
[Shopify]コピペで簡単!クリックするとポップアップ表示複数(Dawn)12/100
こんにちは。まりん(@crowd37cord)です。
以前、ポップアップ表示の記事をご紹介しました。
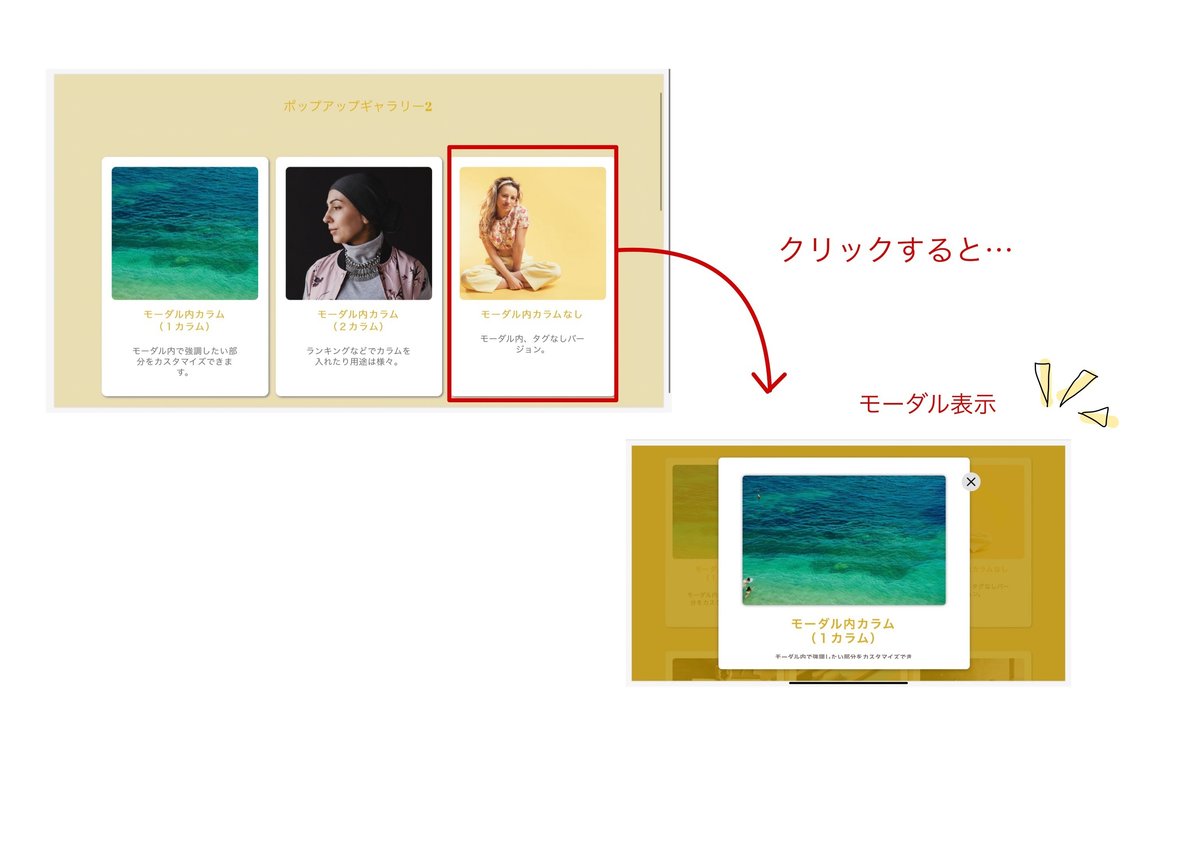
今日はパート2で、複数カードを追加して各カードをクリックするとモーダルが表示されるテンプレートを作成しました♪
サンプルページはこちら
(パスワード:stahsk40jw1Mf)
◆前回ご紹介した記事
✔️今日のゴール




◆本セクションテンプレートの機能









✔️設置手順
1)管理画面>コード編集>Section>新しいSection追加
Sectionファイル名はなんでもOKです。
今回は、「malin-lp-modal」というファイル名を作成。
2)新規Sectionファイル内のコードを全て削除し以下をコピペ
サンプルコードではカラーは一部のみご利用いただけます。
画像追加やカラム、テキストなどはサンプルコードで使用可能です。
※サンプルコードで反映される箇所
・オーバーレイカラー
・モーダル内タイトルカラー

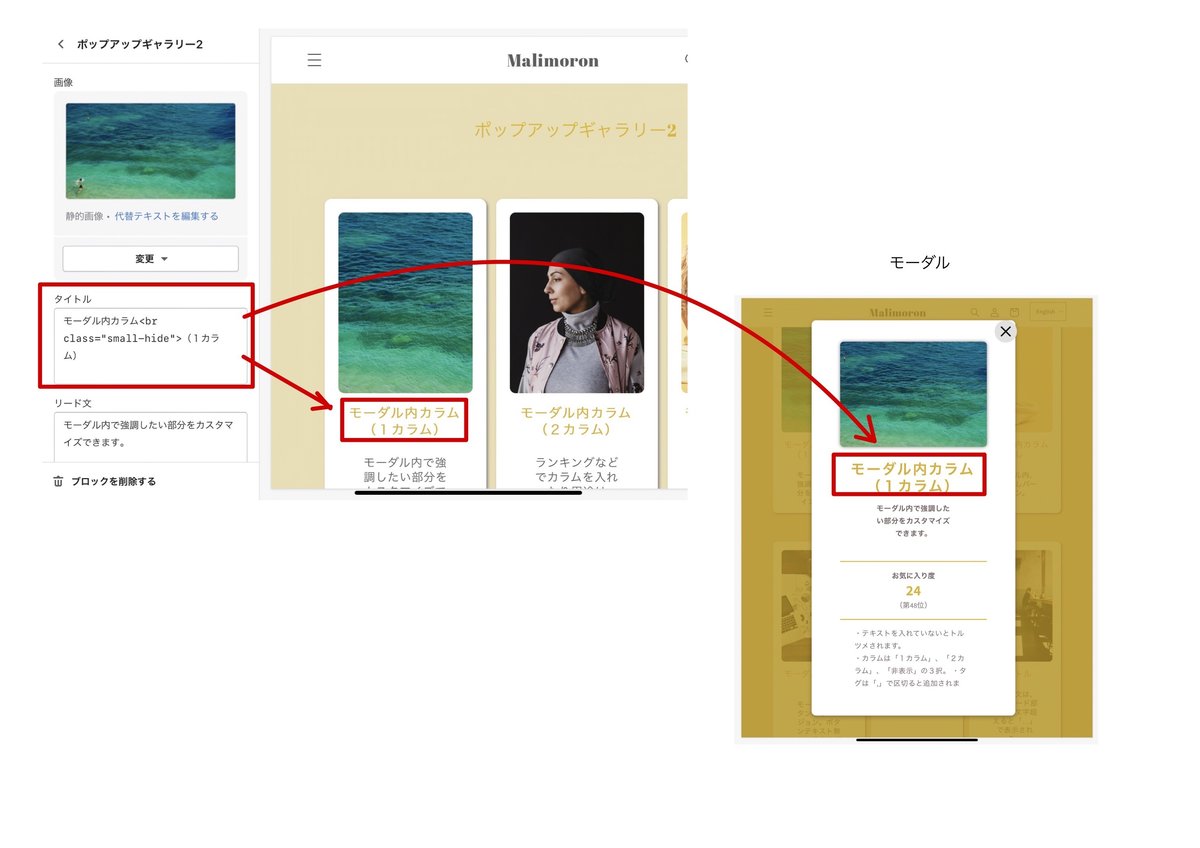
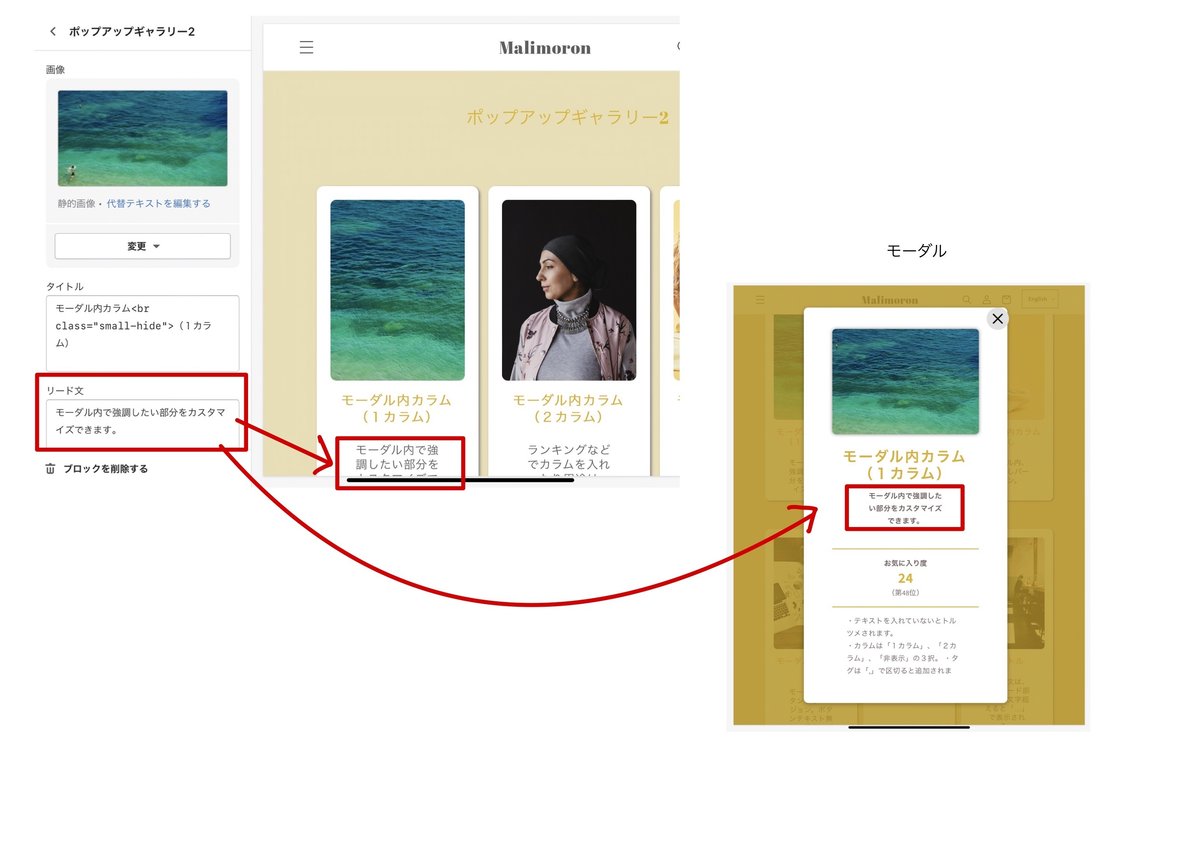
タイトルやリード文などのテキスト挿入箇所はHTMLタイプで作ってるので改行は<br>で改行できます。PCとスマホで改行位置を分ける場合は以下のタグをご使用ください。
改行時は「br」タグを半角で入れてください。
PC&SP:<br>
SPのみ:<br class="large-hide">
PCのみ:<br class="small-hide">◆サンプルコード
<style>
body.modal-open, html.modal-open {
overflow: hidden;
height: 100%;
}
body.modal-open::-webkit-scrollbar,html.modal-open::-webkit-scrollbar {
visibility: hidden;
}
.spaced-section {
margin-top:0;
}
.malin-lp-popgarally2{{ section.id }} {
background-color: transparent;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-main-title {
text-align: center;
padding: 2em 0;
margin: 0;
position: relative;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-title {
padding: 1em 0;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal {
z-index: 50;
display: none;
position: absolute;
height: 100%;
left:20%;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-inner {
z-index: 100;
position: absolute;
top: 5%;
left: 0;
right: 0;
width: 58vw;
height: 90vh;
margin: 0 auto;
background: {{ section.settings.gallary2_popupBkColor }};
border-radius: 10px;
box-shadow: 0 3px 10px rgba(0,0,0,0.3);
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-close-btn {
position: absolute;
right: -65vw;
top: 6vw;
font-size: 50px;
background: transparent;
border: none;
z-index: 200;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-close-btn:hover {
opacity: .6;
}
.malin-lp-popgarally2{{ section.id }} .malin-popgarally2-overlay {
display: none;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 100%;
background-color: {{ section.settings.gallary2_overlayColor }};
opacity: .8;
z-index: 10;
}
.malin-lp-popgarally2{{ section.id }} .gallaryPop-{{ section.id }} {
width: 30%;
height: 450px;
display: inline-block;
vertical-align: top;
margin: 2em 0.3em;
box-shadow: 2px 2px 4px gray;
background-color: #fff;
border-radius: 10px;
padding: 1.2em;
}
.malin-lp-popgarally2{{ section.id }} .js-btn-modal{{ section.id }} {
cursor: pointer;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-img {
border-radius: 8px;
