
[Shopify]コピペで簡単!クリックするとポップアップ表示(Dawn)6/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今日は画像クリックするとモーダルが表示されるセクションを作成しました。モーダル内は、大きめ画像とサムネイル、見出し、サブテキスト、商品詳細、ボタンの機能を設置。真ん中にドーンと画像1枚挿入したい時に使えます。セクションの背景も画像入れられます。
動作確認はこちら(パスワード:stahsk40jw1Mf)
✔️今回のゴール
\画像をクリックするとモーダル表示 PC/

\画像をクリックするとモーダル表示 モバイル/

スマホはメインの画像は固定で、モーダル内のサムネイルと見出し部分からスクロールします。
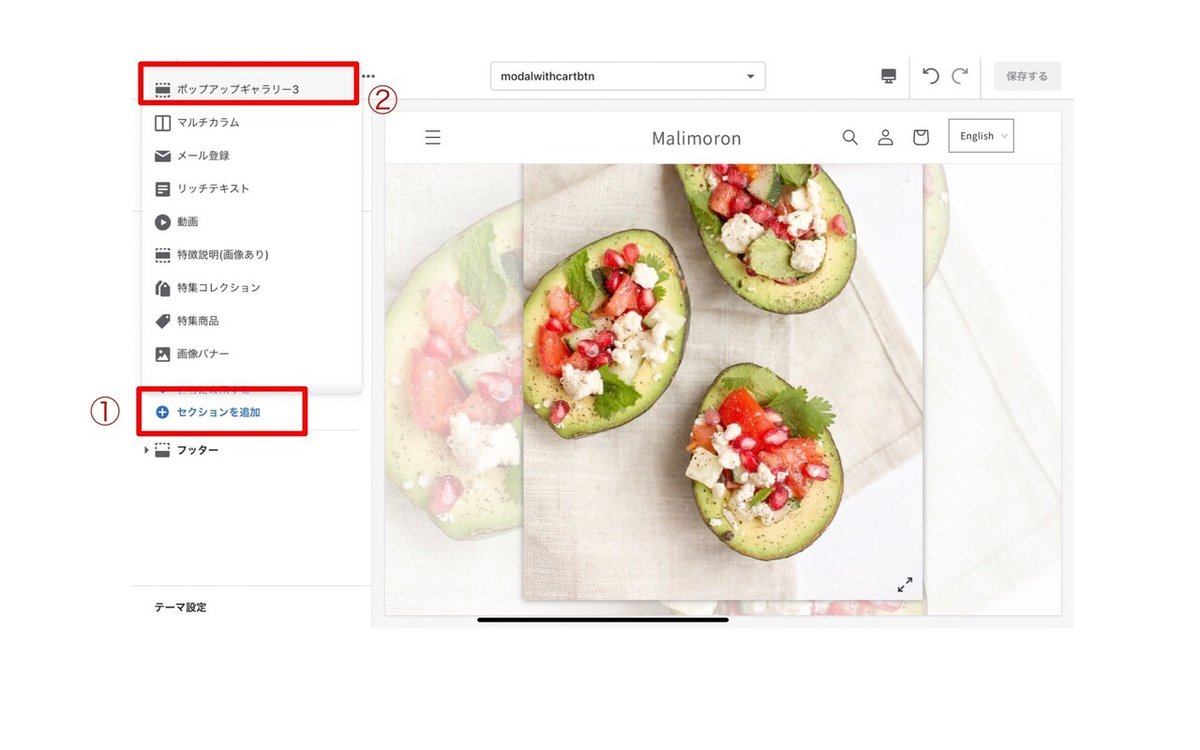
\「セクション追加」から設定/

❶セクション追加
❷「ポップアップギャラリー3」を選択
\「ポップアップギャラリー3」ブロックで設定/

❹画像設定(カードとモーダル内の画像)
❺サムネイル設定(モーダル内)
❻商品名
❼金額
❽説明
❾ボタンテキスト
➓ボタンリンク
(11)ボタン背景&テキストカラー

❹画像設定(カードとモーダル内の画像)

