
MARSで楽ができぬか
はじめに
みなさんこんにちは、デザイニウムのIT開発が出来ない(重要な前提)デザイナーのハセガワです。コード書いたりするのは N88 Basic と MSX Basic で止まっております。
どうやってコンピュータ理工学部で単位取ったんだ
そんな私ハセガワですが、XR開発に携わるからには、絵だけ描いてたまにモデリングしてればいい、というわけにはいきません。作ったデザインがどう実装されるのか、開発陣に丸投げというわけにはいかないでしょう。丸投げしたいけど!!
そこで一応デザイナーとして、Unityでデザインを作ってPackageにして開発陣同僚氏に渡すわけです。
しかし私、地方在住のリモート勤務で、手元にiOSデバイスくらいしかありません。そのため、XRデバイス……特に HoloLens や Magic Leap などのMR系への実装については、Unity Editor の Game 画面での確認しかできず、不十分です。
HoloLensなどはサングラス越しの実景にレンダリング結果を加算表示しています。そのため暗い色・濃い色は見えにくくなって(あるいは明るい派手な色に見えて)しまいます。真っ黒でUnlitな物体は表示できないのです。
加えて、マジで全然ITのことが分かりませんので「取り敢えずARkitを適用してiPhoneのカメラ映像に乗っけてみる」とかすらできないのです。
必要があるときは適当な写真をオブジェクトの後ろに置いて様子みてました。ていうか、↑でこう言ってるってことはソレ検索して調べりゃできるんだろうな、というのはなんとなく分かっちゃいるんですが……。
1. MARSがやってきた
ヤァ、ヤァ、ヤァ。先日水谷が記事に書いていた通り、弊社でも「MARS使えない?」という話になりました。
水谷の記事にある通り、MARSとは「とりあえず手軽にARアプリBuildしちゃおうぜ」というUnity用の色々がセットになったものです。
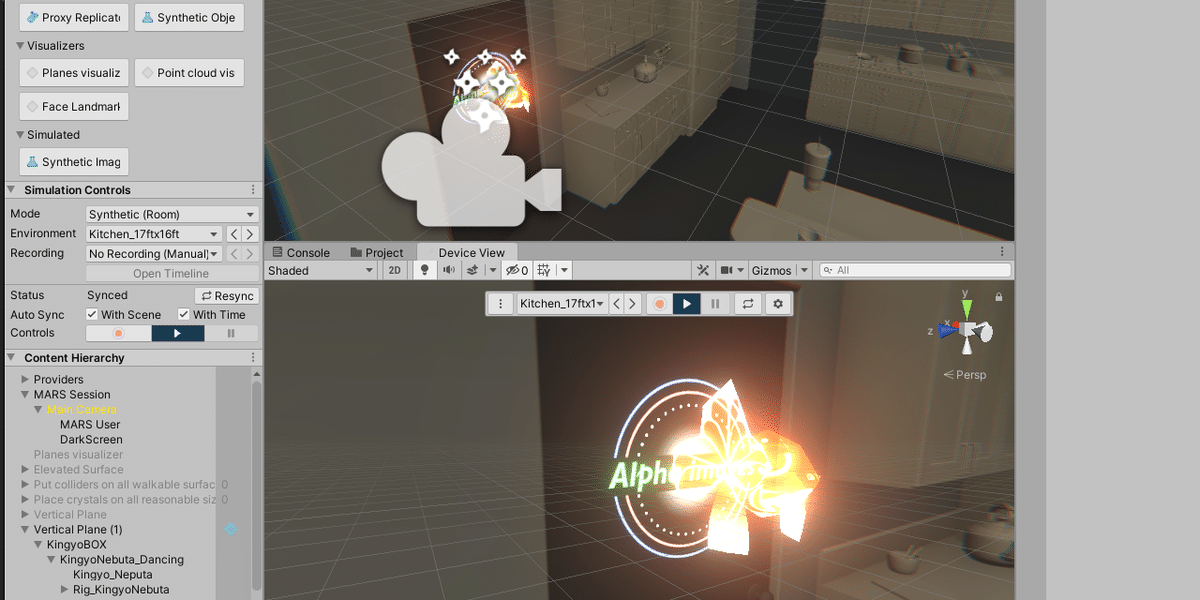
MARSのおそらく一番の売りは、各種プリセットを始めとしたシミュレーション3Dモデル空間で平面検出や顔検出などを含めたARシミュレーションができることでしょう。特定の現場に合わせたAR開発などにはうってつけ!(……だと思います。今回は勿体ないことに使っていません……あとでGeraldに鶴ヶ城のデータもらってシミュレーション用のシーン作ってみようかな?)