height: 250px;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-img img {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 8px;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal_img {
width: auto;
height: 30vw;
border-radius: 8px;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal_img img {
width: 100%;
height: 100%;
object-fit: cover;
box-shadow: 0 0 8px gray;
border-radius: 8px;
}
.malin-lp-popgarally2{{ section.id }} .malin-gallary-title {
font-weight: 600;
margin: 0;
font-size: 1.1em;
color: {{ section.settings.gallary2_titleColor }};
}
.malin-lp-popgarally2{{ section.id }} .malin-gallary-subtxt {
margin: 0;
line-height: 1.3;
padding: 1.5em 2em;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal_content {
padding: 2em 0;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-inner-content {
height: 83vh;
padding: 2em 4em;
overflow-y: scroll;
overflow-x: hidden;
margin-top: 1em;
margin-bottom: 2em;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-inner-content::-webkit-scrollbar {
width: 5px;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-inner-content::-webkit-scrollbar-track {
background: rgba(255,255,255,0.2);
border-radius: 100px;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-inner-content::-webkit-scrollbar-thumb {
background: rgba(0,0,0,0.5);
border-radius: 100px;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal_content p {
margin: 0;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-title {
font-size: 2em;
color: {{ section.settings.gallary2_titleColor }};
letter-spacing: .1em;
line-height: 1.2;
font-weight: 600;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-lead {
font-weight: 600;
color: {{ section.settings.gallary2_leadColor }};
padding: 1em 5em;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-data {
border-top: solid 2px #000;
border-bottom: solid 2px #000;
text-align: center;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-data-one {
padding: 2rem 0;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-data-two {
padding: 1rem 0;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-data p {
margin: 0;
letter-spacing: .01em;
line-height: 1.4;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-data-label {
font-weight: 600;
color: #000;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-data-num {
font-weight: 600;
font-size: 2em;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-data-grid {
width: 50%;
padding: 1rem 0;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-data-gridR {
border-left: solid 2px {{ section.settings.gallary2_borderColor }};
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-txt {
