
Figmaでつくるデザインシステム設計#3 Molecules〜Organisms
はじめに
今回はFigmaのアセット利用して、Molecules〜Organismまでを作成します。Atomic Designについて、また各要素について引き続き解説します。
#1 Figmaでつくるデザインシステム Atomsまでの解説はこちらから
#2 Atoms〜Moleculesまでの解説はこちら
Moleculeのおさらい
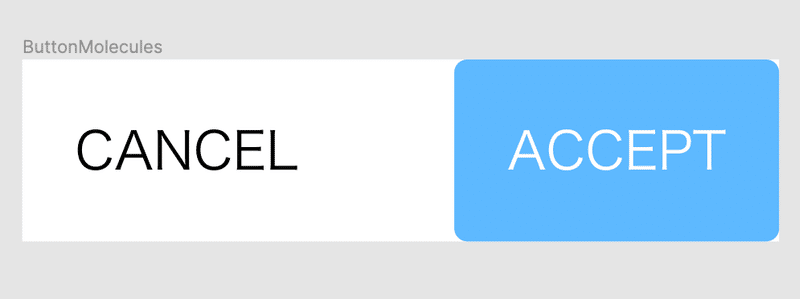
MoleculeとはAtomとAtomを組み合わせたものです。Atoms/Button/Primary(基本ボタン)とAtoms/Button/Cancel(キャンセルボタン)を組み合わせて、設計したものです。

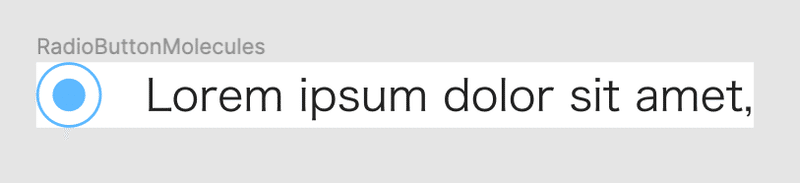
もちろん、別要素を組み合わせたものもMoleculeとなります。Atoms/RadioButton/Primary/Active(ラジオボタンアクティブ)とAtoms/Paragraph/p(基本パラグラフ)など、組み合わせ方は自由です。

上記のように、Atom同士をくっつけて設計したものがMoleculeとなります。Moleculeを任意ディレクトリ(Figma上では任意のPages)に集めてコンポーネント管理できる状態をMoleculeの集合体、Moleculesとなります。
MoleculesからForm用のOrganismを作成する
FigmaのPagesからOrganismsを追加します。今回はフォーム用のOrganismを作成します。