❺サムネイル設定(モーダル内)
❻商品名
商品名は太字。商品名じゃなくても目立たせたいテキストを入れるといいかも。

❼金額
❽説明
金額はテキストが小さめで表示されます。金額でなくても別用途でも使用可。

説明文が長くなると、左の画像は固定され、右側がスクロールできる。

❾ボタンテキスト
➓ボタンリンク
(11)ボタン背景&テキストカラー
▼完成したのがこちら
https://malimoron.shop/pages/shopify-lpdesign-popup-with-product-info
✔️設置手順
1)管理画面>コード編集>Section>新しいSection追加

Sectionファイル名はなんでもOKです。
今回は、「malin-lp-popwithcart」というファイル名を作成。
2)新規Sectionファイル内のコードを全て削除し以下をコピペ
以下のコードはフルバージョンではありません。
動作確認用としてご使用ください。
モーダル内のサムネイル、商品名、金額、ボタン、説明は反映されません。
また、セクションの背景画像も反映されません。
<style>
body.modal-open, html.modal-open {
overflow: hidden;
height: 100%;
}
body.modal-open::-webkit-scrollbar,html.modal-open::-webkit-scrollbar {
visibility: hidden;
}
.spaced-section {
margin-top:0;
}
.malin-lp-popgarally-bk-{{ section.id }} {
height: 100%;
background-color: rgba(255, 255, 255, 0.7);
display: flex;
justify-content: center;
align-items: center;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal {
z-index: 50;
display: none;
position: absolute;
height: 100%;
left:20%;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner {
z-index: 100;
position: absolute;
top: 5%;
left: -10vw;
right: 0;
width: 80vw;
height: 90vh;
margin: 0 auto;
background: #fff;
border-radius: 10px;
box-shadow: 0 3px 10px rgba(0,0,0,0.3);
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-close-btn {
position: absolute;
right: -69vw;
top: 60px;
font-size: 50px;
background: transparent;
border: none;
z-index: 200;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-close-btn:hover {
opacity: .5;
}
.malin-lp-popgarally-{{ section.id }} .malin-popgarally-overlay {
display: none;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 100%;
background-color: #ececec;
opacity: .8;
z-index: 10;
}
.malin-lp-popgarally-{{ section.id }} .gallaryPop-{{ section.id }} {
width: 500px;
margin: 0 auto;
padding: 2em 0;
}
.malin-lp-popgarally-{{ section.id }} .js-btn-modal{{ section.id }} {
cursor: pointer;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-img {
position: relative;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-img:hover {
opacity: .9;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-img img {
width: 100%;
height: 100%;
object-fit: cover;
box-shadow: 0 0 8px #8d8d8d;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal_img {
width: auto;
height: 80vh;
padding: 1em 2em 0 2em;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal_img img {
width: 100%;
height: 100%;
object-fit: contain;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal_content {
padding: 2em 0;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner-content {
height: 83vh;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner-content-grid {
width: 50%;
margin-top: 1em;
margin-bottom: 2em;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner-scroll {
height: 80vh;
padding: 8em 2em 0 1em;
overflow-y: scroll;
overflow-x: hidden;
margin-top: 1em;
margin-bottom: 2em;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner-scroll::-webkit-scrollbar {
width: 5px;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner-scroll::-webkit-scrollbar-track {
background: rgba(255,255,255,0.2);
border-radius: 100px;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner-scroll::-webkit-scrollbar-thumb {
background: rgba(0,0,0,0.5);
border-radius: 100px;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner-r {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner-r-grid-img {
width: 50%;
}
.malin-lp-popgarally-modal-inner-r-grid-txt {
width: 50%;
padding: 1em;
}
.malin-lp-popgarally-modal-inner-r-grid-txt p {
margin:0;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal_thumnail {
width: auto;
height: 100%;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal_thumnail img {
width: 100%;
height: 100%;
object-fit: cover;
}
.malin-lp-popgarally-{{ section.id }} .batsu {
display: block;
position: relative;
width: 30px;
height: 30px;
background-color: #8b8b8b;