text-align: left;
color: {{ section.settings.gallary2_txtColor }};
padding: 0 2em;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal_tagarea {
margin-bottom: 1em;
}
.malin-lp-popgarally2{{ section.id }} ul.malin-lp-popgarally2-modal_tags {
padding: 0;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-tag {
padding: 0.2em 0.8em 0.2em 1.5em;
color: {{ section.settings.gallary2_tagColor }};
background-color: #dcdcdc;
border-radius: 8px;
margin: 0.2em 0.5em;
list-style: none;
float: left;
position: relative;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-tag a {
text-decoration: none;
font-weight: 600;
}
.malin-lp-popgarally2-modal_tags {
text-align: left;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal_tagicon {
color: #deb406;
position: absolute;
top: 0.5em;
left: 0.1em;
margin-left: 4px;
margin-top: 3px;
width: 6px;
height: 7px;
border-radius: 1px 1px 1px 0;
border-left: solid 1px {{ section.settings.gallary2_tagColor }};
border-top: solid 1px {{ section.settings.gallary2_tagColor }};
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal_tagicon:before {
content: '';
position: absolute;
left: 1px;
top: 1px;
width: 9px;
height: 10px;
border-radius: 1px;
border-left: solid 1px #fff;
border-right: solid 1px #fff;
border-bottom: solid 1px #fff;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal_tagicon:after {
content: '';
position: absolute;
left: 3px;
top: 3px;
width: 2px;
height: 2px;
border-radius: 50%;
background-color: {{ section.settings.gallary2_tagColor }};
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal_btnarea {
clear:both;
padding-top: 2em;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-btn {
background-color: #000;
width: 80%;
margin: 0 auto;
line-height: 1.3;
padding: 1em;
border-radius: 8px;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-btn-link {
text-decoration: none;
color: #fff;
}
.malin-lp-popgarally2{{ section.id }} .batsu {
display: block;
position: relative;
width: 30px;
height: 30px;
background-color: #fff;
border-radius: 50%;
padding: 0.5em;
}
.malin-lp-popgarally2{{ section.id }} .batsu::before, .malin-lp-popgarally2{{ section.id }} .batsu::after {
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 3px; /* 棒の幅(太さ) */
height: 30px; /* 棒の高さ */
background: #000;
}
.malin-lp-popgarally2{{ section.id }} .batsu::before {
transform: translate(-50%,-50%) rotate(45deg);
}
.malin-lp-popgarally2{{ section.id }} .batsu::after {
transform: translate(-50%,-50%) rotate(-45deg);
}
@media only screen and (max-width: 749px) {
.malin-lp-popgarally2{{ section.id }} {
padding-bottom: 10vw;
}
