
プログラミングにおけるフレームワークとは?&Vue.jsでタブメニューを作ってみた!
はじめに
こんにちは!テナアダム松山支店のキムラーです。
今回は大人気JavaScriptフレームワークの「Vue.js」をご紹介いたします。
プログラミング初学者の方だけでなく、開発者側とのコミニケーションにも役立つため、これからWeb制作依頼をしようと考えている企業の担当者の方にも読んでいただければ幸いです。
そもそもフレームワークって?
フレームワークとは、プログラミングにおいてWebアプリケーションを開発するのに必要な機能が揃った枠組みのことです。
そして、PHPに「Laravel」、Rubyに「Ruby on Rails」があるようにそれぞれの言語にその言語に対応したフレームワークがあります。
これらを使うメリットは以下の通りです。
1.開発にかかる時間を削減できる。
2.コードの書き方が統一されているのでメンテナンス性が高くなる。
ただし、同時に以下のデメリットも存在します。
1.習得するためにある程度の学習時間が必要。
2.最初から機能が多く備わっているフレームワークはファイルの容量が大きくなるため、開発の規模によって素の言語で開発したものよりスピードが落ちる場合がある。
3.使用するバージョンによってバグが存在することがある。
もしフレームワークを採用する際は、その開発の状況に適しているかどうかが重要です。
Vue.jsを使ってみた!
今回使用したVue.jsは以下のメリットがあります。
1.バニラJSやjQueryだと長いコードになってしまいがちなDOM操作を簡単に書くことができる。
2.学習コストが低い。
3.ブラウザによるページ遷移を行わずにそのページ内でコンテンツの切り替えが可能なSPA開発に向いている。
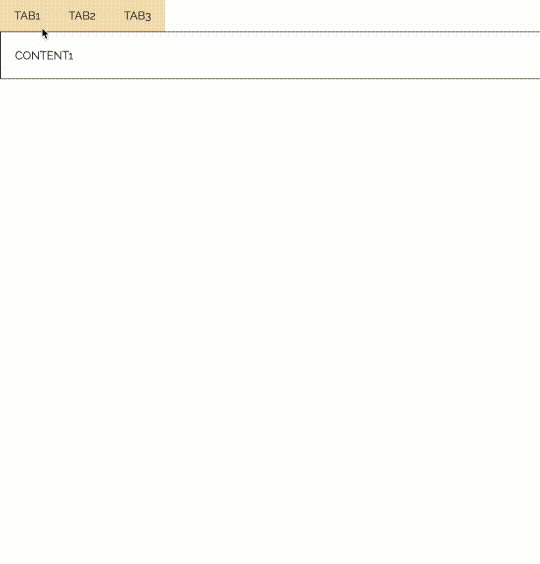
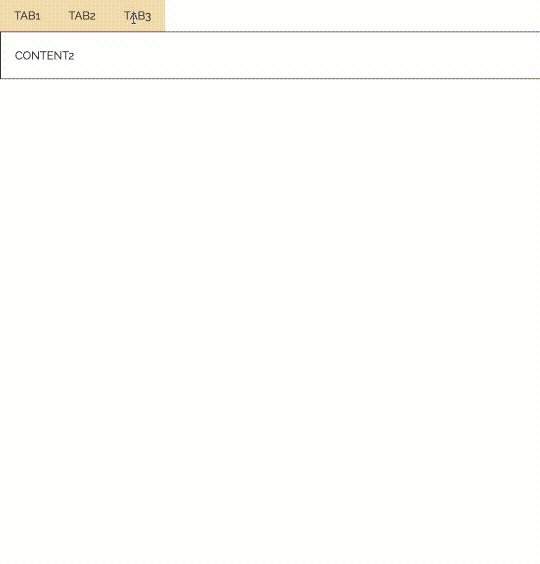
これからの制作に役立つ可能性があるので、Vue.jsの勉強を兼ねてWebサイトに使われるタブメニューを作ってみました。

ソースコードは以下の通りです。
html.index
<!DOCTYPE html>
<html lang="ja">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link href="https://fonts.googleapis.com/css?family=Playfair+Display:400,400i,700|Raleway" rel="stylesheet">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.min.css">
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div class="vue">
<table>
<tr>
<td v-on:click="change('1')" v-bind:class="{'active': isActive === '1'}">TAB1</td>
<td v-on:click="change('2')" v-bind:class="{'active': isActive === '2'}">TAB2</td>
<td v-on:click="change('3')" v-bind:class="{'active': isActive === '3'}">TAB3</td>
</tr>
</table>
<ul class="contents">
<li v-if="isActive === '1'">CONTENT1</li>
<li v-else-if="isActive === '2'">CONTENT2</li>
<li v-else-if="isActive === '3'">CONTENT3</li>
</ul>
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
isActive: '1'
},
methods: {
change: function(num){
this.isActive = num
}
}
})
</script>
</body>
</html>style.scss
body {
font-family: "Raleway", sans-serif;
font-size: 16px;
line-height: 1.6;
color: #333;
}
table {
background: wheat;
td {
padding: 10px 20px;
}
}
.contents {
list-style-type: none;
border: 1px solid #333;
li {
display: list-item;
list-style-type: none;
padding: 20px;
}
}HTMLタグに直接書き込むことが多く、いつもバニラJSとjQueryしか使っていないので新鮮な気持ちになりました。(笑)
さいごに
以上、キムラーによるフレームワークについての記事でした!
私は過去にWeb制作に関する記事を投稿しておりますのでこちらもご覧いただけましたら幸いです。
お客様ごとにサイトの果たすべき役割をしっかり共有し、それに適うWebサイトをご提案させていただきます。(Vue.jsを使ったご提案も可能です!)
お気軽にご相談いただければ幸いです。
この記事が役に立った!と感じていただけた方は、是非をスキしてブックマークしていただけましたら幸いです。
この記事が気に入ったらサポートをしてみませんか?