border-radius: 50%;
padding: 0.5em;
}
.malin-lp-popgarally-{{ section.id }} .batsu::before, .malin-lp-popgarally-{{ section.id }} .batsu::after {
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 3px; /* 棒の幅(太さ) */
height: 30px; /* 棒の高さ */
background: #fff;
}
.malin-lp-popgarally-{{ section.id }} .batsu::before {
transform: translate(-50%,-50%) rotate(45deg);
}
.malin-lp-popgarally-{{ section.id }} .batsu::after {
transform: translate(-50%,-50%) rotate(-45deg);
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner-r-grid-txt-btn {
padding: 0.5em 1em;
text-decoration: none;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner-r-grid-txt-btn:hover {
opacity: .8;
}
.malin-lp-popgarally-modal-inner-r-grid-description {
padding-top: 3em;
}
.malin-lp-popgarally-{{ section.id }} .gg-arrows-expand-right {
position: absolute;
bottom: 20px;
right: 15px;
box-sizing: border-box;
display: block !important;
transform: scale(var(--ggs,1));
width: 14px;
height: 14px;
box-shadow:
-6px 6px 0 -4px,
6px -6px 0 -4px
}
.malin-lp-popgarally-{{ section.id }} .gg-arrows-expand-right::before {
content: "";
display: block;
box-sizing: border-box;
position: absolute;
width: 2px;
height: 22px;
top: -4px;
left: 6px;
transform: rotate(45deg);
border-top: 9px solid;
border-bottom: 9px solid
}
@media screen and (max-width: 1024px) {
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner-content-grid {
width:100%;
height: 40vh;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner {
left: -10vw;
width: 80vw;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal_img {
height: 100%;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal_img img {
object-fit: cover;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-close-btn {
right: -73vw;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner-scroll {
padding: 2em 2em 0 1em;
}
}
@media only screen and (max-width: 749px) {
.malin-lp-popgarally-{{ section.id }} .gallaryPop-{{ section.id }} {
width: 100%;
height: auto;
margin: 2vw 0;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally2-grid-sp {
margin-bottom: 0;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally2-title {
padding: 0 3vw;
text-align: left;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal {
width: 100%;
left:0;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner {
width: 100vw;
height: 100vh;
border-radius: 0;
position: relative;
top: 0;
left: 0;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner-content {
height: 100vh;
padding: 10vw 5vw;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-lead {
padding: 2vw 3vw;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal_img {
height: 100%;
padding: 0;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal_img img {
object-fit: cover;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner-content-grid {
width: 100%;
margin-top: 0;
margin-bottom: 0;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-inner-scroll {
height: 46vh;
padding: 5vw 0;
margin-top: 8vw;
}
.malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal-close-btn {
right: 0;
top: 3vw;
padding: 0;
}
.malin-lp-popgarally-{{ section.id }} .batsu {
padding: 5vw;
}
.malin-lp-popgarally-{{ section.id }} .batsu::before, .malin-lp-popgarally-{{ section.id }} .batsu::after {
width: 2px;
height: 20px;
}
.malin-lp-popgarally-modal-inner-r-grid-description {
padding: 5vw;
}
}
</style>
<div class="malin-lp-popgarally-{{ section.id }}">
<div class="malin-lp-popgarally-bk-{{ section.id }}">
<div class="page-width center">
<div class="malin-popgarally-overlay" id="malin-popgarally-overlay{{ section.id }}"></div>
{% for block in section.blocks %}
<a class="js-btn-modal{{ section.id }}" data-id="{{ forloop.index }}">
<div class="gallaryPop-{{ section.id }}" data-id="content{{ forloop.index }}">
<div class="malin-lp-popgarally-img">
<img src="{{ block.settings.gallary3_img | img_url: 'master' }}" alt="" loading="lazy">