.malin-lp-popgarally2{{ section.id }} .gallaryPop-{{ section.id }} {
width: 100%;
height: auto;
margin: 2vw 0;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-grid-sp {
margin-bottom: 0;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-img {
height: 30vw;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-title {
padding: 0 3vw;
text-align: left;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal {
width: 100%;
left:0;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-inner {
width: 90vw;
top: 8vw;
left: 0;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-inner-content {
height: 80vh;
padding: 5vw;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-lead {
padding: 2vw 3vw;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal_img {
height: 50vw;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-title, .malin-lp-popgarally2-modal-data-num {
font-size: 7vw;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-data-grid {
width: 100%;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-data-gridR {
border-left: none;
margin-top: 5vw;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal_btnarea {
padding-top: 10vw;
padding-bottom: 8vw;
}
.malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal-close-btn {
right: 0;
top: 3vw;
padding: 0;
}
.malin-lp-popgarally2{{ section.id }} .batsu {
padding: 5vw;
}
.malin-lp-popgarally2{{ section.id }} .batsu::before, .malin-lp-popgarally2{{ section.id }} .batsu::after {
width: 2px;
height: 20px;
}
}
</style>
<div class="malin-lp-popgarally2{{ section.id }}">
<div class="page-width center">
<div class="malin-popgarally2-overlay" id="malin-popgarally2-overlay{{ section.id }}"></div>
<h2 class="malin-lp-popgarally2-main-title"><span class="malin-lp-popgarally2-main-title-span">{{ section.settings.gallary2_h2 }}</span></h2>
{% for block in section.blocks %}
<a class="js-btn-modal{{ section.id }}" data-id="{{ forloop.index }}">
<div class="gallaryPop-{{ section.id }}" data-id="content{{ forloop.index }}">
<div class="small-hide">
<div class="malin-lp-popgarally2-img">
<img src="{{ block.settings.gallary2_img | img_url: 'master' }}" alt="" loading="lazy">
</div>
<div class="malin-lp-popgarally2-title">
<h3 class="malin-gallary-title" style="color:{{ block.settings.gallary2_titleColor }};">{{ block.settings.gallary2_title }}</h3>
<p class="malin-gallary-subtxt" style="color:{{ block.settings.gallary2_leadColor }};">{{ block.settings.gallary2_lead | truncate: 40 }}</p>
</div>
</div>
<div class="large-up-hide medium-hide">
<div class="grid malin-lp-popgarally2-grid-sp">
<div class="grid__item">
<div class="malin-lp-popgarally2-img">