Organismsの作成を始めます。
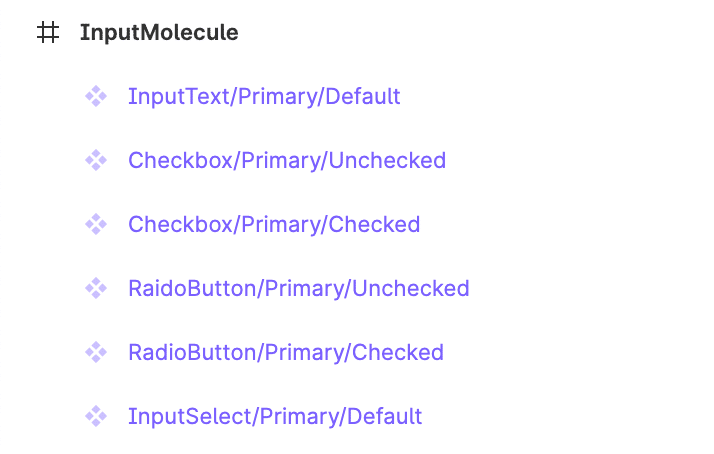
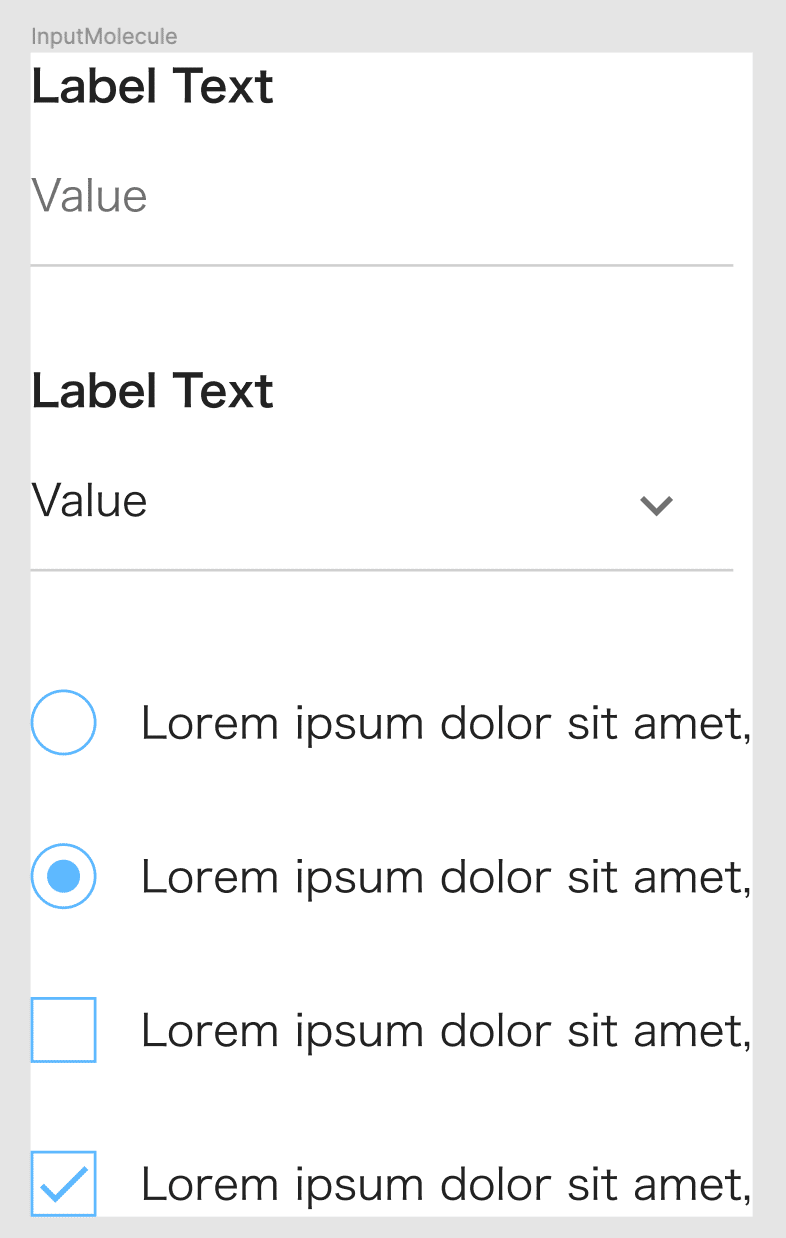
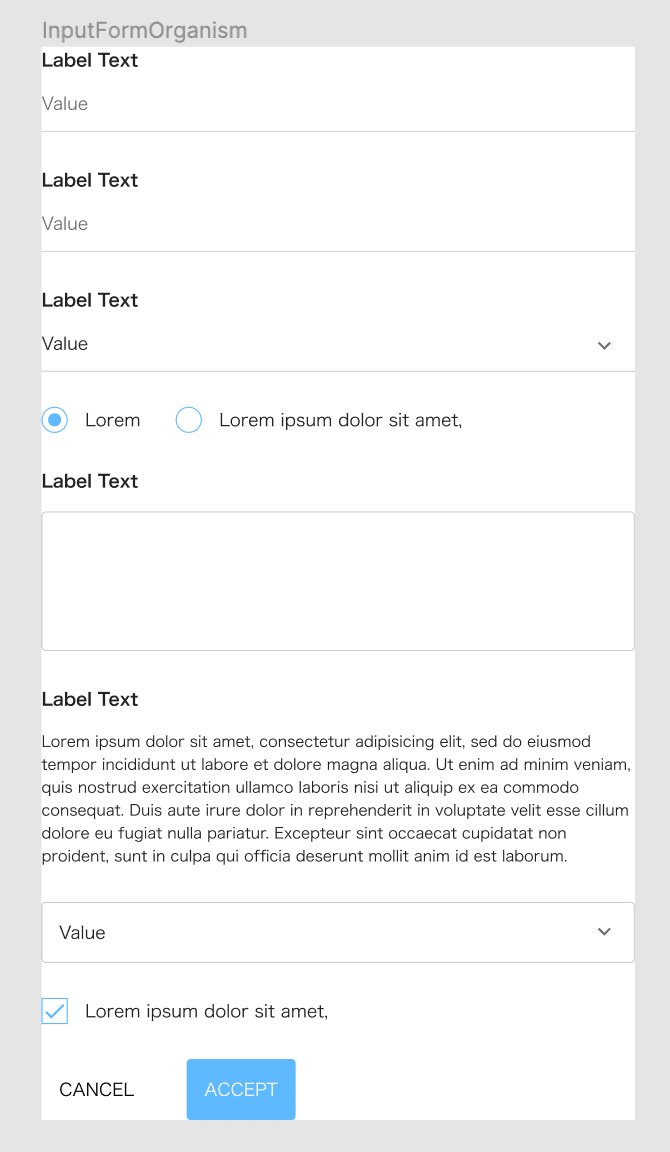
まず、MoleculesでInput用のMoleculeを作成します。Atoms/LabelTextとAtoms/Input関連のAtomを結合して、複数作成します。なお、コンポーネントの作り方や命名規則については第一回・第二回の記事を参照してください。