<div class="gg-arrows-expand-right"></div>
</div>
</div>
</a>
<div class="malin-lp-popgarally-modal js-modal{{ section.id }}" data-id="modal{{ forloop.index }}">
<button class="malin-lp-popgarally-modal-close-btn js-close-btn"><span class="batsu"></span></button>
<div class="malin-lp-popgarally-modal-inner">
<div class="malin-lp-popgarally-modal-inner-content">
<div class="malin-lp-popgarally-modal-inner-content-grid">
<div class="malin-lp-popgarally-modal_img">
<img src="{{ block.settings.gallary3_img | img_url: 'master' }}" alt="" loading="lazy">
</div>
</div>
<div class="malin-lp-popgarally-modal-inner-content-grid malin-lp-popgarally-modal-inner-scroll">
<div class="malin-lp-popgarally-modal-inner-r">
<div class="malin-lp-popgarally-modal-inner-r-grid-img">
<div class="malin-lp-popgarally-modal_thumnail">
ここに画像が入ります
</div>
</div>
<div class="malin-lp-popgarally-modal-inner-r-grid-txt">
<p style="font-weight:600; line-height: 1.3;">商品名が入ります</p>
<p style="padding-bottom: 1em; padding-top: 0.5em;"><small>金額テキストが入ります</small></p>
<a href="{{ block.settings.gallary3_btn_link }}" class="malin-lp-popgarally-modal-inner-r-grid-txt-btn" style="background:#000; color: #fff;"><span>ボタン</span></a>
</div>
</div>
<div class="malin-lp-popgarally-modal-inner-r-grid-description">
<p>説明文が入ります。</p>
</div>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
</div>
</div>
{% schema %}
{
"name": "ポップアップギャラリー3",
"settings": [
{
"type": "image_picker",
"id": "section_bkimg",
"label": "画像"
}
],
"blocks": [
{
"type": "popup_gallary3",
"name": "ポップアップギャラリー3",
"settings": [
{
"type": "image_picker",
"id": "gallary3_img",
"label": "画像"
},
{
"type": "paragraph",
"content": "-------モーダル内-------"
},
{
"type": "image_picker",
"id": "gallary_thumnail",
"label": "サムネイル"
},
{
"id": "gallary3_title",
"type": "html",
"label": "商品名"
},
{
"id": "gallary3_price",
"type": "html",
"label": "金額"
},
{
"id": "gallary3_txt",
"type": "html",
"label": "説明"
},
{
"type": "paragraph",
"content": "-------ボタン-------"
},
{
"id": "gallary3_btn_txt",
"type": "html",
"label": "ボタンテキスト",
"default": "CHECK"
},
{
"id": "gallary3_btn_link",
"type": "url",
"label": "リンク先"
},
{
"type": "color",
"id": "gallary3_btn_bkcolor",
"label": "背景カラー",
"default": "#000"
},
{
"type": "color",
"id": "gallary3_btn_txtcolor",
"label": "テキストカラー",
"default": "#fff"
}
]
}
],
"presets": [
{
"name": "ポップアップギャラリー3",
"blocks": [
{
"type": "popup_gallary3"
}
]
}
]
}
{% endschema %}
<script>
window.addEventListener('DOMContentLoaded', (event) => {
$('.malin-lp-popgarally-{{ section.id }} .js-btn-modal{{ section.id }}').on('click', function(){
$('#malin-popgarally-overlay{{ section.id }}').fadeIn();
var id = $(this).data('id');
$('.malin-lp-popgarally-{{ section.id }} .js-modal{{ section.id }}[data-id="modal' + id + '"]').fadeIn();
$('body','html').addClass('modal-open');
var off = $('.gallaryPop-{{ section.id }}[data-id="content' + id + '"]').position();
$(".malin-lp-popgarally-{{ section.id }} .malin-lp-popgarally-modal").css("top", off.top);
$(window).scrollTop(off.top);
});
$('.js-close-btn').on('click', function(){
$('#malin-popgarally-overlay{{ section.id }}').fadeOut();
$('.js-modal{{ section.id }}').fadeOut();
$('body','html').removeClass('modal-open');
});
$('#malin-popgarally-overlay{{ section.id }}').on('click', function(){
$('#malin-popgarally-overlay{{ section.id }}').fadeOut();
$('.js-modal{{ section.id }}').fadeOut();
$('body','html').removeClass('modal-open');
});
});
</script>保存し完了です。
モーダル部分が動いてなければ、多分jQueryが入ってないかも。
theme.liquidにjQueryのCDN入れてみてください。
\こちらも人気/
✔️コピペで設置!フルコードはこちら
モーダル内のサムネイル、商品名、金額、ボタン、説明と、セクションの背景画像が反映されたフルバージョンのテンプレートコードです。
【ご注意】
※返金&サポートはしておりません。
※Dawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※上記、サンプルコードで上手く動いていなければご購入ご遠慮くださいね。
上記の「✔️設置手順 2)」のコードを入れ替えてください。
ここから先は
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