<img src="{{ block.settings.gallary2_img | img_url: 'master' }}" alt="" loading="lazy">
</div>
</div>
<div class="grid__item">
<div class="malin-lp-popgarally2-title">
<h3 class="malin-gallary-title">{{ block.settings.gallary2_title }}</h3>
<p class="malin-gallary-subtxt">{{ block.settings.gallary2_lead }}</p>
</div>
</div>
</div>
</div>
</div>
</a>
<div class="malin-lp-popgarally2-modal js-modal{{ section.id }}" data-id="modal{{ forloop.index }}">
<button class="malin-lp-popgarally2-modal-close-btn js-close-btn"><span class="batsu"></span></button>
<div class="malin-lp-popgarally2-modal-inner">
<div class="malin-lp-popgarally2-modal-inner-content">
<div class="malin-lp-popgarally2-modal_img">
<img src="{{ block.settings.gallary2_img | img_url: 'master' }}" alt="" loading="lazy">
</div>
<div class="malin-lp-popgarally2-modal_content">
<p class="malin-lp-popgarally2-modal-title">{{ block.settings.gallary2_title }}</p>
<p class="malin-lp-popgarally2-modal-lead">{{ block.settings.gallary2_lead }}</p>
</div>
{% if block.settings.gallary2_dataColmun == "two" %}
<div class="malin-lp-popgarally2-modal-data malin-lp-popgarally2-modal-data-two">
<div class="malin-lp-popgarally2-modal-data-grid">
<p class="malin-lp-popgarally2-modal-data-label">{{ block.settings.gallary2_dataLabel }}</p>
<p class="malin-lp-popgarally2-modal-data-num">{{ block.settings.gallary2_data }}</p>
<p class="malin-lp-popgarally2-modal-data-description">{{ block.settings.gallary2_dataTxt }}</p>
</div>
<div class="malin-lp-popgarally2-modal-data-grid malin-lp-popgarally2-modal-data-gridR">
<p class="malin-lp-popgarally2-modal-data-label">{{ block.settings.gallary2_dataLabel2 }}</p>
<p class="malin-lp-popgarally2-modal-data-num">{{ block.settings.gallary2_data2 }}</p>
<p class="malin-lp-popgarally2-modal-data-description">{{ block.settings.gallary2_dataTxt2 }}</p>
</div>
</div>
{% elsif block.settings.gallary2_dataColmun == "one" %}
<div class="malin-lp-popgarally2-modal-data malin-lp-popgarally2-modal-data-one">
<p class="malin-lp-popgarally2-modal-data-label">{{ block.settings.gallary2_dataLabel }}</p>
<p class="malin-lp-popgarally2-modal-data-num">{{ block.settings.gallary2_data }}</p>
<p class="malin-lp-popgarally2-modal-data-description">{{ block.settings.gallary2_dataTxt }}</p>
</div>
{% endif %}
<div class="malin-lp-popgarally2-modal_content2">
<p class="malin-lp-popgarally2-modal-txt">{{ block.settings.gallary2_txt }}</p>
</div>
<div class="malin-lp-popgarally2-modal_tagarea">
{% assign tags = block.settings.gallary2_tag | split: "," %}
<ul class="malin-lp-popgarally2-modal_tags">