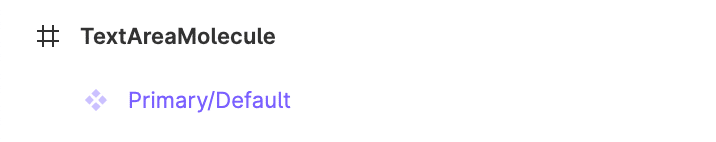
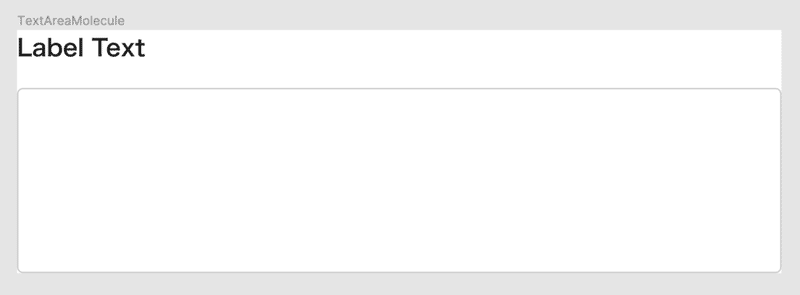
次に、テキストエリアのMoleculeを作成します。


この他にも、フォームを作るのに必要になるMoleculeを必要なだけ作成します。そして、作成したMoleculeをOrganismで結合して並べます。幅や間隔などを整えてInputForm用のOriganismの完成です。

MoleculesからNav用のOrganismを作成する
もう一つOrganismのサンプルを紹介します。
ヘッダーやフッター用に使うIconOrganismを作成します。
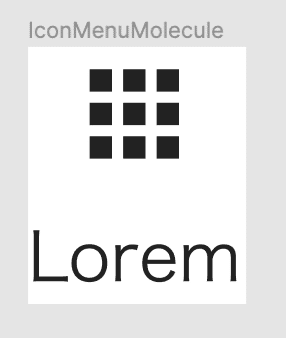
Molecules内に、Atoms/IconとAtoms/Paragraph/Smallを結合した、IconMenuMoleculeを作成します。

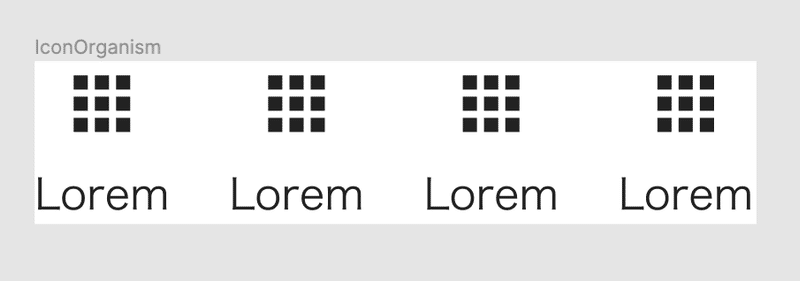
Organismsから、先程作ったMolecules内のIconMenuMoleculeを4つ配置します。横に並べて間隔を整えてIconOrganismを完成させます。

Organismsとは、Templeteとは
Moleculesが上位階層のAtomsの集合体です。OrganismはMoleculeの集合体であり、機能単位で区切られたレイアウトモジュールとなります。Organismを複数組み合わせることで、ページが完成します。Organismが複数組み合わさった状態をTempleteと呼びます。
まとめ
次回は今回作ったOrganismを使用してTemplateを作成します。これでFigmaでつくるAtomic Designの一通りの流れが完成します。
そして、デザインシステムの必要性や、メリット、考察をお伝えできればと思います。
よろしければサポートお願いします!おいしいコーヒー探しにいきます☕