写真はプリセットのキッチン。こういう空間でこのシーンを動かしたらこの辺にオブジェクトが出るよ! とかを見れるわけです。現場のある程度信用できる3Dモデルを作ってここに持ってくれば、変なとこにCGが出まくったり、肝心なトコに出なかったり、というのをある程度回避できるわけです。
MARSのシミュレーション画面ですが、オブジェクトに設定したAnimationやAnimatorが動かないようです。自動再生ではなくトリガを設定した場合はまた分かりませんが、やや困るかもしれません。
2. そう手軽でもなかった
取り敢えず水谷から素人でもすぐ使えるように整備してもらったプロジェクトを貰い、早速Buildして、Xcodeに突っ込んで、iPhoneに書き出してみました。
うんともすんとも言いません。画面真っ黒。
ここまではそこそこよくある話らしく、カメラの使用許可を求める設定になってなかったとか、そもそもARkitのPackageをインストールしてないとか、色々あるようです。
今回はすぐBuildできる状態のプロジェクトを水谷からそのまんま貰った筈だったのですが、彼の開発環境はAndroidでした。なので設定されていたのはARcoreというやつですかね。iOS用のARkitではありませんでした。
そこで Build Settings>Player Setting>Project 以下のXRとかARとか関係ありそうなのを端からみてみると、アレが必要コレをインストールせよと言われるので、AR用のパッケージをインストールできます……が。
そこからインストールしたのではダメでした。Window>Package Manager からARkitを探して普通にインストールしましょう。
最近のUnityはよろずコレです。大体の設定や操作や How to にあったやり方や便利機能やプラグインやAssetなどが、全部 Package Manager にあり、ここからインストールしないと動きません。Webで調べながらUnityを弄っていて「参照記事のAssetが今のAsset Storeにないよ〜」とか「UnityのVerが違い過ぎてその機能どこにあるか分かんないよ〜」とか「Assetインストールしたけど動かないな……?」というとき…… 大抵は Package Manager で探せば見つかるし、そこからインストールすれば動きます。
加えて。Adobe Aeroのときにも書きましたが、そもそもiOS機器の実機にアプリを書き出すだけで面倒臭いのです……やりたくない! また、社用のDeveloperアカウントを使用するにしても、プロファイルなどは上限がある資源なので、あんまり開発でもない用事で消費するのもどうなんでしょうね。いや知るか! 足りなきゃジャンケンで負けたヤツのを消せ! ちょうど足りなくなったぞ!!
さらに今回、ARkitのインストール後に、デフォルトの状態ではエラーが出てBuildできなくなったところを、水サポートセン谷に問い合わせて、この辺りを写真のように変更しました。


3-1. iOS用のARアプリは作れた、ものの……
上記の通り、iOS用アプリのプレビューは実はそんなに要らないのです。だってUnity Editorの画面とほぼ変わんないから。
問題なのはMR系デバイスのそれです。どうにかiOSでなんちゃってHoloLensをプレビューしたい!!
3-2. まずHoloLensっぽいサングラスフィルタを作ります。
大したことではありません。普通に半透明の巨大な黒い板を、使用するCameraのヒエラルキー下に置くだけです。ただし注意する点が3つ。
1) 板じゃないとよろしくない。
でかい内向きノーマルの球体でも置けばいいじゃん、と思うでしょうが、Materialの描画モードをFadeにする必要があるので、おなじみ描画順問題が発生します。