{% for tag in tags %}
<li class="malin-lp-popgarally2-modal-tag"><a href="../search?q={{ tag }}"><span class="malin-lp-popgarally2-modal_tagicon"></span>{{ tag }}</a></li>
{% endfor %}
</ul>
</div>
{% if block.settings.gallary2_btnTxt != blank %}
<div class="malin-lp-popgarally2-modal_btnarea">
<div class="malin-lp-popgarally2-modal-btn">
<a class="malin-lp-popgarally2-modal-btn-link" href="{{ block.settings.gallary2_link }}">{{ block.settings.gallary2_btnTxt }}</a>
</div>
</div>
{% endif %}
</div>
</div>
</div>
{% endfor %}
</div>
</div>
{% schema %}
{
"name": "ポップアップギャラリー2",
"settings": [
{
"id": "gallary2_h2",
"type": "html",
"label": "見出し"
},
{
"type": "color",
"id": "gallary2_h2Color",
"label": "見出しカラー",
"default": "#deb406"
},
{
"type": "paragraph",
"content": "-------セクション背景-------"
},
{
"type": "color",
"id": "gallary2_mainBkColor",
"label": "セクション背景カラー",
"default": "#f4e4b1 "
},
{
"type": "color",
"id": "gallary2_cardBkColor",
"label": "カード背景カラー",
"default": "#fff "
},
{
"type": "color",
"id": "gallary2_overlayColor",
"label": "オーバーレイカラー",
"default": "#deb406"
},
{
"type": "paragraph",
"content": "-------ポップアップ内-------"
},
{
"type": "color",
"id": "gallary2_popupBkColor",
"label": "ポップアップ内背景カラー",
"default": "#fff"
},
{
"type": "color",
"id": "gallary2_titleColor",
"label": "モーダル内タイトルカラー",
"default": "#deb406"
},
{
"type": "color",
"id": "gallary2_leadColor",
"label": "リード文カラー",
"default": "#000"
},
{
"type": "color",
"id": "gallary2_borderColor",
"label": "ボーダーカラー",
"default": "#deb406"
},
{
"type": "color",
"id": "gallary2_labelColor",
"label": "データラベルカラー",
"default": "#000"
},
{
"type": "color",
"id": "gallary2_dataColor",
"label": "データカラー",
"default": "#deb406"
},
{
"type": "color",
"id": "gallary2_dataTxtColor",
"label": "データサブテキストカラー",
"default": "#000"
},
{
"type": "color",
"id": "gallary2_txtColor",
"label": "説明文カラー",
"default": "#000"
},
{
"type": "color",
"id": "gallary2_tagColor",
"label": "タグテキストカラー",
"default": "#fff"
},
{
"type": "color",
"id": "gallary2_tagBkColor",
"label": "タグ背景カラー",
"default": "#deb406"
},
{
"type": "color",
"id": "gallary2_btnTxtColor",
"label": "ボタンテキストカラー",
"default": "#fff"
},
{
"type": "color",
"id": "gallary2_btnBkColor",
"label": "ボタン背景カラー",
"default": "#deb406"
},
{
"type": "color",
"id": "gallary2_batsuColor",
"label": "閉じるボタンカラー",
"default": "#000"
},
{
"type": "color",
"id": "gallary2_batsuBkColor",
"label": "閉じるボタン背景カラー",
"default": "#fff"
}
],
"blocks": [
{
"type": "popup_gallary2",
"name": "ポップアップギャラリー2",
"settings": [
{
"type": "image_picker",
"id": "gallary2_img",
"label": "画像"
},
{
"id": "gallary2_title",
