などはこちら
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?

/assets/images/151507/original/a400d1d0-cac7-4aa1-a029-2da88a9068f8?1578563039)