ほとんどの位置でカメラとARデザインAの相対Z深度の間に球体Bのどっかのポリゴンの相対Z位置が入ってきますから、はるか彼方にあるはずの球体の面が優先描写されてしまうのです(この図が間違ってたら突っ込んでね!!)
するとオブジェクトA、ARデザインまで暗くなっちゃいます。これは描画優先順位指定のスクリプト書けば解決しますので、カメラ配下に板置けねえ!みたいな問題があれば有効でしょう。なに、ググればすぐ何種類かスクリプト出てきますよ。
2) すべてのARデザインより遠くになるように、十分にカメラとの距離をとる。
これはまあ説明要らないかと思います。
3) オクルージョンとかでカリングが発生するとその分消える。
Layer分けとかPipelineとかで対応できるんじゃないでしょうか。
3-3. デザインを加算で表示する
技術力ゼロの人間にとってはひとつの難問です。Unityの勉強をしていていつも立ちはだかる高い壁。どの How to ブログも2言目にはこう言います。
「ではShaderを書きましょう」
ってやんでぇ、書けるもんなら最初っから書いて済まってらぃ!
今回も少しは粘って頑張ったんですが(実際、簡単なスクリプトなら、コピペ・合体・書き換えでどうにかなるんですよ)結局Particle用のShaderからUnlitでAdditiveが使えるものを選んで調整しました。
最後の映像を観ていただくと分かるのですが、本当は、デザイン個々のMaterialで(Shaderで)対応したのではHolo再現には足りないんですね。普通にレンダリングした結果をまるごとAdditiveにしないといけない。えー、つまりこれ、RendererとかPipelineとかそういうのを作らないといけないのかな……。
3-4. さあこれで……エフェクトがのらない!
Adobe AEROの回で書きましたが、昨今手掛けるXR系コンテンツの多くは、70〜90年代のサイバーなイメージを踏襲しています。
いや、弊社のそれに限らず、未だに世間ではそれが求められてるっぽいのは、最新の各種SF作品を観ていれば明らかなんですが、これそろそろどうにかなんないですかね。
いや、いや、どうにかするのが仕事なんですけど……。面目ない……。
なので、まあ、光ってボヤけて滲んでないとダメなんですね。ソリッドなCGはNG。えー。ポケモンGOがあんだけ流行ったのに?? つってもリアルな看板や標識はやっぱり光ってますし、どうにもならんか。
ところが。
Emissionバリバリでそういったエフェクト(Camera用Componentのスクリプトになります)を適用してあったSceneが、Buildしたら全然光ってない。Emissionは効いてますから、UnlitなマテリアルのCGが陰影なく浮かんでいるだけ。

あれこれ調べて色々切り分け検証などし、他のスクリプトやPackageも試し、英語の動画を頑張って観てPipelineを……とかやっていたら、どうもBuild SettingsでPlatformをiOSにSwitchすると、プレビューからもエフェクトが消えることに気が付いた。ははーんBuild Settings以下のどこかだな。
結論として、iOS向けにSwitchすると、写真のBuild Settings>Player Setting>Project>Graphics の Tier Settings の各種TierのHDRがOFFになっていることが分かったので、これらをONにすると解決……。

4. 一旦これで誤魔化していこう!
というわけで、MARSとiOSでXRデザインのプレビューが多少はできるようになったかもしれない、といったところでした。
余談ですが、この透け過ぎててイマイチHolo再現になってないCG、すごい一昔前のサイバーっぽくて分かりやすくて、こっちの方がウケそうですね……。
5. ところでMARSのUIにアレが……
Adobe AEROの回で「巨大なAR」の例でデス・スターとか言いましたが、

みんな同じこと考えるんですね。
The Desinium.inc
Interactive Website
Facebook
Twitter
編集後記
こんにちは、広報のマリコです!デザイナーのハセガワによる「UNITY MARS 」を試してみた記事はいかがでしたか?前回エンジニアのミズタニキリンが書いた「UNITY MARSをさわってみた」回とは視点が違い、初めてUINTY MARSを使う方やデザイナーをはじめとした、本業がエンジニアではない方など、つまづいた点など参考にして頂けるのではないかなと思います。完全ノンエンジニアの私からするとハセガワもかなり詳しい人間に見えるのですが、苦労している部分が伝わってきて少しだけ親近感が湧きました。(一緒にされたら困ると思いますが笑)なお、私も”水サポートセン谷"への問い合わせはお世話になっています。
この記事が気に入ったらサポートをしてみませんか?