"type": "html",
"label": "タイトル",
"default": "タイトル"
},
{
"type": "html",
"id": "gallary2_lead",
"label": "リード文",
"default": "リード文"
},
{
"type": "select",
"id": "gallary2_dataColmun",
"options": [
{
"value": "two",
"label": "2カラム"
},
{
"value": "one",
"label": "1カラム"
},
{
"value": "none",
"label": "非表示"
}
],
"default": "two",
"label": "データカラム"
},
{
"type": "html",
"id": "gallary2_dataLabel",
"label": "データラベル"
},
{
"type": "html",
"id": "gallary2_data",
"label": "データ"
},
{
"type": "html",
"id": "gallary2_dataTxt",
"label": "データサブテキスト"
},
{
"type": "html",
"id": "gallary2_dataLabel2",
"label": "データラベル2"
},
{
"type": "html",
"id": "gallary2_data2",
"label": "データ2"
},
{
"type": "html",
"id": "gallary2_dataTxt2",
"label": "データサブテキスト2"
},
{
"type": "html",
"id": "gallary2_txt",
"label": "説明文",
"default": "説明文"
},
{
"type": "html",
"id": "gallary2_tag",
"label": "タグ"
},
{
"type": "html",
"id": "gallary2_btnTxt",
"label": "ボタンテキスト"
},
{
"id": "gallary2_link",
"type": "url",
"label": "リンク先"
}
]
}
],
"presets": [
{
"name": "ポップアップギャラリー2",
"blocks": [
{
"type": "popup_gallary2"
}
]
}
]
}
{% endschema %}
<script>
window.addEventListener('DOMContentLoaded', (event) => {
$('.malin-lp-popgarally2{{ section.id }} .js-btn-modal{{ section.id }}').on('click', function(){
$('#malin-popgarally2-overlay{{ section.id }}').fadeIn();
var id = $(this).data('id');
$('.malin-lp-popgarally2{{ section.id }} .js-modal{{ section.id }}[data-id="modal' + id + '"]').fadeIn();
$('body','html').addClass('modal-open');
var off = $('.gallaryPop-{{ section.id }}[data-id="content' + id + '"]').position();
$(".malin-lp-popgarally2{{ section.id }} .malin-lp-popgarally2-modal").css("top", off.top);
$(window).scrollTop(off.top);
});
$('.js-close-btn').on('click', function(){
$('#malin-popgarally2-overlay{{ section.id }}').fadeOut();
$('.js-modal{{ section.id }}').fadeOut();
$('body','html').removeClass('modal-open');
});
$('#malin-popgarally2-overlay{{ section.id }}').on('click', function(){
$('#malin-popgarally2-overlay{{ section.id }}').fadeOut();
$('.js-modal{{ section.id }}').fadeOut();
$('body','html').removeClass('modal-open');
});
});
</script>CSSは一緒に書いてますが、長くなってしまったので、CSSファイルを別で作成して読み込ませたりしても良いかもしれませんね。
◆サンプルコードが動かない場合
※モーダル部分が動いてなければ、多分jQueryが入ってないかも。
theme.liquidにjQueryのCDN入れてみてください。
✔️コピペで設置!フルコードはこちら
フルバージョンのテンプレートコードです。
サンプルコードでは全てのカラーを反映させていなかったので、カラーも反映できるバージョンです。
【ご注意】
※返金&サポートはしておりません。
※Dawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2021.12.12時点のコードです。メンテナンスは気が向いたらするつもりですが、古くなって使用できなくなってたらご了承ください。
※上記、サンプルコードで上手く動いていなければご購入ご遠慮くださいね。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
